Use the Chrome DevTools Protocol (CDP) in WebView2 apps
The Chrome DevTools Protocol provides APIs to instrument, inspect, debug, and profile Chromium-based browsers. The Chrome DevTools Protocol is the foundation for the Microsoft Edge DevTools. Use the Chrome DevTools Protocol for features that aren't implemented in the WebView2 platform.
To use the Chrome DevTools Protocol API in a WebView2 app, do either of the following:
Install and use the Microsoft.Web.WebView2.DevToolsProtocolExtension NuGet package (.NET).
Or, run one of the following methods:
Use DevToolsProtocolHelper
The DevToolsProtocolExtension includes a DevToolsProtocolHelper object.
Microsoft.Web.WebView2.DevToolsProtocolExtension is a NuGet package created by the WebView2 team that provides easy access to Chrome DevTools Protocol features. The following examples describe how to use the geolocation functionality in Chrome DevTools Protocol in your WebView2 control. To use other Chrome DevTools Protocol features, you can follow a similar pattern.
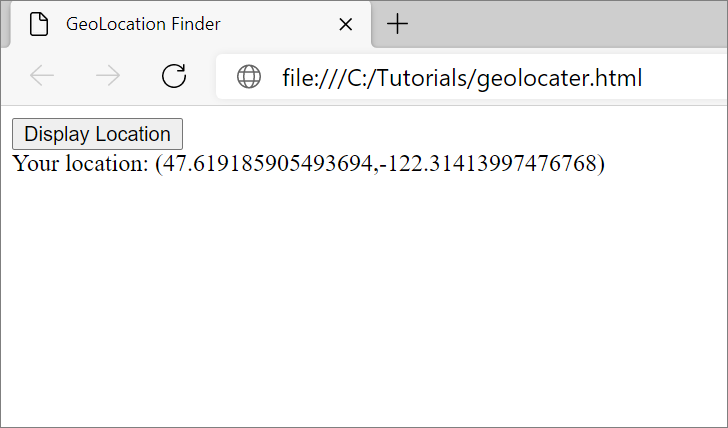
Step 1: Create a webpage to find your geolocation
To create an HTML file to find your geolocation, complete following the actions.
Open Visual Studio Code (or an IDE of your choice).
Create a new
.htmlfile.Paste the following code in your new
.htmlfile:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Save the
.htmlfile with the file namegeolocation.html.Open Microsoft Edge.
Open
geolocation.html.To display your latitude and longitude coordinates, click the Display Location button. To verify and compare your geolocation, copy and paste your coordinates in https://www.bing.com/maps.

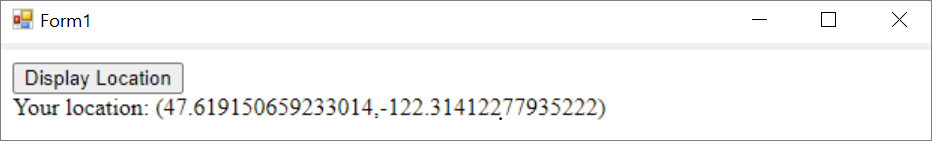
Step 2: Display geolocation.html in a WebView2
To create a WebView2 app, use a Get Started guide or the WebView2 samples:
Set the initial navigation of the WebView2 control to
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Make sure the
geolocation.htmlfile is displayed in your WebView2 control app:
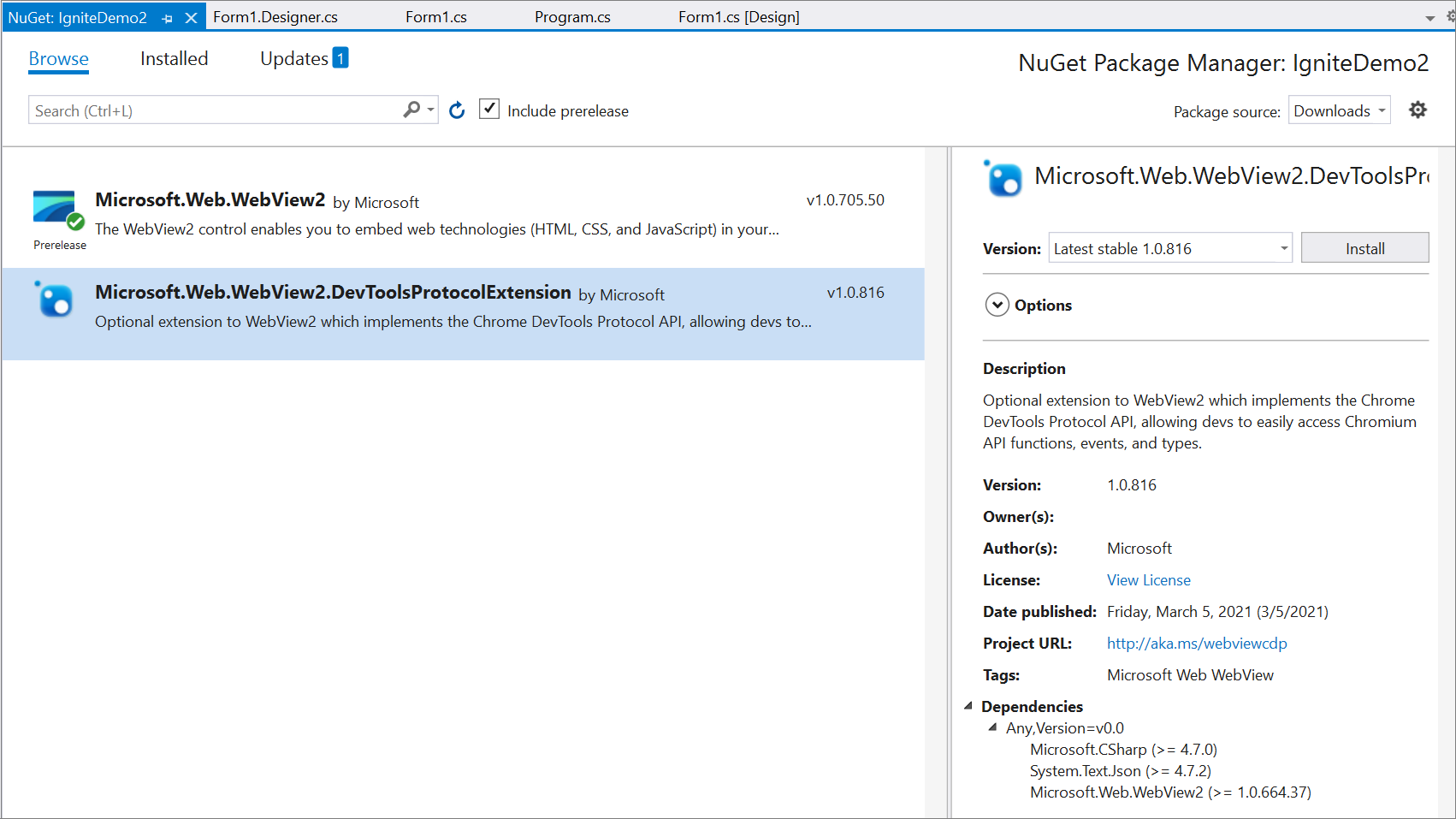
Step 3: Install the DevToolsProtocolHelper NuGet package
Use NuGet to download Microsoft.Web.WebView2.DevToolsProtocolExtension.
To install the package:
Select Project > Manage NuGet Packages > Browse.
Type
Microsoft.Web.WebView2.DevToolsProtocolExtensionand then select Microsoft.Web.WebView2.DevToolsProtocolExtension > Install.Make sure Microsoft.Web.WebView2.DevToolsProtocolExtension is displayed in the Visual Studio NuGet Package Manager:

Step 4: Use DevTools Protocol Helper
Add the
DevToolsProtocolExtensionnamespace to your project:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Instantiate the
DevToolsProtocolHelperobject and navigate togeolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Run the setGeoLocationOverrideAsync method:
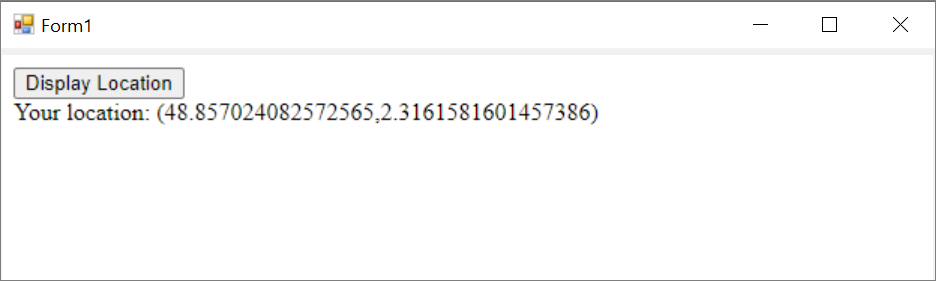
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }For more information, see setGeolocationOverride.
Run your app.
To display the coordinates of Paris, France, click the Display Location button:

File a bug or feature request for the Chrome DevTools Protocol
To request a WebView2 platform feature, enter a new issue in the WebView2Feedback repo.
To file a bug about the Chrome DevTools Protocol, file a bug report in the Chromium bugs database.
The Chrome DevTools Protocol is maintained by the open source Chromium project, not by the Microsoft Edge WebView2 team.
See also
- Microsoft Edge DevTools Protocol overview
- WebView2Samples repo
- Chrome DevTools Protocol (CDP) in Overview of WebView2 features and APIs
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle