Mukautettujen fonttien käyttäminen sähköpostiviesteissä
Markkinoiden muuttuessa nopeasti on tärkeää yhdistää suunnittelu, kauneus ja käytettävyyden helppous. Typografia, erityisesti verkkofonttien käyttö, on ratkaisevan tärkeää tämän harmonian saavuttamiseksi. Tässä artikkelissa kerrotaan, miten verkkofontteja voidaan käyttää Customer Insights - Journeysin markkinointikanavilla niin, että kanavat ovat sekä houkuttelevia että helposti käytettäviä.
Muistiinpano
Kanavia ovat sähköpostit, lomakkeet ja tapahtumien hallinta.
Tietoja verkkoturvallisista fonteista ja verkkofonteista
Suurin ero verkkoturvallisten fonttien ja verkkofonttien välillä on siinä, mistä ne ladataan.
- Verkkoturvalliset fontit: Paikallisten fonttihakemistojen verkkoturvalliset fontit ovat luotettavia. Yleisesti käytössä olevat fontit, kuten Arial, Helvetica ja Times New Roman, löytyvät esiasennettuina useimmista tietokoneista.
- Verkkofontit: Palvelimilta, kuten Google tai Adobe, haetut verkkofontit laajentavat vaihtoehtoja. Ne kuitenkin ovat haasteellisia sähköpostiohjelman, järjestelmän ja selaimen fontin tuelle. Tämä on tärkeä ottaa huomioon, kun Customer Insights - Journeys on käytössä.
Miten fontit toimivat Customer Insights - Journeys -ratkaisussa
Customer Insights - Journeys -kanavaan lähetettävän viestin koodi ilmoittaa fontit fonttiperheen CSS-ominaisuuden avulla joko yksittäisenä fonttina tai varatoimintona useiden fonttien pinona. Ero on verkkofonttien ja verkkoturvallisten fonttien perustassa.
Customer Insights - Journeysin sähköpostiohjelman tuki
Fonttituen dynamiikassa liikkuminen on välttämätöntä onnistuneen verkkofonttien integroinnin kannalta. Seuraavassa on tilannevedos verkkofonttien tuesta tärkeimmissä sähköpostiohjelmissa:
| Asiakasohjelma | Tuki |
|---|---|
| Outlook 2013–2021 | ✘ Ei |
| Apple-sähköposti | ✓ Kyllä |
| Gmail-sovellus | ✘ Ei |
| Windows 11 | ✘ Ei |
| Outlook Macille | ✓ Kyllä |
| Outlook Office 365 (Win ja Mac) | ✘ Ei |
| iOS | ✓ Kyllä |
| Samsung-sähköposti | ✘ Ei |
| AOL-sähköposti | ✘ Ei |
| Outlook-sovellus | ✘ Ei |
| Samsung-sähköposti | ✘ Ei |
| AOL-sähköposti | ✘ Ei |
| Gmail | ✘ Ei |
| Office 365 | ✘ Ei |
| Outlook.com | ✘ Ei |
| Yahoo! sähköposti | ✘ Ei |
Customer Insights - Journeysin verkkofonttien etsiminen
Customer Insights - Journeysin täydellisen verkkofontin etsintä sisältää eri lähteiden tutkimista seuraavalla tavalla:
- Verkkofonttipalvelut: Maksulliset palvelut, kuten Type Network ja Fontspring, tarjoavat suuren määrän vaihtoehtoja. Varmista, että käytettävissä on asianmukaiset Customer Insights - Journeys -käyttöoikeudet.
- Google Fonts: Maksuttomia, ladattavissa olevia suunnittelumalleja.
- Adobe Fonts: Sisältyy Creative Cloud -tilauksiin.
Verkkofonttien toteutus Customer Insights - Journeys -sähköposteissa
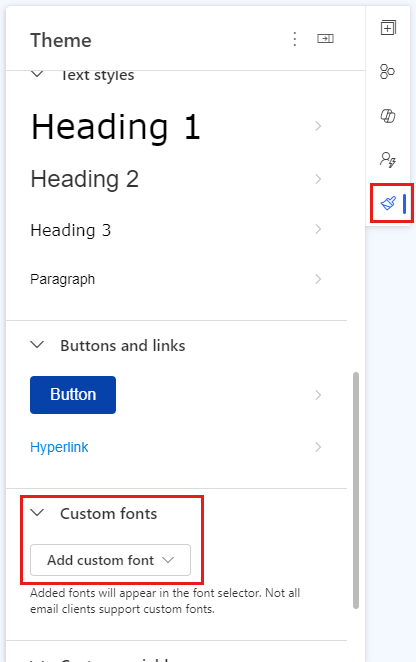
Voit upottaa fontteja siirtymällä Teema-välilehteen sähköpostien tai lomakkeiden suunnitteluohjelmassa tai siirtymällä tuotemerkkiprofiilin Teema-välilehteen.

Jos haluat upottaa uuden fontin, vieritä alas avattavaan Lisää mukautettu fontti -valikkoon ja valitse jokin seuraavista vaihtoehdoista:
Selaa kirjastoa: Lataa fonttitiedostot kirjastosta.
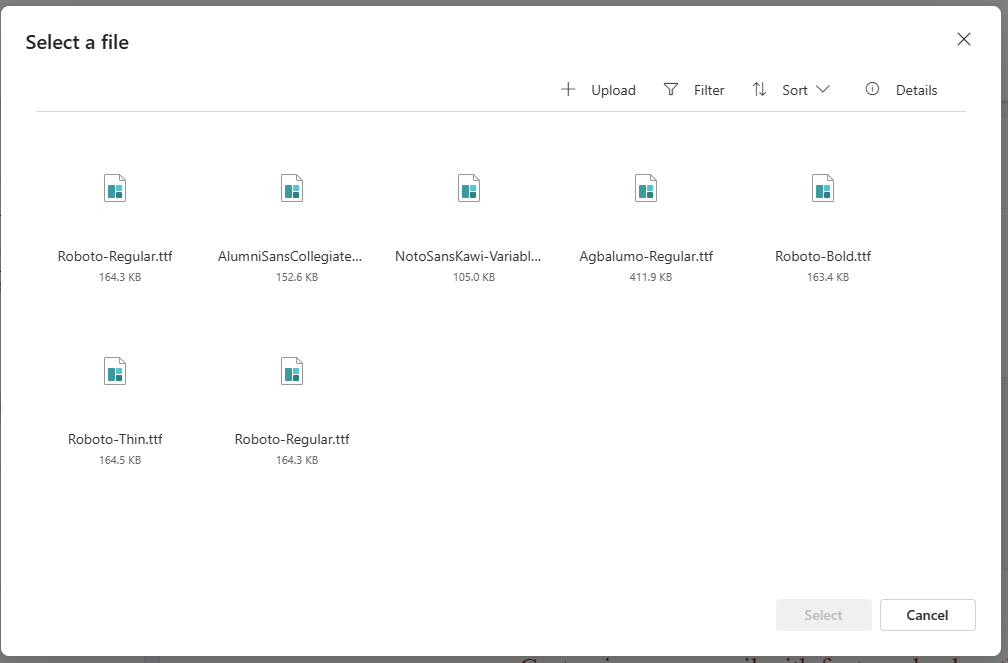
- Vaihe 1: Kun olet valinnut Selaa kirjastoa -kohdan, näkyviin tulee luettelo käytettävissä olevista mukautetuista fonteista.
-
Vaihe 2: Valitse käytettävissä olevien fonttien luettelosta tai lataa uusi.

Lataa fonttitiedostoja: Tuo järjestelmään tallennetut fonttitiedostot.
- Vaihe 1: Valitse ladattavat fonttitiedostot avattavasta Lisää mukautettu fontti -luettelosta.
- Vaihe 2: Valitse vastaava fonttitiedosto järjestelmästä.
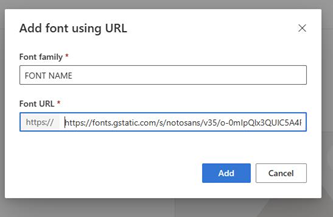
Lisää fontti URL-osoitteen avulla: Voit tuoda fontteja hankkimalla fonttitiedoston URL-osoitteen.
Muistiinpano
Kun käytät verkkofonttipalveluita verkossa, valittavissa on yleensä viisi tiedostomuotoa: .eot, .woff, .woff2, .svg ja .ttf. Sähköpostissa kaikkein yhteensopivimpia muotoja ovat .woff ja .woff2, joten jommankumman muodon käyttöä suositellaan.
Esimerkki: Lisää fontti ja URL-osoite Google Fonts -palvelun avulla
Seuraavassa on yleinen @font-face ilmoitus verkkofontin tuomisesta sähköpostiin käyttämällä Google Fontsia verkkofonttipalveluna:
Liitä seuraava HTML-koodi selaimen välilehteen:
https://fonts.googleapis.com/css?family="fontName". Esimerkiksi Noto Sans -fontille liitetään seuraava:https://fonts.googleapis.com/css?family=Noto+Sans.Muistiinpano
Nämä tiedot ovat saatavilla Google Fonts -sivun siirtymisalueella.
Kopioi Latin-version URL-osoite @font-face.
Liitä se Lisää fontti URL-osoitteen avulla -valintaruutuun.

Siirtyminen verkkofontin käyttöoikeuksiin
Kun luot kampanjoita, on erittäin tärkeää noudattaa verkkofonttien käyttöoikeusvaatimuksia. Vaikka useimmat palveluntarjoajat sallivat käytön, yksittäisten käyttöoikeussopimusten noudattaminen on ensiarvoisen tärkeää. Ota yhteyttä fonttien tarjoajiin saadaksesi tarkat tiedot käyttöoikeuksista Customer Insights - Journeys -ratkaisussa.
Fontit ja Customer Insights - Journeys tulevaisuudessa
Verkkofonttien integroiminen Customer Insights - Journeys -ratkaisuun voi nostaa tuotemerkkiäsi esiin. Huolellinen testaus on kuitenkin ensiarvoisen tärkeää. Käytä Customer Insights - Journeys -testaustyökaluja ja tarkista, että varafontit toimivat moitteetta eri ympäristöissä.