Mettre à jour les fichiers .css à partir de l’onglet Styles (modification css miroir)
L’édition miroir CSS fournit une interaction bidirectionnel afin que vous puissiez modifier le CSS dans les deux sens :
Dans l’éditeur de code, modifiez le
.cssfichier. Vos modifications sont mises en miroir dans l’outil Éléments de l’onglet DevTools Edge .Dans l’outil Éléments de l’onglet DevTools Edge , vos modifications sont mises en miroir dans le
.cssfichier de l’éditeur de code.
La modification miroir CSS est activée par défaut dans l’extension. Par conséquent, dans l’extension DevTools, sous l’onglet Styles de l’outil Éléments , lorsque vous modifiez des sélecteurs, des règles ou des valeurs CSS, le fichier local .css est automatiquement modifié à mesure que vous modifiez des valeurs.
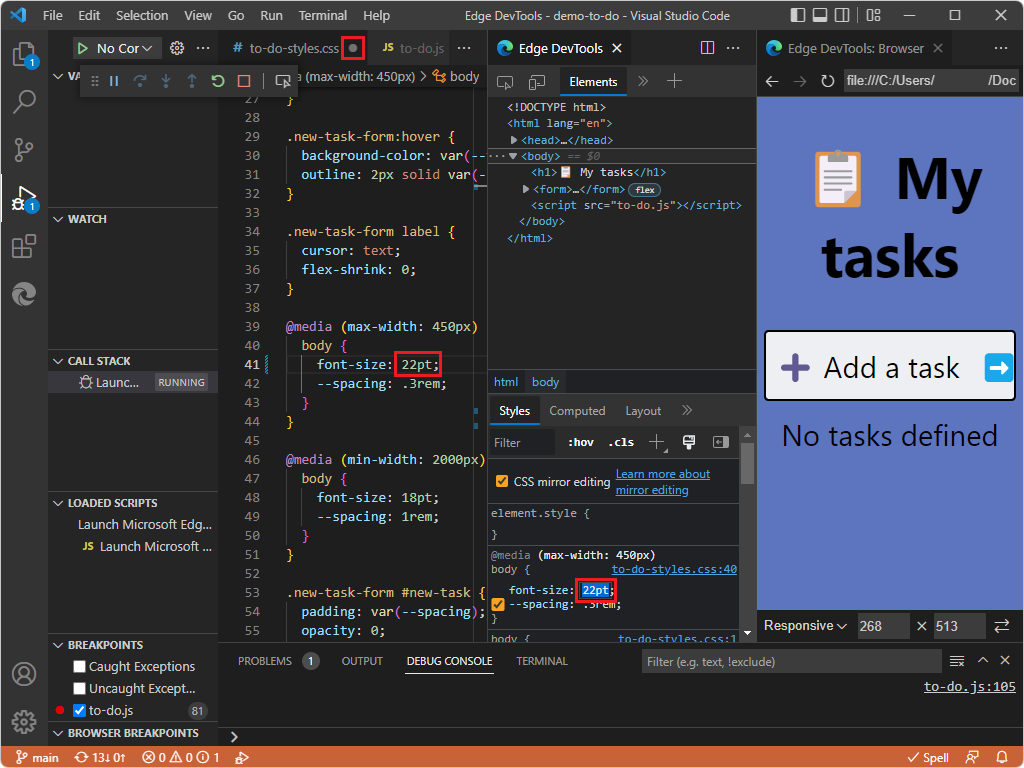
Par exemple, lorsque vous sélectionnez une valeur de taille de point pour l’élément body, puis appuyez sur Flèche haut ou Flèche bas, si le .css fichier est ouvert, vous pouvez voir la valeur changer automatiquement dans le .css fichier en temps réel pendant que vous modifiez la valeur sous l’onglet Styles :

Sans css miroir modification, l’onglet Styles dans Microsoft Edge DevTools est excellent pour le débogage et l’ajustement de vos sélecteurs CSS et règles CSS. Toutefois, bien que ces modifications soient immédiatement affichées dans le navigateur web, elles ne sont pas reflétées dans votre .css fichier. Cela signifie qu’après avoir modifié css sous l’onglet Styles , vous devez copier et coller vos modifications dans votre .css fichier.
La modification miroir CSS est une fonctionnalité de l’extension Microsoft Edge DevTools qui permet de contourner ce problème. Toute modification apportée sous l’onglet Styles modifie également automatiquement le .css fichier dans votre dossier ouvert dans Visual Studio Code. Vous pouvez modifier n’importe quel sélecteur CSS ou créer des sélecteurs CSS sous l’onglet Styles , et toutes les modifications sont automatiquement mises en miroir dans le fichier correct .css .
La modification miroir CSS fonctionne également pour un .html fichier qui contient un <style> élément, tel que la page Réussite. Cela est illustré dans Prise en main en cliquant sur le bouton Lancer l’instance.
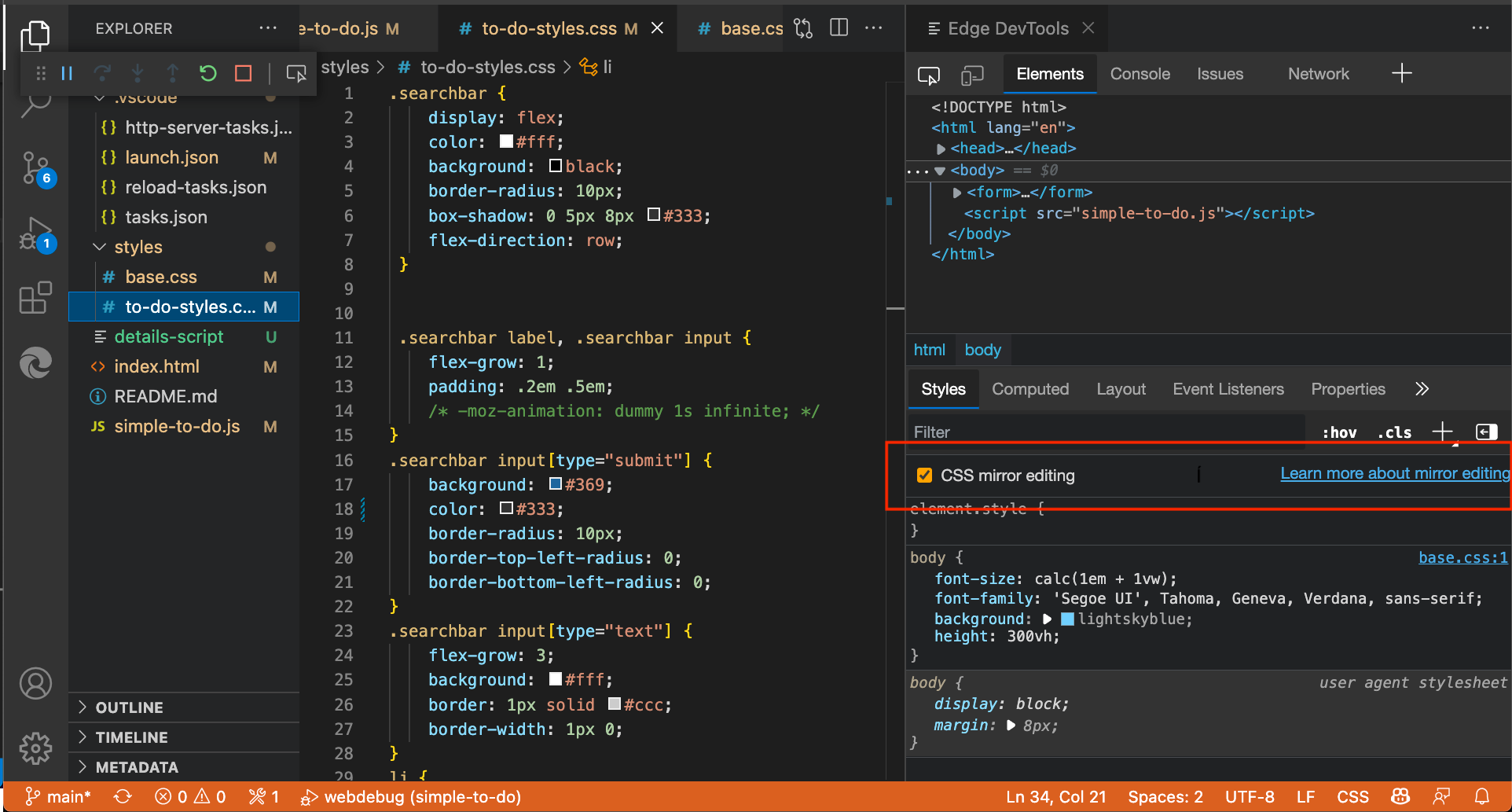
Case à cocher Modification du miroir CSS
Si vous utilisez une URL (au lieu d’un chemin d’accès de fichier), css miroir modification nécessite l’ouverture d’un dossier de fichiers sources de page web dans Visual Studio Code que l’extension peut mapper aux ressources de page web de l’URL entrée dans la barre d’adresses ou un launch.json fichier. Si vous n’avez pas les fichiers sources locaux, mais que vous souhaitez modifier css dans DevTools, décochez la case CSS miroir modification pour empêcher les messages d’erreur sur le mappage et la modification miroir. Consultez Activation de la modification miroir CSS ci-dessous.
Enregistrement des modifications apportées au fichier .css
L’extension n’enregistre pas automatiquement les modifications qu’elle apporte dans l’éditeur. Un cercle blanc s’affiche sous l’onglet .css du fichier dans l’éditeur ; vous devez enregistrer manuellement les modifications si vous souhaitez les conserver.
Si vous fermez Visual Studio, le dossier actif ou le .css fichier, Visual Studio vous invite à enregistrer les modifications.
Exemple de modification de la mise en miroir de l’onglet Styles vers un fichier .css
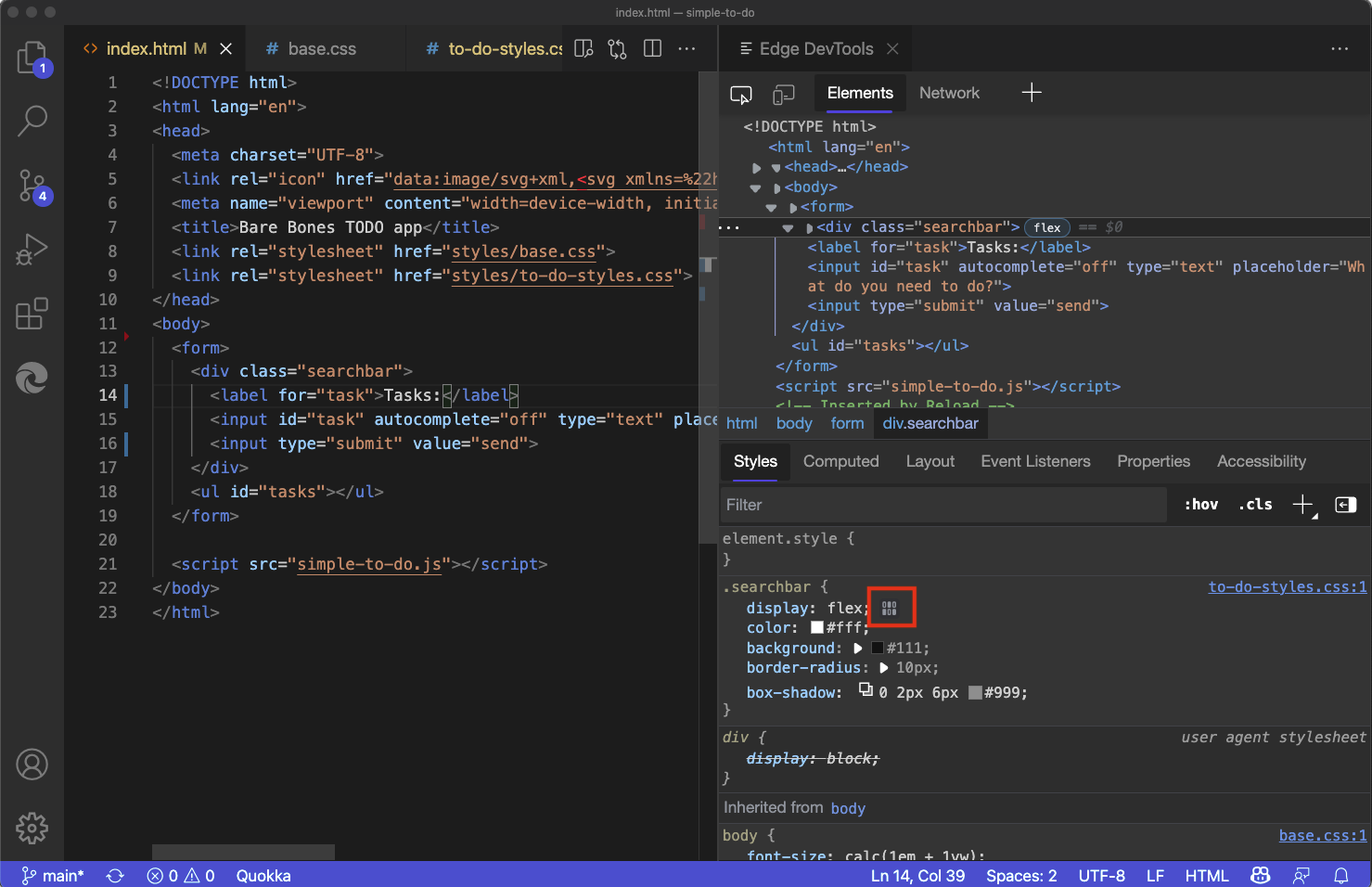
Dans l’exemple suivant, index.html est ouvert dans Visual Studio Code et l’extension Microsoft Edge DevTools est ouverte. Nous sélectionnons l’icône flexbox dans le .searchbar sélecteur CSS, puis nous modifions le flex-direction en column.
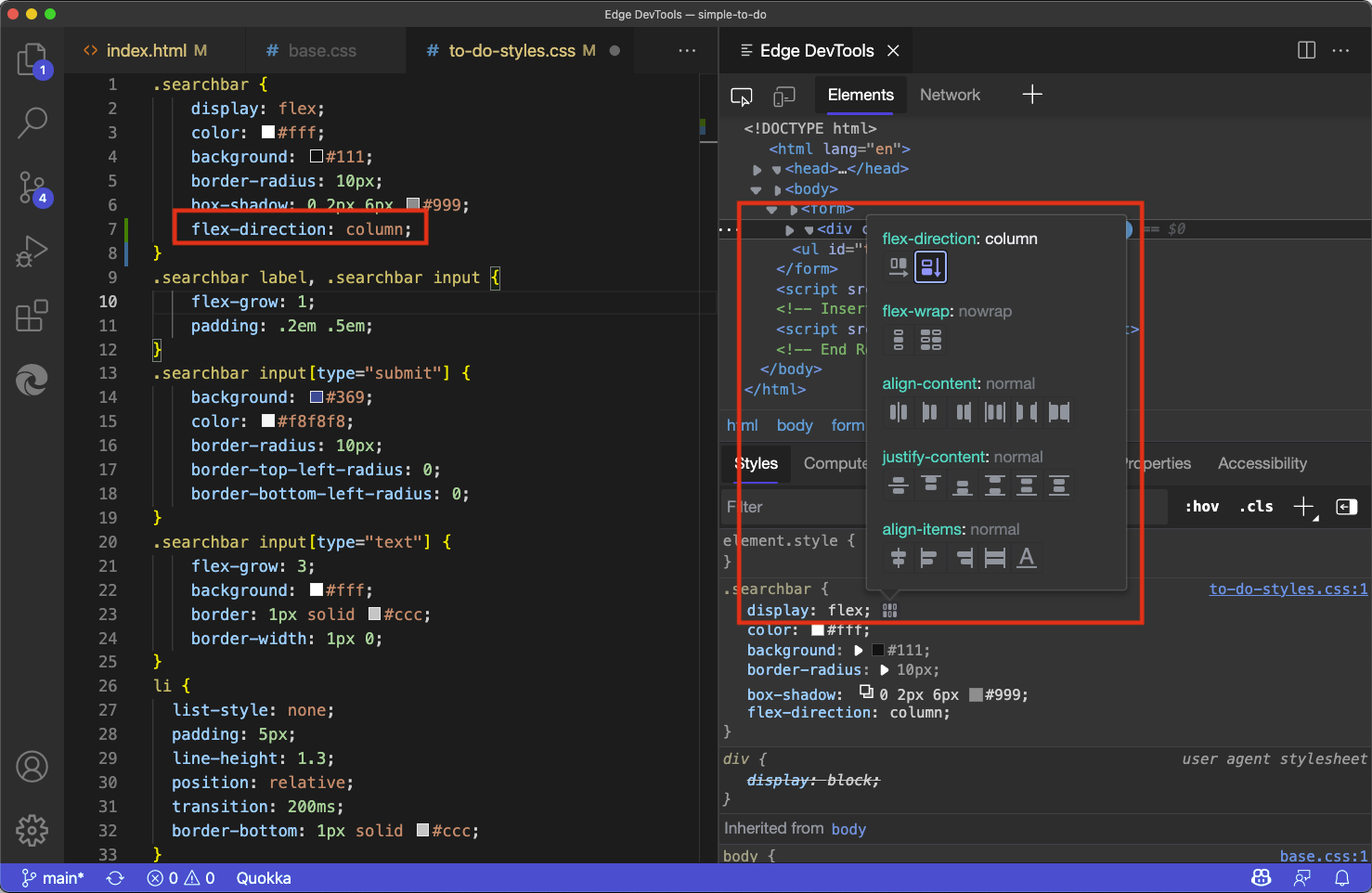
La modification est reflétée dans l’onglet DevTools Edge et dans l’onglet Edge DevTools : Browser :

Suite à l’édition css miroir, Visual Studio Code accède automatiquement au fichier correct .css et au numéro de ligne approprié, puis insère le flex-direction: column code CSS :

Activation de la modification miroir CSS
Si vous disposez de fichiers sources approuvés et accessibles en écriture et que vous souhaitez que vos modifications CSS dans DevTools soient automatiquement modifiées dans les fichiers sources, cochez la case CSS miroir modification. Il est sélectionné par défaut.
Désactivez la zone miroir de modification CSS case activée si vous effectuez des expériences uniquement et qu’il existe une URL plutôt qu’un chemin d’accès au fichier dans la barre d’adresses de l’onglet Edge DevTools : Navigateur, et que vous n’avez pas de fichiers sources localement via la barre> d’activité Explorer> le bouton Ouvrir le dossier et que vous ne souhaitez pas envoyer de messages d’erreur sur le mappage et la modification miroir.
Pour activer ou désactiver la modification miroir CSS :
Sous l’onglet Edge DevTools , sous l’onglet Éléments , accédez à l’onglet Styles .
Cochez ou décochez la case css miroir modification :

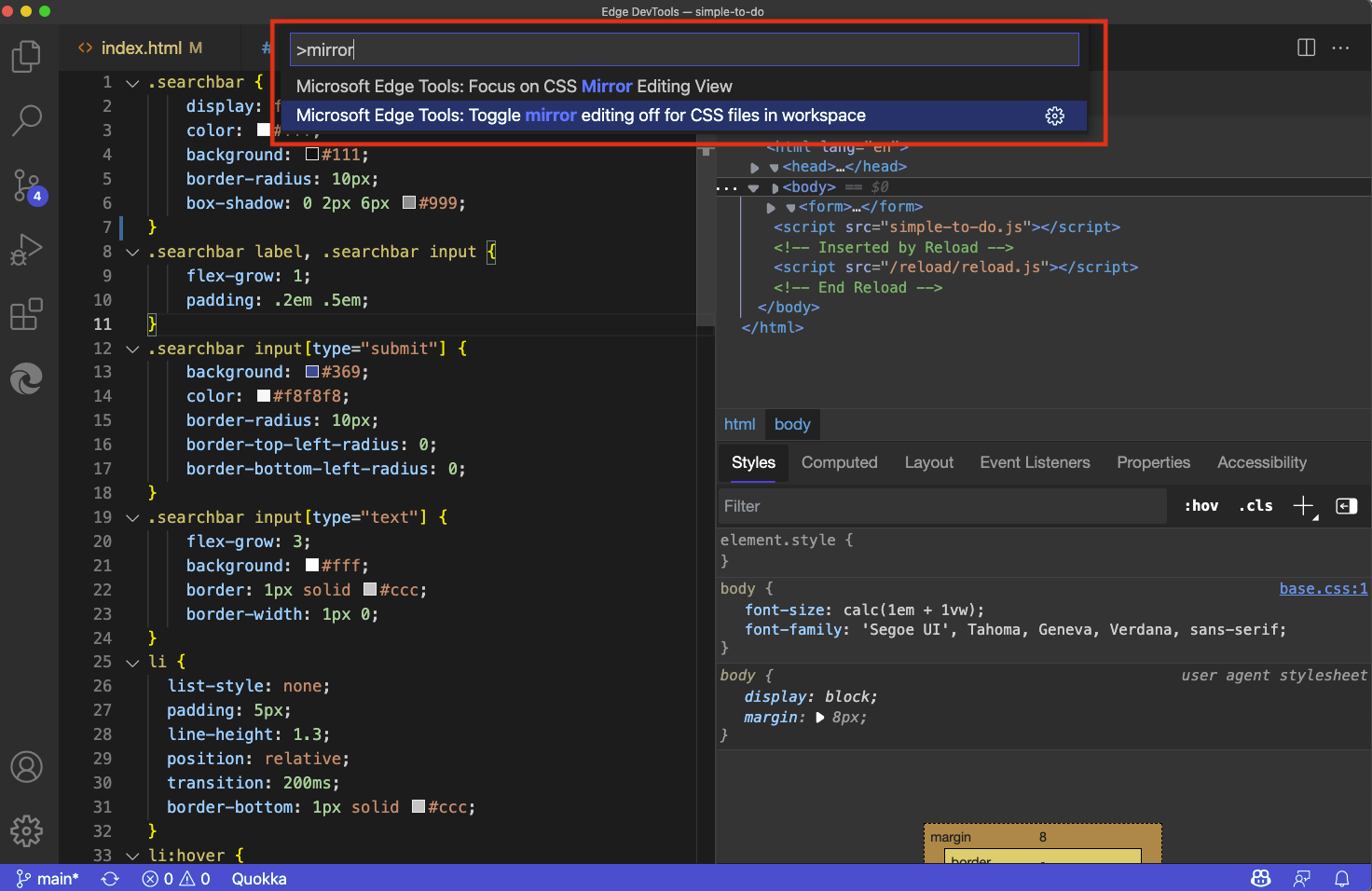
Ou bien, ouvrez le menu Commandes, commencez à taper le mot miroir, puis sélectionnez Outils Microsoft Edge : basculer miroir modification on|off pour les fichiers CSS dans l’espace de travail :

Prise en charge du code sourcemap
La mise en miroir CSS prend également en charge les abstractions telles que Sass ou CSS-in-JS lorsque vous avez configuré votre projet pour produire des cartes sources. Nous avons un problème de suivi sur GitHub et nous vous invitons à nous faire part de vos commentaires sur la façon dont cela pourrait être amélioré : Modification miroir CSS avec sourcemaps : Problèmes connus et commentaires.