Étape 2. Utiliser Microsoft Teams pour créer votre canal de gestion des contrats
Lorsque votre organisation configure une solution de gestion des contrats, vous avez besoin d’un emplacement central dans lequel les parties prenantes peuvent examiner et gérer les contrats. À cet effet, vous pouvez utiliser Microsoft Teams pour configurer un canal Teams et utiliser les fonctionnalités de Teams pour :
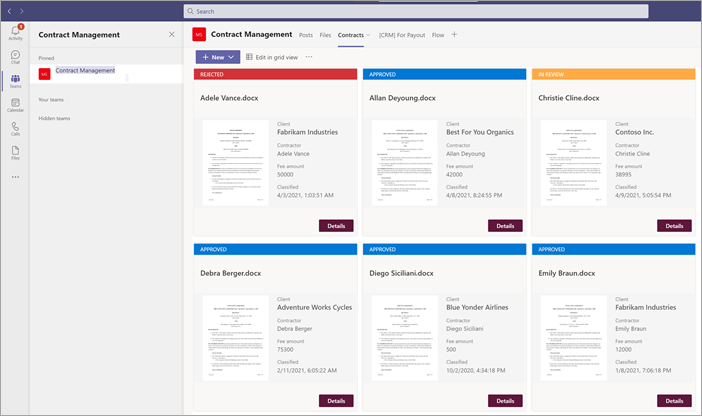
Créez un emplacement pour permettre aux parties prenantes de voir facilement tous les contrats qui nécessitent une action. Par exemple, dans Teams, vous pouvez créer un onglet Contrats dans le canal Gestion des contrats dans lequel les membres peuvent voir une vue par vignette utile de tous les contrats qui nécessitent une approbation. Vous pouvez également configurer l’affichage de sorte que chaque « carte » répertorie les données importantes qui vous intéressent (telles que le client, l’entrepreneur et le montant des frais).

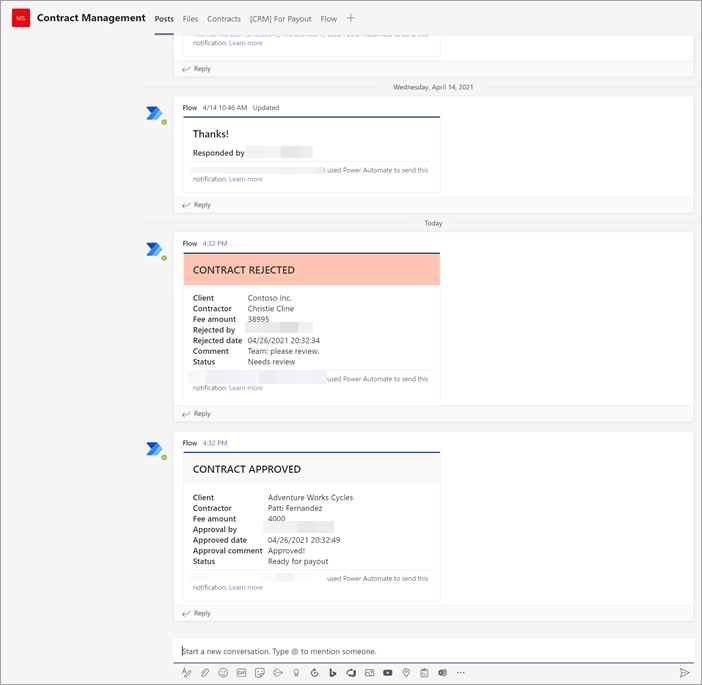
Disposez d’un emplacement pour que les membres interagissent entre eux et voient les événements importants. Par exemple, dans Teams, l’onglet Publications peut être utilisé pour avoir des conversations, obtenir des mises à jour et voir des actions (par exemple, un membre rejetant un contrat). Lorsque quelque chose s’est produit (par exemple, un nouveau contrat soumis pour approbation), l’onglet Publications peut être utilisé non seulement pour l’annoncer, mais également pour en conserver un enregistrement. Et si les membres s’abonnent aux notifications, ils sont avertis chaque fois qu’il y a une mise à jour.

Disposer d’un emplacement pour que les membres puissent voir les contrats approuvés afin de savoir quand ils peuvent être soumis pour paiement. Dans SharePoint, vous devez créer une liste Pour le paiement et inclure des colonnes pour Client, Entrepreneur et Montant des frais, en sélectionnant Une seule ligne de texte comme type de colonne. Vous devez ajouter la liste Pour le paiement sous la forme d’un onglet Teams dans le canal Gestion des contrats, de la même façon que pour l’onglet Contrats. L’onglet Pour le paiement répertorie tous les contrats qui devront être soumis pour paiement. Vous pouvez facilement étendre cette solution pour écrire ces informations directement dans une application financière tierce (par exemple, Dynamics CRM).
Joindre votre bibliothèque de documents SharePoint à l’onglet Contrats
Après avoir créé un onglet Contrats dans votre canal De gestion des contrats, vous devez y joindre votre bibliothèque de documents SharePoint. La bibliothèque de documents SharePoint à joindre est celle à laquelle vous avez appliqué votre modèle de traitement de document non structuré dans la section précédente.
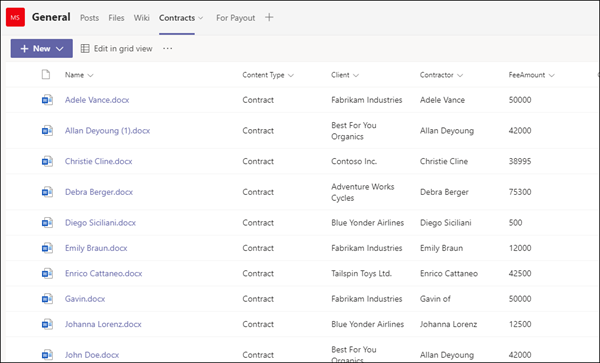
Une fois que vous avez joint la bibliothèque de documents SharePoint, vous pouvez afficher tous les contrats classifiés via un affichage liste par défaut.

Personnaliser l’affichage des vignettes de l’onglet Contrats
Remarque
Cette section fait référence à des exemples de code contenus dans le fichier ContractTileFormatting.json inclus dans le référentiel Contracts Management Solution Assets.
Bien que Teams vous permette d’afficher vos contrats dans une vue par vignette, vous pouvez le personnaliser pour afficher les données de contrat que vous souhaitez rendre visibles dans la carte de contrat. Par exemple, pour l’onglet Contrats , il est important que les membres voient le client, l’entrepreneur et le montant des frais sur la carte de contrat. Tous ces champs ont été extraits de chaque contrat via votre modèle Syntex qui a été appliqué à votre bibliothèque de documents. Vous souhaitez également pouvoir modifier la barre d’en-tête de vignette en couleurs différentes pour chaque état afin que les membres puissent facilement voir où se trouve le contrat dans le processus d’approbation. Par exemple, tous les contrats approuvés ont une barre d’en-tête bleue.

L’affichage mosaïque personnalisé que vous utilisez vous oblige à apporter des modifications au fichier JSON utilisé pour mettre en forme la vue vignette actuelle. Vous pouvez référencer le fichier JSON utilisé pour créer la vue carte en examinant le fichier ContractTileFormatting.json . Dans les sections suivantes, vous verrez des sections spécifiques du code pour les fonctionnalités qui se trouvent dans les cartes de contrat.
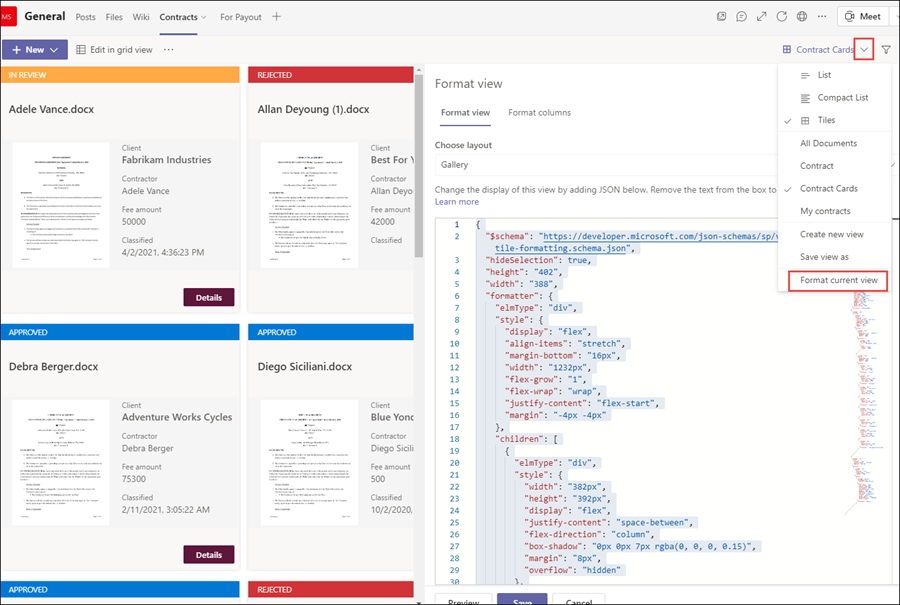
Si vous souhaitez voir ou modifier le code JSON de votre affichage dans votre canal Teams, dans le canal Teams, sélectionnez le menu déroulant affichage, puis sélectionnez Format de l’affichage actuel.

Taille et forme de la carte
Dans le fichier ContractTileFormatting.json , examinez la section suivante pour voir le code de la façon dont la taille et la forme de la carte sont mises en forme.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
État du contrat
Le code suivant vous permet de définir l’état de chaque carte de titre. Notez que chaque valeur d’état (Nouveau, En révision, Approuvé et Rejeté) affiche un code de couleur différent pour chacune d’elles. Dans le fichier ContractTileFormatting.json , examinez la section qui définit l’état.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
Champs extraits
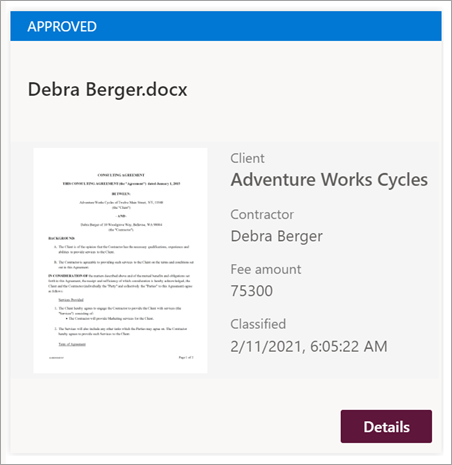
Chaque carte de contrat affiche trois champs qui ont été extraits pour chaque contrat (Client, Entrepreneur et Montant des frais). En outre, vous souhaitez également afficher l’heure/la date à laquelle le fichier a été classé par le modèle Syntex utilisé pour l’identifier.
Dans le fichier ContractTileFormatting.json , les sections suivantes définissent chacune d’elles.
Client
Cette section définit la façon dont « Client » s’affiche sur la carte et utilise la valeur pour le contrat spécifique.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
Entrepreneur
Cette section définit comment le « Entrepreneur » s’affichera sur la carte et utilise la valeur pour le contrat spécifique.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
Montant des frais
Cette section définit la façon dont le « Montant des frais » s’affiche sur la carte et utilise la valeur du contrat spécifique.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
Date de classification
Cette section définit la façon dont « Classification » s’affiche sur la carte et utilise la valeur du contrat spécifique.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}
Étape suivante
Étape 3. Utiliser Power Automate pour créer le flux de traitement de vos contrats
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour