Développer Azure Functions avec Visual Studio Code
L’extension Azure Functions pour Visual Studio Code vous permet de développer localement des fonctions, et de les déployer sur Azure. S’il s’agit de votre première expérience avec Azure Functions, vous pouvez en apprendre davantage dans l’article Présentation d’Azure Functions.
L’extension Azure Functions présente ces avantages :
- Modifier, générer et exécuter des fonctions sur votre ordinateur de développement local.
- Publier votre projet Azure Functions directement sur Azure.
- Écrire vos fonctions dans différents langages tout en bénéficiant des avantages du développement Visual Studio Code.
Vous consultez la version C# de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Vous consultez la version Java de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Vous consultez la version JavaScript de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Vous consultez la version PowerShell de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Vous consultez la version Python de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Vous consultez la version TypeScript de cet article. Assurez-vous de sélectionner votre langage de programmation Functions préféré au début de l’article.
Si vous débutez avec Functions, vous souhaiterez peut-être d’abord compléter l’article de démarrage rapide de Visual Studio Code.
Important
Ne mélangez pas un développement local avec un développement de portail pour une même application de fonction. Quand vous publiez à partir d’un projet local dans une application de fonction, le processus de déploiement remplace toutes les fonctions que vous avez développées dans le portail.
Prérequis
Visual Studio Code doit être installé sur l’une des plateformes prises en charge.
Extension Azure Functions Vous pouvez également installer le pack d’extension Azure Tools, qui est recommandé pour l’utilisation des ressources Azure.
Un abonnement Azure actif. Si vous n’avez pas encore de compte, vous pouvez en créer une à partir de l’extension dans Visual Studio Code.
Vous avez également besoin de ces prérequis pour exécuter et déboguer vos fonctions localement. Ils ne sont pas obligés de simplement créer ou publier des projets sur Azure Functions.
- Azure Functions Core Tools, qui permet une expérience de débogage locale intégrée. Une fois l’extension Azure Functions installée, le moyen le plus simple d’installer ou de mettre à jour Core Tools consiste à exécuter la commande
Azure Functions: Install or Update Azure Functions Core Toolsà partir de la palette de commandes.
Extension C# pour Visual Studio Code.
.NET (CLI), qui est inclus dans le kit SDK .NET.
- Node.js, l’une des versions prises en charge. Utilisez la commande
node --versionpour vérifier la version que vous utilisez.
PowerShell 7.2 recommandé. Pour plus d’informations sur la version, consultez Versions PowerShell.
Python, l’une des versions prises en charge.
Extension Python pour Visual Studio Code.
Créer un projet Azure Functions
L'extension Functions vous permet de créer le projet d'application de fonction requis en même temps que vous créez votre première fonction. Utilisez ces étapes pour créer une fonction déclenchée par HTTP dans un nouveau projet. Un déclencheur HTTP est le modèle de déclencheur de fonction le plus simple à démontrer.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Create New Project.... Sélectionnez l'emplacement du répertoire pour votre espace de travail de projet, puis choisissez Sélectionner.Vous pouvez soit créer un nouveau dossier, soit choisir un dossier vide pour l'espace de travail du projet, mais ne choisissez pas un dossier de projet qui fait déjà partie d'un espace de travail.
Vous pouvez à la place exécuter la commande
Azure Functions: Create New Containerized Project...pour obtenir également un fichier Dockerfile généré pour le projet.Lorsque vous y êtes invité, sélectionnez une langue pour votre projet. Si nécessaire, choisissez une version linguistique spécifique.
Sélectionnez le modèle de fonction Déclencheur HTTP, sinon vous pouvez sélectionner Ignorer pour le moment et créer un projet sans fonction. Vous pourrez toujours ajouter une fonction à votre projet ultérieurement.
Conseil
Vous pouvez afficher des modèles supplémentaires en sélectionnant l'option de filtre Modifier le modèle et en définissant la valeur sur Core ou Tous.
Pour le nom de la fonction, entrez HttpExample, sélectionnez Entrée, puis sélectionnez Autorisation de fonction.
Ce niveau d'autorisation nécessite que vous fournissiez une clé de fonction lorsque vous appelez le point de terminaison de fonction.
Dans la liste déroulante, sélectionnez Ajouter à l’espace de travail.
Dans la zone Faites-vous confiance aux auteurs des fichiers de ce dossier ? fenêtre, sélectionnez Oui.
Visual Studio Code crée une fonction dans le langage de votre choix et dans le modèle pour une fonction déclenchée par HTTP.
Fichiers projet générés
Le modèle de projet crée un projet dans la langue de votre choix et installe les dépendances requises. Pour tous les langages, le nouveau projet comporte ces fichiers :
host.json : vous permet de configurer l’hôte Functions. Ces paramètres s’appliquent lorsque vous exécutez des fonctions localement, et lorsque vous les exécutez dans Azure. Pour plus d’informations, consultez l’article de référence sur host.json.
local.settings.json : Conserve les paramètres utilisés lorsque vous exécutez des fonctions localement. Ces paramètres sont utilisés uniquement lorsque vous exécutez des fonctions localement. Pour en savoir plus, voir Fichier de paramètres locaux.
Important
Étant donné que le fichier local.settings.json peut contenir des secrets, veillez à exclure le fichier du contrôle de code source de votre projet.
Dockerfile (facultatif) : vous permet de créer une application de fonction conteneurisée à partir de votre projet à l’aide d’une image de base approuvée pour votre projet. Vous obtenez ce fichier uniquement lorsque vous exécutez la commande
Azure Functions: Create New Containerized Project.... Vous pouvez ajouter un fichier Dockerfile à un projet existant à l’aide de la commandefunc init --docker-onlydans Core Tools.
Selon votre langage de programmation, ces autres fichiers sont créés :
Un fichier de bibliothèque de classes HttpExample.cs, dont le contenu varie selon que votre projet s’exécute dans un processus Worker isolé ou in-process avec l’hôte Functions.
Un fichier pom.xml dans le dossier racine qui définit les paramètres de projet et de déploiement, y compris les dépendances de projet et la version Java. Le fichier pom.xml contient également des informations sur les ressources Azure créées pendant un déploiement.
Un fichier Functions.java dans votre chemin SRC qui implémente la fonction.
Les fichiers générés dépendent du modèle de programmation Node.js choisi pour Functions :
Un dossier HttpExample qui contient :
- Le fichier de définition function.json.
- Un fichier run.ps1 qui contient le code de la fonction.
Les fichiers générés dépendent du modèle de programmation Python choisi pour Functions :
À ce stade, vous pouvez exécuter votre fonction de déclenchement HTTP localement.
Ajouter une fonction à votre projet
Vous pouvez ajouter une nouvelle fonction à un projet existant en vous basant sur l’un des modèles de déclencheur Functions prédéfinis. Pour ajouter un nouveau déclencheur de fonction, sélectionnez F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Create Function. Suivez les invites pour choisir le type de déclencheur et définir les attributs requis de ce dernier. Si votre déclencheur nécessite une clé d'accès ou une chaîne de connexion pour vous connecter à un service, préparez cet élément avant de créer le déclencheur de fonction.
Cette action ajoute un nouveau fichier de bibliothèque de classes C# (.cs) à votre projet.
Cette action ajoute un nouveau fichier Java (.java) à votre projet.
Les résultats de cette action dépendent de la version du modèle Node.js.
Cette action crée un nouveau dossier dans le projet. Le dossier contient un nouveau fichier function.json et le nouveau fichier de code PowerShell.
Les résultats de cette action dépendent de la version du modèle Python.
Se connecter à des services
Vous pouvez connecter votre fonction à d’autres services Azure en utilisant des liaisons d’entrée et de sortie. Les liaisons connectent votre fonction à d’autres services sans avoir à écrire le code de connexion.
Par exemple, la manière dont vous définissez une liaison de sortie qui écrit des données dans une file d'attente de stockage dépend de votre modèle de processus :
Si nécessaire, ajoutez une référence au package qui prend en charge votre extension de liaison.
Mettez à jour la méthode de fonction pour ajouter un attribut qui définit le paramètre de liaison, comme
QueueOutputpour une liaison de sortie de file d'attente. Vous pouvez utiliser un objetMultiResponsepour retourner plusieurs messages ou flux de sortie.
Par exemple, pour ajouter une liaison de sortie qui écrit des données dans une file d’attente de stockage, mettez à jour la méthode de fonction pour ajouter un paramètre de liaison défini à l’aide de l’annotation QueueOutput. L’objet OutputBinding<T> représente les messages qui sont écrits dans une liaison de sortie une fois la fonction terminée.
Par exemple, la façon dont vous définissez la liaison de sortie qui écrit les données dans une file d'attente de stockage dépend de la version de votre modèle Node.js :
À l’aide du modèle Node.js v4, vous devez ajouter manuellement une option return: dans la définition de fonction à l’aide de la fonction storageQueue sur l’objet output, ce qui indique à la file d’attente de stockage d’écrire la sortie de return. La sortie est écrite lorsque la fonction est terminée.
Visual Studio Code vous permet d’ajouter des liaisons à votre fichier function.json en suivant une série d’invites pratique.
Pour ajouter une liaison, ouvrez la palette de commandes (F1) et saisissez Azure Functions : ajouter une liaison… , choisissez la fonction pour la nouvelle liaison, puis suivez les invites, qui varient en fonction du type de liaison ajouté à la fonction.
Voici des exemples d’invites pour définir une nouvelle liaison de sortie de stockage :
| Invite | Valeur | Description |
|---|---|---|
| Sélectionner le sens de la liaison | out |
La liaison est une liaison de sortie. |
| Sélectionner une liaison avec un sens | Azure Queue Storage |
La liaison est une liaison de file d’attente Stockage Azure. |
| Nom utilisé pour identifier cette liaison dans votre code | msg |
Nom qui identifie le paramètre de liaison référencé dans votre code. |
| File d’attente à laquelle le message sera envoyé | outqueue |
Nom de la file d’attente dans laquelle écrit la liaison. Si queueName n’existe pas, la liaison le crée à la première utilisation. |
| Sélectionnez un paramètre dans « local.setting.json » | MyStorageConnection |
Nom d’un paramètre d’application qui contient la chaîne de connexion du compte de stockage. Le paramètre AzureWebJobsStorage contient la chaîne de connexion du compte de stockage que vous avez créé avec l’application de fonction. |
Vous pouvez également cliquer avec le bouton droit (Ctrl+clic sur macOS) directement sur le fichier function.json dans le dossier de votre fonction, sélectionner Ajouter une liaison et suivre les mêmes invites.
Dans cet exemple, une liaison est ajoutée au tableau bindings dans votre fichier function.json :
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
Par exemple, la façon dont vous définissez la liaison de sortie qui écrit des données dans une file d’attente de stockage dépend de la version de votre modèle Python :
L’exemple suivant montre la définition de la fonction après l’ajout d’une liaison de sortie de Stockage File d’attente à une fonction déclenchée par HTTP :
Parce qu’une fonction déclenchée par HTTP renvoie également une réponse HTTP, la fonction renvoie un objet MultiResponse, qui représente à la fois la sortie HTTP et la sortie de file d’attente.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequest req,
FunctionContext executionContext)
{
Voici un exemple de définition de l’objet MultiResponse qui comprend la liaison de sortie :
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public IActionResult HttpResponse { get; set; }
}
Lorsque vous appliquez cet exemple à votre propre projet, vous risquez de devoir remplacer HttpRequest par HttpRequestData et IActionResult par HttpResponseData, selon que vous utilisez l'Intégration ASP.NET Core ou non.
Ces messages sont envoyés à la file d’attente lorsque la fonction se termine. La manière dont vous définissez la liaison de sortie dépend de votre modèle de processus. Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
La manière dont vous définissez la liaison de sortie dépend de la version de votre modèle Node.js. Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
La manière dont vous définissez la liaison de sortie dépend de la version de votre modèle Python. Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
La manière dont vous définissez la liaison de sortie dépend de la version de votre modèle Node.js. Pour plus d’informations, notamment concernant des liens vers des exemples de code de liaison auxquels vous pouvez vous référer, consultez Ajouter des liaisons à une fonction.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
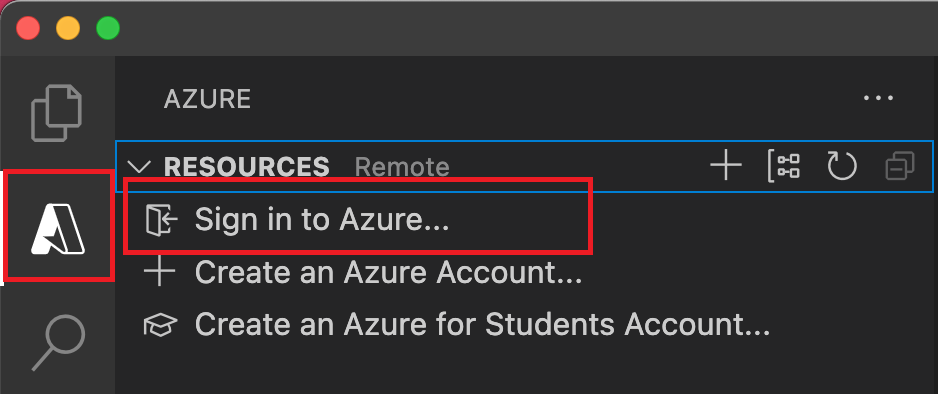
Si vous n’êtes pas encore connecté, dans la Barre d’activité, sélectionnez l’icône Azure. Ensuite, sous Ressources, sélectionnez Se connecter à Azure.

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, Créez un compte Azure. Les étudiants peuvent sélectionner Créer un compte Azure for Students.
Quand vous y êtes invité dans le navigateur, sélectionnez votre compte Azure et connectez-vous avec vos informations d’identification de compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre de navigateur. Les abonnements qui appartiennent à votre compte Azure sont affichés dans la barre latérale.
Créer des ressources Azure
Avant de pouvoir publier votre projet Functions sur Azure, vous devez disposer d’une application de fonction et de ressources associées dans votre abonnement Azure pour exécuter votre code. L’application de fonction fournit un contexte d'exécution pour vos fonctions. Lorsque vous publiez à partir de Visual Studio Code vers une application de fonction dans Azure, le projet est empaqueté et déployé sur l'application de fonction sélectionnée dans votre abonnement Azure.
Lorsque vous créez une application de fonction dans Azure, vous pouvez choisir un chemin de création d’application de fonction rapide à l’aide de valeurs par défaut ou d’un chemin d’accès qui vous offre des options avancées, telles que l’utilisation de ressources Azure existantes. De cette façon, vous avez plus de contrôle sur la création des ressources distantes.
Dans cette section, vous créez une application de fonction et les ressources associées dans votre abonnement Azure. La plupart des décisions de création de ressources sont prises pour vous en fonction des comportements par défaut. Pour plus de contrôle sur les ressources créées, vous devez plutôt créer votre application de fonction avec des options avancées.
Dans Visual Studio Code, sélectionnez F1 pour ouvrir la palette de commandes. À l’invite (
>), entrez puis sélectionnez Azure Functions : Créer une application de fonction dans Azure.En suivant les invites, saisissez les informations suivantes :
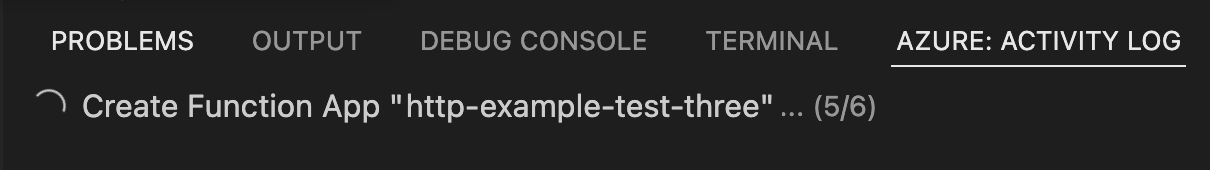
Prompt Action Sélectionner un abonnement Sélectionnez l’abonnement Azure à utiliser. L’invite n’apparaît pas quand vous n’avez qu’un seul abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Entrez un nom qui est valide dans un chemin d’URL. Le système vérifie que le nom que vous entrez est unique dans Azure Functions. Sélectionner une pile d’exécution Sélectionnez la version du langage que vous exécutez localement actuellement. Sélectionnez un emplacement pour les nouvelles ressources Sélectionnez une région Azure dans le champ Region (Région). Pour de meilleures performances, sélectionnez une région proche de vous. Dans le panneau Azure : Journal d’activité, l’extension Azure affiche l’état des ressources individuelles à mesure qu’elles sont créées dans Azure.

Quand l’application de fonction est créée, les ressources associées suivantes sont créées dans votre abonnement Azure. Les ressources sont nommées en fonction du nom que vous avez entré pour votre application de fonction.
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte Stockage Azure standard, qui conserve l’état et d’autres informations spécifiques à vos projets.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan Azure App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction et qui fait le suivi de l’utilisation de vos fonctions dans l’application.
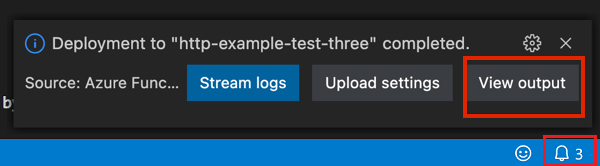
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil
Par défaut, les ressources Azure nécessaires pour votre application de fonction sont créées selon le nom que vous avez saisi pour votre application de fonction. Par défaut, les ressources sont créées avec l’application de fonction dans le même nouveau groupe de ressources. Si vous souhaitez personnaliser les noms des ressources associées ou réutiliser les ressources existantes, publier le projet avec des options de création avancées.
Créer un déploiement Azure Container Apps
Vous utilisez Visual Studio Code pour créer des ressources Azure pour un projet de code conteneurisé. Lorsque l’extension détecte la présence d’un fichier Dockerfile lors de la création de la ressource, elle vous demande si vous souhaitez déployer l’image conteneur au lieu du code uniquement. Visual Studio Code crée un environnement Azure Container Apps pour votre projet de code conteneurisé intégré à Azure Functions. Pour plus d’informations, consultez Hébergement Azure Container Apps d’Azure Functions.
Remarque
Le déploiement de conteneurs nécessite l’extension Azure Container Apps pour Visual Studio Code. Cette extension est actuellement en préversion.
Le processus de création varie selon que vous choisissez une création rapide ou si vous devez utiliser des options avancées :
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Create Function App in Azure....Lorsque vous y êtes invité, choisissez Image conteneur.
Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner un abonnement choisissez l’abonnement à utiliser. Vous ne verrez pas cette invite si vous n’avez qu’un abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Tapez un nom valide dans un chemin d’URL. Le système vérifie que le nom que vous tapez est unique dans Azure Functions. Sélectionnez un emplacement pour les nouvelles ressources Pour de meilleures performances, choisissez une région proche de vous. L’extension montre l'état des ressources individuelles au fur et à mesure qu’elles sont créées dans Azure, dans le panneau Azure : journal d’activité.
Pour plus d’informations sur les ressources requises pour exécuter vos fonctions conteneurisées dans Container Apps, consultez Ressources requises.
Remarque
Vous ne pouvez pas utiliser Visual Studio Code pour déployer une application de fonction conteneurisée dans un environnement Container Apps intégré à Azure Functions. Vous devez à la place publier votre image conteneur dans un registre de conteneurs, puis définir cette image de registre comme source de déploiement pour votre application de fonction hébergée par Container Apps. Pour plus d’informations, consultez Créer votre application de fonction dans un conteneur et mettre à jour une image dans le Registre.
Déployer des fichiers de projet
Nous vous recommandons de configurer un déploiement continu afin que votre application de fonction dans Azure soit mise à jour lorsque vous mettez à jour les fichiers source dans l'emplacement source connecté. Vous pouvez également déployer vos fichiers projet à partir de Visual Studio Code. Lorsque vous publiez à partir de Visual Studio Code, vous pouvez profiter de la technologie de déploiement Zip.
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir à nouveau.

Récupérer l’URL d’une fonction déclenchée via HTTP dans Azure
Pour appeler une fonction déclenchée par HTTP à partir d'un client, vous avez besoin de l'URL de la fonction, qui est disponible après le déploiement sur votre application de fonction. Cette URL inclut les clés de fonction requises. Vous pouvez utiliser l’extension pour obtenir les URL de vos fonctions déployées. Si vous souhaitez simplement exécuter la fonction distante dans Azure, utilisez la fonctionnalité « Exécuter la fonction maintenant » de l’extension.
Sélectionnez F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Copier l'URL de la fonction.
Suivez les invites pour sélectionner votre application de fonction dans Azure, puis le déclencheur HTTP particulier que vous souhaitez appeler.
L’URL de la fonction est copiée dans le Presse-papiers, ainsi que les clés éventuelles exigées, transmises par le paramètre de requête code. Utilisez un outil HTTP pour soumettre des requêtes POST ou un navigateur pour soumettre des requêtes GET à la fonction distante.
Lorsque l'extension obtient l'URL d'une fonction dans Azure, l'extension utilise votre compte Azure pour récupérer automatiquement les clés nécessaires au démarrage de la fonction. En savoir plus sur les clés d’accès aux fonctions. Le démarrage de fonctions non déclenchées via HTTP requiert l’utilisation de la clé administrateur.
Exécuter des fonctions
L’extension Azure Functions vous permet d’exécuter des fonctions individuelles. Vous pouvez exécuter des fonctions dans votre projet sur votre ordinateur de développement local ou dans votre abonnement Azure.
Pour les fonctions déclenchées via HTTP, l’extension appelle le point de terminaison HTTP. Pour les autres types de déclencheurs, l'extension appelle les API de l'administrateur pour démarrer la fonction. Le corps du message de la requête envoyée à la fonction dépend du type de déclencheur. Lorsqu’un déclencheur requiert des données de test, vous êtes invité à entrer des données dans un format JSON spécifique.
Exécuter des fonctions dans Azure
Pour exécuter une fonction dans Azure à partir de Visual Studio Code, procédez comme suit :
Dans la palette de commandes, entrez Azure Functions : Exécuter la fonction maintenant et sélectionnez votre abonnement Azure.
Dans la liste, choisissez votre application de fonction dans Azure. Si vous ne voyez pas votre application de fonction, assurez-vous que vous êtes connecté au bon abonnement.
Dans la liste, choisissez la fonction que vous souhaitez exécuter. Dans Entrez le corps de la requête, tapez le corps du message de la demande et appuyez sur Entrée pour envoyer ce message de demande à votre fonction.
Le texte par défaut dans Entrez le corps de la requête indique le format du corps. Si votre application de fonction n’a pas de fonctions, une notification d’erreur s’affiche avec cette erreur.
Lorsque la fonction s'exécute dans Azure et renvoie une réponse, Visual Studio Code affiche une notification.
Vous pouvez également exécuter votre fonction à partir de la zone Azure : Fonctions en ouvrant le menu contextuel de la fonction que vous souhaitez exécuter à partir de votre application de fonction dans votre abonnement Azure, puis en sélectionnant Exécuter la fonction maintenant....
Lorsque vous exécutez vos fonctions dans Azure à partir de Visual Studio Code, l'extension utilise votre compte Azure pour récupérer automatiquement les clés nécessaires au démarrage de la fonction. En savoir plus sur les clés d’accès aux fonctions. Le démarrage de fonctions non déclenchées via HTTP requiert l’utilisation de la clé administrateur.
Exécuter des fonctions localement
Le runtime local est le même runtime que celui qui héberge votre application de fonction dans Azure. Les paramètres locaux sont lus à partir du fichier local.settings.json. Pour exécuter votre projet Functions localement, vous devez vous conformer à des exigences supplémentaires.
Configurer le projet pour une exécution locale
Le runtime Functions utilise un compte de stockage Azure en interne pour tous les types de déclencheurs autres que HTTP et webhooks. Autrement dit, vous devez définir la clé Values.AzureWebJobsStorage sur une chaîne de connexion de compte de stockage Azure valide.
Cette section utilise l’extension Stockage Azure pour Visual Studio Code avec l’Explorateur Stockage Azure pour vous connecter à la chaîne de connexion de stockage et la récupérer.
Pour définir la chaîne de connexion de compte de stockage :
Dans Visual Studio, ouvrez Cloud Explorer, développez Compte de stockage>Votre compte de stockage, puis sélectionnez Propriétés et copiez la valeur de Chaîne de connexion principale.
Dans votre projet, ouvrez le fichier local.settings.json et définissez la valeur de la clé AzureWebJobsStorage sur la chaîne de connexion que vous avez copiée.
Répétez l’étape précédente pour ajouter des clés uniques au tableau Valeurs pour les autres connexions requises par vos fonctions.
Pour en savoir plus, voir Fichier de paramètres locaux.
Déboguer les fonctions localement
Pour déboguer vos fonctions, sélectionnez F5. Si Core Tools n’est pas disponible, vous êtes invité à l’installer. Lorsque Core Tools est installé et en cours d’exécution, la sortie est affichée dans le terminal. Cette étape revient à exécuter la commande Core Tools func start dans le terminal, mais avec des tâches de génération supplémentaires et un débogueur attaché.
Lorsque le projet est en cours d’exécution, vous pouvez utiliser la fonctionnalité Exécuter la fonction maintenant… de l’extension pour déclencher vos fonctions comme vous le feriez dans le projet déployé sur Azure. Lorsque le projet s’exécute en mode débogage, les points d’arrêt sont atteints dans Visual Studio Code comme prévu.
Dans la palette de commandes, entrez Azure Functions : exécuter la fonction maintenant et choisissez Projet local.
Choisissez la fonction que vous souhaitez exécuter dans votre projet et saisissez le corps du message de la demande dans Entrez le corps de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction. Le texte par défaut dans Entrez le corps de la demande doit indiquer le format du corps. Si votre application de fonction n’a pas de fonctions, une notification d’erreur s’affiche avec cette erreur.
Lorsque la fonction s’exécute localement et après la réception de la réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction s’affichent dans le panneau Terminal.
Les clés ne sont pas requises dans le cadre d’une exécution locale, ce qui vaut pour les clés de fonction et les clés de niveau administrateur.
Utiliser les paramètres d’application localement
Lors de l’exécution dans une application de fonction dans Azure, les paramètres requis par vos fonctions sont stockés de manière sécurisée dans les paramètres de l’application. Lors du développement local, ces paramètres sont, à la place, ajoutés à la collection Values dans le fichier local.settings.json. Le fichier local.settings.json stocke également les paramètres utilisés par les outils de développement locaux.
Les éléments de la collection Values dans le fichier local.settings.json de votre projet sont destinés à refléter des éléments des paramètres d’application de votre application de fonction dans Azure.
Par défaut, ces paramètres ne sont pas migrés automatiquement lorsque le projet est publié dans Azure. Une fois la publication terminée, vous pouvez publier les paramètres du fichier local.settings.json sur votre application de fonction dans Azure. Pour plus d’informations, consultez Publier les paramètres de l’application.
Les valeurs dans ConnectionStrings ne sont jamais publiées.
Ces valeurs de paramètres d’application de fonction peuvent aussi être lues dans votre code en tant que variables d’environnement. Pour en savoir plus, voir Variables d’environnement.
- Ces valeurs de paramètres d’application de fonction peuvent aussi être lues dans votre code en tant que variables d’environnement. Pour en savoir plus, voir Variables d’environnement.
- Ces valeurs de paramètres d’application de fonction peuvent aussi être lues dans votre code en tant que variables d’environnement. Pour en savoir plus, voir Variables d’environnement.
- Ces valeurs de paramètres d’application de fonction peuvent aussi être lues dans votre code en tant que variables d’environnement. Pour en savoir plus, voir Variables d’environnement.
- Ces valeurs de paramètres d’application de fonction peuvent aussi être lues dans votre code en tant que variables d’environnement. Pour en savoir plus, voir Variables d’environnement.
Paramètres d’application dans Azure
Les paramètres du fichier local.settings.json de votre projet doivent être les mêmes que les paramètres de l’application de fonction dans Azure. Les paramètres que vous ajoutez au fichier local.settings.json doivent être également ajoutés à l’application de fonction dans Azure. Ces paramètres ne sont pas chargés automatiquement quand vous publiez le projet. De même, tous les paramètres que vous créez dans votre application de fonction dans le portail doivent être téléchargés dans votre projet local.
Publier les paramètres de l’application
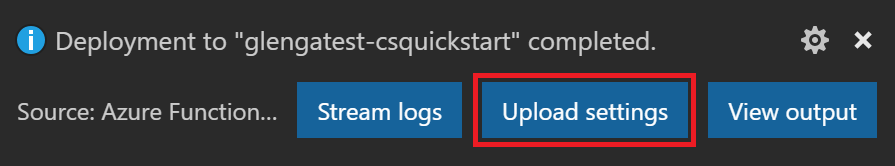
Le moyen le plus simple de publier les paramètres obligatoires sur votre application de fonction dans Azure consiste à utiliser le lien Charger les paramètres qui apparaît une fois votre projet publié :

Vous pouvez également publier des paramètres au moyen de la commande Azure Functions : Upload Local Setting dans la palette de commandes. Vous pouvez ajouter des paramètres individuels aux paramètres de l’application dans Azure en utilisant la commande Azure Functions: Add New Setting.
Conseil
Veillez à enregistrer votre fichier local.settings.json avant de le publier.
Si le fichier local est chiffré, il est déchiffré, publié et chiffré à nouveau. Si des paramètres comportent des valeurs conflictuelles dans les deux emplacements, vous êtes invité à choisir la procédure à suivre.
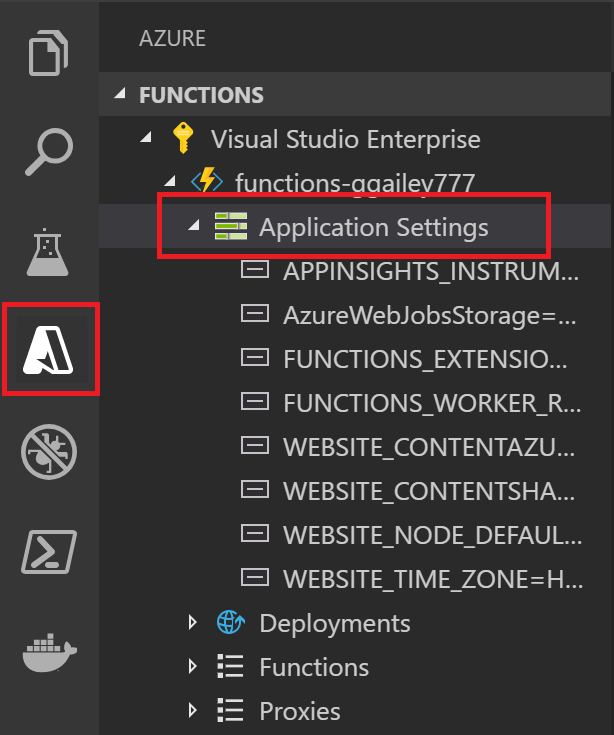
Affichez les paramètres d’une application existante dans la zone Azure : Functions en développant votre abonnement, votre application de fonction et Paramètres de l’application.

Télécharger les paramètres depuis Azure
Si vous avez créé des paramètres d’application dans Azure, vous pouvez les télécharger dans votre fichier local.settings.json au moyen de la commande Azure Functions: Télécharger les paramètres distants.
Tout comme dans le cas du chargement, si le fichier local est chiffré, il est déchiffré, publié et chiffré à nouveau. Si des paramètres comportent des valeurs conflictuelles dans les deux emplacements, vous êtes invité à choisir la procédure à suivre.
Installer des extensions de liaison
À l’exception des déclencheurs HTTP et de minuteur, les liaisons sont implémentées dans des packages d’extension.
Vous devez explicitement installer les packages d’extension pour les déclencheurs et les liaisons qui en ont besoin. Le package spécifique que vous installez dépend du modèle de processus de votre projet.
Exécutez la commande dotnet add package dans la fenêtre de terminal pour installer les packages d’extension dont vous avez besoin dans votre projet. Ce modèle montre comment ajouter une liaison pour une bibliothèque de classes à processus isolé :
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE_NAME> --version <TARGET_VERSION>
Remplacez <BINDING_TYPE_NAME> par le nom du package qui contient la liaison dont vous avez besoin. Vous trouverez l’article de référence de la liaison souhaitée dans la liste des liaisons prises en charge.
Remplacez <TARGET_VERSION> dans l’exemple par une version spécifique du package, comme 3.0.0-beta5. Les versions valides sont listées dans les pages de chaque package sur NuGet.org. Les versions majeures qui correspondent au runtime Functions actuel sont spécifiées dans l’article de référence pour la liaison.
Conseil
Vous pouvez également utiliser les commandes NuGet dans le kit de développement C# pour installer des packages d’extension de liaison.
Le script C# utilise des offres groupées d’extensions.
Le moyen le plus simple d’installer les extensions de liaison consiste à activer les offres groupées d’extension. Lorsque vous activez les offres groupées, un ensemble prédéfini de packages d’extension sont automatiquement installés.
Pour activer les offres groupées d’extension, ouvrez le fichier host.json et mettez à jour son contenu pour qu’il corresponde au code suivant :
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Si, pour une raison quelconque, vous ne pouvez pas utiliser une offre groupée d’extensions pour installer des extensions de liaison pour votre projet, consultez Installer explicitement des extensions.
Surveillance des fonctions
En cas d’exécution locale de fonctions, les données de journal sont diffusées en continu vers la console de terminal. Vous pouvez également obtenir les données de journal lorsque votre projet Functions est en cours d’exécution dans une application de fonction sur Azure. Vous pouvez vous connecter aux journaux de diffusion en continu dans Azure pour voir les données de journal en quasi temps réel. Vous devez activer Application Insights pour une compréhension plus complète des comportements de votre application.
Diffusion de journaux d’activité
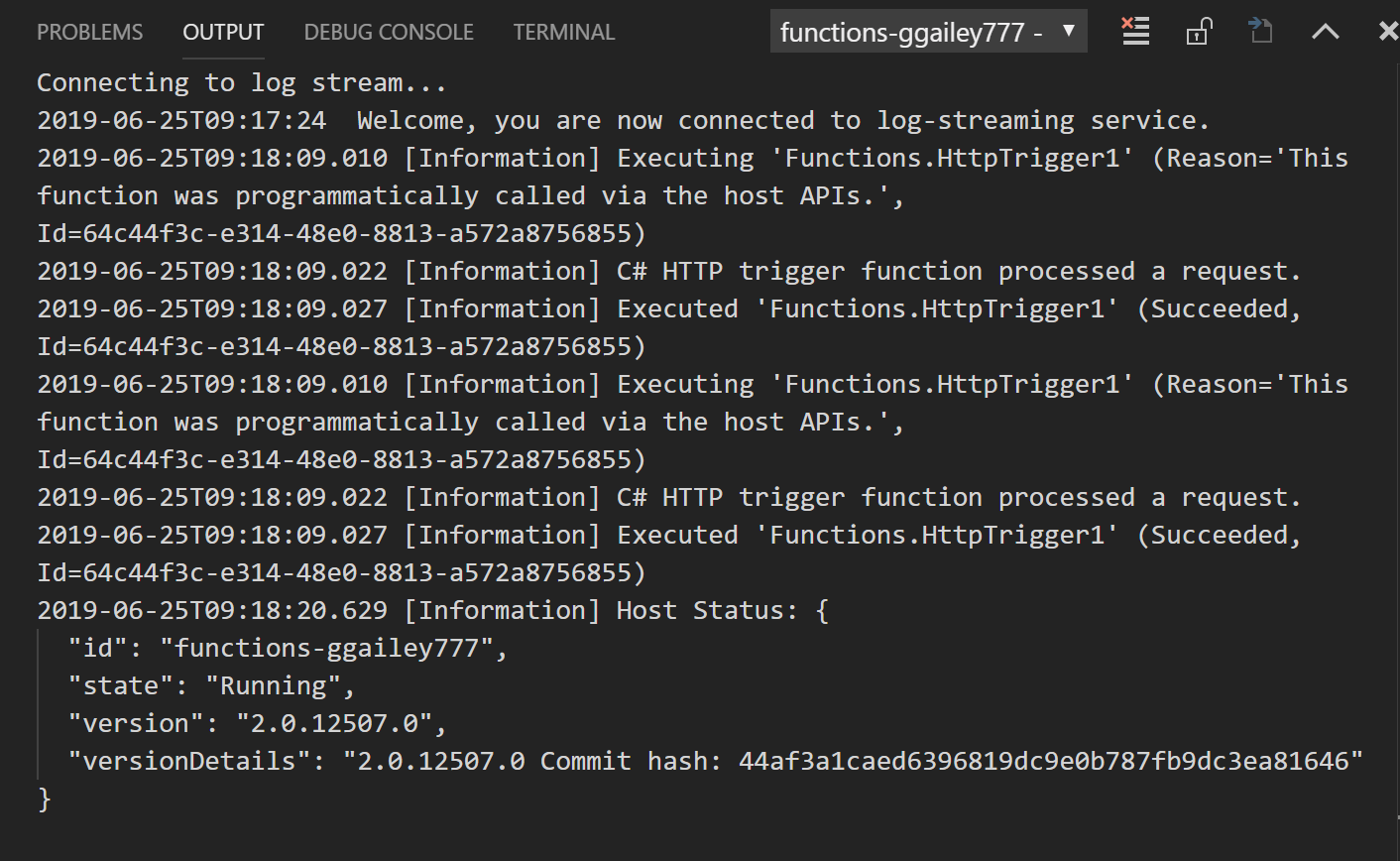
Lorsque vous développez une application, il est souvent utile de visualiser des informations de journalisation en temps quasi réel. Vous pouvez afficher le flux de fichiers journaux générés par vos fonctions. Activez les journaux à partir de la palette de commandes avec la commande Azure Functions: Start streaming logs. Cette sortie est un exemple de journaux diffusés en continu pour une requête faite à une fonction déclenchée via HTTP :

Pour en savoir plus, consultez la section Journaux en continu.
Application Insights
Nous vous conseillons de superviser l’exécution de vos fonctions en intégrant votre application de fonction à Application Insights. Lorsque vous créez une application de fonction dans le portail Azure, cette intégration s’effectue par défaut. Lorsque vous créez votre application de fonction pendant la publication de Visual Studio, vous devez intégrer Application Insights vous-même. Pour découvrir comment, consultez Activer l’intégration à Application Insights.
Pour en savoir plus sur la surveillance à l’aide d’Application Insights, consultez Surveiller l’exécution des fonctions Azure.
Projets de script en C#
Par défaut, tous les projets C# sont créés sous forme de projets de bibliothèque de classes C# compiled. Si vous préférez travailler sur des projets C# script, vous devez sélectionner C# script comme langage par défaut dans les paramètres d’extension Azure Functions :
Sélectionnez Fichier>Préférences>Paramètres.
Accédez à Paramètres utilisateur>Extensions>Azure Functions.
Sélectionnez C#Script dans Azure Function : Langage du projet.
Après avoir effectué ces étapes, les appels émis vers le package Core Tools sous-jacent incluent l’option --csx qui génère et publie les fichiers de projet C# script (.csx). Lorsque vous avez précisé ce langage par défaut, tous les projets que vous créez sont des projets C# script par défaut. Vous n’êtes pas invité à choisir un langage de projet lorsqu’une valeur par défaut est définie. Pour créer des projets dans d’autres langages, vous devez modifier ce paramètre ou le supprimer du fichier utilisateur settings.json. Une fois ce paramètre supprimé, vous êtes de nouveau invité à choisir votre langage lors de la création d’un projet.
Référence pour la palette de commandes
L’extension Azure Functions fournit une interface graphique utile dans la zone pour interagir avec vos applications de fonction dans Azure. La même fonctionnalité est également disponible sous forme de commande dans la palette de commandes (F1). Ces commandes Azure Functions sont disponibles :
| Commande Azure Functions | Description |
|---|---|
| Add New Settings | Crée un nouveau paramètre d’application dans Azure. Pour plus d’informations, consultez Publier les paramètres de l’application. Vous devrez peut-être également télécharger ce paramètre dans vos paramètres locaux. |
| Configure Deployment Source | Connecte votre application de fonction dans Azure à un dépôt Git local. Pour plus d’informations, consultez Déploiement continu pour Azure Functions. |
| Connect to GitHub Repository | Connecte votre application de fonction à un dépôt GitHub. |
| Copy Function URL | Obtient l’URL distante d’une fonction déclenchée via HTTP qui est exécutée dans Azure. Pour plus d’informations, consultez Obtenir l’URL de la fonction déployée. |
| Create function app in Azure | Crée une application de fonction sur votre abonnement dans Azure. Pour plus d’informations, consultez la section sur la façon de Publier vers une nouvelle application de fonction dans Azure. |
| Decrypt Settings | Déchiffre les paramètres locaux qui ont été chiffrés par Azure Functions: Encrypt Settings. |
| Delete Function App | Supprime une application de fonction de votre abonnement dans Azure. Lorsqu’il n’y a aucune autre application dans le plan App Service, vous avez la possibilité de le supprimer également. Les autres ressources, comme les comptes de stockage et les groupes de ressources, ne sont pas supprimées. Pour supprimer toutes les ressources, vous devez utiliser la commande Supprimer le groupe de ressources. Votre projet local n’est pas affecté. |
| Delete Function | Supprime une fonction existante à partir d’une application de fonction dans Azure. Étant donné que cette suppression n’affecte pas votre projet local, envisagez de supprimer la fonction en local, puis republiez votre projet. |
| Delete Proxy | Supprime un proxy d’Azure Functions de votre application de fonction dans Azure. Pour en savoir plus sur les proxys, consultez Utilisation d’Azure Functions Proxies. |
| Delete Setting | Supprime un paramètre d’application de fonction dans Azure. Cette suppression n’affecte pas les paramètres de votre fichier local.settings.json. |
| Disconnect from Repo | Supprime la connexion de déploiement continu entre une application de fonction dans Azure et un dépôt de contrôle de code source. |
| Download Remote Settings | Télécharge les paramètres de l’application de fonction choisie dans Azure dans votre fichier local.settings.json. Si le fichier local est chiffré, il est déchiffré, mis à jour et chiffré à nouveau. Si des paramètres comportent des valeurs conflictuelles dans les deux emplacements, vous êtes invité à choisir la procédure à suivre. Veillez à enregistrer les modifications dans votre fichier local.settings.json avant d’exécuter cette commande. |
| Edit settings | Modifie la valeur d’un paramètre d’application de fonction existant dans Azure. Cette commande n’affecte pas les paramètres de votre fichier local.settings.json. |
| Encrypt settings | Chiffre les éléments individuels du tableau Values des paramètres locaux. Dans ce fichier, IsEncrypted est également défini sur true, ce qui indique que le runtime local déchiffre les paramètres avant de les utiliser. Chiffrez les paramètres locaux pour réduire le risque de fuite d’informations précieuses. Dans Azure, les paramètres d’application sont toujours stockés chiffrés. |
| Execute Function Now | Démarre manuellement une fonction à l’aide des API d’administrateur. Cette commande est utilisée à des fins de test, à la fois localement pendant le débogage et sur les fonctions qui s’exécutent dans Azure. Lors du démarrage d’une fonction dans Azure, l’extension obtient d’abord automatiquement une clé d’administrateur, qu’elle utilise pour appeler les API d’administrateur distante qui démarrent les fonctions dans Azure. Le corps du message envoyé à l’API dépend du type de déclencheur. Les déclencheurs de minuteur ne vous obligent pas à transmettre de données. |
| Initialize Project for Use with VS Code | Ajoute les fichiers de projet Visual Studio Code requis à un projet Functions existant. Cette commande permet de travailler sur un projet que vous avez créé à l’aide du package Core Tools. |
| Install ou Update Azure Functions Core Tools | Installe ou met à jour Azure Functions Core Tools qui est utilisé pour l’exécution de fonctions en local. |
| Redeploy | Vous permet de redéployer les fichiers de projet à partir d’un référentiel Git connecté, vers un déploiement spécifique dans Azure. Pour republier les mises à jour locales à partir de Visual Studio Code, republiez votre projet. |
| Rename Settings | Modifie le nom de clé d’un paramètre d’application de fonction existant dans Azure. Cette commande n’affecte pas les paramètres de votre fichier local.settings.json. Après avoir renommé les paramètres dans Azure, vous devez télécharger ces modifications dans le projet local. |
| Restart | Redémarre l’application de fonction dans Azure. Le déploiement de mises à jour entraîne également le redémarrage de l’application de fonction. |
| Set AzureWebJobsStorage | Définit la valeur du paramètre d’application AzureWebJobsStorage. Ce paramètre est exigé par Azure Functions. Il est défini lorsqu’une application de fonction est créée dans Azure. |
| Start | Démarre une application de fonction arrêtée dans Azure. |
| Start Streaming Logs | Démarre les journaux de diffusion en continu pour l’application de fonction dans Azure. Utilisez ces journaux lors de la résolution de problèmes à distance dans Azure si vous avez besoin d’afficher des informations de journalisation en temps quasi réel. Pour en savoir plus, consultez la section Journaux en continu. |
| Stop | Arrête une application de fonction qui s’exécute dans Azure. |
| Stop Streaming Logs | Arrête les journaux de diffusion en continu pour l’application de fonction dans Azure. |
| Toggle as Slot Setting | Lorsque cette option est activée, elle permet de s’assurer qu’un paramètre d’application persiste pour un emplacement de déploiement donné. |
| Uninstall Azure Functions Core Tools | Supprime Azure Functions Core Tools, ce qui est exigé par l’extension. |
| Upload Local Settings | Charge les paramètres de votre fichier local.settings.json vers l’application de fonction choisie dans Azure. Si le fichier local est chiffré, il est déchiffré, chargé et chiffré à nouveau. Si des paramètres comportent des valeurs conflictuelles dans les deux emplacements, vous êtes invité à choisir la procédure à suivre. Veillez à enregistrer les modifications dans votre fichier local.settings.json avant d’exécuter cette commande. |
| View Commit in GitHub | Affiche la dernière validation dans un déploiement spécifique lorsque votre application de fonction est connectée à un référentiel. |
| View Deployment Logs | Affiche les journaux associés à un déploiement propre à l’application de fonction dans Azure. |
Étapes suivantes
Pour plus d’informations sur Azure Functions Core Tools, consultez Utiliser Azure Functions Core Tools.
Pour en savoir plus sur le développement de fonctions en tant que bibliothèques de classes, consultez Informations de référence pour les développeurs C# sur Azure Functions. Cet article fournit également des liens vers des exemples d’utilisation d’attributs pour déclarer les différents types de liaisons pris en charge par Azure Functions.