Huomautus
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
Applies to:  Workforce tenants
Workforce tenants  External tenants (learn more)
External tenants (learn more)
This article describes how to extend the user sign-up experience in Microsoft Entra External ID for customers. In customer sign-up user flows, event listeners can be used to extend the attribute collection process before attribute collection and at the time of attribute submission:
The OnAttributeCollectionStart event occurs at the beginning of the attribute collection step, before the attribute collection page renders. You can add actions such as prefilling values and displaying a blocking error.
Tip
To try out this feature, go to the Woodgrove Groceries demo and start the “Prepopulate sign-up attributes” use case.
The OnAttributeCollectionSubmit event occurs after the user enters and submits attributes. You can add actions such as validating or modifying the user's entries.
Tip
To try out this feature, go to the Woodgrove Groceries demo and start the “Validate sign-up attributes” use case, or the “Block a user from continuing the sign-up process” use case.
In addition to creating a custom authentication extension for the attribute collection start and submit events, you need to create a REST API that defines the workflow actions to take for each event. You can use any programming language, framework, and hosting environment to create and host your REST API. This article demonstrates a quick way to get started using a C# Azure Function. With Azure Functions, you run your code in a serverless environment without having to first create a virtual machine (VM) or publish a web application.
Prerequisites
- To use Azure services, including Azure Functions, you need an Azure subscription. If you don't have an existing Azure account, you can sign up for a free trial or use your Visual Studio Subscription benefits when you create an account.
- A sign-up and sign-in user flow.
Step 1: Create a custom authentication extensions REST API (Azure Function app)
In this step, you create an HTTP trigger function API using Azure Functions. The function API is the source of the business logic for your user flows. After creating your trigger function, you can configure it for either of the following events:
Sign in to the Azure portal with your administrator account.
From the Azure portal menu or the Home page, select Create a resource.
Search for and select Function App and select Create.
On the Basics page, use the function app settings as specified in the following table:
Setting Suggested value Description Subscription Your subscription The subscription in which the new function app will be created. Resource Group myResourceGroup Select and existing resource group, or name for the new one in which you'll create your function app. Function App name Globally unique name A name that identifies the new function app. Valid characters are a-z(case insensitive),0-9, and-.Publish Code Option to publish code files or a Docker container. For this tutorial, select Code. Runtime stack .NET Your preferred programming language. For this tutorial, select .NET. Version 6 (LTS) In-process Version of the .NET runtime. In-process signifies that you can create and modify functions in the portal, which is recommended for this guide Region Preferred region Select a region that's near you or near other services that your functions can access. Operating System Windows The operating system is preselected for you based on your runtime stack selection. Plan type Consumption (Serverless) Hosting plan that defines how resources are allocated to your function app. Select Review + create to review the app configuration selections and then select Create. Deployment takes a few minutes.
Once deployed, select Go to resource to view your new function app.
1.1 Create HTTP trigger functions
Now that you've created the Azure Function app, you create HTTP trigger functions for the actions you want to invoke with an HTTP request. HTTP triggers are referenced and called by your Microsoft Entra custom authentication extension.
- Within the Overview page of your function app, select the Functions pane and select Create function under Create in Azure portal.
- In the Create Function window, leave the Development environment property as Develop in portal. Under Template, select HTTP trigger.
- Under Template details, enter CustomAuthenticationExtensionsAPI for the New Function property.
- For the Authorization level, select Function.
- Select Create.
1.2 Configure the HTTP trigger for OnAttributeCollectionStart
- From the menu, select Code + Test.
- Select the tab below for the scenario you want to implement: Continue, Block, or SetPrefillValues. Replace the code with the code snippet(s) provided.
- After you replace the code, from the top menu, select Get Function Url, and copy the URL. You use this URL in Step 2: Create and register a custom authentication extension for Target Url.
Use this HTTP trigger to allow the user to continue with the sign-up flow if no further action is needed.
#r "Newtonsoft.Json"
using System.Net;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json;
using System.Text;
public static async Task<object> Run(HttpRequest req, ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic request = JsonConvert.DeserializeObject(requestBody);
var actions = new List<ContinueWithDefaultBehavior>{
new ContinueWithDefaultBehavior { type = "microsoft.graph.attributeCollectionStart.continueWithDefaultBehavior"}
};
var dataObject = new Data {
type = "microsoft.graph.onAttributeCollectionStartResponseData",
actions= actions
};
dynamic response = new ResponseObject {
data = dataObject
};
// Send the response
return response;
}
public class ResponseObject
{
public Data data { get; set; }
}
[JsonObject]
public class Data {
[JsonProperty("@odata.type")]
public string type { get; set; }
public List<ContinueWithDefaultBehavior> actions { get; set; }
}
[JsonObject]
public class ContinueWithDefaultBehavior {
[JsonProperty("@odata.type")]
public string type { get; set; }
}
1.3 Configure the HTTP trigger for OnAttributeCollectionSubmit
- From the menu, select Code + Test.
- Select the tab below for the scenario you want to implement: Continue, Block, Modify values, or Validation error. Replace the code with the code snippet(s) provided.
- After you replace the code, from the top menu, select Get Function Url, and copy the URL. You use this URL in Step 2: Create and register a custom authentication extension for Target Url.
Use this HTTP trigger to allow the user to continue with the sign-up flow if no further action is needed.
#r "Newtonsoft.Json"
using System.Net;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json;
using System.Text;
public static async Task<object> Run(HttpRequest req, ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic request = JsonConvert.DeserializeObject(requestBody);
var actions = new List<ContinueWithDefaultBehavior>{
new ContinueWithDefaultBehavior { type = "microsoft.graph.attributeCollectionSubmit.continueWithDefaultBehavior"}
};
var dataObject = new Data {
type = "microsoft.graph.onAttributeCollectionSubmitResponseData",
actions= actions
};
dynamic response = new ResponseObject {
data = dataObject
};
// Send the response
return response;
}
public class ResponseObject
{
public Data data { get; set; }
}
[JsonObject]
public class Data {
[JsonProperty("@odata.type")]
public string type { get; set; }
public List<ContinueWithDefaultBehavior> actions { get; set; }
}
[JsonObject]
public class ContinueWithDefaultBehavior {
[JsonProperty("@odata.type")]
public string type { get; set; }
}
Step 2: Create and register a custom authentication extension
In this step, you register a custom authentication extension that is used by Microsoft Entra ID to call your Azure function. The custom authentication extension contains information about your REST API endpoint, the attribute collection start and submit actions that it parses from your REST API, and how to authenticate to your REST API.
Sign in to the Microsoft Entra admin center as at least an Application Administrator and Authentication Administrator.
Browse to Entra ID > External Identities > Custom authentication extensions.
Select Create a custom extension.
In Basics, select the AttributeCollectionStart event or the AttributeCollectionSubmit event, and then select Next. Be sure that this matches the configuration in the previous step.
In Endpoint Configuration, fill in the following properties:
- Name - A name for your custom authentication extension. For example, On Attribute Collection Event.
- Target Url - The
{Function_Url}of your Azure Function URL. - Description - A description for your custom authentication extensions.
Select Next.
In API Authentication, select the Create new app registration option to create an app registration that represents your function app.
Give the app a name, for example Azure Functions authentication events API.
Select Next.
Select Create, which creates the custom authentication extension and the associated application registration.
2.2 Grant admin consent
After your custom authentication extension is created, grant application consent to the registered app, which allows the custom authentication extension to authenticate to your API.
- Browse to Entra ID > External Identities > Custom authentication extensions.
- Select your custom authentication extension from the list.
- On the Overview tab, select the Grant permission button to give admin consent to the registered app. The custom authentication extension uses
client_credentialsto authenticate to the Azure Function App using theReceive custom authentication extension HTTP requestspermission. Select Accept.
Step 3: Add the custom authentication extension to a user flow
Now you can associate the custom authentication extension with one or more of your user flows.
Note
If you need to create a user flow, follow the steps in Create a sign-up and sign-in user flow for customers.
3.1 Add the custom authentication extension to an existing user flow
Sign in to the Microsoft Entra admin center as at least an Application Administrator and Authentication Administrator
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant.
in the top menu to switch to your external tenant.Browse to Entra ID > External Identities > User flows.
Select the user flow from the list.
Select Custom authentication extensions.
On the Custom authentication extensions page, you can associate your custom authentication extension with two different steps in your user flow:
- Before collecting information from the user is associated with the OnAttributeCollectionStart event. Select the edit pencil. Only those custom extensions configured for the OnAttributeCollectionStart event will be displayed. Select the application you configured for the attribute collection start event, and then choose Select.
- When a user submits their information is associated with the OnAttributeCollectionSubmit event. only those custom extensions configured for the OnAttributeCollectionSubmit event will be displayed. Select the application you configured for the attribute collection submit event, and then choose Select.
Make sure the applications listed next to both attribute collection steps are correct.
Select the Save icon.
Step 4: Test the application
To get a token and test the custom authentication extension, you can use the https://jwt.ms app. It's a Microsoft-owned web application that displays the decoded contents of a token (the contents of the token never leave your browser).
Follow these steps to register the jwt.ms web application:
4.1 Register the jwt.ms web application
- Sign in to the Microsoft Entra admin center as at least an Application Administrator.
- Browse to Entra ID > App registrations.
- Select New registration.
- Enter a Name for the application. For example, My Test application.
- Under Supported account types, select Accounts in this organizational directory only.
- In the Select a platform dropdown in Redirect URI, select Web and then enter
https://jwt.msin the URL text box. - Select Register to complete the app registration.
4.2 Get the application ID
In your app registration, under Overview, copy the Application (client) ID. The app ID is referred to as the <client_id> in later steps. In Microsoft Graph, it's referenced by the appId property.
4.3 Enable implicit flow
The jwt.ms test application uses the implicit flow. Enable implicit flow in your My Test application registration with the following steps.
Important
Microsoft recommends using the most secure authentication flow available. The authentication flow used for testing in this procedure requires a very high degree of trust in the application, and carries risks that are not present in other flows. This approach shouldn't be used for authenticating users to your production apps (learn more).
- Under Manage, select Authentication.
- Under Implicit grant and hybrid flows, select the ID tokens (used for implicit and hybrid flows) checkbox.
- Select Save.
Step 5: Protect your Azure Function
Microsoft Entra custom authentication extension uses server to server flow to obtain an access token that is sent in the HTTP Authorization header to your Azure function. When publishing your function to Azure, especially in a production environment, you need to validate the token sent in the authorization header.
To protect your Azure function, follow these steps to integrate Microsoft Entra authentication, for validating incoming tokens with your Azure Functions authentication events API application registration.
Note
If the Azure function app is hosted in a different Azure tenant than the tenant in which your custom authentication extension is registered, skip to 5.1 Using OpenID Connect identity provider step.
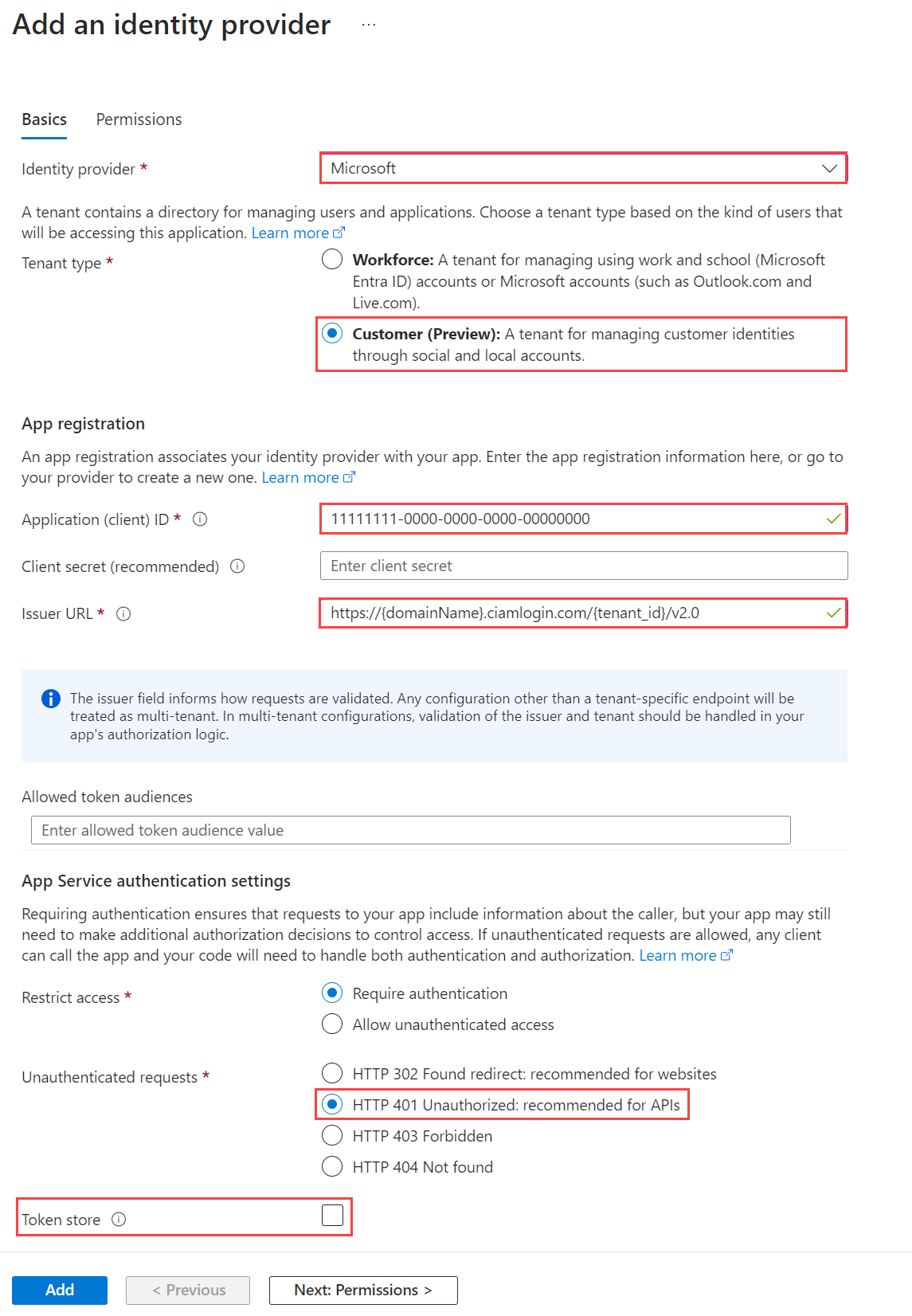
5.1 Add an identity provider to your Azure Function
Sign in to the Azure portal.
Navigate and select the function app you previously published.
Select Authentication in the menu on the left.
Select Add Identity provider.
Select Microsoft as the identity provider.
Select Customer as the tenant type.
Under App registration, enter the
client_idof the Azure Functions authentication events API app registration you previously created when registering the custom claims provider.For the Issuer URL, enter the following URL
https://{domainName}.ciamlogin.com/{tenant_id}/v2.0, where{domainName}is the domain name of your external tenant.{tenantId}is the tenant ID of your external tenant. Your custom authentication extension should be registered here.
Under Unauthenticated requests, select HTTP 401 Unauthorized as the identity provider.
Unselect the Token store option.
Select Add to add authentication to your Azure Function.
5.2 Using OpenID Connect identity provider
If you configured Step 5: Protect your Azure Function, skip this step. Otherwise, if the Azure Function is hosted under a different tenant than the tenant in which your custom authentication extension is registered, follow these steps to protect your function:
Sign in to the Azure portal, then navigate and select the function app you previously published.
Select Authentication in the menu on the left.
Select Add Identity provider.
Select OpenID Connect as the identity provider.
Provide a name, such as Contoso Microsoft Entra ID.
Under the Metadata entry, enter the following URL to the Document URL. Replace the
{tenantId}with your Microsoft Entra tenant ID.https://login.microsoftonline.com/{tenantId}/v2.0/.well-known/openid-configurationUnder the App registration, enter the application ID (client ID) of the Azure Functions authentication events API app registration you previously created.
In the Microsoft Entra admin center:
- Select the Azure Functions authentication events API app registration you previously created.
- Select Certificates & secrets > Client secrets > New client secret.
- Add a description for your client secret.
- Select an expiration for the secret or specify a custom lifetime.
- Select Add.
- Record the secret's value for use in your client application code. This secret value is never displayed again after you leave this page.
Back to the Azure Function, under the App registration, enter the Client secret.
Unselect the Token store option.
Select Add to add the OpenID Connect identity provider.
Step 6: Test the application
To test your custom authentication extension, follow these steps:
Open a new private browser and navigate to the following URL:
https://<domainName>.ciamlogin.com/<tenant_id>/oauth2/v2.0/authorize?client_id=<client_id>&response_type=code+id_token&redirect_uri=https://jwt.ms&scope=openid&state=12345&nonce=12345- Replace
<domainName>with your external tenant name, and replace<tenant-id>with your external tenant ID. - Replace
<client_id>with the ID for the application you added to the user flow.
- Replace
After signing in, you'll be presented with your decoded token at
https://jwt.ms.