Extension Microsoft Edge DevTools pour Visual Studio Code
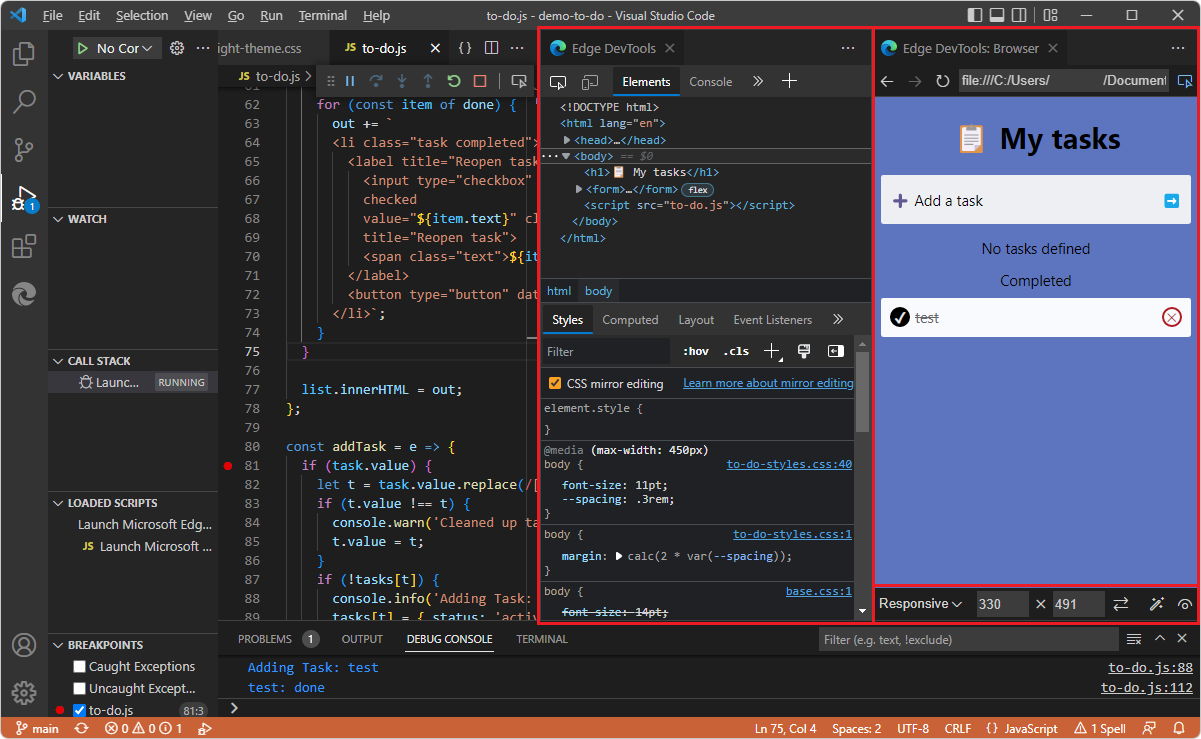
L’extension Microsoft Edge DevTools pour Visual Studio Code vous permet d’utiliser Microsoft Edge DevTools et une version incorporée du navigateur Microsoft Edge, y compris l’émulation d’appareil, directement à partir de Visual Studio Code. L’extension DevTools fournit un grand nombre des outils qui se trouvent dans les DevTools qui se trouvent dans le navigateur Microsoft Edge, à partir de Visual Studio Code.

Visual Studio Code est un éditeur de code source léger mais puissant pour Windows, Linux et macOS. Visual Studio Code est un IDE complet (environnement de développement intégré) qui offre de puissantes fonctionnalités pour le développement web. Visual Studio Code inclut une prise en charge intégrée de JavaScript, TypeScript et Node.js. Il s’agit donc d’un excellent outil pour les développeurs web, en particulier avec cette extension DevTools.
L’extension DevTools pour Visual Studio Code vous permet d’effectuer les opérations suivantes :
Développez des pages web et utilisez DevTools sans quitter Visual Studio Code. Cette extension vous offre une alternative à l’utilisation de DevTools pour le développement de pages web dans la fenêtre du navigateur.
Émulez des appareils, par exemple en affichant votre page web dans différentes tailles de fenêtre d’affichage pendant le développement.
Testez l’accessibilité de vos pages web à partir de Visual Studio Code.
Modifiez en direct CSS et SASS et voyez vos modifications reflétées immédiatement dans une instance de navigateur lors de la modification de vos fichiers sources réels. La modification en miroir CSS vous permet de contrôler s’il faut enregistrer les modifications apportées à votre
.cssfichier. DevTools ouvre et modifie vos.cssfichiers, mais sans enregistrer automatiquement les fichiers, afin que vous puissiez décider et contrôler si vous souhaitez enregistrer les modifications que vous avez apportées sous l’onglet Styles de l’outil Éléments .
Approches comparées
L’extension DevTools pour Visual Studio Code est l’une des différentes façons d’utiliser DevTools pour modifier vos fichiers locaux.
| Approche | Avantages et inconvénients | Article |
|---|---|---|
| Outil Éléments DevTools >du navigateur > | Vous devez copier manuellement les modifications de DevTools dans vos fichiers sources. | Inspecter, modifier et déboguer html et CSS avec l’outil Éléments |
| Onglet Systèmede fichiers de l’outil > DevTools > du navigateur > pour définir un espace de travail | Enregistre toujours les modifications, ce qui peut décourager l’expérimentation | Utilisation de l’onglet Système de fichiers pour définir un espace de travail local dans la vue d’ensemble de l’outil Sources |
| Navigateur > DevTools >Settings>Experiments>Open source files in Visual Studio Code | Enregistre toujours les modifications, ce qui peut décourager l’expérimentation | Expériences Ouverture de >fichiers sources dans Visual Studio Code. |
| Extension Microsoft Edge DevTools pour Visual Studio Code | Ouvre et modifie automatiquement le fichier source CSS, mais n’enregistre pas automatiquement le fichier. Vous pouvez donc choisir d’enregistrer ou non les modifications. | Le présent article. |
Modification à deux sens
Les modifications sont reflétées dans les fichiers sources dans le dossier ouvert, l’onglet Edge DevTools et l’onglet Edge DevTools : Navigateur , comme suit.
CSS
Grâce à la modification en miroir CSS, vous pouvez modifier css dans l’onglet DevTools Edge , et il change automatiquement dans le .html fichier source ou .css , en plus d’être répercuté dans l’onglet Edge DevTools : Navigateur . DevTools vous permet de décider d’enregistrer ou non la modification, ce qui vous permet d’expérimenter.
Vous pouvez modifier css dans le .css fichier source ou .html , enregistrer la modification, puis recharger la page web dans l’onglet Edge DevTools : Browser , qui met également à jour l’onglet Edge DevTools .
HTML
Vous pouvez modifier l’arborescence DOM sous l’onglet DevTools Edge (par exemple, en remplaçant <h2>Success!</h2><h2>CSS Success!</h2>par ), appuyez sur Entrée, puis actualisez l’onglet Edge DevTools : Browser pour voir la modification. (Cela ne modifie pas automatiquement le .html fichier source.)
Vous pouvez modifier le code HTML dans le .html fichier source, enregistrer la modification, puis recharger la page web dans l’onglet Edge DevTools : Navigateur , qui met également à jour l’onglet Edge DevTools .
Tâches prises en charge par les outils de développement
L’extension DevTools pour Visual Studio Code vous permet d’effectuer les opérations suivantes :
| Tâche | Article |
|---|---|
| Obtenez une analyse dynamique des problèmes dans votre code source. | Analyse des problèmes en ligne et en direct |
| Démarrez une nouvelle instance de navigateur avec DevTools pour votre projet. | Ouverture de DevTools et du navigateur DevTools |
| Émulez différents appareils et voyez votre projet dans différents modes d’affichage. | Émulation d’appareil |
| Affichez la structure DOM d’exécution et la disposition de votre page à l’aide de l’outil Éléments . | Ouverture de fichiers sources à partir de l’outil Éléments |
| Analysez et modifiez les styles CSS de votre projet avec l’aperçu en direct et les modifications dynamiques apportées aux fichiers sources de votre projet. | Mettre à jour .css fichiers à partir de l’outil Styles (modification en miroir CSS) |
| Analysez le trafic du site à l’aide de l’outil Réseau . | Intégration de l’outil réseau |
| Consignez des informations, essayez JavaScript et accédez à la fenêtre/DOM à l’aide de l’outil Console . | Intégration de la console |
| Inspectez les workers de stockage et de service à l’aide de l’outil Application . | Intégration de l’outil d’application |
| Utilisez l’extension dans le workflow de débogage Visual Studio Code. | Intégration avec le débogage Visual Studio Code |
Vue d’ensemble des outils de l’extension DevTools
Les outils suivants sont inclus dans l’extension DevTools pour Visual Studio Code. Les articles suivants ne sont pas spécifiquement axés sur l’extension DevTools pour Visual Studio Code, mais sur le navigateur Microsoft Edge DevTools.
| Outil | Objectif | Article |
|---|---|---|
| Outil Éléments | Inspectez, modifiez et déboguez vos fichiers HTML et CSS. Vous pouvez modifier dans l’outil tout en affichant les modifications en direct dans le navigateur. Déboguez votre code HTML à l’aide de l’arborescence DOM, puis inspectez et travaillez sur le CSS de votre page web. | Inspecter, modifier et déboguer html et CSS avec l’outil Éléments |
| Outil console | Une ligne de commande intelligente et riche dans DevTools. Un excellent outil complémentaire à utiliser avec d’autres outils. Fournit un moyen puissant de générer des scripts de fonctionnalités, d’inspecter la page web actuelle et de manipuler la page web actuelle à l’aide de JavaScript. | Vue d’ensemble de la console |
| Outil réseau | Utilisez l’outil Réseau pour vous assurer que les ressources sont téléchargées ou chargées comme prévu. Inspectez les propriétés d’une ressource individuelle, telles que les en-têtes HTTP, le contenu ou la taille. | Inspecter l’activité réseau |
| Outil d’application | Utilisez l’outil Application pour gérer le stockage des pages d’application web, notamment le manifeste, les workers de service, le stockage local, les cookies, le stockage de cache et les services en arrière-plan. | L’outil Application, pour gérer le stockage |
| Outil Problèmes | L’outil Problèmes analyse automatiquement la page web actuelle, signale les problèmes regroupés par type et fournit une documentation pour expliquer et résoudre les problèmes. | Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes |
| Outil conditions réseau | Utilisez l’outil Conditions réseau pour désactiver le cache du navigateur, définir la limitation réseau, définir la chaîne de l’agent utilisateur et définir des encodages de contenu tels que deflate, gzip et br. | Outil conditions réseau |
| Outil de blocage des requêtes réseau | Utilisez l’outil de blocage des requêtes réseau pour tester les demandes réseau bloquantes à un modèle d’URL spécifié et voir comment une page web se comporte. | Outil de blocage des requêtes réseau |
| Outil Inspecter | Utilisez l’outil Inspecter pour afficher des informations sur un élément dans une page web rendue. Lorsque l’outil Inspecter est actif, vous pointez sur les éléments de la page web, et DevTools ajoute une superposition d’informations et une mise en surbrillance de grille sur la page web. | Analyser les pages à l’aide de l’outil Inspecter |
| Émulation d’appareil | Utilisez l’outil Émulation d’appareil , également appelé Mode simulation d’appareil ou Mode appareil, pour estimer l’apparence et la réponse de votre page sur un appareil mobile. | Émuler des appareils mobiles (émulation d’appareil) |
Pour obtenir la liste de tous les outils qui se trouvent dans la version de navigateur Microsoft Edge de DevTools, consultez Vue d’ensemble de tous les outils dans À propos de la liste des outils.
Voir aussi
- Prise en main de l’extension DevTools pour Visual Studio Code
- Ouverture de DevTools et du navigateur DevTools
Pages externes :
- Superchargement de VS Code Live Server : si vous utilisez l’extension Live Server dans Visual Studio Code pour voir les modifications apportées à vos produits web en direct, vous pouvez améliorer encore plus l’expérience en obtenant un navigateur et DevTools incorporés dans Visual Studio Code à l’aide de l’extension Microsoft Edge DevTools pour Visual Studio Code.
- Prise en main - Documentation pour Visual Studio Code.
- référentiel vscode-edge-devtools : code source pour l’extension Outils de développement Microsoft Edge pour Visual Studio Code.
- Extension Microsoft Edge DevTools pour Visual Studio Code dans Visual Studio Marketplace.