Use a markdown tile on Azure dashboards to show custom content
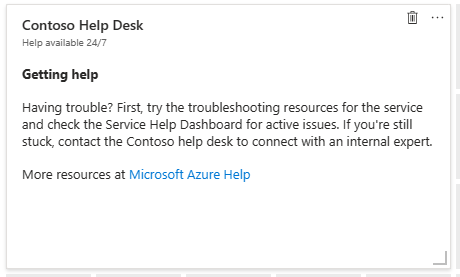
You can add a markdown tile to your Azure dashboards to display custom, static content. For example, you can show basic instructions, an image, or a set of hyperlinks on a markdown tile.
Add a markdown tile to your dashboard
Select Dashboard from the Azure portal menu.
In the dashboard view, select the dashboard where the custom markdown tile should appear, then select Edit.

In the Tile Gallery, locate the tile called Markdown and select Add. The tile is added to the dashboard and the Edit Markdown pane opens.
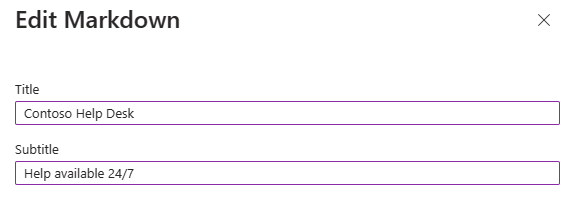
Enter values for Title and Subtitle, which display on the tile after you move to another field.

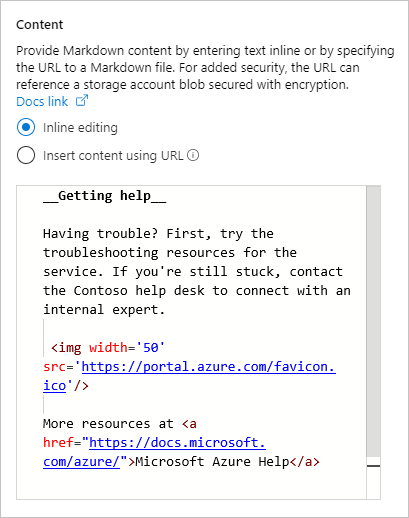
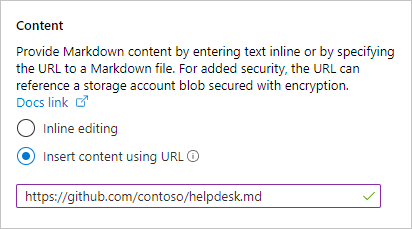
Select one of the options for including markdown content: Inline editing or Insert content using URL.
Select Inline editing if you want to enter markdown directly.

Select Insert content using URL if you want to use existing markdown content that's hosted online.

Note
For added security, create a markdown file and store it in an Azure storage account blob where encryption is enabled. For additional control, configure the encryption with customer-managed keys stored in Azure Key Vault. You can then point to the file using the Insert content using URL option. Only users with permissions to the file can see the markdown content on the dashboard. You might need to set a cross-origin resource sharing (CORS) rule on the storage account so that the Azure portal (
https://portal.azure.com/) can access the markdown file in the blob.
Select Done to dismiss the Edit Markdown pane. Your content appears on the Markdown tile, which you can resize by dragging the handle in the lower right-hand corner.

Markdown content capabilities and limitations
You can use any combination of plain text, Markdown syntax, and HTML content on the markdown tile. The Azure portal uses an open-source library called marked to transform your content into HTML that is shown on the tile. The HTML produced by marked is pre-processed by the portal before it's rendered. This step helps make sure that your customization won't affect the security or layout of the portal. During that pre-processing, any part of the HTML that poses a potential threat is removed. The following types of content aren't allowed by the portal:
- JavaScript –
<script>tags and inline JavaScript evaluations are removed. - iframes -
<iframe>tags are removed. - Style -
<style>tags are removed. Inline style attributes on HTML elements aren't officially supported. You may find that some inline style elements work for you, but if they interfere with the layout of the portal, they could stop working at any time. The Markdown tile is intended for basic, static content that uses the default styles of the portal.
Next steps
- Learn more about creating dashboards in the Azure portal.
- Learn how to share a dashboard by using Azure role-based access control.
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle