Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Le canevas de votre assistant détermine son apparence. Vous pouvez personnaliser le canevas de deux manières, selon la complexité des personnalisations voulues :
Personnalisez la toile par défaut en utilisant un style JavaScript dans le code HTML du site où vous déployez votre agent. Cette approche est utile si vous souhaitez effectuer de petites personnalisations sans investir dans le développement de code.
Utilisez un canevas personnalisé basé sur le canevas Bot Framework Web Chat. Cette approche nécessite des connaissances approfondies du développeur. Il est utile pour les organisations qui souhaitent une expérience entièrement personnalisée.
Vous pouvez également combiner le canevas personnalisé avec la configuration de votre assistant pour démarrer automatiquement la conversation.
Enfin, vous pouvez modifier le nom et l’icône de votre agent directement à partir du portail.
Après avoir publié un agent, vos clients peuvent utiliser le canevas Web Chat de l’agent pour interagir avec celui-ci.
Important
Vous pouvez installer et utiliser l’exemple de code inclus dans cet article uniquement pour une utilisation avec Copilot Studio. L’exemple de code est concédé sous licence « en l’état » et est exclu de tout accord de niveau de service ou service d’assistance. Vous êtes seul responsable de leur utilisation.
Microsoft n’offre aucune garantie expresse ou conditions et décline expressément toute garantie implicite, y compris en matière de qualité marchande, d’adéquation à un usage particulier et de non-violation de la loi.
Changer le nom et l’icône de l’assistant
Important
- Après avoir mis à jour l'icône d'un agent, il peut s'écouler jusqu'à 24 heures avant que la nouvelle icône n'apparaisse partout.
- Si votre agent est connecté à Omnichannel for Customer Service, la propriété Nom d’affichage dans l’enregistrement du portail Azure définit son nom.
- Si votre agent est destiné à être publié sur Teams, passez en revue les conditions requises pour les icônes dans la documentation du développeur Microsoft Teams.
Accédez à la page Vue d’ensemble de votre agent.
Sélectionnez Modifier à côté de Détails.
Modifiez le nom et l’icône de l’agent comme vous le souhaitez.
Cliquez sur Enregistrer.
Personnaliser le canevas par défaut (simple)
Configurez l’apparence de la canevas de chat en utilisant des options simples de stylisation CSS et JavaScript.
Premièrement, configurez où vous déployez votre canvas d’agent.
Copiez le code HTML suivant et enregistrez-le dans un fichier nommé
index.html. Vous pouvez également copier-coller le code dans l'éditeur HTML de w3schools.com.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="description" content="Contoso Web Chat Assistant" /> <title>Contoso Sample Web Chat Test</title> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> let webChatInstance = null; let directLineUrl = null; // Replace with your token endpoint const tokenEndpoint = "<YOUR TOKEN ENDPOINT>"; const styleOptions = { "accent": "#0078D4", "autoScrollSnapOnPage": true, "autoScrollSnapOnPageOffset": 0, "avatarBorderRadius": "7%", "avatarSize": 31, "backgroundColor": "#e8e9eb", "botAvatarBackgroundColor": "#ffffff00", "botAvatarImage": "https://powercatexternal.blob.core.windows.net/creatorkit/Assets/ChatbotLogoBlue.png", "botAvatarInitials": "B", "bubbleAttachmentMaxWidth": 480, "bubbleAttachmentMinWidth": 250, "bubbleBackground": "#f0eded", "bubbleBorderColor": "#f5f5f5", "bubbleBorderRadius": 41, "bubbleBorderStyle": "solid", "bubbleBorderWidth": 1, "bubbleFromUserBackground": "#ebefff", "bubbleFromUserBorderColor": "#f5f5f5", "bubbleFromUserBorderRadius": 41, "bubbleFromUserBorderStyle": "solid", "bubbleFromUserBorderWidth": 1, "bubbleFromUserNubOffset": 0, "bubbleFromUserNubSize": 0, "bubbleFromUserTextColor": "#242424", "bubbleImageHeight": 10, "bubbleImageMaxHeight": 240, "bubbleImageMinHeight": 240, "bubbleMessageMaxWidth": 480, "bubbleMessageMinWidth": 120, "bubbleMinHeight": 50, "bubbleNubOffset": 0, "bubbleTextColor": "#242424", "emojiSet": true, "fontSizeSmall": "70%", "hideUploadButton": false, "messageActivityWordBreak": "break-word", "monospaceFont": "Consolas", "paddingRegular": 10, "paddingWide": 10, "primaryFont": null, "sendBoxBackground": "#e8e9eb", "sendBoxBorderTop": "solid 1px #808080", "sendBoxButtonColor": "#0078d4", "sendBoxButtonColorOnHover": "#006cbe", "sendBoxButtonShadeBorderRadius": 40, "sendBoxButtonShadeColorOnHover": "", "sendBoxHeight": 60, "sendBoxPlaceholderColor": "#171616", "sendBoxTextColor": "#2e2d2d", "showAvatarInGroup": "status", "spinnerAnimationHeight": 16, "spinnerAnimationPadding": 12, "spinnerAnimationWidth": 16, "subtleColor": "#000000FF", "suggestedActionBackgroundColor": "#006FC4FF", "suggestedActionBackgroundColorOnHover": "#0078D4", "suggestedActionBorderColor": "", "suggestedActionBorderRadius": 10, "suggestedActionBorderWidth": 1, "suggestedActionLayout": "flow", "suggestedActionTextColor": "#FFFFFFFF", "typingAnimationBackgroundImage": "url('https://wpamelia.com/wp-content/uploads/2018/11/ezgif-2-6d0b072c3d3f.gif')", "typingAnimationDuration": 5000, "typingAnimationHeight": 20, "typingAnimationWidth": 64, "userAvatarBackgroundColor": "#222222", "userAvatarImage": "https://avatars.githubusercontent.com/u/8174072?v=4&size=64", "userAvatarInitials": "U" }; const backgroundImage = ""; document.addEventListener('DOMContentLoaded', () => { const root = document.documentElement; root.style.setProperty('--primary-color', createGradient(styleOptions.accent)); root.style.setProperty('--header-textColor', styleOptions.suggestedActionTextColor); if (backgroundImage) { const webchatElement = document.getElementById('webchat'); webchatElement.style.backgroundImage = `url(${backgroundImage})`; webchatElement.style.backgroundSize = 'cover'; webchatElement.style.backgroundPosition = 'center'; webchatElement.style.backgroundRepeat = 'no-repeat'; const overlay = document.createElement('div'); overlay.className = 'webchat-overlay'; webchatElement.appendChild(overlay); } }); function createGradient(baseColor) { const r = parseInt(baseColor.slice(1, 3), 16); const g = parseInt(baseColor.slice(3, 5), 16); const b = parseInt(baseColor.slice(5, 7), 16); const lighterColor = `#${Math.min(255, r + 30).toString(16).padStart(2, '0')}${Math.min(255, g + 30).toString(16).padStart(2, '0')}${Math.min(255, b + 30).toString(16).padStart(2, '0')}`; const darkerColor = `#${Math.max(0, r - 30).toString(16).padStart(2, '0')}${Math.max(0, g - 30).toString(16).padStart(2, '0')}${Math.max(0, b - 30).toString(16).padStart(2, '0')}`; return `linear-gradient(135deg, ${lighterColor}, ${baseColor}, ${darkerColor})`; } const environmentEndPoint = tokenEndpoint.slice( 0, tokenEndpoint.indexOf("/powervirtualagents") ); const apiVersion = tokenEndpoint .slice(tokenEndpoint.indexOf("api-version")) .split("=")[1]; const regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; function showChat() { const popup = document.getElementById("chatbot-popup"); const openButton = document.getElementById("open-chat"); popup.classList.add("visible"); openButton.classList.add("hidden"); } function hideChat() { const popup = document.getElementById("chatbot-popup"); const openButton = document.getElementById("open-chat"); popup.classList.remove("visible"); openButton.classList.remove("hidden"); } function createCustomStore() { return window.WebChat.createStore( {}, ({ dispatch }) => (next) => (action) => { if (action.type === "DIRECT_LINE/CONNECT_FULFILLED") { dispatch({ type: "DIRECT_LINE/POST_ACTIVITY", meta: { method: "keyboard" }, payload: { activity: { channelData: { postBack: true }, name: "startConversation", type: "event", }, }, }); } return next(action); } ); } async function restartConversation() { try { if (!directLineUrl) { console.error("DirectLine URL not initialized"); return; } const response = await fetch(tokenEndpoint); const conversationInfo = await response.json(); if (!conversationInfo.token) { throw new Error("Failed to get conversation token"); } const newDirectLine = window.WebChat.createDirectLine({ domain: `${directLineUrl}v3/directline`, token: conversationInfo.token, }); const webchatElement = document.getElementById("webchat"); webChatInstance = window.WebChat.renderWebChat( { directLine: newDirectLine, styleOptions, store: createCustomStore(), }, webchatElement ); } catch (err) { console.error("Failed to restart conversation:", err); } } async function initializeChat() { try { const response = await fetch(regionalChannelSettingsURL); const data = await response.json(); directLineUrl = data.channelUrlsById.directline; if (!directLineUrl) { throw new Error("Failed to get DirectLine URL"); } const conversationResponse = await fetch(tokenEndpoint); const conversationInfo = await conversationResponse.json(); if (!conversationInfo.token) { throw new Error("Failed to get conversation token"); } const directLine = window.WebChat.createDirectLine({ domain: `${directLineUrl}v3/directline`, token: conversationInfo.token, }); webChatInstance = window.WebChat.renderWebChat( { directLine, styleOptions, store: createCustomStore(), }, document.getElementById("webchat") ); } catch (err) { console.error("Failed to initialize chat:", err); } } initializeChat(); </script> <style> :root { --primary-gradient: var(--primary-color); --chat-width: 450px; --chat-height: 520px; --header-height: 56px; --border-radius: 16px; --transition-speed: 0.3s; } * { margin: 0; padding: 0; box-sizing: border-box; font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; } body { min-height: 100vh; background-color: #f3f4f6; } #chatbot-popup { display: none; position: fixed; bottom: 32px; right: 32px; width: var(--chat-width); height: var(--chat-height); background: white; border-radius: var(--border-radius); box-shadow: 0 18px 40px -5px rgba(0, 0, 0, 0.2), 0 15px 20px -5px rgba(0, 0, 0, 0.1); overflow: hidden; opacity: 0; transform-origin: bottom right; transform: scale(0.95); transition: all var(--transition-speed) ease-in-out; z-index: 999; } #chatbot-popup.visible { display: block; opacity: 1; transform: scale(1); } #chatbot-header { background: var(--primary-color); padding: 16px 20px; height: var(--header-height); display: flex; justify-content: space-between; align-items: center; color: var(--header-textColor); } .header-title { display: flex; align-items: center; gap: 12px; font-size: 16px; font-weight: 500; } .header-buttons { display: flex; gap: 12px; align-items: center; } .icon-button { background: none; border: none; color: var(--header-textColor); cursor: pointer; padding: 8px; border-radius: 8px; display: flex; align-items: center; justify-content: center; transition: all 0.2s ease; } .icon-button:hover { color: var(--header-textColor); background: rgba(255, 255, 255, 0.1); } .icon-button:focus { outline: 2px solid rgba(255, 255, 255, 0.5); outline-offset: 2px; } #webchat { height: calc(100% - var(--header-height)); background-color: #f9fafb; position: relative; } .webchat-overlay { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(255, 255, 255, 0.85); pointer-events: none; z-index: 1; } #webchat > div { position: relative; z-index: 2; } #webchat .webchat__basic-transcript__content { white-space: pre-wrap !important; word-break: break-word !important; } #webchat .webchat__bubble__content { padding: 8px 12px !important; } #webchat .webchat__bubble { max-width: 85% !important; margin: 8px !important; } #webchat .webchat__basic-transcript__content ul, #webchat .webchat__basic-transcript__content ol, #webchat .webchat__bubble__content ul, #webchat .webchat__bubble__content ol { padding-left: 24px !important; margin: 8px 0 !important; list-style-position: outside !important; } #webchat .webchat__basic-transcript__content li, #webchat .webchat__bubble__content li { margin: 4px 0 !important; padding-left: 4px !important; } #open-chat { position: fixed; bottom: 32px; right: 32px; width: 64px; height: 64px; border-radius: 50%; background: var(--primary-gradient); border: none; cursor: pointer; display: flex; align-items: center; justify-content: center; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1); transition: all var(--transition-speed) ease-in-out; z-index: 998; } #open-chat.hidden { opacity: 0; transform: scale(0.95) translateY(10px); pointer-events: none; } #open-chat:hover { transform: translateY(-4px); box-shadow: 0 10px 15px -3px rgba(0, 0, 0, 0.1); } #open-chat:focus { outline: 3px solid rgba(79, 70, 229, 0.5); outline-offset: 2px; } #open-chat svg { width: 28px; height: 28px; color: white; transition: transform 0.2s ease; } .main-content { max-width: 1200px; margin: 0 auto; padding: 48px 24px; } .main-content h1 { font-size: 36px; color: #111827; text-align: center; } .main-content p { font-size: 18px; color: #4b5563; line-height: 1.6; margin-bottom: 48px; text-align: center; max-width: 800px; margin-left: auto; margin-right: auto; } .content-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 32px; margin-bottom: 32px; } .content-box { background: linear-gradient(135deg, #e6e6e6, #c4c4c4, #9f9f9f); padding: 32px; border-radius: 12px; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06); min-height: 300px; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; position: relative; overflow: hidden; } .content-box::before { content: ''; position: absolute; top: 0; left: 0; right: 0; height: 4px; } .content-box.featured { grid-column: span 2; min-height: 350px; background: linear-gradient(135deg, #e6e6e6, #c4c4c4, #9f9f9f); color: #000000; } .content-box h2 { font-size: 24px; margin-bottom: 16px; position: relative; } .content-box p { font-size: 16px; color: #6b7280; margin-bottom: 0; } .content-box.featured p { color: #000000; } @media (max-width: 768px) { .content-grid { grid-template-columns: 1fr; } .content-box.featured { grid-column: span 1; } .main-content { padding: 24px 16px; } .main-content h1 { font-size: 28px; } #chatbot-popup { width: 100%; height: 100%; bottom: 0; right: 0; border-radius: 0; } } </style> </head> <body> <div class="main-content"> <h1>Header</h1> <p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Quisque faucibus ex sapien vitae pellentesque sem placerat.</p> <div class="content-grid"> <div class="content-box featured"> <h2>Featured Content</h2> <p>Primary content area with custom styling and gradient background</p> </div> <div class="content-box"> <h2>Section One</h2> <p>Content box with minimal design</p> </div> <div class="content-box"> <h2>Section Two</h2> <p>Another content section with consistent styling</p> </div> </div> </div> <div id="chatbot-popup" role="complementary" aria-label="Chat Assistant"> <div id="chatbot-header"> <div class="header-title"> <svg class="chat-icon" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z" ></path> </svg> <span>Contoso Assistant</span> </div> <div class="header-buttons"> <button class="icon-button" id="restart-button" onclick="restartConversation()" aria-label="Restart Conversation" > <svg width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M3 12a9 9 0 1 0 9-9 9.75 9.75 0 0 0-6.74 2.74L3 8" ></path> <path d="M3 3v5h5"></path> </svg> </button> <button class="icon-button" id="close-button" onclick="hideChat()" aria-label="Close Chat" > <svg width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <line x1="18" y1="6" x2="6" y2="18"></line> <line x1="6" y1="6" x2="18" y2="18"></line> </svg> </button> </div> </div> <div id="webchat" role="main"></div> </div> <button id="open-chat" onclick="showChat()" aria-label="Open Chat Assistant" > <svg viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z" ></path> </svg> </button> </body> </html>Récupérez le point de terminaison du jeton pour votre assistant.
Dans
index.html, à la ligneconst tokenEndpoint = "<YOUR TOKEN ENDPOINT>";, remplacez l’espace réservé par le point de terminaison du jeton pour votre agent.Ouvrez-le
index.htmlen utilisant un navigateur moderne (par exemple, Microsoft Edge) pour ouvrir l’agent dans le canevas personnalisé.Testez l’agent pour vous assurer que vous recevez des réponses de celui-ci et qu’il fonctionne correctement.
Si vous rencontrez des problèmes, assurez-vous que vous avez publié votre agent et que le point de terminaison du jeton se trouve au bon endroit. Le point de terminaison du jeton doit être placé après le signe égal (=) sur la ligne
const tokenEndpoint = "<YOUR TOKEN ENDPOINT>";et être entouré de guillemets doubles (").
Récupérer le point de terminaison du jeton pour votre agent
Pour personnaliser votre canevas, qu’il s’agisse du canevas par défaut ou d’un canevas personnalisé auquel vous vous connectez, vous avez besoin du point de terminaison du jeton pour votre agent.
Dans le menu de navigation sous Paramètres, sélectionnez Canaux.
Sélectionnez e-mail. Le panneau de configuration de ce canal s’affiche.
En regard du point de terminaison de jeton, sélectionnez Copier.
Personnaliser l’icône, la couleur d’arrière-plan et le nom de l’assistant
Après avoir configuré la toile personnalisée pour votre agent, vous pouvez y apporter des modifications.
Utilisez JavaScript styleOptions pour configurer des styles prédéfinis.
Pour plus d’informations sur ce que vous pouvez personnaliser et les liens vers le defaultStyleOptions.js fichier, consultez la personnalisation du chat web.
Changer l’icône de l’assistant
Mettez à jour le
index.htmlfichier avec l’exemple de code suivant :const styleOptions = { "accent": "#00809d", "botAvatarBackgroundColor": "#FFFFFF", "botAvatarImage": "https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg", "botAvatarInitials": "BT", "userAvatarImage": "https://avatars.githubusercontent.com/u/661465", "userAvatarInitials": "U" };Remplacez les deux images avatar par vos images d’entreprise. Si vous n’avez pas d’URL d’image, vous pouvez utiliser à la place une chaîne d’image codée en Base64.
Changer la couleur d’arrière-plan
En
index.htmlajoutant unbackgroundColorélément à votrestyleOptionsdéfinition :const styleOptions = { "backgroundColor": "lightgray", // ... };Change
backgroundColorpour la couleur que tu veux. Vous pouvez utiliser les noms de couleur CSS standard, des valeurs RVB ou HEX.
Changer le nom de l’assistant
Mettez à jour le texte de l’en-tête
<h1>dans leindex.htmlfichier avec le code suivant :<body> <div id="banner"> <h1><img src="contoso-agent.png"> Contoso agent name</h1> </div> <!-- ... -->Modifiez le texte en fonction du nom que vous souhaitez donner à votre assistant. Vous pouvez aussi insérer une image, mais il se peut que vous deviez la styliser pour qu’elle rentre dans la section titres.
Personnaliser et héberger votre canevas de conversation (avancé)
Vous pouvez connecter votre agent Copilot Studio à une toile personnalisée que vous hébergez en tant qu’application web autonome. Cette option fonctionne mieux si vous devez intégrer un iFrame personnalisé sur plusieurs pages web.
Note
L’hébergement d’un canevas personnalisé nécessite du développement logiciel. Ce guide est destiné aux professionnels de l’informatique expérimentés, tels que les administrateurs informatiques ou les développeurs qui ont une bonne compréhension des outils de développement, des utilitaires et des IDE.
Commencez par l’un de ces échantillons conçus sur mesure pour fonctionner avec Copilot Studio :
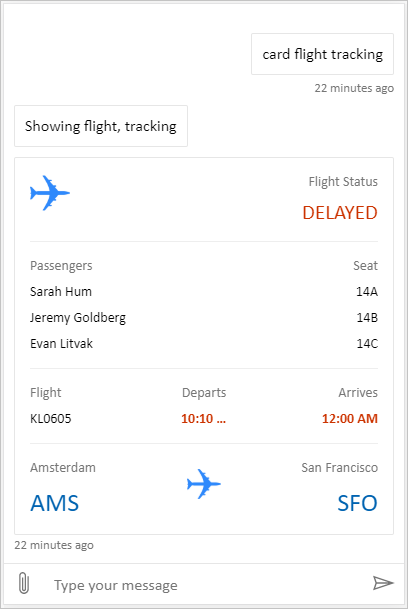
L’offre groupée complète est un canevas personnalisé capable d’afficher tout le contenu enrichi de Copilot Studio. Par exemple:

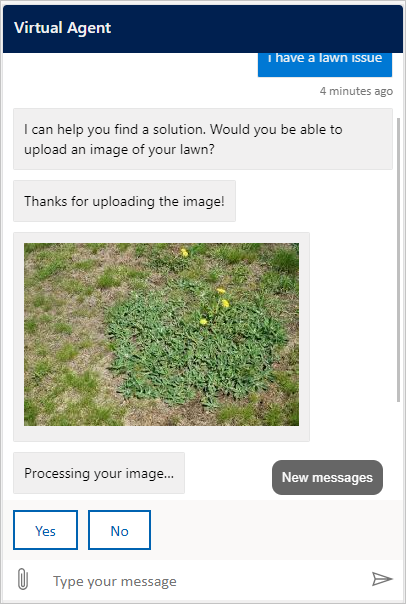
Emplacement et téléchargement de fichiers est un canevas personnalisé capable d’obtenir l’emplacement d’un utilisateur et de l’envoyer à un assistant Copilot Studio. Par exemple:

Sinon, essayez d’autres exemples de toiles Web Chat de Bot Framework.
Comme pour la toile par défaut, vous pouvez l’utiliser styleSetOptions pour modifier la toile personnalisée. Toutes les propriétés personnalisables sont répertoriées dans defaultStyleOptions.js. Pour plus d’informations sur ce que vous pouvez personnaliser, consultez la personnalisation du chat web.
Déployer votre canevas personnalisé
Pour héberger votre canevas personnalisé, déployez tous les fichiers dans une application web.