Démarrage rapide : Utiliser Azure Cache pour Redis avec une application Node.js
Dans ce guide de démarrage rapide, vous incorporez Azure Cache pour Redis dans une application Node.js pour avoir accès à un cache sécurisé et dédié accessible à partir de n’importe quelle application dans Azure.
Prérequis
- Un abonnement Azure. Créez-en un gratuitement
- Node.js (déjà installé). Pour savoir comment installer Node et npm sur un ordinateur Windows, consultez Installer Node.js sur Windows.
Création d'un cache
Pour créer un cache, connectez-vous au portail Azure. Dans le menu du portail, sélectionnez Créer une ressource.

Dans le volet Démarrer, entrez Azure Cache pour Redis dans la barre de recherche. Dans les résultats de la recherche, localisez Azure Cache pour Redis, puis sélectionnez Créer.

Dans le volet Nouveau cache Redis, sous l’onglet Informations de base, configurez les paramètres suivants pour votre cache :
Setting Action Description Abonnement Sélectionnez votre abonnement Azure. L’abonnement à utiliser pour créer l’instance d’Azure Cache pour Redis. Groupe de ressources Sélectionnez un groupe de ressources ou choisissez Créer nouveau, puis entrez un nouveau nom de groupe de ressources. Le nom du groupe de ressources dans lequel créer votre cache et d’autres ressources. En plaçant toutes les ressources de votre application dans un seul groupe de ressources, vous pouvez facilement les gérer ou les supprimer ensemble. Nom DNS Entrez un nom unique. Le nom du cache doit être une chaîne de 1 à 63 caractères ne contenant que des chiffres, des lettres et des traits d’union. Le nom doit commencer et se terminer par un chiffre ou une lettre, et ne doit pas contenir de traits d’union consécutifs. Le nom d’hôte de votre instance de cache est \<DNS name>.redis.cache.windows.net.Emplacement Sélectionnez un emplacement. Une région Azure proche d’autres services qui utilisent votre cache. Référence SKU du cache Sélectionnez une référence SKU. La référence SKU détermine les paramètres de taille, de performance et de fonctionnalités disponibles pour le cache. Pour plus d’informations, consultez Présentation d’Azure Cache pour Redis. Taille du cache Sélectionnez une taille de cache. Pour plus d’informations, consultez Présentation d’Azure Cache pour Redis. Sélectionnez l’onglet Mise en réseau ou sélectionnez Suivant : Mise en réseau.
Sous l’onglet Mise en réseau, sélectionnez une méthode de connectivité à utiliser pour le cache.
Sélectionnez l’onglet Avancé ou sélectionnez Suivant : Avancé.
Dans le volet Avancé, vérifiez ou sélectionnez une méthode d’authentification en fonction des informations suivantes :

- Par défaut, pour un nouveau cache Basic, Standard ou Premium, l’authentification Microsoft Entra est activée et l’authentification par clés d’accès est désactivée.
- Pour les caches Basic ou Standard, vous pouvez choisir la sélection d'un port non TLS.
- Pour les caches Standard et Premium, vous pouvez choisir d'activer les zones de disponibilité. Vous ne pouvez pas désactiver les zones de disponibilité une fois le cache créé.
- Pour un cache Premium, configurez les paramètres afin d’utiliser un port non-TLS, le clustering, l’identité managée et la persistance des données.
Important
Pour bénéficier d’une sécurité optimale, nous vous recommandons d’utiliser si possible Microsoft Entra ID avec des identités managées pour autoriser les requêtes sur votre cache. L’autorisation avec Microsoft Entra ID et les identités managées offre davantage de sécurité et de facilité d’utilisation que l’autorisation par clé d’accès partagée. Pour plus d’informations sur l’utilisation d’identités managées avec votre cache, consultez Utiliser Microsoft Entra ID pour l’authentification du cache.
(Facultatif) Sélectionnez l’onglet Étiquettes ou sélectionnez Suivant : Étiquettes.
(Facultatif) Sous l’onglet Étiquettes, entrez un nom et une valeur d’étiquette si vous voulez catégoriser votre ressource de cache.
Sélectionnez le bouton Vérifier + Créer.
Sous l’onglet Vérifier et créer, Azure vérifie automatiquement votre configuration.
Une fois que le message vert Validation réussie s’affiche, sélectionnez Créer.
Le déploiement d’un nouveau cache prend plusieurs minutes. Vous pouvez surveiller la progression du déploiement dans le volet Vue d’ensemble d’Azure Cache pour Redis. Quand État indique En cours d’exécution, le cache est prêt à être utilisé.
Installer la bibliothèque de client node-redis
La bibliothèque node-redis est le client Node.js primaire pour Redis. Vous pouvez installer le client en utilisant npm et la commande suivante :
npm install redis
Créer une application Node.js pour accéder à un cache
Créez une application Node.js qui utilise Microsoft Entra ID ou des clés d’accès pour se connecter à Azure Cache pour Redis. Nous vous recommandons d’utiliser Microsoft Entra ID.
Activer l’authentification Microsoft Entra ID sur votre cache
Pour un cache existant, commencez par regarder si l’authentification Microsoft Entra est activée. Si ce n’est pas le cas, effectuez les étapes suivantes pour activer l’authentification Microsoft Entra. Nous vous recommandons d’utiliser Microsoft Entra ID pour s’authentifier dans vos applications.
Dans le portail Azure, sélectionnez l’instance Azure Cache pour Redis pour laquelle vous voulez utiliser l’authentification basée sur des jetons Microsoft Entra.
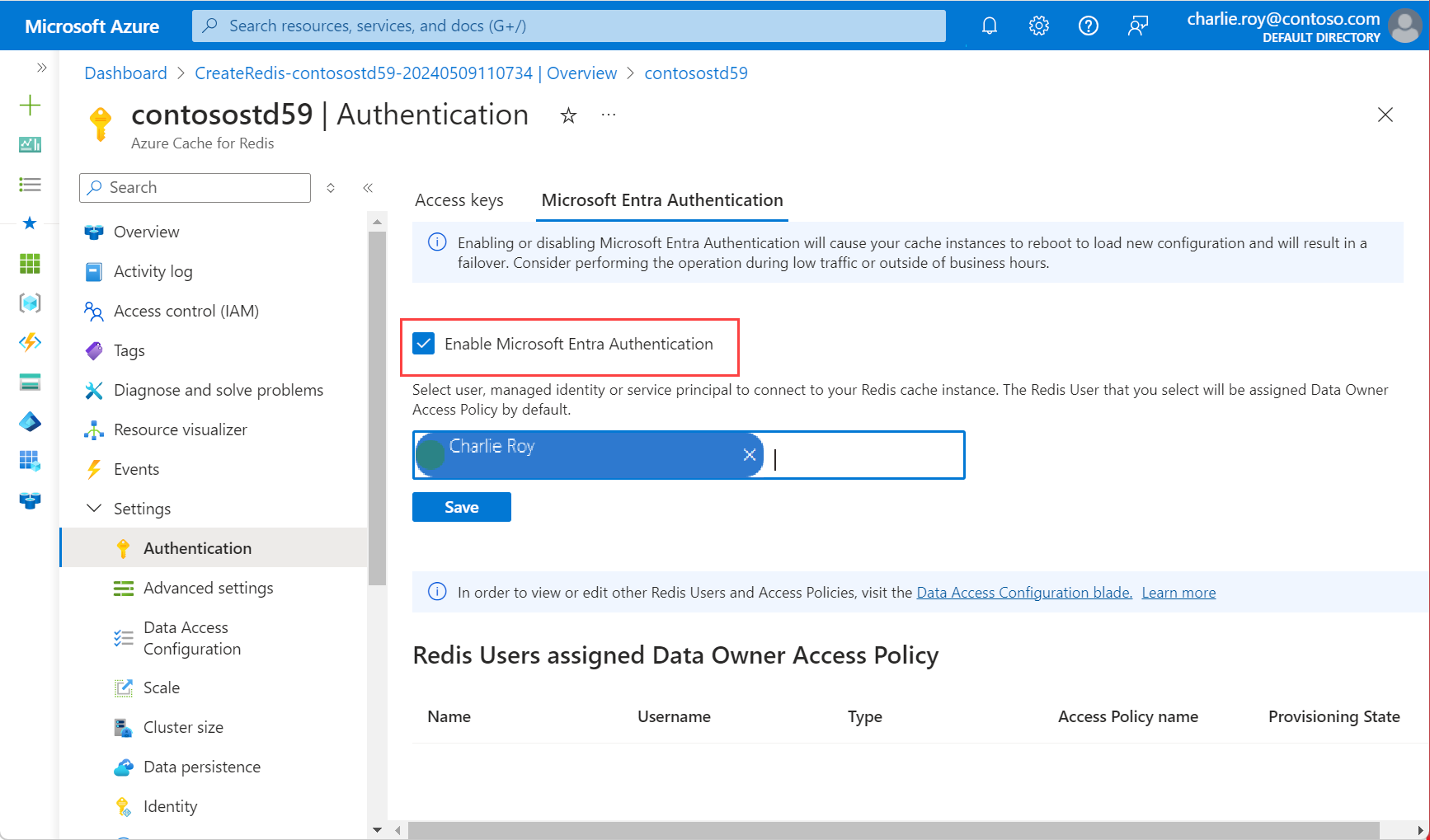
Dans le menu du service, sous Paramètres, sélectionnez Authentification.
Dans le volet Authentification, vérifiez si la case Activer l’authentification Microsoft Entra est cochée. Si elle l’est, vous pouvez passer à la section suivante.
Dans le cas contraire, cochez la case Activer l’authentification Microsoft Entra. Ensuite, entrez le nom d’un utilisateur valide. Cliquez sur Enregistrer. Le nom d’utilisateur que vous entrez est automatiquement affecté à la stratégie d’accès Propriétaire des données.
Vous pouvez également entrer une identité managée ou un principal de service pour vous connecter à votre cache.

Dans une boîte de dialogue, vous êtes invité à mettre à jour votre configuration et vous êtes informé que la mise à jour prend plusieurs minutes. Sélectionnez Oui.
Important
Quand l’opération d’activation est terminée, les nœuds de votre cache redémarrent pour charger la nouvelle configuration. Nous vous recommandons d’effectuer cette opération pendant votre fenêtre de maintenance standard ou en dehors de vos heures de pointe. Le processus peut prendre jusqu’à 30 minutes.
Pour plus d’informations sur l’utilisation de Microsoft Entra ID avec Azure CLI, consultez les pages d’informations de référence sur les identités.
Installer la bibliothèque de client Azure Identity pour JavaScript
La bibliothèque de client Azure Identity pour JavaScript utilise la bibliothèque d’authentification Microsoft (MSAL) pour fournir la prise en charge de l’authentification par jeton. Installez la bibliothèque en utilisant npm :
npm install @azure/identity
Créer une application Node.js en utilisant Microsoft Entra ID
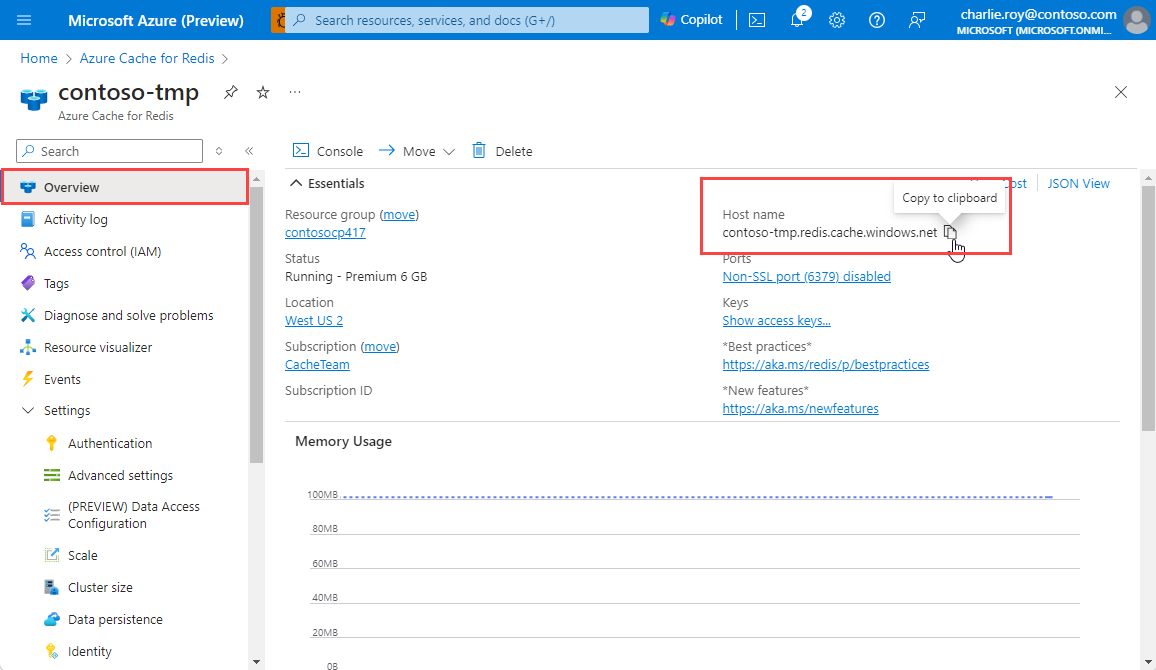
Ajoutez des variables d’environnement pour votre nom d’hôte et l’ID du principal de service.
L’ID du principal de service est l’ID d’objet de votre principal de service ou utilisateur Microsoft Entra ID. Dans le portail Azure, cette valeur apparaît comme Nom d’utilisateur.
set AZURE_CACHE_FOR_REDIS_HOST_NAME=contosoCache set REDIS_SERVICE_PRINCIPAL_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXCréez un fichier de script nommé redistest.js.
Ajoutez l’exemple JavaScript suivant au fichier. Ce code vous montre comment se connecter à une instance Azure Cache pour Redis à l’aide des variables d’environnement du nom d’hôte et de la clé du cache. Le code stocke et récupère également une valeur de chaîne dans le cache. Les commandes
PINGetCLIENT LISTsont également exécutées. Pour plus d’exemples d’utilisation de Redis avec le client node-redis, consultez Node-Redis.const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. let accessToken = await credential.getToken(redisScope); console.log("access Token", accessToken); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. const cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); cacheConnection.disconnect(); return "Done" } main().then((result) => console.log(result)).catch(ex => console.log(ex));Exécutez le script en utilisant Node.js :
node redistest.jsVérifiez que la sortie de votre code ressemble à cet exemple :
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6 Done
Créer un exemple d’application JavaScript avec réauthentification
Les jetons d’accès Microsoft Entra ID ont une durée de vie limitée d’environ 75 minutes. Pour maintenir une connexion à votre cache, vous devez actualiser le jeton.
Cet exemple montre comment actualiser le jeton en utilisant JavaScript :
Créez un fichier de script nommé redistestreauth.js.
Ajoutez l’exemple JavaScript suivant au fichier :
const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function returnPassword(credential) { const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. return credential.getToken(redisScope); } async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); let accessToken = await returnPassword(credential); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. let cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); for (let i = 0; i < 3; i++) { try { // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); break; } catch (e) { console.log("error during redis get", e.toString()); if ((accessToken.expiresOnTimestamp <= Date.now())|| (redis.status === "end" || "close") ) { await redis.disconnect(); accessToken = await returnPassword(credential); cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); } } } } main().then((result) => console.log(result)).catch(ex => console.log(ex));Exécutez le script en utilisant Node.js :
node redistestreauth.jsVérifiez la sortie qui ressemble à cet exemple :
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6
Remarque
Pour plus d’exemples d’utilisation de Microsoft Entra ID pour s’authentifier auprès de Redis via la bibliothèque node-redis, consultez le dépôt GitHub node-redis.
Nettoyer les ressources
Si vous souhaitez continuer à utiliser les ressources que vous avez créées dans cet article, conservez le groupe de ressources.
Sinon, pour éviter les frais liés aux ressources, si vous en avez terminé avec les ressources, vous pouvez supprimer le groupe de ressources Azure que vous avez créé.
Avertissement
La suppression d’un groupe de ressources est irréversible. Quand vous supprimez un groupe de ressources, toutes les ressources contenues dans ce groupe sont supprimées définitivement. Veillez à ne pas supprimer accidentellement des ressources ou un groupe de ressources incorrects. Si vous avez créé les ressources dans un groupe de ressources existant qui contient des ressources que vous voulez conserver, vous pouvez supprimer chaque ressource individuellement au lieu de supprimer le groupe de ressources.
Supprimer un groupe de ressources
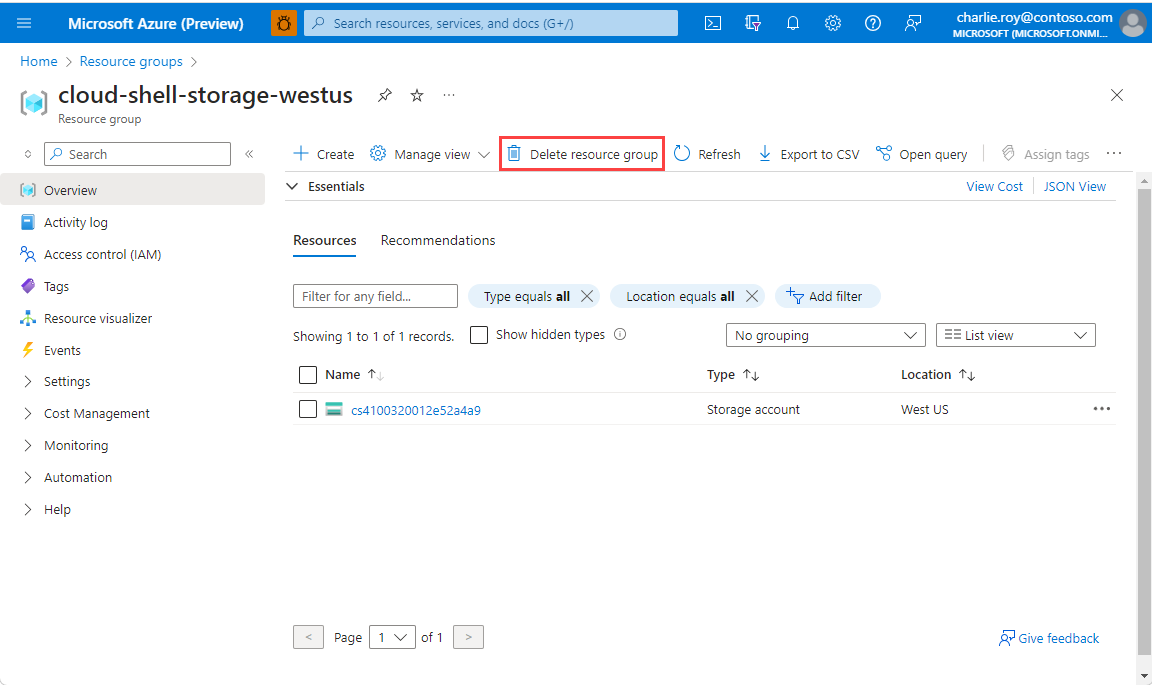
Connectez-vous au Portail Azure, puis sélectionnez Groupes de ressources.
Sélectionnez le groupe de ressources à supprimer.
S’il existe de nombreux groupes de ressources, dans Filtrer un champ, entrez le nom du groupe de ressources que vous avez créé pour effectuer les étapes de cet article. Dans la liste des résultats de la recherche, sélectionnez le groupe de ressources.

Sélectionnez Supprimer le groupe de ressources.
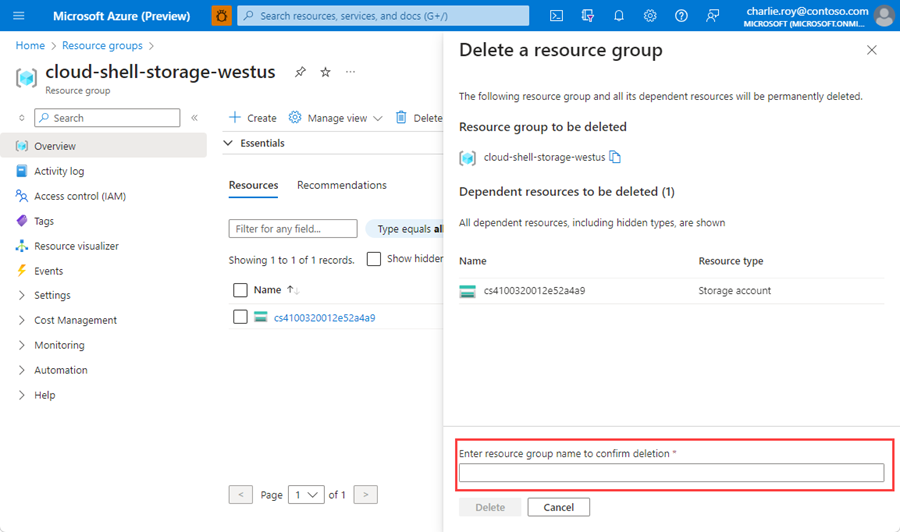
Dans le volet Supprimer un groupe de ressources, entrez le nom de votre groupe de ressources pour confirmer, puis sélectionnez Supprimer.

Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Obtenir l’exemple de code
Obtenez l’exemple du guide de démarrage rapide Node.js sur GitHub.