Muistiinpano
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
Using the slicer APIs, you can get and set the state of a Power BI slicer. In addition, you can use load configuration to change the slicer state when loading a report.
There are two type of slicer visuals:
Out-of-the-box - Slicers for out-of-the-box Power BI visuals. Out-of-the-box slicers support all the Power BI visuals that are shipped with Power BI (Desktop and service).
Power BI visuals from AppSource and files - Slicers for third party Power BI visuals, available from AppSource, or as a .pbiviz file. Slicers for Power BI visuals from AppSource and files, or in short visuals from AppSource or files, are slicers for Power BI visuals built by developers.
Slicer object
There are four slicer types:
Categorical slicer
Categorical slicers support the following displays:
- A list
- A dropdown menu
- Value cards
You can select single or multiple items from these lists to filter the report accordingly.
To change a selection for these type of slicers, you need to create an IBasicFilter object. For more information about creating a basic filter, see Basic filter.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
If the slicer target is a hierarchy, provide an IFilterHierarchyTarget target. For more information, see Use targets to select which data field to act on.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Range slicer
Range slicers support conditions such as:
- Between
- Before
- After
To change a selection for range slicers, create an IAdvancedFilter object. For more information, see Advanced filter.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Relative date slicer
Relative date slicers support conditions such as:
- Last Week
- Last five years
To change a selection for relative date slicers, create an IRelativeDateFilter object. For more information, see Relative date and relative time filter objects.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Relative time slicer
Relative time slicers support conditions such as:
- Last five minutes
- This hour
To change a selection for relative time slicers, create an IRelativeTimeFilter object. For more information, see Relative date and relative time filters.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Hierarchy slicer
Hierarchy slicers let you filter from multiple related fields.

The Hierarchy slicer is supported from SDK version 2.21. Set selections in the hierarchy slicer with the setSlicerState API or get the current hierarchy selections with getSlicerState API.
Read about adding fields to hierarchy slicers.
Hierarchy filter
The IHierarchyFilter describes the slicer hierarchy. Use the getSlicerState and setSlicerState methods with this filter.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- the selected and unselected items in a hierarchy tree where eachIHierarchyFilterNoderepresents a single value selection.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Either
valueorkeyValuesmust be set children– List of the node children relevant to the current selectionoperator– The operator for single objects in the tree. The operator can be one of the following:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";Selected– value is explicitly selected.NotSelected– value is explicitly not selected.Inherited– value selection is according to the parent value in the hierarchy, or default if it's the root value.
operatoris optional. If no operator is set, the default isInherited.- Either
Hierarchy slicer examples
The following examples describe different scenarios for using the setSlicerState API with hierarchy slicers.
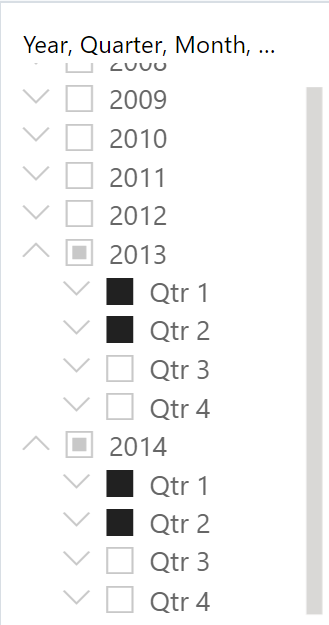
Select values on different levels. For example, select ‘Qtr 1’ and ‘Qtr 2’ in 2013 and ‘Qtr 1’ and ‘Qtr 2’ in 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Select values on different levels with exceptions. For example, select 2014 without ‘Qtr 1’.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
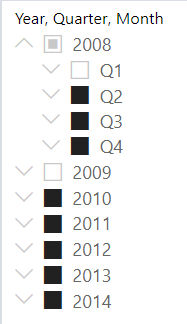
Start with the
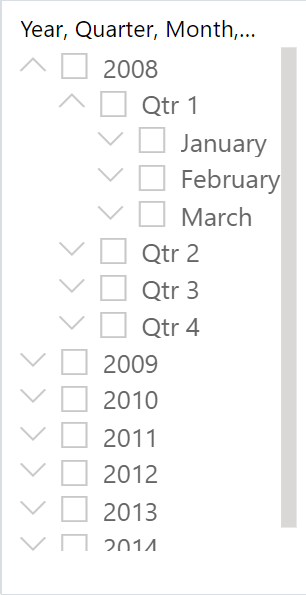
NotSelectedoperator to select everything except for certain values. For example, select everything except for ‘Qtr 1’ of 2008, and 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
Slicer APIs
You can use the following methods for visuals with the slicer type:
- Get slicer state -
getSlicerState - Set slicer state -
setSlicerState
Note
Sync slicers configuration saved in a report is recognized by the slicer APIs. This means that if you set a slicer using the API, all slicers in the same sync group will be affected.
Get slicer state
To get a slicer state, you need to find the slicer visual instance and call getSlicerState. The result is of type ISlicerState.
By default, the slicer will not have any filters applied to it. In such cases, getSlicerState will return ISlicerState with an empty array of filters.
getSlicerState works for both out-of-the-box and visuals from AppSource or files slicers.
let state = await visual.getSlicerState();
Set slicer state
To set a slicer state, you need to find the slicer visual instance, create the slicer state and call setSlicerState with the slicer state you created.
await visual.setSlicerState(state);
The slicer state is an ISlicerState object.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
To reset a slicer, call setSlicerState with an empty array of filters.
Setting a slicer for visuals from AppSource or files
To set a visuals from AppSource or files slicer selection, you need to create an ISlicerFilter object, which can be of the following types:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Different visuals from AppSource or files slicers, support different types of filters. To determine the filter type required to modify the slicer, call visual.getSlicerState().
For more information about filter types, see Control report filters.
Setting slicers on report load
Report load configuration supports changing slicers state. This allows you to change the report slicers state during report load. To do this, pass an ISlicer array.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Each ISlicer object contains a selector and a slicer state.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Use a visual name or slicer target selector to select which slicer to change. For more information, see Use selectors to control which visuals are effected.
Note
If you pass different ISlicer objects that are in the same sync group, the result will be unexpected.
Apply slicer on load examples
This section includes two examples of load configuration with slicers.
Set a specific slicer by name
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Set slicers by slicer target
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Considerations and limitations
Tuple slicers are not supported.
The Hierarchy slicer is supported from SDK version 2.21.
Out-of-the-box slicers support only a single filter.
Calling
setSlicerStateon a visual which is not a slicer, will return a rejected promise with the error Operation works on slicers only.There is no API to change the slicers sync configuration.