Sisältölohkomoduuli
Tässä artikkelissa on tietoja sisältölohkomoduuleista ja niiden lisäämisestä sivuston sivuille Microsoft Dynamics 365 Commercessa.
Sisältölohkomoduulia käytetään tuotteiden tai kampanjoiden markkinoinnissa yhdistämällä kuvia ja tekstiä. Jälleenmyyjä voi lisätä sisältölohkomoduulin esimerkiksi sähköisen kaupankäynnin sivuston aloitussivulle mainostamaan uutta tuotetta ja houkuttelemaan asiakkaita.
Sisällönhallintajärjestelmän (CMS) tiedot ohjaavat sisältölohkomoduulia. Se on itsenäinen moduuli, joka ei ole riippuvainen sivun muista moduuleista. Sisältölohkomoduuli voidaan sijoittaa mille tahansa sivuston sivulle, jossa jälleenmyyjä haluaa markkinoida tai mainostaa jotakin (esimerkiksi tuotteita, myyntiä tai ominaisuuksia).
Esimerkkejä sähköisen kaupankäynnin sisältölohkomoduuleista
- Sisältölohkomoduulia voidaan käyttää sähköisen kaupankäynnin sivuston aloitussivulla kampanjoiden ja uusien tuotteiden esittelyssä.
- Sisältölohkomoduulia voi käyttää tuotetietosivulla tuotetietojen esittelyssä.
- Karusellimoduulin sisään voi asettaa useita sisältölohkomoduuleita, joilla voidaan esitellä useita tuotteita tai kampanjoita.
Sisältölohkomoduulit ja teemat
Sisältölohkomoduulit voivat tukea erilaisia teemaan perustuvia asetteluja ja tyylejä. Esimerkiksi Fabrikam-teema tukee kolmea sisältölohkomoduulin asetteluversiota: hero, ominaisuus ja ruutu. Hero-asettelu näyttää taustalla kuvan ja sen päällä tekstin. Ominaisuusasettelussa kuva ja teksti näytetään rinnakkain. Ruutuasettelu mahdollistaa useiden sisältölohkojen käytön ruutumuodossa.
Teema voi lisäksi tuoda esille kunkin asettelun erilaisia ominaisuuksia. Teeman kehittäjä voi muodostaa sisältölohkomoduulin avulla lisää asetteluja ja tyylejä.
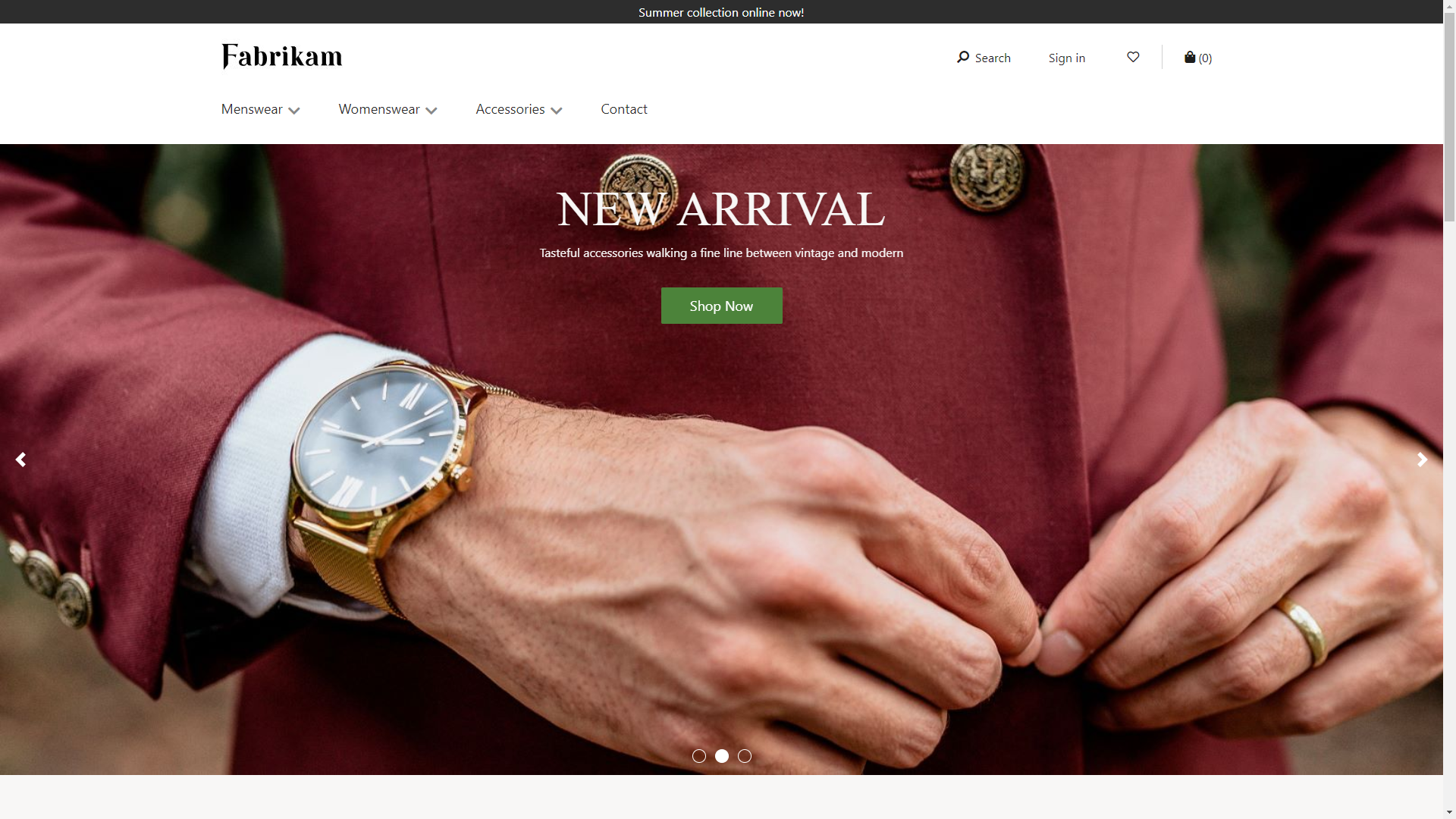
Seuraavassa kuvassa on esimerkki hero-asettelua käyttävästä sisältölohkomoduulista.

Seuraavassa kuvassa on esimerkki ominaisuusasettelua käyttävästä sisältölohkomoduulista.

Sisältölohkomoduulin ominaisuudet
| Ominaisuuden nimi | Arvot | kuvaus |
|---|---|---|
| Kuva | Kuvatiedosto | Kuvan avulla voidaan esitellä tuotetta tai kampanjaa. Kuvan voi ladata kuvavalikoimaan. Myös olemassa olevaa kuvaa voi käyttää. |
| Otsikko | Otsikkoteksti ja -tunnus (H1, H2, H3, H4, H5 tai H6) | Jokaisella hero-moduulilla voi olla otsikko. Oletusarvoisesti otsikossa käytetään H2-otsikkotunnusta. Tunnuksen voi kuitenkin muuttaa, jotta helppokäyttötoimintojen vaatimukset täyttyvät. |
| Kappale | Kappaleen teksti | Hero-moduulit tukevat kappaleen tekstiä RTF-muodossa. Joitakin RTF-ominaisuuksia tuetaan. Näitä ominaisuuksia ovat esimerkiksi lihavointi, alleviivaus, kursiivi ja hyperlinkit. Moduulissa käytössä oleva sivun teema voi ohittaa jotkin näistä ominaisuuksista. |
| Linkitä | Linkin teksti, URL-osoite, ARIA (Accessible Rich Internet Applications) -otsikko ja Avaa linkki uudessa välilehdessä | Hero-moduulit tukevat vähintään yhtä toimintokutsulinkkiä. Jos linkki on lisätty, linkin teksti, URL-osoite ja ARIA-otsikko ovat pakollisia. ARIA-otsikkojen on oltava kuvailevia, jotta ne vastaavat helppokäyttötoimintojen vaatimuksia. Linkit voidaan määrittää niin, että ne avautuvat uuteen välilehteen. |
Fabrikam-teeman näyttämät sisältölohkomoduulin ominaisuudet
| Ominaisuuden nimi | Arvot | Kuvaus |
|---|---|---|
| Tekstin sijoittelu | Vasen, Oikea, Keskitys | Tämä ominaisuus määrittää kuvan päällä olevan tekstin sijainnin. Se koskee vain hero-asettelua. |
| Tekstin teema | Vaalea tai tumma | Tekstille voi määrittää väriteeman taustakuvan perusteella. Jos kuvalla on esimerkiksi tumma tausta, voidaan käyttää vaaleampaa teemaa. Näin teksti näkyy paremmin ja helppokäyttötoimintojen värikontrastisuhde otetaan huomioon. Se koskee vain hero-asettelua. |
| Kuvan sijoittelu | Vasen, Oikea | Tämä ominaisuus määrittää, onko kuvan oltava tekstin vasemmalla vai oikealla puolella. Se koskee vain ominaisuusasettelua. |
Sisältölohkomoduulin lisääminen uudelle sivulle
Voit lisätä hero-moduulin uudelle sivulle ja määrittää pakolliset ominaisuudet seuraavasti.
- Valitse Mallitja luo sivumalli, jonka nimi on Sisältölohkomalli.
- Lisää hero-moduuli oletussivun pääpaikkaan.
- Valitse Tallenna, valitse Viimeistele muokkaus tarkistaaksesi mallin, ja julkaise se valitsemalla Julkaise.
- Luo Sisältölohkosivu-niminen sivu käyttämällä juuri luotua hero-mallia.
- Valitse oletussivulla pääpaikka. Valitse kolmen pisteen painike (...) ja valitse sitten Lisää moduuli.
- Valitse Valitse moduulit -valintaikkunassa hero-moduuli ja valitse sitten OK.
- Valitse vasemmanpuoleisen jäsennyspuun sisältölohkomoduuli.
- Valitse oikeanpuoleisessa ominaisuusruudussa Lisää kuva. Valitse joko olemassa oleva kuva tai lataa uusi kuva.
- Valitse Otsikko.
- Lisää Otsikko-valintaikkunaan otsikon teksti. Valitse otsikkotaso ja valitse sitten OK.
- Lisää Rich Text -kohtaan haluamasi teksti.
- Valitse Lisää linkki.
- Lisää Linkki-valintaikkunaan linkin teksti, linkin URL-osoite ja linkin ARIA-otsikko. Valitse sitten OK.
- Valitse Hero-asettelu.
- Valitse Tallennaja esikatsele sitten sivua valitsemalla Esikatselu.
- Valitse Lopeta muokkaus tallentaaksesi mallin ja valitse sitten Julkaise julkaistaksesi sen.