How to display math in the Immersive Reader
The Immersive Reader can display math expressions when provided in the form of Mathematical Markup Language (MathML).
Send math to the Immersive Reader
In order to display math in the Immersive Reader app, supply a chunk that contains MathML, and set the MIME type to application/mathml+xml. To learn more, see supported MIME types.
For example, see the following content:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
You can then display your content by using the following JavaScript.
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
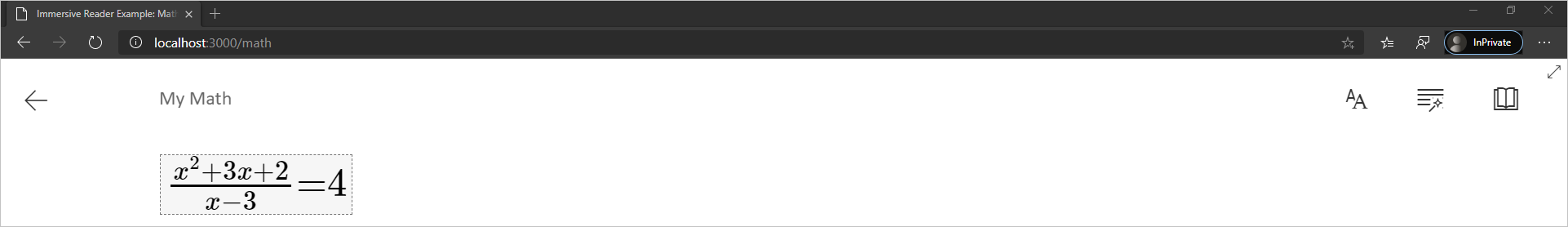
When you launch the Immersive Reader, you should see: