Paramètres du classeur
A l’aide des paramètres, vous pouvez recueillir les données des consommateurs et les référencer dans d’autres parties d’un classeur. Cela sert généralement à définir l’étendue du jeu de résultats ou à définir le visuel approprié. Vous pouvez créer des rapports et des expériences interactifs à l’aide de cette fonctionnalité clé.
Lorsque vous utilisez des classeurs, vous pouvez spécifier la façon dont vos contrôles de paramètres sont présentés aux consommateurs. Il peut s’agir d’une zone de texte ou d’une liste déroulante, d’une sélection unique ou d’une sélection multiple et de valeurs à partir de texte, JSON, KQL ou Azure Resource Graph.
Les types de paramètres pris en charge sont les suivants :
- Temps : vous permet de sélectionner des intervalles de temps préremplis ou de sélectionner un intervalle personnalisé
- Liste déroulante : vous permet de sélectionner une valeur ou un ensemble de valeurs
- Groupe d’options : vous permet de sélectionner une valeur dans un ensemble connu
- Texte : vous permet d’entrer du texte arbitraire
- Critères : vous permet de définir un ensemble de critères basés sur des paramètres spécifiés précédemment, qui seront évalués pour fournir une valeur dynamique
- Ressource : vous permet de sélectionner une ou plusieurs ressources Azure
- Abonnement : vous permet de sélectionner une ou plusieurs ressources d’abonnement Azure
- Multi-valeur : vous permet de définir une ou plusieurs valeurs de texte arbitraires
- Type de ressource : vous permet de sélectionner une ou plusieurs valeurs de type de ressource Azure
- Emplacement : vous permet de sélectionner une ou plusieurs valeurs d’emplacement Azure
Référencer un paramètre
Vous pouvez faire référence à ces valeurs de paramètre dans d’autres parties de classeurs via des liaisons ou des expansions de valeur.
Référencer un paramètre avec des liaisons
Cet exemple montre comment référencer un paramètre d’intervalle de temps avec des liaisons :
Sélectionnez Ajouter une requête pour ajouter un contrôle de requête, puis sélectionnez une ressource Application Insights.
Ouvrez la liste déroulante Intervalle de temps et sélectionnez l’option Intervalle de temps dans la section Paramètres en bas :
- Cette option permet de lier le paramètre d’intervalle de temps à l’intervalle de temps du graphique.
- La plage temporelle de l’exemple de requête est maintenant Dernières 24 heures.
Exécuter la requête pour afficher les résultats.

Référencer un paramètre avec KQL
Cet exemple montre comment référencer un paramètre d’intervalle de temps avec des KQL :
Sélectionnez Ajouter une requête pour ajouter un contrôle de requête, puis sélectionnez une ressource Application Insights.
Dans KQL, entrez un filtre de plage temporelle avec le paramètre
| where timestamp {TimeRange}:- Ce paramètre se développe sur la durée d’évaluation de la requête
| where timestamp > ago(1d). - Cette option est la valeur d’intervalle de temps du paramètre.
- Ce paramètre se développe sur la durée d’évaluation de la requête
Exécuter la requête pour afficher les résultats.

Référencer un paramètre avec du texte
Cet exemple montre comment référencer un paramètre d’intervalle de temps avec du texte :
- Ajoutez un contrôle de texte au classeur.
- Dans le Markdown, entrez
The chosen time range is {TimeRange:label}. - Sélectionnez Modification terminée.
- Le contrôle de texte affiche le texte L’intervalle de temps choisi est Dernières 24 heures .
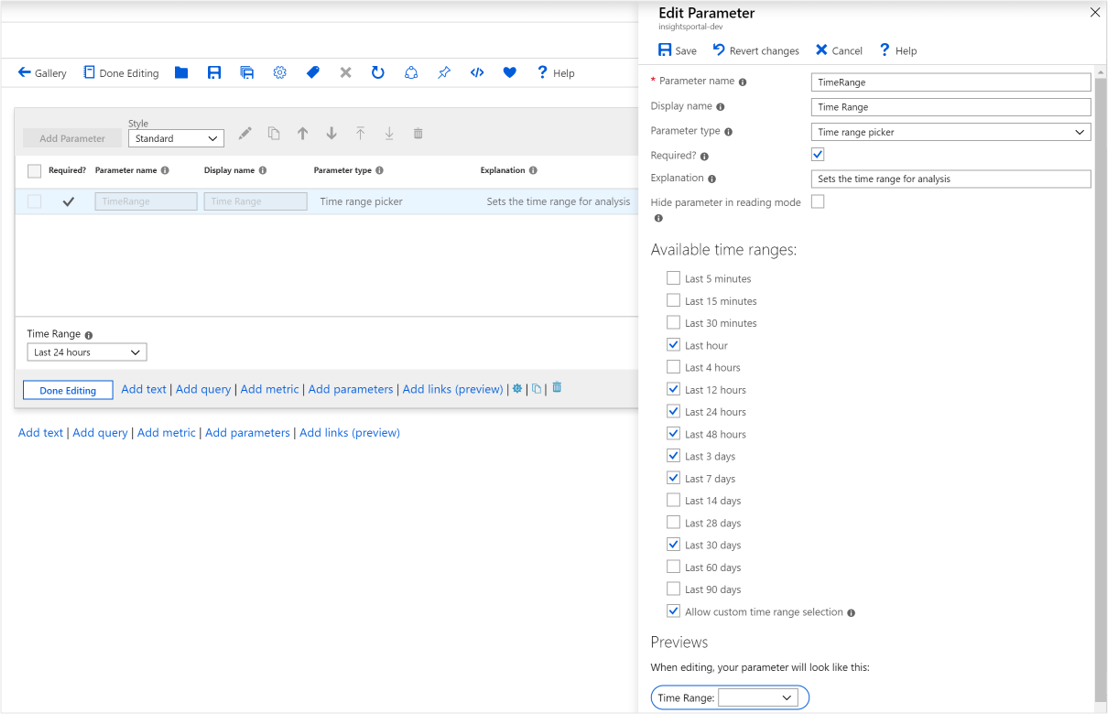
Options de mise en forme de paramètre
Chaque type de paramètre a ses propres options de mise en forme. Utilisez la section Aperçus du volet Modifier le paramètre pour afficher les options d’expansion de mise en forme pour votre paramètre.

Vous pouvez utiliser ces options pour mettre en forme tous les types de paramètres à l’exception de Sélecteur d’intervalle de temps. Pour obtenir des exemples de temps de mise en forme, consultez les options de temps du paramètre.
Les autres types de paramètres pris en charge incluent :
- Sélecteur de ressources : les ID de ressource sont mis en forme.
- Sélecteur d’abonnement : les valeurs d’abonnement sont mises en forme.
Convertir le toml en json
Syntaxe : {param:tomltojson}
Valeur d’origine :
name = "Sam Green"
[address]
state = "New York"
country = "USA"
Valeur mise en forme :
{
"name": "Sam Green",
"address": {
"state": "New York",
"country": "USA"
}
}
Séquence d’échappement JSON
Syntaxe : {param:escapejson}
Valeur d’origine :
{
"name": "Sam Green",
"address": {
"state": "New York",
"country": "USA"
}
}
Valeur mise en forme :
{\r\n\t\"name\": \"Sam Green\",\r\n\t\"address\": {\r\n\t\t\"state\": \"New York\",\r\n\t\t\"country\": \"USA\"\r\n }\r\n}
Encoder du texte en base64
Syntaxe : {param:base64}
Valeur d’origine :
Sample text to test base64 encoding
Valeur mise en forme :
U2FtcGxlIHRleHQgdG8gdGVzdCBiYXNlNjQgZW5jb2Rpbmc=
Mettre en forme des paramètres à l’aide de JSONPath
Pour les paramètres de chaîne qui sont du contenu JSON, vous pouvez utiliser JSONPath dans la chaîne de format de paramètre.
Par exemple, vous pouvez avoir un paramètre de chaîne nommé selection qui a été le résultat d’une requête ou d’une sélection dans une visualisation qui a la valeur suivante :
{ "series":"Failures", "x": 5, "y": 10 }
À l’aide de JSONPath, vous pouvez obtenir des valeurs individuelles à partir de cet objet :
| Format | Résultats |
|---|---|
{selection:$.series} |
Failures |
{selection:$.x} |
5 |
{selection:$.y} |
10 |
Notes
Si la valeur du paramètre n’est pas un JSON valide, le résultat du format sera une valeur vide.
Style de paramètre
Les styles suivants sont disponibles pour les paramètres.
Pilules
Le style Pilules est le style par défaut. Les paramètres ressemblent au texte et nécessitent que l’utilisateur les sélectionne une fois pour accéder au mode d’édition.


Standard
Dans le style Standard, les contrôles sont toujours visibles, avec une étiquette au-dessus du contrôle.

Formulaire horizontal
Dans le style Formulaire horizontal, les contrôles sont toujours visibles, avec l’étiquette située sur le côté gauche du contrôle.

Formulaire vertical
Dans le style Formulaire vertical à partir duquel les contrôles sont toujours visibles, avec l’étiquette au-dessus du contrôle. Contrairement au style Standard, il n’existe qu’une seule étiquette ou un contrôle dans une seule ligne.

Notes
Dans les mises en forme Standard, Formulaire horizontal et Formulaire vertical, il n'y a pas de concept d'édition en ligne. Les contrôles sont toujours en mode édition.
Paramètres globaux
Maintenant que vous avez appris comment fonctionnent les paramètres et les limitations relatives à l’utilisation d’un paramètre « en aval » de l’endroit où il est défini, il est temps d’en savoir plus sur les paramètres globaux, qui changent ces règles.
Avec un paramètre global, le paramètre doit toujours être déclaré avant d’être utilisé. Mais toutes les étapes qui définissent une valeur pour ce paramètre affecteront toutes les instances de ce paramètre dans le classeur.
Notes
Comme la modification d'un paramètre global a ce comportement de « tout mettre à jour », le paramètre global ne doit être activé que pour les paramètres qui nécessitent ce comportement. Une combinaison de paramètres globaux qui dépendent les uns des autres peut créer un cycle ou une oscillation où les concurrents changent entre eux. Pour éviter les cycles, vous ne pouvez pas « redéclarer » un paramètre déclaré comme global. Toutes les déclarations suivantes d’un paramètre portant le même nom créent un paramètre en lecture seule qui ne peut pas être modifié à cet endroit.
Utilisations courantes des paramètres globaux :
Synchronisez des intervalles de temps entre de nombreux graphiques :
- Sans paramètre global, tout pinceau d’intervalle de temps d’un graphique sera uniquement exporté après ce graphique. Par conséquent, le fait de sélectionner un intervalle de temps dans le troisième graphique ne met à jour que le quatrième graphique.
- Avec un paramètre global, vous pouvez créer un paramètre global timeRange dès le départ, lui donner une valeur par défaut, faire en sorte que tous les autres graphiques l’utilisent comme intervalle de temps liée et comme leur sortie de pinceau de temps. En outre, définissez le paramètre Exporter le paramètre uniquement lorsque le pinceau est utilisé sur l’intervalle. Toute modification de l’intervalle de temps dans n’importe quel graphique met à jour le paramètre global timeRange en haut du classeur. Cette fonction peut être utilisée pour faire agir un classeur comme un tableau de bord.
Autorisez la modification de l’onglet sélectionné dans une étape de liens via des liens ou des boutons :
- Sans paramètre global, l’étape des liens génère uniquement un paramètre pour l’onglet sélectionné.
- Avec un paramètre global, vous pouvez créer un paramètre selectedTab global. Vous pouvez alors utiliser le nom de ce paramètre dans les sélections de l’onglet de l’étape des liens. Vous pouvez transmettre cette valeur de paramètre dans le classeur à partir d’un lien, ou à l’aide d’un autre bouton ou d’un autre lien pour modifier l’onglet sélectionné. L’utilisation de boutons d’une étape de liens de cette façon peut rendre une expérience similaire à l’Assistant, où les boutons situés en bas d’une étape peuvent affecter les sections visibles au-dessus de celle-ci.
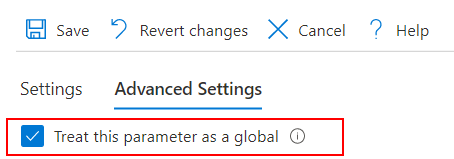
Créer un paramètre global
Lorsque vous créez le paramètre à l’étape des paramètres, utilisez l’option Traiter ce paramètre comme un paramètre global dans les paramètres avancés. La seule façon de rendre un paramètre global consiste à le déclarer à l’aide d’une étape de paramètres. Les autres méthodes de création de paramètres (par le biais de sélections, de pinceaux, de liens, de boutons et d’onglets) ne peuvent mettre à jour qu’un paramètre global. Ils ne peuvent pas se déclarer eux-mêmes.

Le paramètre sera disponible et fonctionnera comme les paramètres normaux.
Mettre à jour la valeur d’un paramètre global existant
Pour l’exemple de graphique, le moyen le plus courant de mettre à jour un paramètre global est d’utiliser le pinceau de temps.
Dans cet exemple, le paramètre timerange est déclaré comme global. Dans une étape de requête ci-dessous, créez et exécutez une requête qui utilise ce paramètre timerange dans la requête et retourne un résultat de graphique chronologique. Dans Paramètres avancés de l’étape de requête, activez le paramètre de pinceau d’intervalle de temps. Utilisez le même nom de paramètre que la sortie du paramètre de pinceau de temps. De plus, sélectionnez l’option Exporter le paramètre uniquement lorsque le pinceau est utilisé sur l’intervalle.

Chaque fois qu’un pinceau est utilisé sur l’intervalle de temps dans ce graphique, il met également à jour le paramètre timerange au-dessus de cette requête, et l’étape de la requête elle-même, puisqu’elle dépend aussi de timerange.
Avant l’utilisation du pinceau :
- L’intervalle de temps est indiqué comme Dernière heure.
- Le graphique affiche la dernière heure de données.

En utilisant le pinceau :
- L’intervalle de temps est toujours la dernière heure et les contours de pinceau sont dessinés.
- Aucun paramètre n’a changé. Une fois que vous avez passé le pinceau, l’intervalle de temps est mis à jour.

Après l’utilisation du pinceau :
- L’intervalle de temps spécifié par le pinceau temporel est défini par cette étape. Il remplace la valeur globale. La liste déroulante timerange affiche désormais cet intervalle de temps personnalisé.
- Étant donné que la valeur globale en haut a changé et que ce graphique dépend de timerange comme entrée, l’intervalle de temps de la requête utilisée dans le graphique est également mis à jour. Par conséquent, la requête et le graphique sont mis à jour.
- Toutes les autres étapes du classeur qui dépendent de timerange seront également mises à jour.

Notes
Si vous n’utilisez pas de paramètre global, la valeur du paramètre timerange change uniquement en dessous de cette étape de requête. Les éléments au-dessus de cette étape ou cet élément lui-même ne seront pas mis à jour.