Utiliser des balises de note sur les pages OneNote
S’applique à blocs-notes consommateur sur OneDrive | Blocs-notes d’entreprise sur Microsoft Office 365
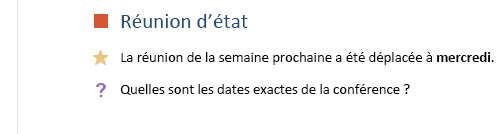
Utilisez l’attribut data-tag pour ajouter et mettre à jour des cases à cocher, des étoiles et d’autres balises de note intégrées sur une page OneNote, comme illustré dans l’image suivante.

Attributs de balise de note
Dans le code HTML d’une page OneNote, une balise de note est représentée par l’attribut data-tag. Par exemple :
Une case à faire non cochée :
<p data-tag="to-do">Une case de tâches cochée :
<p data-tag="to-do:completed">Un star :
<h2 data-tag="important">
Une valeur data-tag se compose d’une forme et, parfois, d’un état (consultez toutes les valeurs prises en charges).
| Propriété | Description |
|---|---|
| shape | Identificateur de la balise de note (exemple : to-do ou important). |
| status | État des balises de note à cocher. Sert uniquement à définir des cases à cocher comme étant terminées. |
Ajout ou modification des balises de note
Pour ajouter ou mettre à jour une balise de note intégrée, utilisez simplement l’attribut data-tag sur un élément pris en charge. Par exemple, voici un paragraphe marqué comme important :
<p data-tag="important">...</p>
Séparez les balises de note à l’aide de virgules :
<p data-tag="important, critical">...</p>
Vous pouvez définir un attribut data-tag sur les éléments suivants :
- p
- ul, ol, li (en savoir plus sur les balises de note sur des listes)
- img
- h1 - h6
- title
Consultez la section Balises de note intégrées pour obtenir la liste des balises de note que vous pouvez utiliser avec Microsoft Graph. Il n’est pas possible d’ajouter ni de mettre à jour des balises personnalisées avec Microsoft Graph.
Exemples
Voici une liste simple d’actions. Le premier élément est terminé.
<p data-tag="to-do:completed" data-id="prep">Till garden bed</p>
<p data-tag="to-do" data-id="spring">Plant peas and spinach</p>
<p data-tag="to-do" data-id="summer">Plant tomatoes and peppers</p>
Par exemple, la requête suivante marque le deuxième élément de tâche comme terminé.
PATCH https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages/{page-id}/content
Content-Type: application/json
Authorization: Bearer {token}
[
{
'target':'p:{33f8a242-7c33-4bb2-90c5-8425a68cc5bf}{40}',
'action':'replace',
'content':'<p data-tag="to-do:completed" data-id="spring">Plant peas and spinach</p>'
}
]
La requête suivante crée une page qui contient toutes les balises de note intégrées.
POST https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages
Content-Type: text/html
Authorization: Bearer {token}
<!DOCTYPE html>
<html>
<head>
<title data-tag="to-do:completed">All built-in note tags</title>
</head>
<body>
<h1 data-tag="important">Paragraphs with built-in note tags</h1>
<p data-tag="to-do">to-do</p>
<p data-tag="important">important</p>
<p data-tag="question">question</p>
<p data-tag="definition">definition</p>
<p data-tag="highlight">highlight</p>
<p data-tag="contact">contact</p>
<p data-tag="address">address</p>
<p data-tag="phone-number">phone-number</p>
<p data-tag="web-site-to-visit">web-site-to-visit</p>
<p data-tag="idea">idea</p>
<p data-tag="password">password</p>
<p data-tag="critical">critical</p>
<p data-tag="project-a">project-a</p>
<p data-tag="project-b">project-b</p>
<p data-tag="remember-for-later">remember-for-later</p>
<p data-tag="movie-to-see">movie-to-see</p>
<p data-tag="book-to-read">book-to-read</p>
<p data-tag="music-to-listen-to">music-to-listen-to</p>
<p data-tag="source-for-article">source-for-article</p>
<p data-tag="remember-for-blog">remember-for-blog</p>
<p data-tag="discuss-with-person-a">discuss-with-person-a</p>
<p data-tag="discuss-with-person-b">discuss-with-person-b</p>
<p data-tag="discuss-with-manager">discuss-with-manager</p>
<p data-tag="send-in-email">send-in-email</p>
<p data-tag="schedule-meeting">schedule-meeting</p>
<p data-tag="call-back">call-back</p>
<p data-tag="to-do-priority-1">to-do-priority-1</p>
<p data-tag="to-do-priority-2">to-do-priority-2</p>
<p data-tag="client-request">client-request</p>
<h1 data-tag="important">Paragraphs with check boxes marked with "completed" status</h1>
<p data-tag="to-do:completed">to-do:completed</p>
<p data-tag="discuss-with-person-a:completed">discuss-with-person-a:completed</p>
<p data-tag="discuss-with-person-b:completed">discuss-with-person-b:completed</p>
<p data-tag="discuss-with-manager:completed">discuss-with-manager:completed</p>
<p data-tag="schedule-meeting:completed">schedule-meeting:completed</p>
<p data-tag="call-back:completed">call-back:completed</p>
<p data-tag="to-do-priority-1:completed">to-do-priority-1:completed</p>
<p data-tag="to-do-priority-2:completed">to-do-priority-2:completed</p>
<p data-tag="client-request:completed">client-request:completed</p>
<h1 data-tag="important">Multiple note tags</h1>
<p data-tag="project-a, client-request:completed">Two note tags: project-a, client-request:completed</p>
<p data-tag="idea, send-in-email, question">Three note tags: idea, send-in-email, question</p>
<h1 data-tag="important">Using note tags with other elements</h1>
<p><b>Note tag on a list item:</b></p>
<ul>
<li data-tag="to-do-priority-1:completed">Make a to-do list</li>
</ul>
<p><b>Note tag on an image:</b></p>
<img data-tag="source-for-article" src="https://placecorgi.com/200" />
<p><b>Note tag with embedded style:</b></p>
<p data-tag="important">Next time, <b>don't</b> forget to invite <span style="background-color:yellow">Dan</span>.</p>
</body>
</html>
Pour en savoir plus sur la création de pages, consultez l’article relatif à la création de pages OneNote. Pour en savoir plus sur la mise à jour de pages, consultez l’article relatif à la mise à jour des pages OneNote.
Balises de note sur des listes
Voici quelques recommandations pour travailler avec des balises de note sur des listes :
Utilisez les éléments
ppour les listes de tâches. Elles ne présentent pas de puce ni de numéro et sont plus faciles à mettre à jour.Pour créer ou mettre à jour des listes qui présentent la même balise de note pour tous les éléments de la liste, définissez
data-tagsurulouol. Pour mettre à jour l’intégralité de la liste, vous devrez redéfinirdata-tagsur l’élémentulouol.Pour créer ou mettre à jour des listes qui affichent une balise de note unique pour certains ou tous les éléments de liste, définissez
data-tagsur les élémentsliet n’imbriquez pas les élémentslidans unulouol. Pour mettre à jour l’intégralité de la liste, supprimez l’élémentulrenvoyé dans le code HTML de sortie et indiquez uniquement les élémentslinon imbriqués.Pour mettre à jour des éléments
li, ciblez individuellement les élémentsliet définissez l’attributdata-tagsur l’élémentli. Les élémentslitraités individuellement peuvent être mis à jour pour afficher une balise de note unique, quelle que soit la manière dont la liste a été définie initialement.Ces recommandations reposent sur les règles suivantes, appliquées par Microsoft Graph :
Le paramètre
data-tagpour un élémentulouolremplace tous les paramètres appliqués aux élémentslienfants. Cela s’applique même si ce n’est pas l’élémentulouolqui spécifie un attributdata-tag, mais ses élémentslienfants.Par exemple, si vous créez un élément
ulouolqui définitdata-tag="project-a", tous ses éléments de liste affichent la balise de note Project A. Ou si l’élémentulouolne définit pas un attributdata-tag, aucun de ses éléments n’affichera de balise de note. Ce remplacement se produit quels que soient les paramètres explicites appliqués aux élémentslienfants.
Des paramètres
data-taguniques sont pris en charge pour les éléments de liste dans les conditions suivantes :Les éléments
line sont pas imbriqués dans un élémentulouoldans une demande de création ou de mise à jour.Un élément
liest traité individuellement dans une demande de mise à jour.
Les éléments
linon imbriqués envoyés dans le code HTML d’entrée sont renvoyés dans un élémentuldans le code HTML de sortie.Dans le code HTML de sortie, tous les paramètres de liste
data-tagsont définis sur des élémentsspansur les éléments de liste.
Le code suivant montre comment certaines de ces règles sont appliquées. Le code HTML d’entrée crée deux listes avec des balises de note. Le code HTML de sortie est renvoyé pour les listes quand vous récupérez le contenu d’une page.
Code HTML d’entrée
<!--To display the same note tag on all list items, define note tags on the ul or ol.-->
<ul data-tag="project-a" data-id="agenda">
<li>An item with a Project A note tag</li>
<li>An item with a Project A note tag</li>
</ul>
<!--To display unique note tags on list items, don't nest li elements in a ul or ol.-->
<li data-tag="idea" data-id="my-idea">An item with an Idea note tag</li>
<li data-tag="question" data-id="my-question">An item with a Question note tag</li>
Code HTML de sortie
<ul>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
</ul>
<br />
<ul>
<li style="..."><span data-tag="idea">An item with an Idea note tag</span></li>
<li style="..."><span data-tag="question">An item with a Question note tag</span></li>
</ul>
Récupération des balises de note
Les balises de note sont incluses dans le code HTML de sortie quand vous récupérez le contenu d’une page :
GET ../api/v1.0/pages/{page-id}/content
Un attribut data-tag dans le code HTML de sortie inclut toujours une valeur de forme et inclut un état uniquement s’il représente une balise de note à cocher définie comme étant terminée. Les exemples suivants illustrent le code HTML d’entrée utilisé pour créer des balises de note et le code HTML de sortie renvoyé.
Code HTML d’entrée
<h1>Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <b>Wednesday</b>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul data-tag="critical">
<li>Design handouts</li>
<li>Plan keynote</li>
</ul>
Code HTML de sortie
<h1 style="...">Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <span style="font-weight:bold">Wednesday</span>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul>
<li><span data-tag="critical">Design handouts</span></li>
<li><span data-tag="critical">Plan keynote</span></li>
</ul>
Notez que l’attribut data-tag défini au niveau de la liste est transmis à ses éléments de liste. Pour en savoir plus sur l’utilisation des balises de note avec des listes, consultez la section Balises de note sur des listes.
Remarque
Dans le code HTML de sortie, les balises de définition et de note mémorisée pour les versions ultérieures sont toutes deux retournées en tant que data-tag="remember-for-later". L’élément title ne renvoie aucune information de balise de note.
Balises de note intégrées pour OneNote
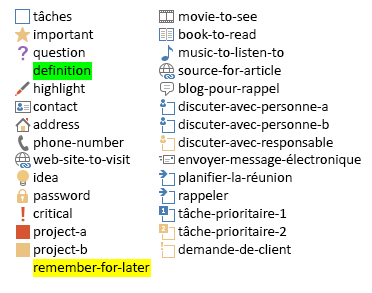
OneNote comprend les balises de note intégrées suivantes :

Les valeurs que vous pouvez affecter à l’attribut data-tag sont affichées dans la liste suivante. Les balises personnalisées ne sont pas prises en charge.
shape[:status]to-doto-do:completedimportantquestiondefinitionhighlightcontactaddressphone-numberweb-site-to-visitideapasswordcriticalproject-aproject-bremember-for-latermovie-to-seebook-to-readmusic-to-listen-tosource-for-articleremember-for-blogdiscuss-with-person-adiscuss-with-person-a:completeddiscuss-with-person-bdiscuss-with-person-b:completeddiscuss-with-managerdiscuss-with-manager:completedsend-in-emailschedule-meetingschedule-meeting:completedcall-backcall-back:completedto-do-priority-1to-do-priority-1:completedto-do-priority-2to-do-priority-2:completedclient-requestclient-request:completed
Informations de la réponse
Microsoft Graph renvoie les informations suivantes dans la réponse.
| Données de réponse | Description |
|---|---|
| Code de succès | Code d’état HTTP 201 pour une requête POST réussie et code d’état HTTP 204 pour une requête PATCH réussie. |
| Erreurs | Consultez l’article Codes d’erreur pour les API OneNote dans Microsoft Graph pour en savoir plus sur les erreurs OneNote renvoyées par Microsoft Graph. |
Autorisations
Pour créer ou mettre à jour des pages OneNote, demandez les autorisations appropriées. Choisissez le niveau d’autorisation le plus faible requis par votre application pour faire son travail.
Autorisations pour les pages POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Autorisations pour les pages PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Pour en savoir plus sur les étendues d’autorisation et leur fonctionnement, consultez la section relative aux étendues d’autorisation dans OneNote.
Contenu connexe
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour