Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide de démarrage rapide, vous incorporez Azure App Configuration à une application web Spring Boot pour créer une implémentation de bout en bout de la gestion des fonctionnalités. Vous pouvez utiliser App Configuration pour stocker de manière centralisée vos indicateurs de fonctionnalités et contrôler leur état.
Les bibliothèques de gestion des fonctionnalités Spring Boot étendent le framework avec une prise en charge complète des indicateurs de fonctionnalités. Ces bibliothèques n’ont pas de dépendance envers les bibliothèques Azure. Elles s’intègrent de manière fluide à App Configuration par le biais de son fournisseur de configuration Spring Boot.
Prérequis
- Compte Azure avec un abonnement actif. Créez-en un gratuitement.
- Un magasin App Configuration, comme illustré dans le tutoriel pour la création d’un magasin.
- Un SDK Java pris en charge avec la version 11.
- Apache Maven version 3.0 ou ultérieure
Ajouter un indicateur de fonctionnalité
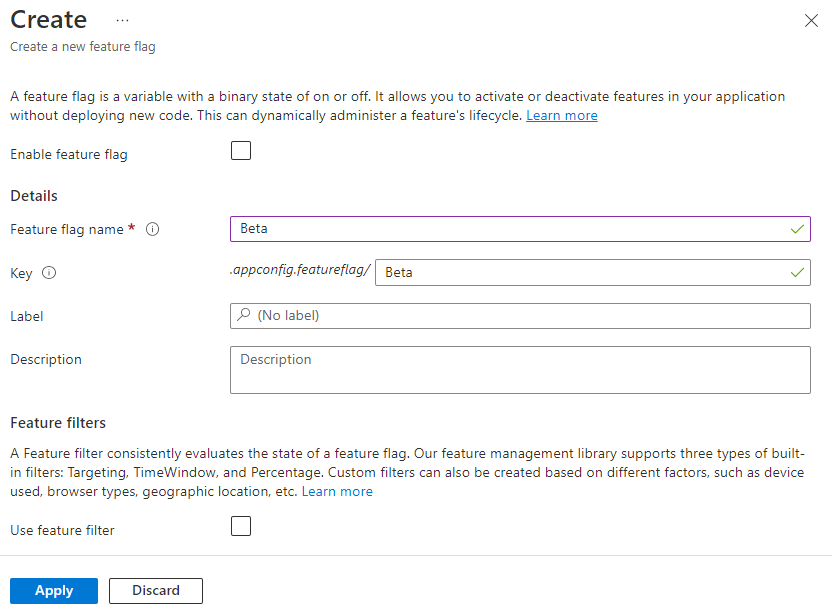
Ajoutez un indicateur de fonctionnalité appelé Bêta au magasin App Configuration et laissez les valeurs par défaut à Étiquette et à Description. Pour plus d’informations sur l’ajout d’indicateurs de fonctionnalité à un magasin à l’aide du Portail Azure ou de CLI, accédez à Créer un indicateur de fonctionnalité.

Créer une application Spring Boot
Pour créer un projet Spring Boot :
Accédez à Spring Initializr.
Spécifiez les options suivantes :
- Générez un projet Maven avec Java.
- Spécifiez une version de Spring Boot égale ou supérieure à 2.0.
- Indiquez les noms du Groupe et de l’Artefact de votre application. Cet article utilise
com.exampleetdemo. - Ajoutez la dépendance Spring Web.
Une fois les options précédentes spécifiées, sélectionnez Générer le projet. Quand vous y êtes invité, téléchargez le projet sur votre ordinateur local.
Ajouter la gestion des fonctionnalités
Une fois que vous avez extrait les fichiers sur votre système local, votre application Spring Boot est prête à être modifiée. Localisez pom.xml dans le répertoire racine de votre application.
Ouvrez le fichier pom.xml dans un éditeur de texte, puis ajoutez ce qui suit à la liste de
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>6.0.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Remarque
- Il existe une bibliothèque de gestion des fonctionnalités non web qui n’a pas de dépendance sur spring-web. Consultez la documentation de GitHub pour connaître les différences.
Se connecter à un magasin App Configuration
Accédez au répertoire
resourcesde votre application, puis ouvrez le fichierbootstrap.propertiesoubootstrap.yaml. Si le fichier n’existe pas, créez-le.Vous pouvez vous connecter à votre magasin App Configuration en utilisant Microsoft Entra ID (recommandé) ou une chaîne de connexion.
Mettez à jour vos fichiers de configuration.
Si vous utilisez un fichier de propriétés, utilisez le code suivant :
spring.config.import=azureAppConfiguration spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueSi vous utilisez un fichier yaml, utilisez le code suivant :
spring: config: import: azureAppConfiguration cloud: azure: appconfiguration: stores: - feature-flags: enabled: true endpoint: ${APP_CONFIGURATION_ENDPOINT}Vous utilisez le
DefaultAzureCredentialpour vous authentifier auprès de votre magasin App Configuration. Suivez les instructions pour attribuer vos informations d’identification au rôle Lecteur de données App Configuration. Veillez à laisser suffisamment de temps pour que l’autorisation se propage avant d’exécuter votre application.Ajoutez le code suivant à votre projet, sauf si vous souhaitez utiliser l’identité managée. Créez un fichier nommé
AppConfigCredential.java:import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Créez un fichier nommé
MyConfiguration.javaet ajoutez les lignes suivantes :import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration public class MyConfiguration { @Bean public AppConfigCredential clientSetup() { return new AppConfigCredential(); } }Ajoutez une configuration Bootstrap, en créant le fichier
spring.factoriesdans le répertoireresources/META-INF, ajoutez les lignes suivantes et mettez à jourcom.example.MyConfigurationavec votre paquet d'application :org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyConfiguration
Créez un fichier Java nommé HelloController.java dans le répertoire du package de votre application.
package com.example.demo; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import com.azure.spring.cloud.feature.management.FeatureManager; @Controller public class HelloController { @Autowired private FeatureManager featureManager; @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabled("Beta")); return "welcome"; } }Créez un fichier HTML nommé welcome.html dans le répertoire de modèles de votre application.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Créez un dossier nommé CSS sous
static, puis à l’intérieur de celui-ci, créez un fichier CSS nommé main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Générer et exécuter l’application localement
Définissez une variable d’environnement.
Définissez la variable d’environnement nommée APP_CONFIGURATION_ENDPOINT sur le point de terminaison de votre magasin App Configuration trouvé sous la Vue d’ensemble de votre magasin dans le Portail Microsoft Azure.
Si vous utilisez l’invite de commandes Windows, exécutez la commande suivante et redémarrez l’invite pour que la modification soit prise en compte :
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Si vous utilisez PowerShell, utilisez la commande suivante :
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Si vous utilisez macOS ou Linux, exécutez la commande suivante :
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Redémarrez l’invite de commandes pour que la modification soit prise en compte. Imprimez la valeur de la variable d’environnement pour confirmer qu’elle est correctement définie.
Générez votre application Spring Boot avec Maven, puis exécutez-la.
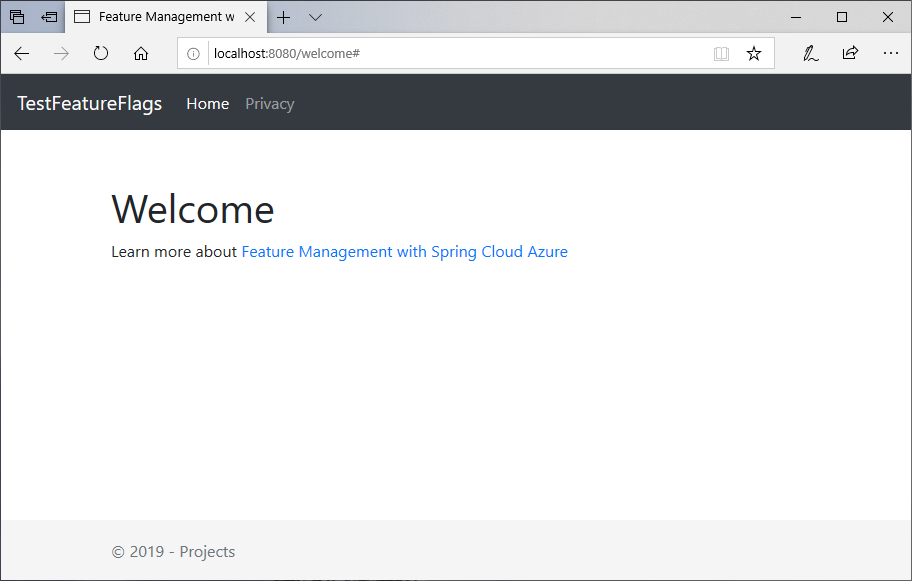
mvn clean package mvn spring-boot:runOuvrez une fenêtre de navigateur, puis accédez à l’URL :
http://localhost:8080/welcome.
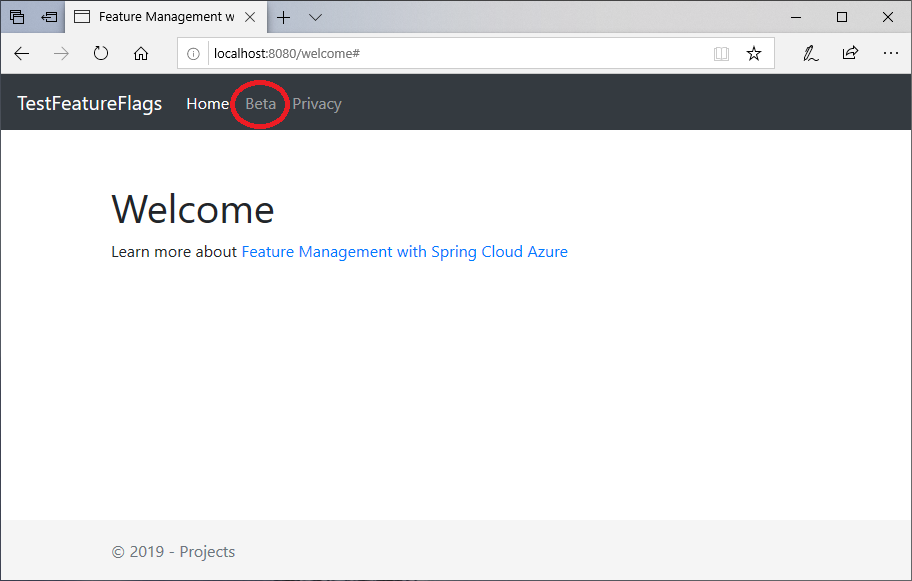
Dans le portail App Configuration, sélectionnez Gestionnaire de fonctionnalités, puis changez la valeur de la clé Bêta en On :
Clé État Bêta Il en va Actualisez la page de navigateur pour afficher les nouveaux paramètres de configuration.

Nettoyer les ressources
Si vous ne souhaitez plus utiliser les ressources créées dans cet article, supprimez le groupe de ressources que vous avez créé ici afin d’éviter des frais.
Important
La suppression d’un groupe de ressources est irréversible. Le groupe de ressources et toutes les ressources qu’il contient sont supprimés définitivement. Veillez à ne pas supprimer accidentellement les mauvaises ressources ou le mauvais groupe de ressources. Si vous avez créé les ressources pour cet article dans un groupe de ressources contenant d’autres ressources que vous souhaitez conserver, supprimez chaque ressource individuellement à partir de son volet, au lieu de supprimer l’intégralité du groupe de ressources.
- Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
- Dans la zone Filtrer par nom, entrez le nom de votre groupe de ressources.
- Dans la liste de résultats, sélectionnez le nom du groupe de ressources pour afficher une vue d’ensemble.
- Sélectionnez Supprimer le groupe de ressources.
- Vous êtes invité à confirmer la suppression du groupe de ressources. Entrez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez créé un magasin App Configuration et vous l’avez utilisé pour gérer les fonctionnalités dans une application web Spring Boot via les bibliothèques de gestion des fonctionnalités.
- Documentation de référence sur les bibliothèques
- Découvrez plus d’informations sur la gestion des fonctionnalités.
- Gérer les indicateurs de fonctionnalité.
- Utiliser des indicateurs de fonctionnalité dans une application Spring Boot.