Kuvien, videoiden ja muiden mittarien lisääminen koontinäyttöön
KOSKEE: Power BI Desktop
-Power BI -palvelu
Lisäämällä ruudun koontinäyttöön voit sijoittaa koontinäyttöön kuvan, tekstiruudun, videon, virtautettavien tietojen tai verkkokoodin.
Katso, miten Amanda lisää ruutuja koontinäyttöön.
Muistiinpano
Tässä videossa saatetaan käyttää Power BI Desktopin tai Power BI -palvelu aiempia versioita.
Kuvan, videon tai muun ruudun lisääminen
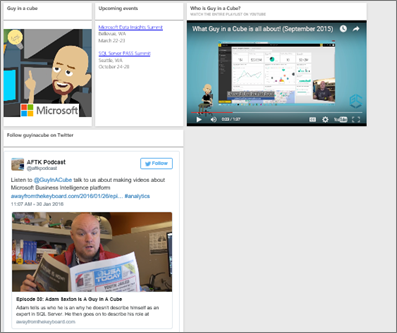
Voit lisätä kuvan, tekstiruudun, videon, virtautettavia tietoja tai verkkokoodin suoraan koontinäyttöön.
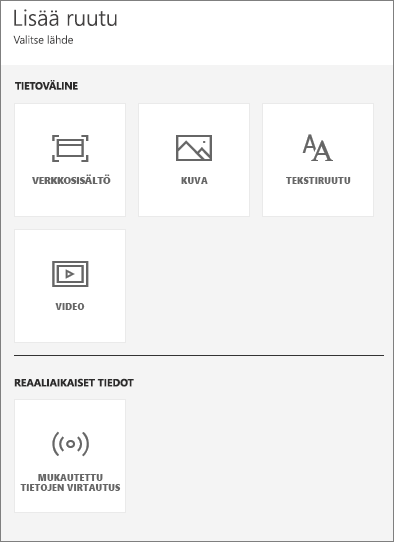
Valitse ylävalikosta Muokkaa-kohdan vieressä oleva nuoli ja valitse sitten Lisää ruutu.

Valitse, millaisen ruudun haluat lisätä:
Mukautetut virtautettavat tiedot

Lisää kuva
Jos haluat lisätä koontinäyttöösi yrityksen logon tai jonkin muun kuvan, tallenna kuvatiedosto verkossa ja linkitä siihen. Varmista, että kuvatiedoston käyttämiseen ei tarvita mitään suojaustunnistetietoja. Koska esimerkiksi OneDrive ja SharePoint edellyttävät todentamista, siihen tallennettuja kuvia ei voi lisätä koontinäyttöön tässä esitellyllä tavalla. Kuvat eivät myöskään voi olla .svg-muodossa.
Valitse Lisää ruutu -ikkunassa Kuva>Seuraava.
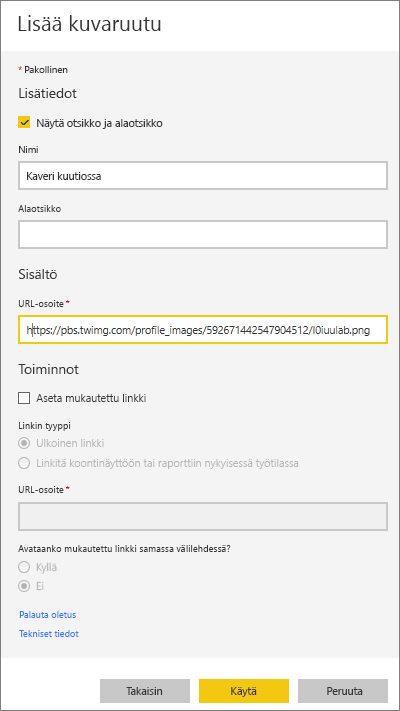
Lisää kuvan tiedot Lisää kuvaruutu -ikkunassa:
a. Jos haluat otsikon kuvan yläpuolelle, valitse Näytä otsikko ja alaotsikko ja kirjoita Otsikko ja valinnainen Alaotsikko.
b. Anna kuvan URL-osoite.
c. Jos haluat tehdä ruudusta hyperlinkin, valitse Aseta mukautettu linkki ja anna URL-osoite.
Kun työtoverisi napsauttavat kuvaa tai otsikkoa, heidät siirretään tähän URL-osoitteeseen.
d. Valitse Käytä.

Muuta kuvan kokoa ja siirrä kuvaa tarvittaessa koontinäytössä.

Tekstiruudun tai koontinäytön otsikon lisääminen
Jos haluat lisätä koontinäytön otsikon, kirjoita otsikko tekstiruutuun ja suurenna fonttia.
Valitse Lisää ruutu -ikkunassa Tekstiruutu>Seuraava.
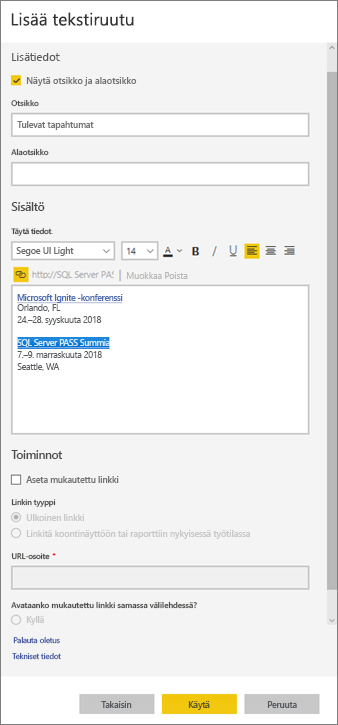
Muotoile tekstiruutua:
a. Jos haluat otsikon tekstiruudun yläpuolelle, valitse Näytä otsikko ja alaotsikko ja kirjoita Otsikko ja valinnainen Alaotsikko.
b. Kirjoita tekstiruudun Sisältö ja muotoile se.
c. Voit halutessasi määrittää otsikolle mukautetun linkin. Mukautettu linkki voi olla ulkoinen sivusto tai työtilassasi oleva koontinäyttö tai raportti. Tässä esimerkissä olemme kuitenkin lisänneet hyperlinkit tekstiruudun sisään, joten jätämme Aseta mukautettu linkki -valintaruudun valitsematta.
d. Valitse Käytä.

Muuta tekstiruudun kokoa ja siirrä ruutua tarvittaessa koontinäytössä.

Lisää video
Kun lisäät koontinäyttöön YouTube- tai Vimeo-videoruudun, video toistetaan suoraan koontinäytössä.
Valitse Lisää ruutu -ikkunassa Video>Seuraava.
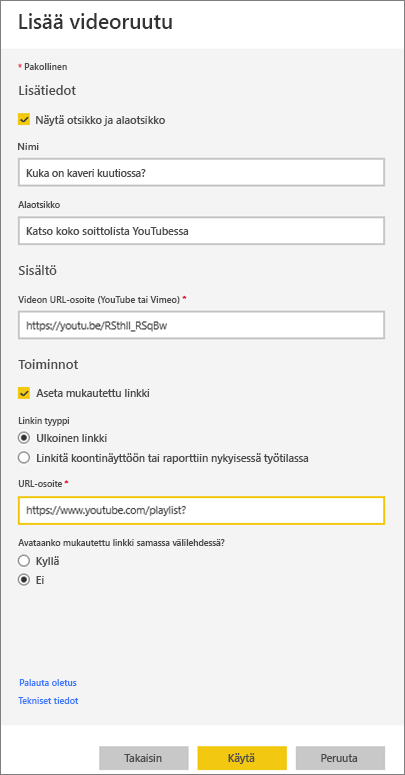
Lisää videon tiedot Lisää videoruutu - ikkunassa:
a. Jos haluat otsikon ja alaotsikon videoruudun yläreunaan, valitse Näytä otsikko ja alaotsikko ja kirjoita Otsikko ja valinnainen Alaotsikko. Tässä esimerkissä lisäämme Alaotsikko-kohdan ja muunnamme sen sitten hyperlinkiksi koko YouTube-soittoluetteloon.
b. Anna videon URL-osoite.
c. Lisää hyperlinkki Otsikkoon ja Alaotsikkoon, jotta työtoverisi voivat tarkastella koko soittolistaa YouTubessa katsottuaan upotetun videon. Voit tehdä tämän valitsemalla Toiminnot-kohdasta Aseta mukautettu linkki ja antamalla sitten soittoluettelon URL-osoitteen.
d. Valitse Käytä.

Muuta videoruudun kokoa ja siirrä ruutua tarvittaessa koontinäytössä.

Voit toistaa videon valitsemalla videoruudun.
Voit tutustua YouTuben soittolistaan valitsemalla alaotsikon.
Virtautettavien tietojen lisääminen
PubNub-apuohjelman avulla voit lisätä suoratoistettavia tietoja, kuten Twitter-syötteitä tai anturitietoja, koontinäytön ruutuun. Power BI on luonut integraation tietojen noutamiseen PubNubista. Will kertoo, miten se toimii.
Muistiinpano
Tässä videossa saatetaan käyttää Power BI Desktopin tai Power BI -palvelu aiempia versioita.
Valitse Lisää ruutu -ikkunassa Mukautetut virtautettavat tiedot>Seuraava.
Valitse Lisää virtautettava tietojoukko.
Luo uusi virtautettava tietojoukko käyttämällä Power BI -ohjelmointirajapintaa tai PubNubia.
Täytä Tietojoukon nimi-, Tilausavain- ja Kanavan nimi -kentät. Jos kyseessä on suojattu yhteys, sillä on myös valtuutusavain. Voit kokeilla sitä PubNubin malliarvojen avulla.
Valitse Seuraava. Näet tietojoukossa käytettävissä olevat kentät tietotyyppeineen ja JSON-muotoineen.
Valitse Yhdistä. Olet luonut virtautettavan tietojoukon.
Siirry takaisin koontinäyttöön ja valitse uudelleen Lisää ruutu>Mukautetut virtautettavat tiedot>Seuraava.
Valitse luomiesi >anturitietojen tietojoukko Seuraava.
Valitse haluamasi visualisointityyppi. Usein viivakaavio toimii hyvin näissä tiedoissa.
Valitse Akseli, Selite ja Arvot.
Päätä, paljonko aikaa haluat näyttää, joko sekunteina, minuutteina tai tunteina.
Valitse Seuraava.
Anna sille Otsikko ja Alaotsikko, jos haluat.
Kiinnitä se koontinäyttöösi.
Valitse Lisää ruutu -ikkunassa Mukautetut virtautettavat tiedot>Seuraava.
Valitse Lisää virtautettava tietojoukko.
Luo uusi virtautettava tietojoukko käyttämällä Power BI -ohjelmointirajapintaa tai PubNubia.
Täytä Tietojoukon nimi-, Tilausavain- ja Kanavan nimi -kentät. Jos kyseessä on suojattu yhteys, sillä on myös valtuutusavain. Voit kokeilla sitä PubNubin malliarvojen avulla.
Valitse Seuraava.
Näet tietojoukossa käytettävissä olevat kentät tietotyyppeineen ja JSON-muotoineen.
Valitse Yhdistä.
Olet luonut virtautettavan tietojoukon.
Siirry takaisin koontinäyttöön ja valitse uudelleen Lisää ruutu>Mukautetut virtautettavat tiedot>Seuraava.
Valitse luomiesi >anturitietojen tietojoukko Seuraava.
Valitse haluamasi visualisointityyppi. Usein viivakaavio toimii hyvin näissä tiedoissa.
Valitse Akseli, Selite ja Arvot.
Päätä, paljonko aikaa haluat näyttää, joko sekunteina, minuutteina tai tunteina.
Valitse Seuraava.
Voit halutessasi antaa sille Otsikon ja Alaotsikon.
Kiinnitä se koontinäyttöösi.
Verkkosisällön lisääminen
Voit liittää tai kirjoittaa minkä tahansa HTML-sisällön ruutuna raporttiin tai koontinäyttöön. Anna upotuskoodi manuaalisesti tai kopioi ja liitä se haluamastasi sivustosta, esimerkiksi Twitteristä, YouTubesta embed.ly.
Valitse Lisää ruutu -ikkunassa Verkkosisältö>Seuraava.
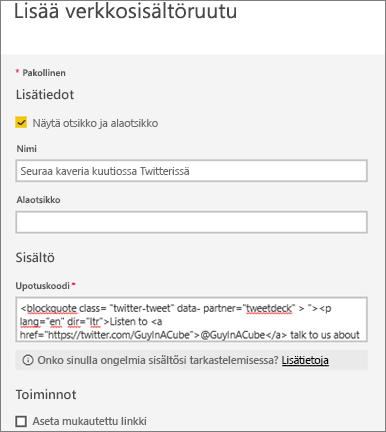
Lisää tiedot Lisää verkkosisältöruutu - ikkunaan:
a. Jos haluat otsikon ruudun yläpuolelle, valitse Näytä otsikko ja alaotsikko ja kirjoita Otsikko ja valinnainen Alaotsikko.
b. Anna upotuskoodi. Tässä esimerkissä kopioimme ja liitämme Twitter-syötteen.
c. Valitse Käytä.

Muuta verkkosisältöruudun kokoa ja siirrä ruutua tarvittaessa koontinäytössä.

verkkosisällön upottamisen Vinkit
Käytä iframe-rameissa suojattua lähdettä. Jos annat iframe-upotuskoodin ja näyttöön tulee tyhjä ruutu, varmista, että et käytä http: tä iframe-lähteessä. Jos on, vaihda se https-arvoksi.
<iframe src="https://xyz.com">Muokkaa leveys- ja korkeustietoja. Upotuskoodi upottaa videon ja määrittää videosoittimen kooksi 560 x 315 kuvapistettä. Tämä koko ei muutu, vaikka muuttaisit ruudun kokoa.
<iframe width="560" height="315" src="https://www.youtube.com/embed/Cle_rKBpZ28" frameborder="0" allowfullscreen></iframe>Jos haluat, että soittimen koko muuttuu ruudun koon mukaan, määritä leveydeksi ja korkeudeksi 100 %.
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/Cle_rKBpZ28" frameborder="0" allowfullscreen></iframe>Tämä koodi upottaa twiitin ja säilyttää koontinäytössä erilliset linkit seuraaviin linkteihin: AFK-podcast, @MeganB Twitter-sivu, Seuraa, #analytics, vastaus, uudelleentwiittaus ja t haluamme. Valitsemalla itse ruudun siirryt Twitterin podcastiin.
<blockquote class="twitter-tweet" data-partner="tweetdeck"> <p lang="en" dir="ltr">Listen to <a href="https://twitter.com/MeganB">@MeganB</a> talk to us about making videos about Microsoft Business Intelligence platform <a href="https://t.co/TmRgalz7tv">https://t.co/TmRgalz7tv </a> <a href="https://twitter.com/hashtag/analytics?src=hash"> #analytics</a></p>— AFTK Podcast (@aftkpodcast) <a href="https://twitter.com/aftkpodcast/status/693465456531771392"> January 30, 2016</a></blockquote> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Ruudun muokkaaminen
Jos haluat tehdä muutoksia aiemmin luotuun ruutuun:
Vie hiiren osoitin ruudun oikeaan yläkulmaan ja valitse Enemmän vaihtoehtoja (...).

Valitse Muokkaa tietoja , jos haluat näyttää Ruudun tiedot -ikkunan ja tehdä muutoksia.

Huomioon otettavat seikat ja vianmääritys
- Helpota ruudun siirtämistä koontinäytössä lisäämällä otsikon ja valinnaisen alaotsikon.
- Jos haluat upottaa sivuston sisältöä, mutta et saa upotuskoodia kopiointia ja liittämistä varten, katso embed.ly ohjeita upotuskoodin luontiin.
- Varmista, että kuvatiedoston käyttämiseen ei tarvita mitään suojaustunnistetietoja. Koska esimerkiksi OneDrive ja SharePoint edellyttävät todentamista, siihen tallennettuja kuvia ei voi lisätä koontinäyttöön tässä esitellyllä tavalla.
- Kuvat eivät voi olla .svg-muodossa.
Liittyvä sisältö
Onko sinulla lisää kysymyksiä? Kokeile Power BI -yhteisö.
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle