Huomautus
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
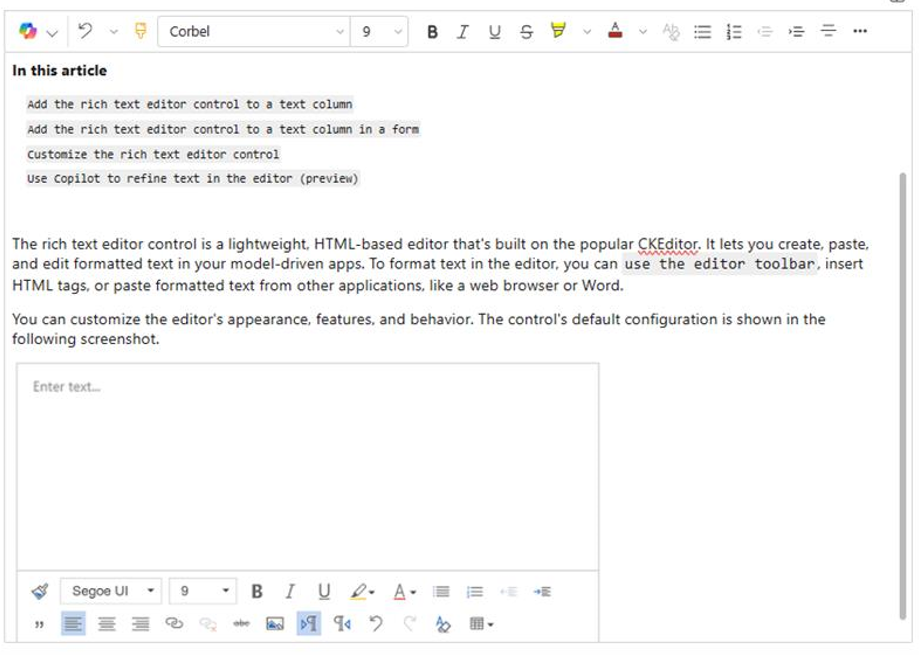
RTF-editorin ohjausobjekti on HTML-pohjainen kevyt editori, joka on muodostettu suositun CKEditorin avulla. Sen avulla voit luoda, liittää ja muokata muotoiltua tekstiä mallipohjaisissa sovelluksissa. Voit muotoilla tekstiä editorissa käyttämällä editorin työkaluriviä, lisäämällä HTML-tunnisteita tai liittämällä muotoiltua tekstiä muista sovelluksista, kuten verkkoselaimesta tai Wordista.
Voit mukauttaa editorin ulkoasua, ominaisuuksia ja toimintatapoja.
Modernin tekstieditorin parannukset
Moderni tekstieditori on suunniteltu vastaamaan tuttujen, intuitiivisten Microsoft-sovellusten, kuten Outlookin, Wordin ja OneNoten, käyttöliittymiä. Tämä oletusarvoisesti määritetty käyttökokemus sisältää nykyaikaisen ulkoasun, tumman tilan, suuren kontrastin teemat ja uuden Copilot-ominaisuuden parantamaan tekstinmuokkausmahdollisuuksiasi.
Muistiinpano
RTF-editorin klassinen versio poistettiin käytöstä huhtikuussa 2025. Jos sinulla on ongelmia nykyaikaisen RTF-editorin päivittämisessä tai käyttämisessä, ota yhteyttä Microsoftin asiakastukeen.
RTF-editori-ohjausobjektin lisääminen lomakkeen tekstisarakkeeseen
Kirjaudu Power Appsiin.
Valitse vasemmasta siirtymisruudusta Ratkaisut.
Avaa ratkaisu ja avaa taulukko ratkaisussa.
Valitse Tietokokemukset-alueella Lomakkeet ja avaa lomake, joka sisältää tekstisarakkeen, johon haluat lisätä RTF-editorin.
Valitse lomakkeiden suunnitteluohjelman kaaviossa aiemmin luotu tekstisarake. Vaihtoehtoisesti voit luoda uuden tekstisarakkeen valitsemalla Uusi taulukkosarake, syöttämällä näyttönimen, valitsemalla Tietotyyppi-arvoksi Teksti>Rich text ja valitsemalla sitten Tallenna.

Muistiinpano
Jos haluat lisätä RTF-editori-ohjausobjektin olemassa olevaan sarakkeeseen, muuta ensin sarakkeen tietotyypiksi Teksti (jos se ei ole jo tekstisarake) ja valitse sitten Muoto käyttäen Rich text -vaihtoehtoa.
Laajenna sarakkeen Ominaisuudet-ruudussa Komponentit-luettelo, valitse + Komponentti ja valitse sitten RTF-editori-ohjausobjekti.
Valitse Lisää RTF-editorin ohjausobjekti -ruudussa Verkko, Puhelin ja Tabletti, jotta millä tahansa laitteella käytettävät sovellukset voivat käyttää editoria.
Jos haluat mukauttaa RTF-editorin, kirjoita sen määritystiedoston suhteellinen URL-osoite, JavaScript-verkkoresurssi, joka sisältää muutettavat ominaisuudet, Staattinen arvo -ruutuun. Jos jätät tämän kentän tyhjäksi, editori käyttää oletusmääritystä.
Valitse Valmis. Rich text -sarake lisätään lomakkeeseen.
Valitse Tallenna ja julkaise ottaaksesi muutokset käyttöön lomakkeessa.
RTF-editorin ohjausobjektin lisääminen tekstisarakkeeseen
Voit myös luoda sarakkeen taulukolle, joka käyttää RTF-editori-ohjausobjektia. Seuraavissa vaiheissa näytetään, miten voit luoda tekstisarakkeen, joka voidaan myöhemmin lisätä mallipohjaisen sovelluksen lomakkeeseen.
Kirjaudu Power Apps.
Valitse vasemmasta siirtymisruudusta Ratkaisut.
Avaa ratkaisu ja taulukko ratkaisussa.
Valitse Rakenne-alueella Sarakkeet ja avaa sitten tekstisarake.
Jos taulukko ei sisällä tekstisaraketta, valitse Uusi sarake ja syötä sarakkeelle nimi.
Valitse oikeanpuoleisessa ruudussa Muoto ja valitse sitten Rich text.
Tallenna sarake.
RTF-editorin ohjausobjektin mukauttaminen
Alla mainitut mukautukset ovat käytettävissä perinteisessä RTF-editorikokemuksessa.
Power Appsissa voit muuttaa RTF-editorin ohjausobjektin ominaisuuksia mukauttaaksesi sen ulkonäön, toimintoja ja toimintatapoja. Voit mukauttaa ohjausobjektin tietyn esiintymän, määritä ominaisuudet ja niiden arvot erillisessä JSON-muotoisessa määritystiedostossa. Voit muokata ohjausobjektin yleistä määritystä muuttamalla oletusarvoisen määritystiedoston ominaisuuksia.
Mukautustasot
RTF-editorin mukautuksessa voidaan käyttää jopa kolmea määritystasoa tai -kerrosta:
Alimmalla perustasolla jokaisen ohjausobjektin esiintymän määritys perustuu tiedostoon
RTEGlobalConfiguration_Readonly.json. Tiedosto on vain -luku, joten et voi muuttaa näitä ominaisuuksia suoraan.Muistiinpano
RTEGlobalConfiguration.json ei koske sähköposteja, tietoartikkeleita, sähköpostimalleja ja allekirjoituksia.
Seuraavalla tasolla jokaisen ohjausobjektin esiintymän määritys perustuu
RTEGlobalConfiguration.json-tiedoston ominaisuuksiin, jos niitä on. Tämä määritys rakentuu edellisen päälle, joten tämän tiedoston ominaisuudet korvaavat samannimiset vain luku -tiedoston ominaisuudet.Korkeimmalla tasolla ohjausobjektin yksittäisen esiintymän määritys perustuu yksittäiseen määritystiedostoon, jos sellainen on. Tämä määritys rakentuu edellisen päälle, joten tämän tiedoston ominaisuudet korvaavat samannimiset kahden alemman tason tiedoston ominaisuudet.
Tähän on lisättävä pieni tarkennus. Järjestelmä ei korvaa kaikkia ominaisuuksia ylätason määrityksen ominaisuuksilla.
extraPlugins-ominaisuudet yhdistetään, mikä mahdollistaa ulkoisten ja valmiiden laajennusten laajan kirjon käyttämisen oletusmäärityksessä. Siten voit ottaa käyttöön ja poistaa käytöstä laajennuksia tarpeen mukaan määritystiedostossa ohjausobjektin yksittäisten esiintymien osalta.
RTF-editorin yksitäisen esiintymän mukauttaminen
Luo Visual Studio Codessa tai muussa tekstieditorissa tiedosto ja anna sille merkityksellinen nimi.
RTEGlobalConfiguration.json-tiedosto sisältää RTF-editorin oletus- tai yleisen määrityksen. Jos mukautat ohjausobjektia esimerkiksi yhteystietolomakkeessa, voit antaa tiedoston nimeksi jotakin seuraavan kaltaista:RTEContactFormConfiguration.json.Kopioi ja liitä seuraava koodikatkelma tiedostoon:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Viimeinen propertyName:value-pari ei pääty pisteeseen.
Korvaa propertyName ja arvo niillä RTF-editorin ohjausobjektin ominaisuuksilla, jotka haluat muuttaa. Merkkijonoarvojen on oltava lainausmerkeissä.
Käytettävissä on muutamia esimerkkimäärityksiä, mutta voit myös määrittää uusia määrityksiä tarpeiden mukaan.
Luo Power Appsissa JavaScript (JS)-tyyppinen verkkoresurssi vaiheessa 1 luomasi JSON-tiedoston avulla.
Lisää RTF-editorin ohjausobjekti tekstisarakkeeseen lomakkeessa ja syötä Lisää RTF-editorin ohjausobjekti -ruutuun >Staattinen arvo -kohtaan JavaScript-verkkoresurssin suhteellinen URL-osoite.
Vaikka voit kirjoittaa WWW-resurssin absoluuttisen URL-osoitteen, suosittelemme, että annat suhteellisen URL-osoitteen. Silloin verkkoresurssi toimii edelleen, jos tuot sen ratkaisuna eri ympäristöön, kunhan suhteellinen polku on sama.
Jos verkkoresurssin URL-osoite esimerkiksi on
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, suhteellinen URL-osoite on /WebResources/rtecontactform.Valitse Valmis.
Valitse Tallenna ja julkaise ottaaksesi muutokset käyttöön lomakkeessa.
RTF-editorin yleinen mukauttaminen
Muokattava yleinen määritystiedosto RTEGlobalConfiguration.json on toinen käytettävissä oleva mukautuksen taso. Tiedosto on oletusarvoisesti tyhjä. Tämä tarkoittaa, että kaikki RTF-editorin esiintymät käyttävät vain -luku tiedoston RTEGlobalConfiguration_Readonly.json ominaisuuksia, ellet luo määritystiedostoa tietylle ohjausobjektin esiintymälle.
Jos liiketoimintatarpeesi edellyttävät ohjausobjektin määrittämistä kaikkialla, määritä tarvitsemasi arvot RTEGlobalConfiguration.json-tiedostossa. Käytä vain luku -tiedostoa esimerkkinä varmistaaksesi, että syötät ominaisuus-arvopareja oikeassa muodossa.
Käytä Copilotia tekstin tarkentamiseen editorissa
Copilot käyttää luonnollisen kielen käsittelyn algoritmeja auttaakseen kirjallisen sisällön parantamisessa. Voit lisätä Copilotin RTF-editoriin ja saada sitten ehdotuksia tekstin kieliopin, selkeyden ja yleisen laadun parantamiseksi. Tutustu Copilotin käyttöön RTF-editorissa.
Rich text editorin ominaisuudet
JSON-tiedosto, joka määrittää RTF-editorin esiintymän "ulkonäön ja tunnun" sisältää kaksi ominaisuusjoukkoa:
-
defaultSupportedProps-osa sisältää sellaisten laajennusten ominaisuuksia, jotka määrittävät, mitä ohjausobjekti voi tehdä. Et ole rajoitettu CKEdiorin ja sen laajennusten ominaisuuksiin. Voit myös määrittää arvoja lisäämiesi tai luomiesi laajennusten ominaisuuksille. - Yksilöllisten ominaisuuksien osa sisältää ominaisuuksia, jotka määrittävät, miltä ohjausobjekti näyttää.
Määritystiedostoesimerkki
Seuraava koodi on esimerkki JSON-tiedostosta, joka sisältää sekä defaultSupportedProps-ominaisuuksia että yksilöllisiä määritysominaisuuksia. Jos ominaisuudella on oletusarvo, oletusarvo on näkyvissä. Jos ominaisuudella ei ole oletusarvoa, näkyviin tulee esimerkkiarvo kuvaamaan syntaksia. Ominaisuudet kuvataan kahdessa seuraavassa taulukossa.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Seuraavassa taulukossa kuvataan yleisimmin käytettävät ominaisuudet, mutta voit määrittää kaikki CKEditorin tukemat ominaisuudet. RTF-editorin ohjausobjektit käyttävät CKEditor 4:ään.
| Ominaisuus | Kuvaus | Default value |
|---|---|---|
| height | Määrittää sisältöalueen korkeuden pikseleissä. | "185" |
| stickyStyle | Määrittää editorin fontin ja koon. | Katso defaultSupportedProps |
| stickyStyles_defaultTag | Paketoi tekstin editorin sisältöalueella. Sen arvoksi määritetään aluksi "div", mutta se voidaan muuttaa arvoon "p" tai miksi tahansa muuksi tunnisteeksi. | "div" |
| font_defaultLabel | Määrittää työkalurivillä näkyvän fontin selitteen. Selite on vain ulkonäköä varten, eikä sillä ole toimintoa.
stickyStyle-ominaisuus määrittää editorin fontin ja koon. |
"Segoe UI" |
| fontSize_defaultLabel | Määrittää työkalurivillä näkyvän fontin koon. Selite on vain ulkonäköä varten, eikä sillä ole toimintoa.
stickyStyle-ominaisuus määrittää editorin fontin ja koon. |
"9" |
| toolbarLocation | Määrittää työkalurivin sijainnin editorin sisältöalueella. Tuettuja arvoja ovat "yläreuna" ja "alareuna". | "alareuna" |
| työkalurivi | Luetteloi näytettävät työkalurivipainikkeet. | Katso defaultSupportedProps |
| plugins | Luetteloi esimääritetyt laajennukset, joita editori voi käyttää. Tämän luettelon laajennukset voivat erota ladatuista laajennuksista, jos kohteille extraPlugins ja removePlugins annetaan arvo. Jos määrität tämän ominaisuuden arvoksi tyhjän merkkijonon, editori latautuu ilman työkaluriviä. |
Katso defaultSupportedProps |
| extraPlugins | Liittää laajennuksia plugins-luetteloon lisälaajennusten latausta varten.Monet laajennukset edellyttävät muita laajennuksia toimiakseen. RTF-editori lisää ne automaattisesti, eikä tätä ominaisuutta voi käyttää niiden ohittamiseen. Käytä sen sijaan removePlugins-parametria. |
Katso defaultSupportedProps |
| removePlugins | Luetteloi laajennukset, joita ei ladata. Sitä voidaan käyttää sen muuttamiseen, mitkä laajennukset ladataan, muuttamatta luetteloita plugins ja extraPlugins. |
Katso defaultSupportedProps |
| superimageImageMaxSize | Määrittää upotettujen kuvien enimmäiskoon megatavuissa (Mt), kun käytetään superimage-laajennusta. | "5" |
| linkTargets | Tämän avulla voit määrittää, mitkä linkin kohdeasetukset ovat käytettävissä luotaessa linkkejä: - "notSet": ei asetettua kohdetta - "frame": avaa asiakirjan määritetyssä kehyksessä - popupWindow": avaa tiedoston ponnahdusikkunassa - "_blank": avaa tiedoston uudessa ikkunassa tai välilehdessä - "_top": avaa tiedoston koko ikkunan tekstiosassa - "_self": avaa asiakirjan samassa ikkunassa tai välilehdessä, jossa linkki on aktivoitu - "_parent": avaa asiakirjan pääkehyksessä |
"notSet", "_blank" |
Yksittäiset ominaisuudet
Seuraava taulukko kuvailee lisää ominaisuuksia, joilla voit mukauttaa RTF-editorin ohjausobjektia.
| Ominaisuus | Kuvaus | Default value |
|---|---|---|
| attachmentEntity | Voit käyttää lisää tietoturvaa ladattuihin tiedostoihin käyttämällä muuta kuin oletustaulukkoa, kun käärität tämän ominaisuuden ja määrität eri taulukon. Syntaksi: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Katso defaultSupportedProps |
| disableContentSanitization | Sisällön poisto poistaa joitakin mukautettuja määritteitä tai tunnisteita RTF-sisällöstä. Se on oletusarvoisesti pois käytöstä, jotta RTF-sisällön kopioiminen ja liittäminen ulkoisista lähteistä onnistuu. Tämä ominaisuus koskee vain muokkaustilaa. Kun editorin ohjausobjekti on vain luku -tilassa tai pois käytössä, sisältö poistetaan aina. | true |
| disableDefaultImageProcessing | Editorissa lisätyt kuvat ladataan oletusarvoisesti määrityksessä määritettyyn attachmentEntity-entiteettiin. Ulkoisilla käyttäjillä ei välttämättä ole oikeuksia tarkastella taulukon sisältöä. Määritä sen sijaan tämän ominaisuuden arvoksi Tosi, jolloin kuvat tallennetaan base64-merkkijonoina suoraan RTF-editorikokemuksessa käytettäväksi määritettyyn sarakkeeseen. |
false |
| disableImages | Määrittää, voiko editorissa lisätä kuvia. Tällä ominaisuudella on suurin prioriteetti. Kun tämän ominaisuuden arvona on tosi, kuvia ei voi käyttää riippumatta imageEntity-ominaisuuden arvosta. |
false |
| externalPlugins | Näyttää ulkoiset laajennukset tai luomasi laajennukset, joita voidaan käyttää RTF-editorin ohjausobjektissa. Syntaksi: "name": "pluginName", "path": "pathToPlugin" (polun arvo voi olla absoluuttinen tai suhteellinen URL-osoite) |
Ei mitään; katso esimerkki: defaultSupportedProps |
| imageEntity | Voit käyttää lisää tietoturvaa kuviin käyttämällä muuta kuin oletustaulukkoa, kun käärität tämän ominaisuuden ja määrität eri taulukon. Syntaksi: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Katso defaultSupportedProps |
| readOnlySettings | Nämä ominaisuudet määrittävät sarakkeen toiminnan, kun sitä tarkastellaan vain luku -tilassa tai käytöstä poistetussa tilassa. Voit määrittää minkä tahansa tuetun ominaisuuden. | Ei mitään; katso esimerkki: defaultSupportedProps |
| sanitizerAllowlist | Näyttää muunlaisen sisällön, joka voidaan näyttä editorissa. | Katso defaultSupportedProps |
| showAsTabControl | Mahdollistaa useamman komennon näyttämisen sisältöalueen yläpuolella. Arvoksi on määritettävä tosi seuraavien ominaisuuksien käyttämistä varten: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
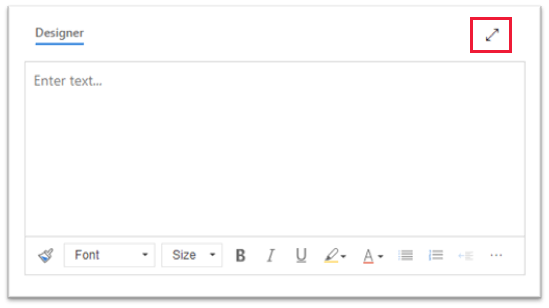
| showFullScreenExpander | Määrittää, voiko editoria käyttää koko näytön tilassa.
showAsTabControl-arvon on oltava tosi. |
false |
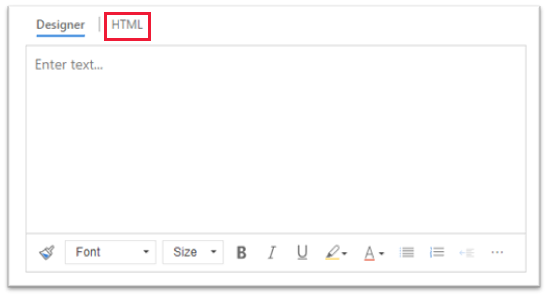
| showHtml | Mahdollistaa käyttäjille HTML-sisällön suoran näyttämisen ja muokkaamisen.
showAsTabControl-arvon on oltava tosi. |
false |
| showPreview | Mahdollistaa käyttäjille editorin sisällön esikatselun HTML-muotoon hahmonnettuna.
showAsTabControl-arvon on oltava tosi. |
false |
| showPreviewHeaderWarning | Voit näyttää tai piilottaa sisällön esikatselun yhteydessä näytettävän varoitussanoman.
showAsTabControl- ja showPreview-arvojen on oltava tosi. |
false |
| allowSameOriginSandbox | Mahdollistaa editorin sisällön käsittelemisen hahmonnussovelluksen kanssa samasata lähteestä olevana. Käytä tätä ominaisuutta harkiten. Käytä vain luotettavaa ulkoista sisältöä. Kun tämän ominaisuuden arvo on tosi, mikä tahansa ulkoinen sisältö voi käyttää sisäisiä resursseja. |
false |
Esimerkkimäärityksiä
Seuraavat esimerkkimääritykset luovat määritetyt RTF-editorin mukautukset perinteisessä käyttökokemuksessa. Voit käyttää niitä sellaisenaan tai lähtökohtana RTF-editorin yksittäisen esiintymän muokkaamiselle tai yleisesti.
Määritä oletusfontiksi koon 11 Calibri
Määritä nämä defaultSupportedProps-ominaisuudetmääritystiedostossasi. Viimeistä arvoa lukuun ottamatta, kunkin arvon perässä on oltava pilkku (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter-painikkeen määrittäminen lisäämään uuden rivin kappalelohkon sijaan
Enter-näppäimen painaminen luo oletusarvoisesti kappalelohkon, jossa on <p>-HTML-tunniste. HTML ryhmittelee tietoja kappalelohkojen, kuten Word-asiakirjan kappaleiden, avulla. Selaimien <p>-tunnisteen muotoilu voi vaihdella hieman, joten visuaalinen yhdenmukaisuus saattaa edellyttää uuden rivin tai rivinvaihtotunnisteen <br\> käyttöä.
Määritä tämä defaultSupportedProps-ominaisuusmääritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"enterMode": 2,
Salli editorin käyttää koko näyttöä
Määritä nämä yksilölliset ominaisuudetmääritystiedostossasi Viimeistä arvoa lukuun ottamatta, kunkin arvon perässä on oltava pilkku (,).
"showFullScreenExpander": true,

HTML-sisällön tarkastelemisen ja muokkaamisen salliminen
Jotta käyttäjät voivat tarkastella ja muokata sisältönsä HTML:ää, näytä HTML-välilehti.
Määritä nämä yksilölliset ominaisuudetmääritystiedostossasi Viimeistä arvoa lukuun ottamatta, kunkin arvon perässä on oltava pilkku (,).
"showAsTabControl": true,
"showHtml": true,

Yksinkertaistetun työkalurivin näyttäminen tai kokonaan poistaminen
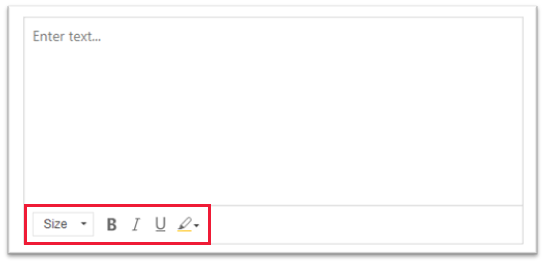
Editorityökalurivi sisältää oletusarvoisesti kaikki käytettävissä olevat muotoilutyökalut. Jos haluat antaa käytettäväksi yksinkertaistetun työkalurivin, käytä toolbar-ominaisuutta ja määritä työkalut, joita käyttäjät voivat käyttää sisältönsä muotoilemiseen.
Määritä tämä defaultSupportedProps-ominaisuusmääritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Voit poistaa työkalurivin kokonaisuudessaan määrittämällä toolbar-arvoksi [] (kaksi hakasuljetta).
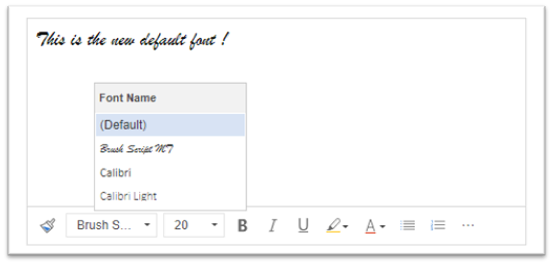
Lisää uusi fonttiluettelo ja määritä oletusfontiksi 20 pisteen Brush Script MT.
Määritä nämä defaultSupportedProps-ominaisuudetmääritystiedostossasi. Viimeistä arvoa lukuun ottamatta, kunkin arvon perässä on oltava pilkku (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Työkalurivin sijoittaminen RTF-editorin yläosaan
Määritä tämä defaultSupportedProps-ominaisuusmääritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"toolbarLocation": "top",
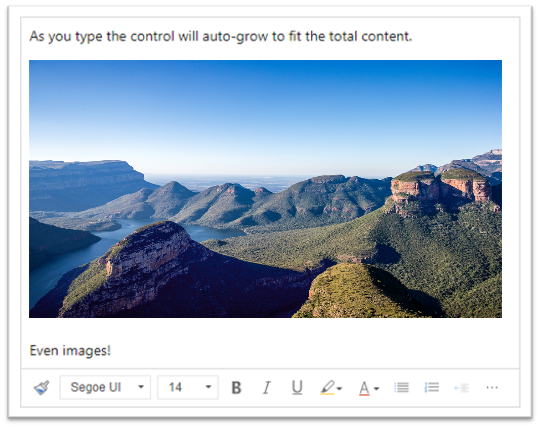
Käynnistä editori korkeudella 30 pikseliä ja lisää sitten automaattisesti kokoa sisältöön sopivaksi
Määritä nämä defaultSupportedProps-ominaisuudetmääritystiedostossasi. Viimeistä arvoa lukuun ottamatta, kunkin arvon perässä on oltava pilkku (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

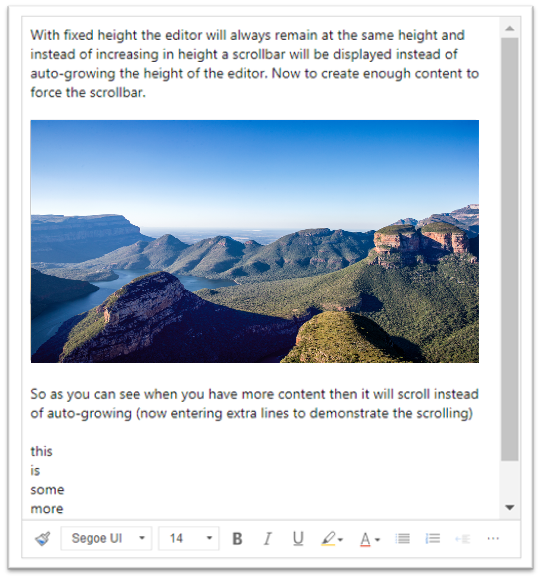
Korjaa editorin korkeudeksi 500 pikseliä
Määritä nämä defaultSupportedProps-ominaisuudetmääritystiedostossasi. Viimeistä arvoa lukuun ottamatta kunkin arvon perässä on oltava pilkku.
"removePlugins": [ "autogrow" ],
"height": 500,

Kontekstivalikon (hiiren kakkospainike) määrittäminen käyttämään selaimen oletuskontekstivalikkoa
Voit korvata editorin ohjausobjektin kontekstivalikon selaimen oletusarvoisella kontekstivalikolla poistamalla contextmenu-laajennuksen.
Määritä tämä defaultSupportedProps-ominaisuusmääritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
RTF-editorin työkalurivi
Seuraavassa taulukossa on kuvattutyökalut, jotka ovat käytettävissä olevassa RTF-editorissa oletusarvoisesti.
| Icon | Name | Pikavalintanäppäin | Description |
|---|---|---|---|

|
Kopioi muotoilu | Ctrl+Vaihto+C, Ctrl+Vaihto+V | Käytä tietyn osan ulkoasua toiseen osaan. |

|
Fontin nimi | Ctrl+Vaihto+F | Valitse fontti. Sovellus ottaa huomioon fontin, jonka valitset oletusfontiksi. Segoe UI on oletusfontti, jos et valitse fonttia. Muotoiltua sisältöä valittaessa siinä käytetty fontin nimi on näkyvissä. Jos valinta sisältää useita fontteja, ensimmäisenä valinnassa käytetty tulee näkyviin. |

|
Fontin koko | Ctrl+Vaihto+P | Muuta tekstin kokoa. Sovellus ottaa huomioon fonttikoon, jonka valitset oletuskooksi. Oletuskokona on 12, jos kokoa ei valita. Muotoiltua sisältöä valittaessa siinä käytetty fontin koko on näkyvissä. Jos valinta sisältää useita kokoja, ensimmäisenä valinnassa käytetty tulee näkyviin. |

|
Lihavoitu | Ctrl+B | Lihavoi teksti. |

|
Kursivoitu | Ctrl+I | Kursivoit teksti. |

|
Alleviivaus | Ctrl+U | Alleviivaa teksti. |

|
Taustaväri | Tee tekstistä erotuttava korostamalla se kirkkaalla värillä. | |

|
Tekstin väri | Muuta tekstin väriä. | |

|
Lisää/poista luettelomerkeillä varustettu luettelo | Luo Luettelomerkeillä varustettu luettelo. | |

|
Lisää/poista numeroitu luettelo | Luo numeroidun luettelon. | |

|
Pienennä sisennystä | Siirrä kappale lähemmäs reunusta. | |

|
Suurenna sisennystä | Siirrä kappale kauemmaksi reunuksesta. | |

|
Sisennetty lainaus | Käytä sisältöön lohkotason tarjouksen muotoa. | |

|
Tasaa vasemmalle | Ctrl+L | Tasaa sisältö vasempaan reunukseen. |

|
Tasaa keskelle | Ctrl+E | Keskitä sisältö sivulla. |

|
Tasaa oikealle | Ctrl+R | Tasaa sisältö oikean reunuksen kanssa. |

|
Linkki | Luomalla linkin asiakirjassa voit käyttää nopeasti verkkosivuja ja muita pilviresursseja. Syötä tai liitä ankkuriteksti Näyttöteksti-ruutuun ja syötä tai liitä URL-osoite URL-ruutuun. Voit myös valita Linkkityypin ja protokollan, jos linkki on jotakin muuta kuin verkkosivu. Voit määrittää, missä URL-tyypin linkki avautuu, valitsemalla Kohde-välilehden ja valitsemalla sitten kohteen. Liitetty tai kirjoitettu URL-osoite muunnetaan automaattisesti linkiksi. Esimerkiksi osoite http://myexample.com muuttuu muotoon <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Poista linkitys | Poista linkki ankkurista ja tee siitä pelkkää tekstiä. | |

|
Yläindeksi | Kirjoita pienet kirjaimet juuri tekstirivin yläpuolelle. | |

|
Alaindeksi | Kirjoita pienet kirjaimet juuri tekstirivin alapuolelle. | |

|
Yliviivaus | Yliviivaa tekstiä vetämällä viiva sen läpi. | |

|
Image | Voit lisätä kuvan liittämällä sen leikepöydältä sisältöalueelle tai vetää kuvatiedoston kansiosta sisältöalueelle. Muuta kuvan kokoa vetämällä jotakin sen kulmaa. Ohjausobjekti tukee .png-, .jpg- ja .gif-muotoisia kuvia. Voit hallita kuvan lähdettä, ulkoasia ja toimintatapaa laajemmin valitsemalla Kuva-painikkeen. Siirry kuvatiedostoon paikallisessa kansiossa tai syötä sen URL-osoite. Jos kuva on tallennettuna ulkoiselle palvelimelle, syötä absoluuttinen polku. Jos se on paikallisella palvelimella, voit syöttää suhteellisen polun. Vaihtoehtoisesti voit syöttää tietyn korkeuden ja leveyden kuvan koon muuttamiseksi ja valita kohdistuksen. Voit myös syöttää vaihtoehtoista tekstiä kuvaamaan kuvaa henkilöille, jotka käyttävät näytönlukuohjelmaa. Jos kuva on myös linkki verkkosivulle tai toiseen pilviresurssiin, syötä resurssin URL-osoite Kohteen URL-osoite-ruutuun ja valitse tarvittaessa Kohde. jossa linkin pitäisi avautua. |
|

|
Tekstin suunta vasemmalta oikealle | Muuta teksti vasemmalta oikealle luettavaksi. Tämä on oletusasetus. | |

|
Tekstin suunta oikealta vasemmalle | Muuta teksti oikealta vasemmalle luettavaksi kahden suunnan kielisisältöä varten. | |

|
Kumoa | Peruuta viimeisin muutos, jonka olet tehnyt sisältöön. | |

|
Tee uudelleen | Kumoa viimeisin kumoamisesi tai ota sisältöön viimeksi tekemäsi muutos uudelleen käyttöön. | |

|
Poista muotoilu | Poista valitun tekstin kaikki muotoilu. | |

|
Table | Lisää taulukko valitsemallasi rivien ja sarakkeiden määrällä. Taulukon koon ja ulkoasun hallintaa voi lisätä valitsemalla Taulukko-painike >Lisää ja muuttamalla sen ominaisuuksia. Voit myös tarkastella taulukkoa ja muuttaa sen ominaisuuksia valitsemalla sen hiiren kakkospainikkeella. Voit muuttaa sarakkeen leveyttä vetämällä sen reunaa. Voit valita vähintään yhden solun, rivin tai sarakkeen ja käyttää yksilöllistä muotoilua, lisätä linkin valittuun tekstiin sekä leikata, kopioida ja liittää kokonaisia rivejä tai sarakkeita. |
|
| Mukauttamisen asetukset | Oletusfontin ja fonttikoon määrittäminen. | ||
| Helppokäyttötoimintojen ohje | Alt + 0 | Avaa RTF-editorissa käytettävissä olevien pikanäppäinten luettelo. | |

|
Laajenna työkalurivi | Jos ikkuna on liian kapea näyttämään koko työkalurivin, laajenna työkalurivi toiselle riville valitsemalla se. | |
Vinkki
Voit käyttää selaimen sisäänrakennettua oikeinkirjoituksen tarkistusta painamalla Ctrl-painiketta sen, kun valitset tarkastettavan tekstin hiiren kakkospainikkeella. Muulloin kakkospainikkeen (konteksti-) valikko tarjoaa kontekstuaalista muotoilua valitsemallesi elementille.
Voit myös käyttää selaimesi sisäisen oikeinkirjoituksen tarkistuksen sijaan Microsoft Editor -selainlaajennusta. Microsoft Editor toimii saumattomasti RTF-editorin ohjausobjektin kanssa ja tarjoaa nopeita ja helppoja kieliopin ja oikeinkirjoituksen tarkistusominaisuuksia, kun se on käytössä.
RTF-editorin käyttäminen offline-tilassa
RTF-editorin ohjausobjekti on käytettävissä, kun työskentelet offline-tilassa, mutta siitä puuttuu joitakin totuttuja ominaisuuksia ja toimintoja. Editorin oletusmäärityksellä ladut kuvat eivät ole käytettävissä, kun työskentelet offline-tilassa.
Seuraavat laajennukset ovat RTF-editorissa käytettävissä offline-tilassa:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Seuraavat muotoilutyökalut ovat käytettävissä RTF-editorissa offline-tilassa:
- Lihavointi, kursivointi, alleviivaus, luettelomerkilliset ja numeroidut luettelot, sisennyksen pienentämine ja suurentaminen, sisennetty lainaus, tasaus vasemmalle, tasaus keskelle, tasaus oikealle, yliviivaus, kaksisuuntainen teksti, kumoaminen ja tekeminen uudelleen sekä muotoilun poistaminen
RTF-editorin käytön parhaat käytännöt
RTF-kentät tallentavat HTML-tunnisteita muotoilua varten sekä käyttäjän syöttämät tiedot. Kun määrität RTF-tekstikenttien enimmäismäärän, jätä tilaa sekä HTM-tunnisteille että käyttäjätiedoille.
Parhaan suorituskyvyn saavutat pitämällä HTML-sisällön koon enintään 1 megatavussa. Suuremmissa kooissa saatat huomata hitaampia vasteaikoja lataamisessa ja muokkaamisessa.
Oletusmäärityksessä kuvat eivät vaikuta negatiivisesti suorituskykyyn, koska ne tallennetaan erillään HTML-sisällöstä. Kuvat kuitenkin tallennetaan tekstisarakkeeseen base64, kun ne lataavalla käyttäjällä ei ole oikeuksia
msdyn_richtextfiles-taulukossa. Base64-sisältö on suuri, joten et yleensä halua tallentaa kuvia osana sarakkeen sisältöä.Jos käytössäsi on järjestelmänvalvojan tai peruskäyttäjän käyttöoikeusrooli, käyttäjän mukauttamistoiminto toimii oletusarvoisesti. Jos näitä rooleja ei ole, käyttäjän mukautuksen laajennus toimii vain, jos käyttäjällä on taulukon
msdyn_customcontrolextendedsettingsluonti-, luku- ja kirjoitusoikeus.Oletusmäärityksessä rikastetun tekstin editori, jos vedät ja pudotat kuvatiedoston tekstieditoriin, se lataa sisäkkäisen kuvan taulukkoon
msdyn_richtextfiles. Upotetun kuvan näkyvin kaikille asianmukaisille käyttäjille edellyttää, että kohteessamsdyn_richtextfileson käytössä oikeat oikeudet.
RTF-editorin rajoitukset
Kun käytät RTF-editoria, ota huomioon tässä osassa luetellut rajoitukset. Jos sinulla on kysyttävää ominaisuuksien saatavuudesta, ota yhteyttä Microsoftin asiakastukeen.
Tärkeää
Moderni RTF-editori on uusi kokemus. Jotta toiminto toimisi oikein, sinun on poistettava klassinen versio. Muussa tapauksessa mallit eivät ehkä näy oikein.
RTF-editorilla on seuraavat rajoitukset:
- RTF-editorissa ei voi käytätä ulkoisten lähteiden, kuten Microsoft Wordin ja Excelin, sisältöä.
- Seuraavia liitetiedostotyyppejä tuetaan heti: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm ja .xlsx. Voit määrittää ympäristöllesi sallitut laajennukset lisäasetuksissa valitsemalla Hallinto>Yleinen>Määritä liitteiden estetyt tiedostopäätteet ja poistamalla tiedostopäätteet, jotka haluat sallia.
Tietämyksenhallinta:
- Esikatseluvälilehteä ei tällä hetkellä ole käytettävissä.
Sähköpostimallit ja allekirjoitukset:
- Jos sähköpostimallin hahmontamisessa ilmenee ongelmia, suosittelemme, että luot sen uudelleen modernissa editorissa.
Usein kysyttyjä kysymyksiä
Miksi kirjoitettujen merkkien näyttäminen on hidasta?
Jos editorissa on paljon sisältöä, vasteaika voi kasvaa. Saavutat parhaan suorituskyvyn pitämällä sisällön koon enintään 1 megatavussa. Oikeinkirjoituksen tai kieliopin tarkistus voi myös hidastaa kirjoittamisen suorituskykyä.
Miksi en saa ladattua kuvaa? Miksi kuvan esikatselu ei lataudu?
Jos kuvatiedoston nimi polkuineen on pitkä, tiedoston lataaminen ei ehkä onnistu tai esikatselua ei näytetä. Kokeile tiedoston nimen lyhentämistä tai sen siirtämistä sijaintiin, jolla on lyhyempi polku, ja yritä latausta uudelleen.
Miksi tekstissäni näkyy HTML-koodia?
Jos RTF-editorin ohjausobjektia käytetään sarakkeessa, jota ei ole muotoiltu RTF-tekstiä varten, sisältö näkyy taustalla olevassa HTML:ssä sen sijaan, että se näkyisi muotoiltuna tekstinä.
Mikä on HTML-sisällön kokorajoitus?
Parhaan suorituskyvyn saavutat pitämällä HTML-sisällön koon enintään 1 megatavussa. Suuremmissa kooissa saatat huomata hitaampia vasteaikoja lataamisessa ja muokkaamisessa.

Voit ratkaista tämän ongelman varmistamalla, että sarakkeen muotoiluksi on määritetty Rich text.
Olen ylittänyt merkkirajoituksen, mutta merkkien määrä on raja-arvoa pienempi. Miksi?
Tietokanta tallentaa koko HTML-muotoilun, ei vain merkkejä, mikä vie ylimääräistä tilaa.
Miksi en näe modernia RTF-editoria?
Modernin RTF-editorin ohjausobjekti kuuluu mallipohjaisten sovellusten uuteen ulkoasuun eikä näy, ellei sovellusasetus ole käytössä. Jos asetus ei ole käytössä, saatat nähdä editorin vanhemman version.