Näytä, lajittele ja suodata tietoja kaaviosovellusgalleriassa
Luo valikoima, jonka avulla voit näyttää kuvia ja tekstiä useista tuotteista, ja lajittele ja suodata näitä tietoja.
Power Appsissa voit valikoiman avulla näyttää useita liittyviä kohteita samalla tavalla kuin luettelossa. Valikoimissa esittelet kätevästi tuotteiden tietoja, kuten nimiä ja hintoja. Tässä ohjeaiheessa luomme valikoiman ja lajittelemme ja suodatamme sen tietoja Excel-tyyppisten funktioiden avulla. Lisäksi, kun kohde on valittuna, sen ympärillä näkyy reuna.
Huomautus
Tässä ohjeaiheessa käytetään tablettisovellusta. Voit käyttää puhelinsovellusta, mutta joudut muuttamaan joidenkin ohjausobjektien kokoa.
Edellytykset
- Rekisteröidy Power Appsiin ja kirjaudu sisään käyttäen juuri luomiasi tunnistetietoja.
- Luo tablettisovellus mallista, tiedoista tai tyhjästä.
- Lue, miten ohjausobjekti määritetään.
- Näissä vaiheissa käytetään CreateFirstApp-sovellusta mallisyötetietoina, jotka sisältävät .jpg-kuvia. Zip-tiedosto sisältää XML-tiedoston, joka voidaan muuntaa Excel-muotoon. Muussa tapauksessa Power Apps lukee .zip-tiedostojen tiedostot automaattisesti ja tuo sitten tiedot onnistuneesti. Voit ladata ja käyttää mallitietoja tai tuoda omasi.
Tietojen näyttäminen valikoimassa
Luo valikoima nimeltä Inventory mallitietoja käyttäen. Tähän kuuluvat seuraavat vaiheet:
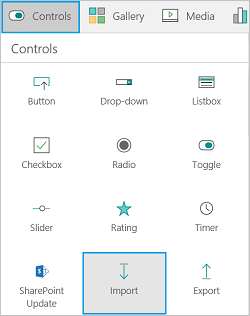
Valitse Lisää-välilehdestä Ohjausobjektit ja valitse sitten Tuo:

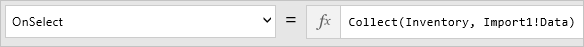
Määritä tuontiohjausobjektin OnSelect-ominaisuudeksi seuraava kaava:
Collect(Inventory, Import1.Data)
Avaa Windowsin Resurssienhallinta valitsemalla Tuo tiedot -painike. Valitse CreateFirstApp.zip ja sitten Avaa.
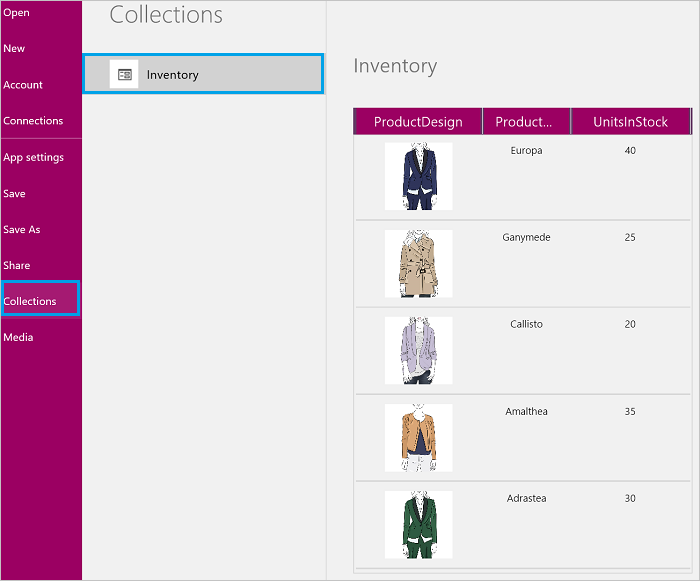
Valitse Tiedosto-valikosta Kokoelmat. Inventory-kokoelma näytetään, ja se sisältää tuomasi tiedot:

Olemme nyt luoneet Inventory-kokoelman, joka sisältää viiden tuotteen tietoja, kuten mallikuvan, tuotteen nimen ja kappaleiden määrän varastossa.
Huomautus
Tuontiohjausobjektilla tuodaan Excel-tyyppisiä tietoja ja luodaan kokoelma. Tuontiohjausobjekti tuo tiedot, kun luot ja esikatselet sovellusta. Tuontiohjausobjekti ei tällä hetkellä tuo tietoja, kun sovellus julkaistaan.
Palaa suunnittelijatyökaluun valitsemalla taaksepäin osoittava nuoli.
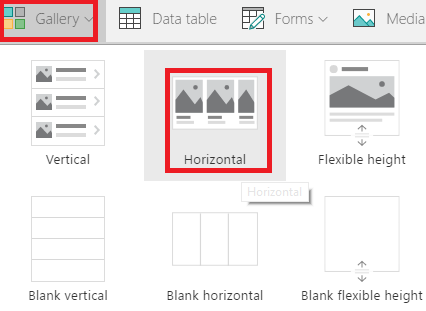
Napsauta tai napauta Lisää-välilehdessä Valikoima ja sitten Vaaka-valikoima.

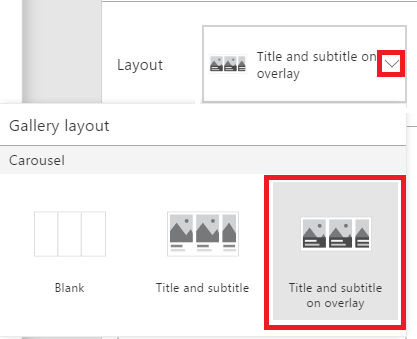
Napsauta tai napauta oikeanpuoleisessa ruudussa vaihtoehtoa, jossa otsikko ja alaotsikko peittävät grafiikan:

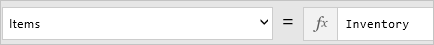
Määritä valikoiman Items-ominaisuudeksi Inventory:

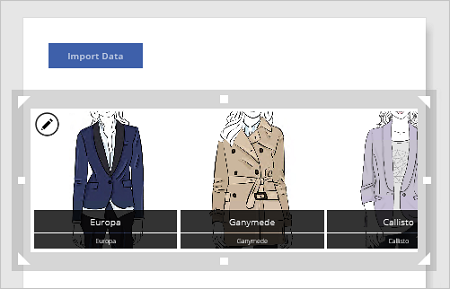
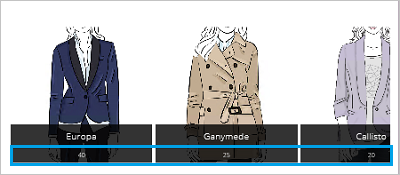
Anna valikoimalle uusi nimi ProductGallery ja siirrä valikoimaa siten, että se ei peitä muita ohjausobjekteja. Muuta valikoiman kokoa siten, että siinä näkyy kolme tuotetta:

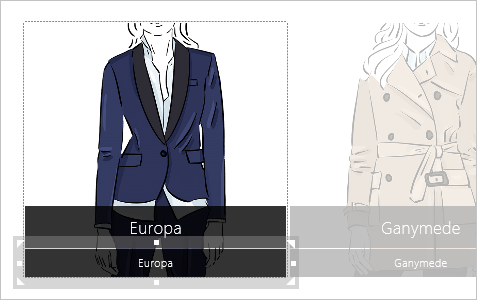
Valitse valikoiman ensimmäisen kohteen alaosassa oleva selite:

Huomautus
Kun muutat minkä tahansa valikoiman ensimmäistä kohdetta, muutat automaattisesti valikoiman kaikkia muita kohteita.
Määritä selitteen Text-ominaisuudeksi seuraava lauseke:
ThisItem.UnitsInStockTämän jälkeen selite näyttää kappaleiden lukumäärän varastossa kullekin tuotteelle:

Huomautus
Yläselitteen Text-ominaisuudeksi tulee oletusarvoisesti ThisItem.ProductName. Voit muuttaa sen joksikin muuksi kohteeksi kokoelmassa. Jos kokoelmassa on esimerkiksi kentät ProductDescription tai Price, voit määrittää selitteeksi ThisItem.ProductDescription tai ThisItem.Price.
Näissä vaiheissa toimme kokoelmaan .jpg-kuvia sisältäviä tietoja. Sitten lisäsimme valikoiman, jossa näkyvät nämä tiedot, ja määritimme selitteen, joka ilmoittaa kunkin tuotteen varastossa olevan määrän.
Korosta valitsemasi valikoiman kohde
Valitse mikä tahansa valikoiman kohde paitsi ensimmäinen. Muokkauskuvake tulee näkyviin (vasemmassa yläkulmassa). Valitse muokkauskuvake:

Valitse Lisää-välilehdestä Muodot ja valitse sitten suorakulmio. Täytetty sininen suorakulmio tulee näkyviin valikoiman jokaisen kohteen kohdalle.
Valitse Aloitus-välilehdestä Täyttö ja sitten Ei täyttöä.
Valitse Reunus, Reunan tyyli ja sitten yhtenäinen viiva.
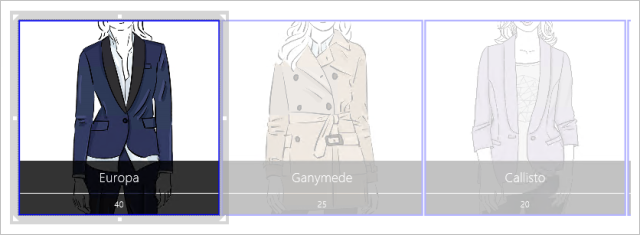
Valitse Reunus uudelleen ja aseta paksuudeksi 3. Muuta suorakulmion kokoa niin, että se ympäröi valikoiman kohteen. Valikoiman kohteissa on nyt sininen reunaviiva, joka näyttää seuraavanlaiselta:

Valitse Muoto-välilehdessä Näkyvissä ja kirjoita sitten kaavariville seuraava kaava:
If(ThisItem.IsSelected, true)
Sininen suorakulmio ympäröi nykyisen valinnan valikoimassa. Vahvista, että suorakulmio näkyy jokaisen valitsemasi kohteen ympärillä valitsemalla muutamia valikoiman kohteita. Muista, että voit myös avata esikatselun
 ja tarkastaa ja testata tuloksen.
ja tarkastaa ja testata tuloksen.
Vihje
Valitse suorakulmio, valitse sitten Aloitus-välilehdessä Järjestä uudelleen ja lopuksi Lähetä taustalle. Tämän toiminnon avulla voit valita valikoiman kohteen ilman, että reunus peittää mitään.
Näissä vaiheissa lisäsimme reunuksen valikoiman nykyisen valinnan ympärille.
Valikoiman kohteiden lajitteleminen ja suodattaminen
Näissä vaiheissa lajittelemme valikoiman kohteet nousevassa ja laskevassa järjestyksessä. Lisäksi lisäämme liukusäätimen, jolla suodatetaan valitsemiasi varastossa olevia valikoiman kohteita.
Lajittelu nousevassa tai laskevassa järjestyksessä
Valitse mikä tahansa valikoiman kohde paitsi ensimmäinen.
Items-ominaisuutena on tällä hetkellä Inventory (kokoelmasi nimi). Muuta se seuraavaksi:
Sort(Inventory, ProductName)
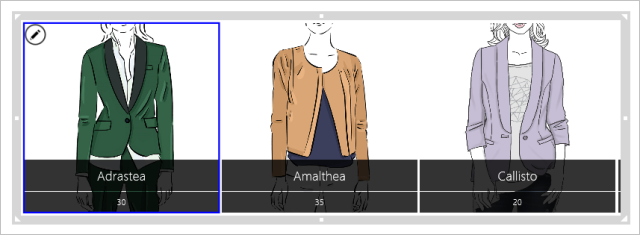
Kun teet näin, valikoiman kohteet lajitellaan nousevassa järjestyksessä tuotteen nimen mukaan:

Kokeile laskevaa järjestystä. Määritä valikoiman Items-ominaisuudeksi seuraava kaava:
Sort(Inventory, ProductName, Descending)
Lisää liukusäädin ja suodata kohteita valikoimassa
Lisää liukusäädin (Lisää-välilehti > Ohjausobjektit), anna sille uusi nimi StockFilter ja siirrä se valikoiman alle.
Määritä liukusäädin niin, että käyttäjät eivät voi määrittää sitä varastossa olevien kohteiden lukumäärän ulkopuolelle:
- Valitse Sisältö-välilehdestä Pienin ja kirjoita sitten seuraava lauseke:
Min(Inventory, UnitsInStock) - Valitse Sisältö-välilehdestä Suurin ja kirjoita sitten seuraava lauseke:
Max(Inventory, UnitsInStock)
- Valitse Sisältö-välilehdestä Pienin ja kirjoita sitten seuraava lauseke:
Valitse mikä tahansa valikoiman kohde paitsi ensimmäinen. Määritä valikoiman Items-ominaisuudeksi seuraava lauseke:
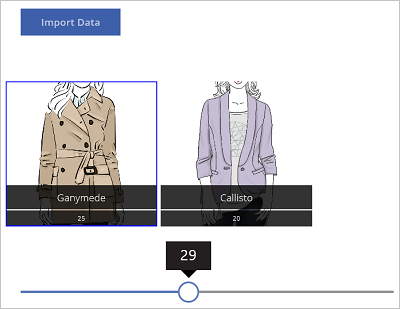
Filter(Inventory, UnitsInStock<=StockFilter.Value)Aseta esikatselussa liukusäädin arvoon, joka on valikoiman suurimman ja pienimmän määrän välissä. Kun säädät liukusäädintä, valikoimassa näkyvät vain ne tuotteet, joita on valitsemaasi arvoa vähemmän:

Lisätään seuraavaksi suodatin:
- Palaa takaisin suunnittelutyökaluun.
- Valitse Lisää-välilehdessä Teksti, valitse Syöteteksti ja anna uudelle ohjausobjektille uusi nimi NameFilter. Siirrä Teksti-ohjausobjekti liukusäätimen alle.
- Määritä valikoiman Items-ominaisuudeksi seuraava lauseke:
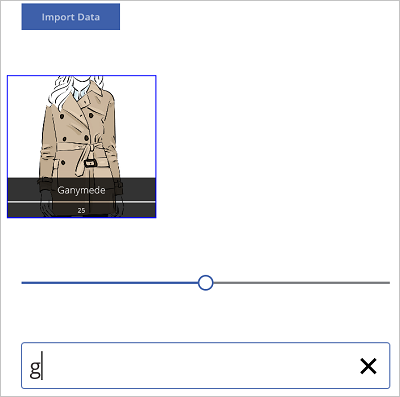
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Aseta esikatselussa liukusäädin arvoon 30 ja kirjoita kirjain g Tekstisyöte-ohjausobjektiin. Näyttöön tulee valikoiman ainoa tuote, jota on varastossa alle 30 kappaletta ja jonka nimessä on g-kirjain:

Vinkkejä
- Voit milloin tahansa valita esiversiopainikkeen (
 ), kun haluat nähdä luomasi ja testata sen.
), kun haluat nähdä luomasi ja testata sen. - Voit muuttaa ohjausobjektien kokoa ja siirrellä niitä napsauttamalla ja vetämällä, kun suunnittelet sovellustasi.
- Sulje esikatseluikkuna painamalla ESC-näppäintä tai valitsemalla X-merkki.
- Kun käytät valikoimaa, valitse sen ensimmäinen kohde, kun haluat tehdä muutoksia kaikkiin valikoiman kohteisiin. Valitse ensimmäinen kohde, kun haluat lisätä esimerkiksi reunan kaikkiin valikoiman kohteisiin.
- Voit päivittää valikoiman ominaisuuksia valitsemalla minkä tahansa valikoiman kohteen paitsi ensimmäisen. Valitse esimerkiksi toinen kohde, kun haluat päivittää Items- tai ShowScrollbar-ominaisuuksia, jotka koskevat valikoimaa (ei valikoiman kohteita).
Mitä olet oppinut
Tässä aiheessa:
- Loimme kokoelman, toimme .jpg-kuvia sisältäviä tietoja kokoelmaan ja näytimme valikoiman tiedot.
- Määritimme valikoiman kunkin kuvan alapuolelle selitteen, joka ilmoittaa kyseisen kohteen kappalemäärän varastossa.
- Lisäsimme reunuksen valitun kohteen ympärille.
- Lajittelimme kohteet tuotteen nimen mukaan nousevassa ja laskevassa järjestyksessä.
- Lisäsimme liukusäätimen ja Syöteteksti-ohjausobjektin, jolla suodatimme tuotteita niiden varastossa olevan lukumäärän ja tuotteen nimen mukaan.
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle