Mukautettujen kuvakkeiden näyttäminen luettelonäkymien arvojen rinnalla
Power Apps-ympäristön järjestelmänvalvojat ja mukauttajat voivat lisätä kuvia näkymään yhteyttä ja määrittää kuvan valinnassa käytettävän logiikan sarakkeen arvon perusteella JavaScriptin avulla. Ominaisuudella voi mukauttaa luettelonäkymiä, joissa kuvakkeen näkyvät teksti- tai numeroarvojen rinnalla.
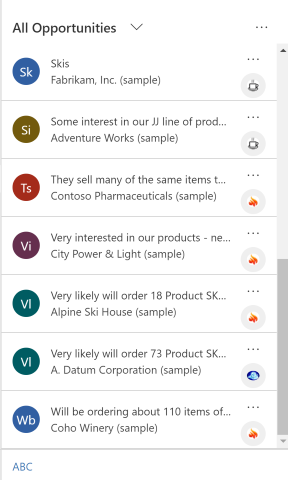
Tässä esimerkissä näytetään mukautetut kuvakkeet mahdollisuustaulukon näkymässä. Tämä näyttö on käytettävissä tietyissä sovelluksissa, kuten Dynamics 365 Salesissa. Voit näyttä mukautettuja kuvakkeita näkymissä, joissa on muita vakiotaulukkoja, kuten asiakas- tai yhteyshenkilötaulukko, sekä mukautetuissa taulukoissa.
![]()
Luettelonäkymien mukautetut kuvakkeet voidaan näyttää Unified Interfacessa, vanhassa verkkoasiakasohjelmassa, mobiilisovelluksessa ja App for Outlookissa.
Huomautus
Mukautetut kuvakkeet eivät ole käytettävissä, kun sovellus on mobile offline -tilassa.
Mukautetun grafiikan ja JavaScriptin lisääminen WWW-resursseina
Luo mukauttamisessa tarvittavat uudet grafiikkatiedostot. Suosittelemme kuvakkeen kooksi 16x16 kuvapistettä (suuremmat kuvat skaalataan pienemmiksi).
Kirjoita vähintään yksi JavaScript-funktio, joka määrittää eri arvoille näytettävät kuvakkeet (yleensä tarvitaan yksi funktio jokaiselle mukautettavalle sarakkeelle). Kunkin funktion on hyväksyttävä rivin tieto-objektin ja kielen (LCID) koodi syöttönä ja palautettava matriisi joka sisältää kuvan nimen ja työkaluvihjeen tekstin. Esimerkki on jäljempänä tässä artikkelissa kohdassa JavaScript-mallifunktio.
Kirjautuminen järjestelmänvalvojana ympäristöösi ja ratkaisunhallinnan avaaminen.
Oletusratkaisu-ponnahdusikkuna avautuu. Siirry kohtaan Komponentit > WWW-resurssit.
Nyt mukautettu grafiikka ladataan kerralla WWW-resursseina. Valitse työkalurivin Uusi-painike ja luo uusi WWW-resurssi. Näyttöön avautuu toinen resurssin luomisessa auttava ponnahdusikkuna. Toimi seuraavasti:
Anna uudelle resurssille merkityksellinen nimi. Se on nimi, johon grafiikkakohteeseen viitataan JavaScript-koodissa.
Määritä grafiikkamuodolle Tyyppi, jota olet käyttänyt grafiikkatiedoston tallentamisessa (PNG, JPEG tai GIF).
Valitse Valitse tiedosto, jotta voit avata tiedoston selainikkunassa. Käytetään grafiikkatiedoston etsimisessä ja valitsemisessa.
Lisää halutessasi näyttönimi ja/tai kuvaus.
Valitse Tallenna ja sulje WWW-resurssi-ikkuna.
Toista edellinen vaihe jokaisen grafiikkatiedoston kohdalla.
Nyt voit lisätä oman JavaScriptin viimeisenä WWW-resurssina. Valitse työkalurivin Uusi-painike ja luo uusi WWW-resurssi. Näyttöön avautuu toinen resurssin luomisessa auttava ponnahdusikkuna. Toimi seuraavasti:
Anna uudelle resurssille merkityksellinen nimi.
Määritä tyypiksi Komentosarja (JScript).
Valitse tekstieditori-ikkuna valitsemalla Tekstieditori (Tyyppi-asetuksen vieressä). Liitä JavaScript-koodi tähän ja tallenna se valitsemalla OK.
Lisää halutessasi näyttönimi ja/tai kuvaus.
Valitse Tallenna ja sulje WWW-resurssi-ikkuna.
Kun Oletusratkaisu-ponnahdusikkuna on edelleen auki, laajenna Komponentit > Entiteetit -puurakenne ja etsi mukautettava taulukko.
Laajenna taulukko ja valitse sen Näkymät-kuvake.
Näkyviin tulee valitun taulukon näkymäluettelo. Valitse näkymä luettelosta. Avaa sitten työkalurivin avattava Lisää toimintoja -luettelo ja valitse Muokkaa.
Näyttöön avautuu uusi ponnahdusikkuna, joka sisältää valitun näkymän ohjausobjektit muokkaamista varten. Ikkuna sisältää näkymän jokaisen sarakkeen. Valitse kohdesarake ja valitse sitten Muuta ominaisuuksia -painike Yleiset tehtävät -ruudussa. Muuta sarakkeen ominaisuudet -valintaikkuna avautuu. Tee siinä seuraavat asetukset:
WWW-resurssi: Määritä sen luomasi WWW-resurssin nimi, joka sisältää JavaScript-funktiot (valitse se luettelosta selainpainikkeen avulla).
Funktion nimi: Kirjoita sen kirjoittamasi funktion nimi, joka muokkaa valittua saraketta ja näkymää.
Valitse OK ja sulje Muuta sarakkeen ominaisuudet -valintaikkuna.
Sulje näkymä valitsemalla Tallenna ja sulje.
Toista nämä vaiheet tarvittaessa jokaisessa taulukossa,, näkymässä ja sarakkeessa.
Kun olet valmis, julkaise muutokset valitsemalla Julkaise kaikki mukautukset. Sen jälkeen voit sulkea Oletusratkaisu-ponnahdusikkunan.
JavaScript-mallifunktio
Mukautettujen kuvakkeiden ja työkaluvihjeiden näyttämisen JavaScript-funktio odottaa kahta argumenttia, jotka ovat layoutxml-kohdassa määritetty koko rivin objekti ja kutsuvan käyttäjän aluekohtaisten asetusten tunnus (LCID). LCID-parametrin avulla voit määrittää työkaluvihjeen tekstin useilla eri kielillä. Lisätietoja ympäristön tukemista kielistä on kohdassa Kielten ottaminen käyttöön ja Kielipakettien asentaminen ja päivittäminen. Lisätietoja koodissa käytettävien aluekohtaisten asetusten tunnuksen (LCID) arvoista on kohdassa Microsoftin määrittämät aluekohtaisten asetusten tunnukset .
Oletetaan, että lisäät mukautettuja kuvakkeita asetusjoukolle, jonka tyyppi on Määrite. Sillä on rajattu määrä ennalta määritettyjä asetuksia. Varmista, että käytät kokonaislukuarvoa otsikon sijaan, jotta lokalisoinnissa ei tapahdu virheitä.
Huomautus: jos on tarpeen hakea tietoja kuvakkeen määrittämistä varten, Unified Interface tukee JavaScript Promise -objektin palauttamista, joka ratkaisee totuusarvon (kuten valintanauhan säännöt). Älä käytä mukautetussa funktiossa synkronista XMLHttpRequest (XHR) -kohdetta.
Seuraava mallikoodi näyttää kuvakkeet ja työkaluvihjeet yhden arvon perusteella kolmesta (1: kuuma, 2: lämmin, 3: kylmä) opportunityratingcode (luokitus) -määritteessä. Mallikoodi näyttää myös, miten lokalisoidun työkaluvihjeen teksti näytetään. Tätä mallia varten on luotava kolme kuva-WWW-resurssia, joiden koko on 16x16-ilmentymässä ja joiden nimet: new_Hot, new_Warm, and new_Cold.
Tärkeä
Tässä mallissa tarvitaan mahdollisuustaulukko, joka on käytettävissä Dynamics 365 Sales -sovelluksessa.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Mukautetun kuvake näyttäminen näkymässä
Ensisijaiset sarakkeet
Taulukon ensisijaisessa sarakkeessa käytetyt mukautetut kuvakkeet korvaavat järjestelmän luoman oletuskuvakkeen ruudukkoluettelonäkymässä.
![]()
Muut sarakkeet
Mukautetut kuvakkeet, joita käytetään sarakkeessa, joka ei ole taulukon ensisijainen sarake, näytetään ruudukkoluettelonäkymässä toissijaisena kuvakkeena järjestelmän luoman oletuskuvakkeen lisäksi.

Korttilomakkeet
Mukautetut kuvakkeet korvaavat järjestelmän luoman oletuskuvakkeen, kun näkymä on määritetty käyttämään korttilomaketta.
![]()
Katso myös
Tietoja mallipohjaisen sovelluksen näkymistä
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle