Guide de référence sur les modèles CSS
La configuration de la personnalisation de votre entreprise pour le processus de connexion utilisateur offre une expérience transparente dans vos applications qui utilisent Microsoft Entra ID comme service de gestion des identités et des accès. Utilisez ce guide de référence CSS si vous utilisez le modèle CSS dans le cadre du processus de personnalisation de la marque l’entreprise.
Sélecteurs HTML
Les styles CSS suivants deviennent les styles de corps et de lien par défaut pour l’ensemble de la page. L’application de styles pour d’autres liens ou des sélecteurs CSS de remplacement de texte.
body: styles pour l’ensemble de la page- Styles pour les liens :
a, a:link: tous les liensa:hover: lorsque la souris est sur le liena:focus: lorsque le lien a le focusa:focus:hover: lorsque le lien a le focus et que la souris se trouve sur le liena:active: lorsque vous cliquez sur le lien
Sélecteurs CSS Microsoft Entra
Utilisez les sélecteurs CSS suivants pour configurer les détails de l’expérience de connexion.
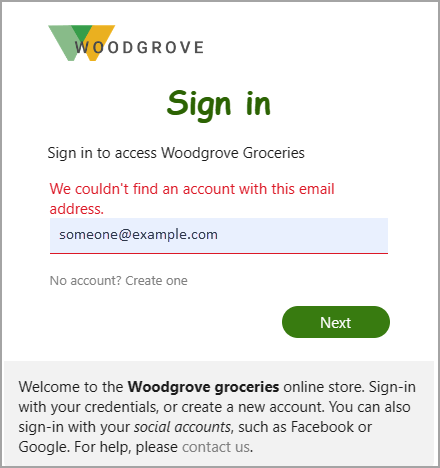
.ext-background-image: conteneur qui inclut l’image d’arrière-plan dans le modèle de table lumineuse par défaut.ext-header: en-tête en haut du conteneur.ext-header-logo: logo d’en-tête en haut du conteneur
.ext-middle: style pour l’arrière-plan plein écran qui aligne la zone de connexion verticalement au milieu et horizontalement au centre.ext-vertical-split-main-section: style pour le conteneur de l’arrière-plan de l’écran partiel dans le modèle de fractionnement vertical qui contient à la fois une zone de connexion et un arrière-plan (ce style est également appelé modèle Services ADFS (ADFS)..ext-vertical-split-background-image-container: arrière-plan de la zone de connexion dans le modèle de fractionnement vertical/ADFS.ext-sign-in-box: conteneur de boîtes de connexion.ext-title: texte de titre
.ext-subtitle: texte de sous-titreStyles pour les boutons principaux :
.ext-button.ext-primary: style par défaut du bouton principal.ext-button.ext-primary:hover: lorsque la souris est sur le bouton.ext-button.ext-primary:focus: lorsque le bouton a le focus.ext-button.ext-primary:focus:hover: lorsque le bouton a le focus et que la souris est sur le bouton.ext-button.ext-primary:active: lorsque vous cliquez sur le bouton

Styles pour les boutons secondaires :
.ext-button.ext-secondary: boutons secondaires.ext-button.ext-secondary:hover: lorsque la souris est sur le bouton.ext-button.ext-secondary:focuslorsque le bouton a le focus.ext-button.ext-secondary:focus:hover: lorsque le bouton a le focus et que la souris est sur le bouton.ext-button.ext-secondary:active: lorsque vous cliquez sur le bouton

.ext-error: texte d’erreur
Styles pour les zones de texte :
.ext-input.ext-text-box: zones de texte.ext-input.ext-text-box.ext-has-error: quand une erreur de validation est associée à la zone de texte.ext-input.ext-text-box:hover: lorsque la souris est sur la zone de texte.ext-input.ext-text-box:focus: lorsque la zone de texte a le focus.ext-input.ext-text-box:focus:hover: lorsque la zone de texte a le focus et que la souris est sur la zone de texte

.ext-boilerplate-text: texte de message personnalisé en bas de la zone de connexion.ext-promoted-fed-cred-box: zone de texte des options de connexion
Styles pour le pied de page :
.ext-footer: zone de pied de page en bas de la page.ext-footer-links: zone de liens dans le pied de page au bas de la page.ext-footer-item: lier des éléments (tels que « Conditions d’utilisation » ou « Confidentialité et cookies ») dans le pied de page au bas de la page.ext-debug-item: déboguer des points de suspension des détails dans le pied de page au bas de la page