Huomautus
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
Tässä artikkelissa on vihjeitä mallipohjaisessa sovelluksessa käytettävän mukautetun sivun suunnittelemisesta. Mukautetulla sivulla voit mallipohjaisessa sovelluksessasi luoda sivun, joka muistuttaa pohjasovellusta.
Tärkeää
Mukautetut sivut on uusi ominaisuus, joka muuttaa tuotetta merkittävästi. Tällä hetkellä siinä on lukuisia tunnettuja rajoituksia, jotka käsitellään kohdassa Mukautetun sivun tunnetut ongelmat.
Mukautetulla sivulla tuetut ohjausobjektit
Mukautetun sivun laatiminen tukee tällä hetkellä pohjaan perustuvien ohjausobjektien alijoukkoa. Tässä taulukossa on luettelo tällä hetkellä tuetuista ohjausobjekteista.
| Control | Ohjausobjektin tyyppi | Huomautuksia |
|---|---|---|
| Otsake1 | Näyttö | |
| Tekstiruutu1 | Syöte | |
| Päivämäärävalitsin1 | Syöte | |
| Painike1 | Syöte | |
| Yhdistelmäruutu1 | Syöte | |
| Valintaruutu1 | Syöte | |
| Vaihto1 | Syöte | |
| Valintanappiryhmä1 | Syöte | |
| Liukusäädin1 | Syöte | |
| Luokitus1 | Syöte | |
| Pystysuuntainen säilö | Asettelu | Uusi reagoiva vaakasuuntainen asettelusäilö |
| Vaakasuuntainen säilö | Asettelu | Uusi reagoiva vaakasuuntainen asettelusäilö |
| RTF-editori | Syöte | |
| Valikoima | Luettelo | |
| Kuvake | Media | |
| Image | Media | |
| Muokkaa lomaketta | Syöte | |
| Näyttömuoto | Syöte | |
| Koodikomponentit | Mukautettu | Koodikomponenttien lisääminen mukautetulle sivulle |
| Kaaviokomponentit (esiversio) | Mukautettu | Kaaviokomponenttien lisääminen mukautetulle sivulle |
1 Ohjausobjekti on uusi moderni ohjausobjekti. Ohjausobjekti otettiin käyttöön Teamsin pohjaan perustuvissa sovelluksissa. Ohjausobjekti perustuu Fluent UI -kirjastoon ja sen Power Apps Component Framework -paketointiin.
Mukautetun sivun mukautettujen osien tuki
Ympäristöön voidaan lisätä sekä vähän koodia käyttäviä (kaavio-osat) ja ammattilaiskoodia käyttäviä (koodikomponentit) mukautettuja käyttökokemusosia, sekä antaa ne kaikkien tekijöiden käyttöön. Lisätietoja mukautettuja sivuja koskevia käyttökokemuksia koskevia artikkeleita ovat Kaaviokomponenttien lisääminen mallipohjaisen sovelluksen mukautetulle sivulle ja Koodikomponenttien lisääminen mallipohjaisen sovelluksen mukautetulle sivulle.
Yleensä vähän koodia käyttävä laajentaminen on koonniltaan ja testaukseltaan yksinkertaisempaa, minkä lisäksi sen ylläpitokustannukset ovat edullisemmat. Kaaviokomponentit kannattaa arvioida ensin ja käyttää sitten koodikomponentteja vain, jos tarvitaan monimutkaista ja edistynyttä mukauttamista.
Lisätietoja:
Reagoivan asettelun ottaminen käyttöön säilön ohjausobjektin avulla
Reagoivat mukautetut sivuasettelut määritetään luomalla Vaakasuuntainen asettelusäilö- ja Pystysuuntainen asettelusäilö -ohjausobjektien hierarkia. Nämä ohjausobjektit sijaitsevat Power Apps Studion Lisää-välilehden Asettelu-kohdassa.
Määritä Sovellus-objektin näytön vähimmäiskorkeus ja -leveys, jotta sivutason vierityspalkit eivät ole käytettävissä, ja käytä pystysuuntaista leipätekstin vierityspalkkia.
MinScreenHeight=200
MinScreenWidth=200
Vaihtoehtoisesti mukautetun sivun rakenteen kokoa voidaan säätää kohdassa Asetukset>Näyttö, jonka Koko-arvo on Mukautettu. Määritä sitten Leveys ja korkeus tyypillisempään mukautettuun työpöydän sivukokoon, kuten leveyteen 1080 ja korkeuteen 768. Tämän asetuksen muuttaminen sen jälkeen, kun ohjausobjektit on lisätty näyttöön, saattaa palauttaa joitakin asettelun ominaisuuksia.
Aseta ylin säilö täyttämään koko tila ja muuttamaan kokoa käytettävissä olevan tilan perusteella.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Joustavan korkeussäiliön vaakasuora kääre
Jos haluat tukea sivuja, jotka mukautuvat työpöydältä kapeaan leveyteen, ota nämä ominaisuudet käyttöön joustavan korkuisessa vaakasäilössä. Ilman näitä asetuksia sivu leikkaa ohjausobjekteja, kun sivu on kapea.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Tämän säilön alla olevien alisäilöjen tai hallintalaitteiden vähimmäisleveydeksi on asetettava vähimmäisleveys, jonka avulla sivu mahtuu 300 pikselin leveyteen. Harkitse säiliön tai ohjausobjektin sekä vanhempien säiliöiden täyttöä.
Joustavaleveyksisen säiliön pystysuora kääre
Jos haluat tukea sivuja, jotka mukautuvat työpöydältä kapeaan leveyteen, ota nämä ominaisuudet käyttöön joustavan levyisessä pystysäilössä. Ilman näitä asetuksia sivu leikkaa ohjausobjekteja, kun sivu on kapea.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Tämän säilön alla olevien alisäilöjen tai hallintalaitteiden vähimmäisleveydeksi on asetettava vähimmäiskorkeus, jonka avulla sivu mahtuu 300 pikselin leveyteen. Harkitse säiliön tai ohjausobjektin sekä vanhempien säiliöiden täyttöä.
Lisätietoja: Reagoivan asettelun muodostaminen.
Pystysuuntainen säilö ja kiinteä otsikko, joustava tekstiosa, kiinteä alatunniste
Määritä Pystysuuntainen säilö -kohdassa Tasaus (vaaka) -asetukseksi Venytä
Lisää kolme Vaakasuuntainen säilö -ohjausobjektia ylätason pystysuuntaiseen säilöön.
Poista ensimmäisessä ja kolmannessa vaakasuuntaisen alisäilön ohjausobjektissa Venytä korkeutta käytöstä ja vähennä korkeus sopivaksi, kuten Height=80.
Vaakasuuntainen säiliö sekä kaksi , jossa on kaksi samanlaista alisäilöä
Määritä vaakasuuntaisessa pääsäilössä Tasaus (pysty) -asetukseksi Venytä.
Lisää kaksi Pystysuuntainen säilö -ohjausobjektia ylätason vaakasuuntaiseen säilöön.
Mukautetun sivun ohjausobjektien muotoileminen kohdistumaan mallipohjaisen sovelluksen ohjausobjekteihin
Koska mukautettu sivu luodaan modernissa sovellusten suunnitteluohjelmassa, ominaisuudet käyttävät oletusarvoja.
Mukautetun sivun teema. Mukautetulla sivulla käytettyjen ohjausobjektien teeman arvot määritetään automaattisesti vastaamaan Unified Interfacen sinistä oletusteemaa. Oletusteemaa käytetään sekä studiossa että sovelluksen suorituspalvelussa. Teeman nimenomainen valinta poistettiin mukautetun sivun laatimiskokemuksesta.
Ohjausobjektien on käytettävä erilaista fonttikokoa sen perusteella, mikä niiden paikka on sivuhierarkiassa.
Muistiinpano
Mukautetun sivun tekstillä on 1,33-skaalaus, joten toivottu koko saadaan jakamalla haluttu FontSize luvulla 1,33.
Otsikon tyyppi Kohteen FontSize Käytettävä FontSize Sivun otsikko 17 12.75 Normaalit otsakkeet 14 10.52 Pienet otsakkeet 12 9.02 Ensi- ja toissijaisten painikkeiden ohjausobjekteissa on tehtävä seuraavat tyylimuutokset:
Ensisijaiset painikkeet
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalToissijaiset painikkeet
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Mukautettujen sivujen välilehdessä siirtyminen ja näppäimistön helppokäyttötoiminnot
Mukautetuilla sivuilla käytetään samaan välilehden siirtymisrakennetta, jota käytetään mallipohjaisessa isäntäsovelluksessa. Visuaalisesti kohdistettu semanttinen HTML-rakenne auttaa käyttäjä siirtymään sujuvasti mukautetuilla sivuilla, kun käytössä on näppäimistö tai näytönlukija. Toisin kuin itsenäisissä pohjaan perustuvissa sovelluksissa, mukautetun sivun ohjausobjektit ja muut käyttökokemuselementit eivät tarvitse välilehtien nimenomaista numerointia. Moderneissa ohjausobjekteissa ei ole TabIndex-ominaisuutta, ja ne käyttävät siirtymiseen semanttista HTML-rakennetta.
Erilaisissa elementeissä, kuten ohjausobjekteissa, kaavio- ja koodikomponenteissa sekä säilöissä, vodaan käyttää välilehtisiirtymisestä sen perusteella, miten ne sijoittuvat mukautetussa sivuasettelussa. Välilehtisiirtymisessä on käytössä Z-muotoinen siirtyminen. Yksittäiset sarkaimen pysähdykset suurissa ryhmittelyelementeissä, kuten osissa ja säilöissä, tehdään ensin, jonka jälkeen sarkain siirtyy seuraavaan elementtiin DOM (Document Object Model) -puussa.
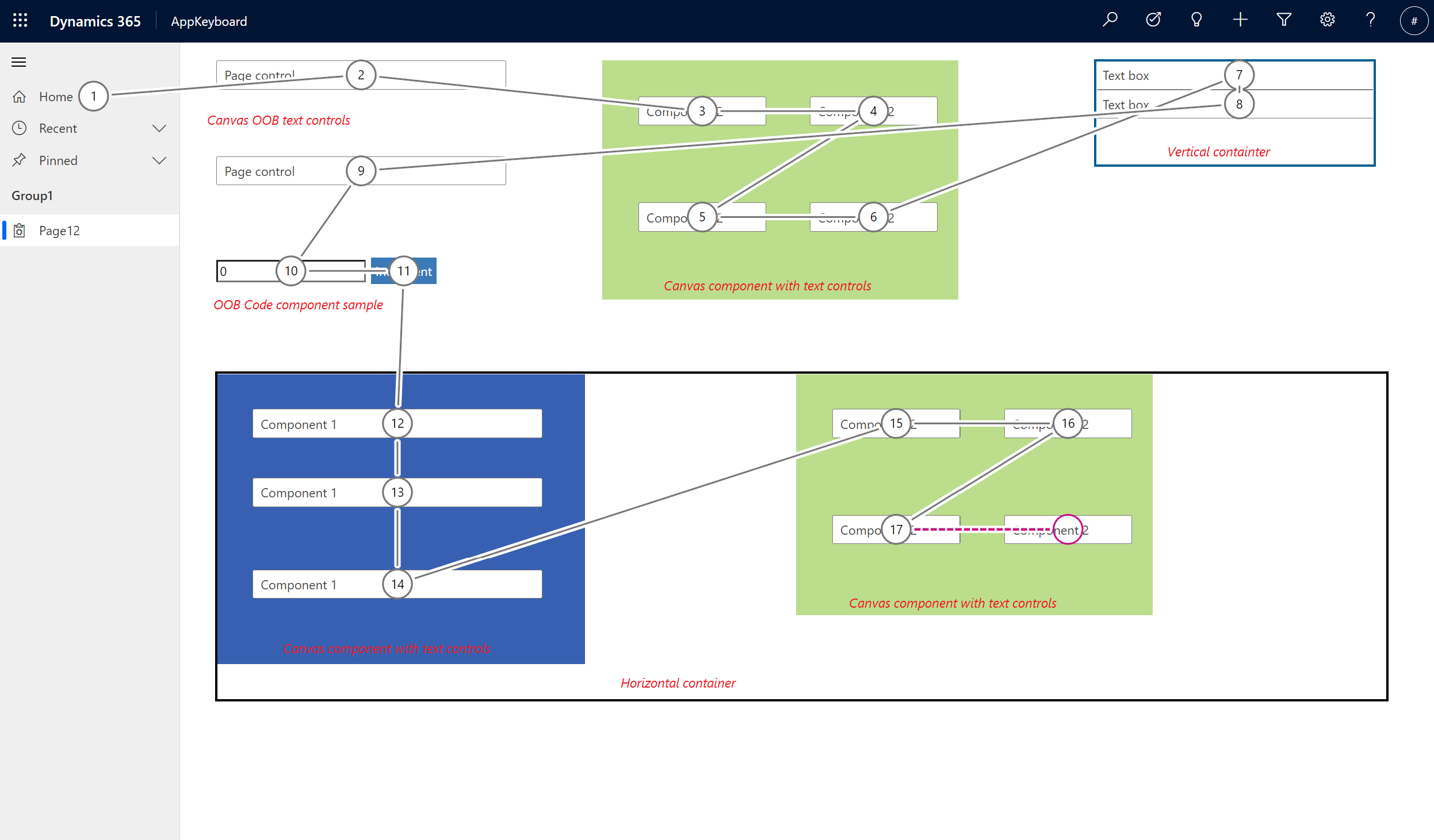
Seuraavassa esimerkissä siirrytään sivulla, jossa on ohjausobjektia, koodia sekä kaavio-osia ja -säilöjä.
Muistiinpano
Mukautetun sivun päällekkäisten ohjausobjektien ja elementtien DOM ei ole yhdistetty, joten välilehtipysähdyksiä ei ole ehkä synkronoitu visuaalisesta asettelusta. Sama koskee dynaamisen elementin asettelua kaavojen avulla.
Katso myös
Mallipohjaisen sovelluksen mukautetun sivun yleiskatsaus