Teemojen CSS-tyylisivun muokkaaminen
Huomautus
- Power Apps ‑portaaleja kutsutaan lokakuusta 2022 alkaen nimellä Power Pages.
- Vanha Power Apps ‑portaalistudio poistetaan käytöstä 26. helmikuuta 2024. Käytä sen sijaan Power Pagesin suunnittelustudiota verkkosivustojesi muokkaamiseen. Lisätietoja: Power Apps ‑portaalistudio poistuu käytöstä
- Tässä ohjeaihe koskee vanhoja ominaisuuksia. Uusimmat tiedot ovat Microsoft Power Pages -dokumentaatiossa.
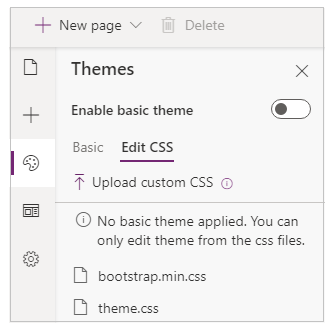
CSS-tyylien avulla voit hallita sivuston muotoilua. Oletusarvoisesti bootstrap. min. CSS- ja theme.css -tiedostot ovat käytettävissä. Voit muokata aiemmin luotuja CSS-tiedostoja ja ladata uusia CSS-tiedostoja. Kun lataat uuden CSS-tiedoston, se on käytettävissä verkkotiedostona portaalin hallintasovelluksessa.
Tärkeä
Power Apps -portaalit perustuvat Bootstrap 3.3.x -versioon tapahtumaportaalia lukuun ottamatta. Portaalikehittäjien ei pidä korvata Bootstrap 3:a muilla CSS-kirjastoilla, sillä joissakin skenaarioissa Power Apps -portaalit ovat riippuvaisia Bootstrap 3.3.x-versiosta. Lisätietoja on tämän artikkeliin kohdissa Tietoja Bootstrap-kehyksestä ja Bootstrap-käynnistyksen mukauttaminen.
CSS-tiedoston avaaminen koodieditorissa
Jos haluat avata CSS:n koodieditorissa, muokkaa portaalia ja avaa se Power Apps -portaalistudiossa.
Valitse Teema
 näytön vasemmasta reunasta. Esiin tulevat käytettävissä olevat teemat.
näytön vasemmasta reunasta. Esiin tulevat käytettävissä olevat teemat.
Valitse haluamasi CSS avataksesi sen koodieditorissa.
Muokkaa koodia ja tallenna muutokset.
Uuden CSS-tiedoston lataaminen
Jos haluat ladata uuden CSS-tiedoston, muokkaa portaalia avataksesi sen Power Apps -portaalistudiossa.
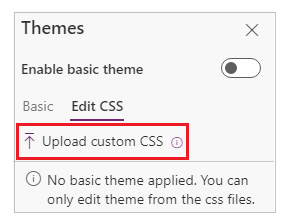
Valitse Teema
 näytön vasemmasta reunasta. Esiin tulevat käytettävissä olevat teemat.
näytön vasemmasta reunasta. Esiin tulevat käytettävissä olevat teemat.Valitse Lataa mukautettu CSS.

Hae CSS selaamalla ja lähetä se valitsemalla se.
Mukautetun CSS-tiedoston poistaminen
CSS-tiedostot tallennetaan WWW-tiedostoina.
Jos haluat poistaa CSS-tiedoston, siirry Portaalinhallintasovellukseen ja valitse Verkkotiedostot.
Etsi CSS-tiedostotietue. Voit joutua etsimään oikean tietueen suodattamalla Nimi- ja Verkkosivusto-arvot.
Kun WWW-tiedostotietue on valittu, valitse Poista.
Valitse portal Studiossa Synkronoi määritys , jos haluat poistaa mukautetun CSS:n muutokset.
Tietoja Bootstrap-kehyksestä
Bootstrap on edustakehys, joka sisältää CSS- ja JavaScript-komponentteja yhteisiin verkkosovelluksen käyttöliittymän osiin. Se sisältää tyylejä siirtymisosiin, lomakkeita, painikkeita ja vastaavan ruudukonasettelujärjestelmän, joka mahdollistaa sivuston asettelujen dynaamisesti mukautua laitteisiin, joissa on eri kokoisia näyttöjä, kuten puhelimet ja tabletit. Bootstrap-asettelujärjestelmän avulla voi kehittää yhden sijainnin, joka näyttää sopivan käyttöliittymän kaikkiin asiakkaiden mahdollisesti käyttämiin laitteisiin.
Mallit, jotka ovat mukana portaaleissa, otetaan käyttöön käyttämällä Bootstrap-vakiokomponentteja mahdollisimman vähäisillä mukautetuilla tyyleillä. Kun mallit sitten otetaan käyttöön, Bootstrap-mukauttamisasetuksia voidaan hyödyntää. Voit nopeasti mukauttaa teeman (fontit, värit jne.) tavalla, joka on johdonmukainen koko portaalissa.
Bootstrap-käynnistyksen mukauttaminen
Bootstrap tukee mukauttamista muuttujajoukon kautta. Voit määrittää mukautetun arvon mille tahansa näistä mukautetuista arvoista ja sitten ladata mukautetun version Bootstrapista, joka on koottu näiden arvojen perusteella.
Bootstrap-muuttujien teho perustuu siihen, että ne eivät vain sanele yhden elementin tyyliä. Kaikki kehyksen tyylit perustuvat sitten näihin arvoihin ja johdetaan niistä. Käytetään esimerkkinä @font-size-base-muuttujaa. Se määrittää koon, jonka Bootstrap määrittää normaalille leipätekstille. Bootstrap käyttää kuitenkin tätä muuttujaa myös osoittamaan fonttikoon otsikoille ja muille elementeille. H1-elementin kooksi voidaan määrittää 300 % @font-size-base-koosta. Kun määrität yhden muuttujan, ohjaat portaalin koko typografista asteikkoa johdonmukaisella tavalla. Vastaavasti@link-color-muuttuja ohjaa hyperlinkkien väriä. Bootstrap määrittää tälle arvolle asetetun värin perusteella linkkien valintaväriksi 15 prosenttia mukautettua arvoa tummemman arvon.
Tavallisin tapa luoda mukautettu versio Bootstrapista on virallisen Bootstrap-sivuston käyttäminen. Kuitenkin Bootstrapin suosion vuoksi lukuisia kolmannen osapuolen sivustoja on myös luotu tähän tarkoitukseen. Nämä sivustot saattavat antaa helppokäyttöisemmän käyttöliittymän Bootstrapin mukauttamiseen tai Bootstrapin ennalta suunniteltuja versioita, joita voit ladata. Virallisessa Bootstrap-mukauttajan sivustossa on lisätietoja Bootstrap-mukauttamisesta.
Kun lataat mukautetun Bootstrap-version, se sisältää seuraavan hakemistorakenteen.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Tai käytetystä mukauttajasovelluksesta riippuen se voi myös sisältää tiedoston bootstrap.min.css. Tästä huolimatta bootstrap.min.css. on mukautukset sisältävä tiedosto. Muut tiedostot ovat samat kaikille mukautetuille Bootstrap-versioille ja siten sisältyvät jo portaaliin.
Katso myös
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).