Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Dans ce démarrage rapide, vous allez créer une application Blazor Server pour vous connecter à votre environnement Microsoft Dataverse en utilisant l’API Web.
Vous vous authentifierez et utiliserez HttpClient pour envoyer une requête GET contenant la fonction WhoAmI. La réponse est un type complexe WhoAmIResponse. Une fois l’appel terminé, les propriétés WhoAmIResponse sont affichées.
Nonte
Il s'agit d'un exemple très simple expliquant comment se connecter avec un minimum de code.
Conditions préalables
- Visual Studio 2022 avec la charge de travail ASP.NET et développement Web .
- SDK .NET 7.0.
- Connaître le portail Microsoft Azure.
- Connexion Internet.
- Compte d’utilisateur valide pour une instance Dataverse.
- Accès administrateur pour accorder les inscriptions d’applications.
- URL vers l’environnement Dataverse auquel vous souhaitez vous connecter.
- Présentation de base du langage Visual C #.
Nonte
Pour vous authentifier, vous devez avoir une application enregistrée dans Microsoft Entra ID. L’inscription se fait automatiquement dans le cadre de la création du modèle, mais nécessite des mises à jour supplémentaires dans le portail Azure.
Créer un projet Visual Studio
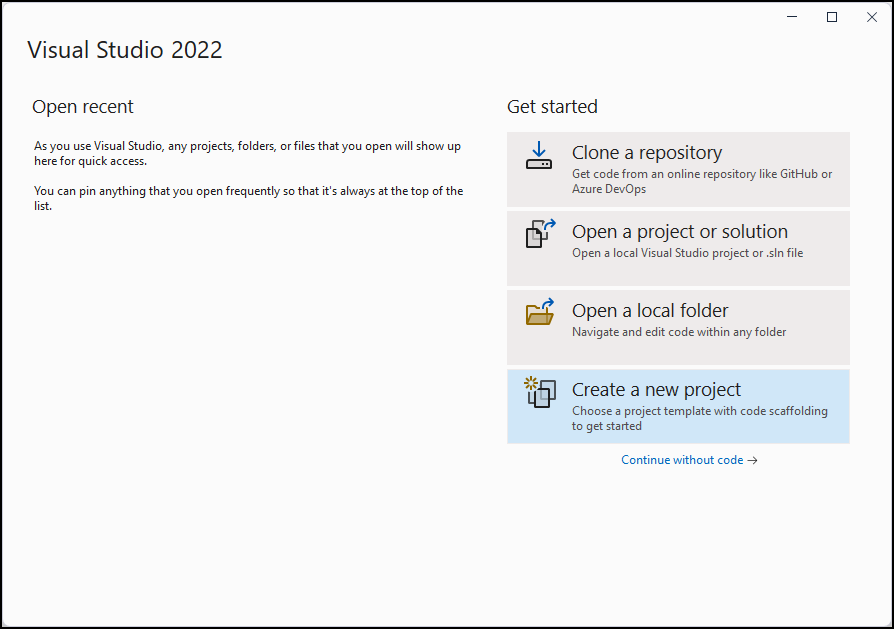
Ouvrez Visual Studio 2022 et sélectionnez Créer un projet.

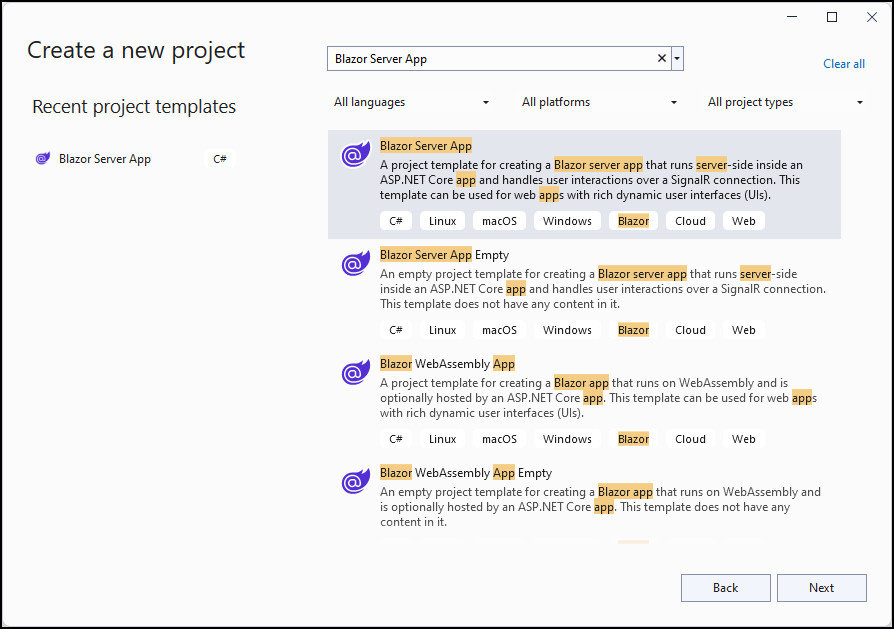
Dans la boîte de dialogue Créer un nouveau projet, recherchez Blazor Server App. Sélectionnez le modèle, puis Suivant.

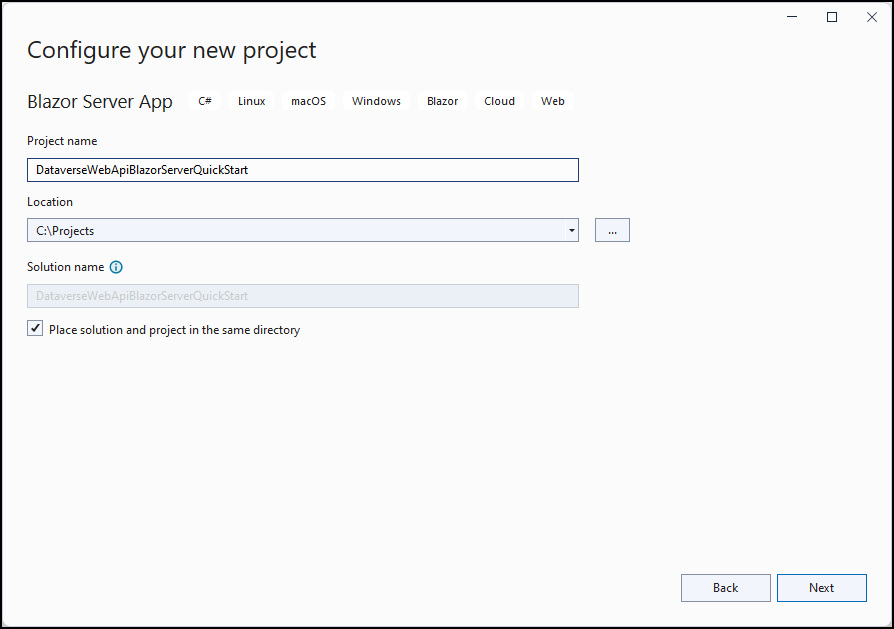
Dans la boîte de dialogue Configurer votre nouveau projet, définissez le nom du projet et son emplacement. Sélectionnez ensuite Suivant.

Dans cet exemple, nous allons utiliser DataverseWebApiBlazorServerQuickStart comme Nom du projet.
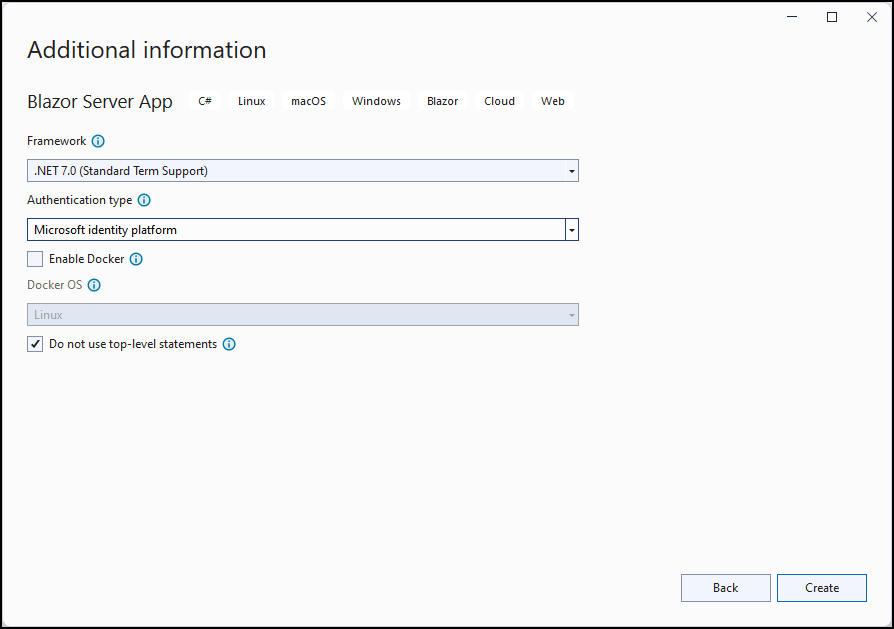
Dans la boîte de dialogue Informations supplémentaires, spécifiez la structure et le type d’authentification.
Dans cet exemple, la structure est .NET 7.0 (Standard Term Support).
Important
Définissez le type d’authentification sur Plateforme d’identités Microsoft.

Cliquez sur Créer pour créer le projet.
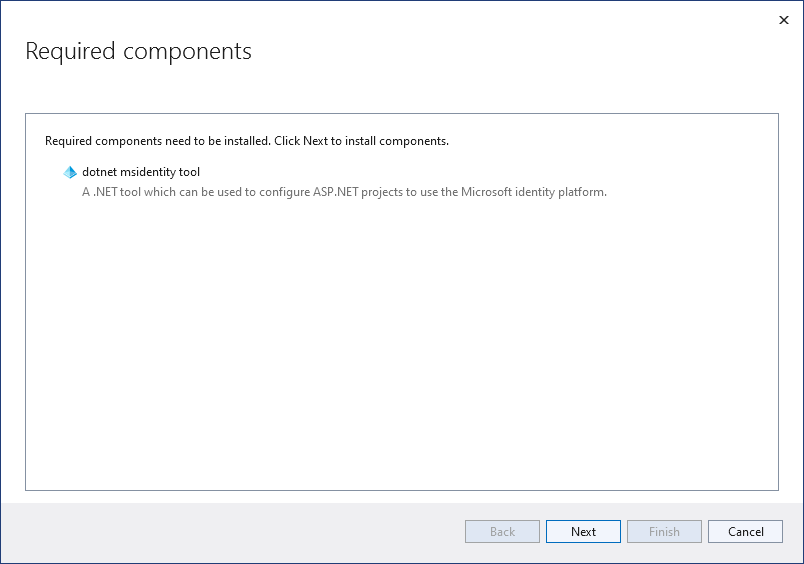
Le modèle de projet ouvre la boîte de dialogue Composants nécessaires. Cliquez sur Suivant.

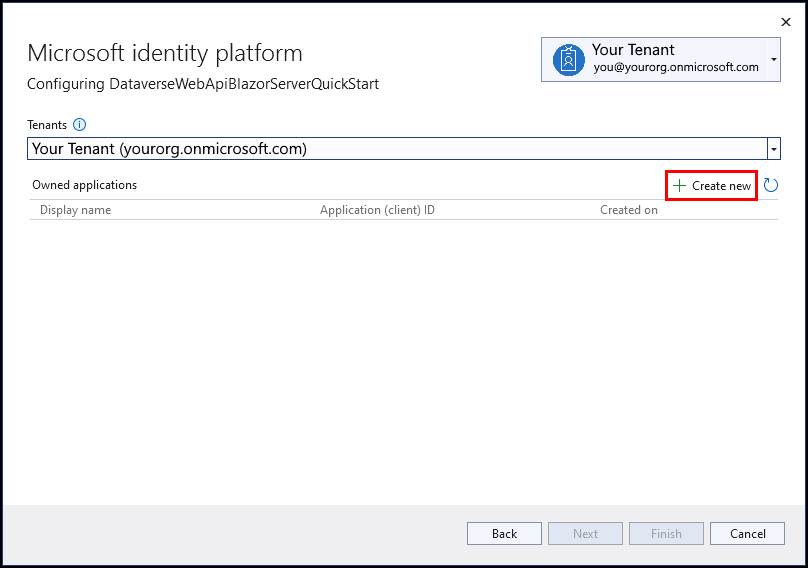
Dans la boîte de dialogue Plateforme d’identité Microsoft, assurez-vous que le compte Azure sélectionné dispose des autorisations nécessaires pour gérer les applications dans Microsoft Entra ID et que le locataire sélectionné est celui associé à votre environnement Power Platform.

Sélectionnez Créer.
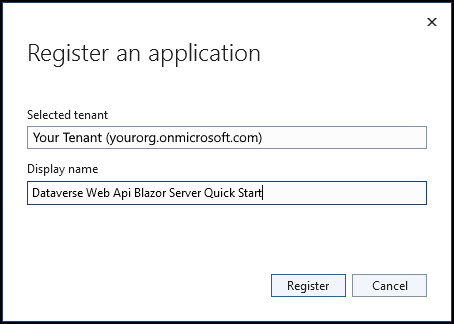
Dans la boîte de dialogue Enregistrer une application, définissez le Nom complet et sélectionnez Enregistrer pour fermer la boîte de dialogue.

Dans cet exemple, nous utilisons le nom Démarrage rapide de Dataverse Web API Blazor Server. Nous rechercherons l’application en utilisant ce nom à une étape ultérieure.
Cliquez sur Suivant.
Nonte
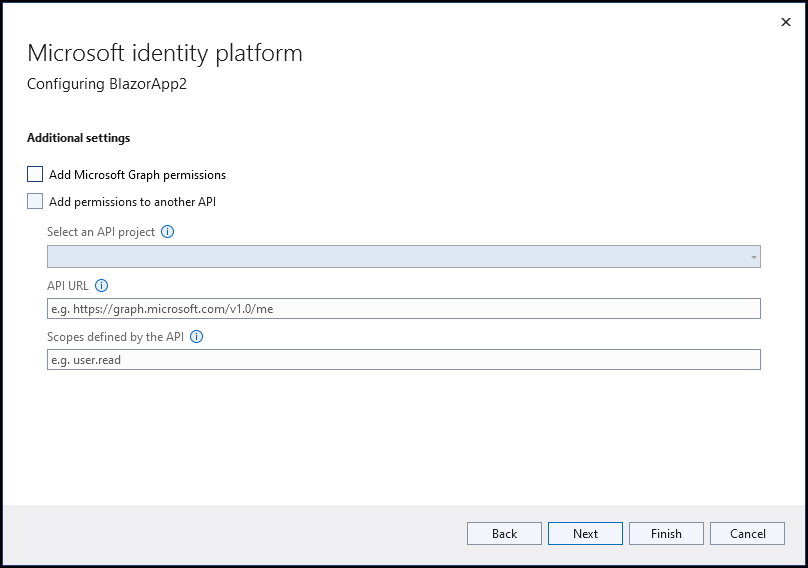
Vous n’avez rien à faire dans cette étape.
Cette étape permet de se connecter à Microsoft Graph ou à une autre API, mais la connexion à une autre API n’est pas nécessaire pour ce démarrage rapide.

Cliquez sur Suivant. Cette étape récapitule les modifications apportées au projet.

Cliquez sur Terminer.
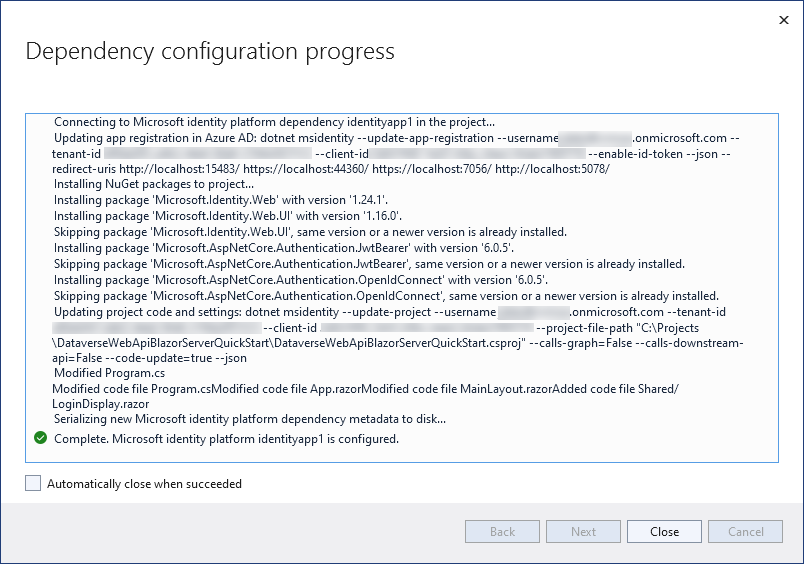
La boîte de dialogue Progression de la configuration de la dépendance affiche les étapes automatisées effectuées par le modèle pour inscrire l’application.

Sélectionnez Fermer pour fermer la boîte de dialogue.
Configurer l’application dans Microsoft Entra ID
Le modèle Visual Studio a créé une application inscrite à l’aide des informations que vous avez fournies. La connexion à Dataverse nécessite des autorisations supplémentaires.
Depuis le centre d’administration de Power Platform, sélectionnez Centres d’administration>Microsoft Entra ID.

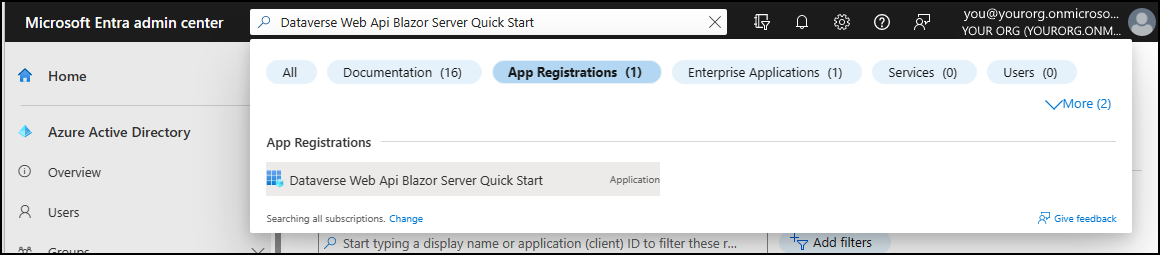
Dans le centre d’administration Microsoft Entra, recherchez l’application créée par nom dans Enregistrements d’applications.

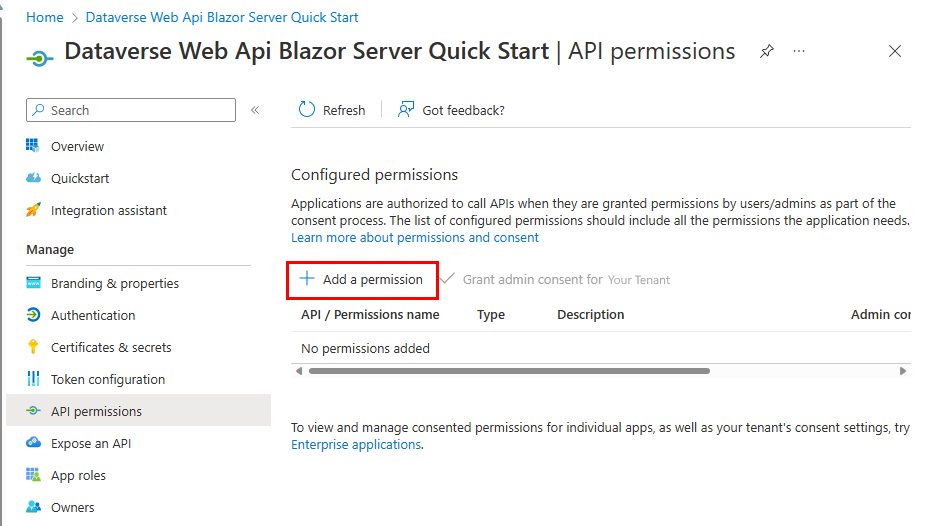
Ouvrez l’application et sélectionnez Autorisations API. Sélectionnez Ajouter une autorisation.

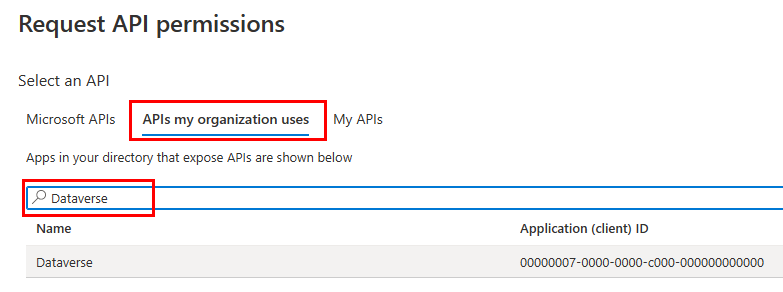
Dans la fenêtre volante Demander des autorisations API, sélectionnez l’onglet API utilisées par mon organisation et recherchez Dataverse.

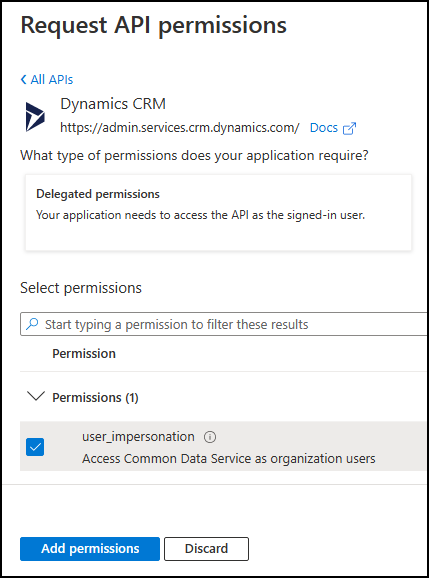
Sélectionnez Dataverse, et l’API Dynamics CRM s’ouvre.
Sélectionnez l’autorisation déléguée
user_impersonationet sélectionnez Ajouter des autorisations.
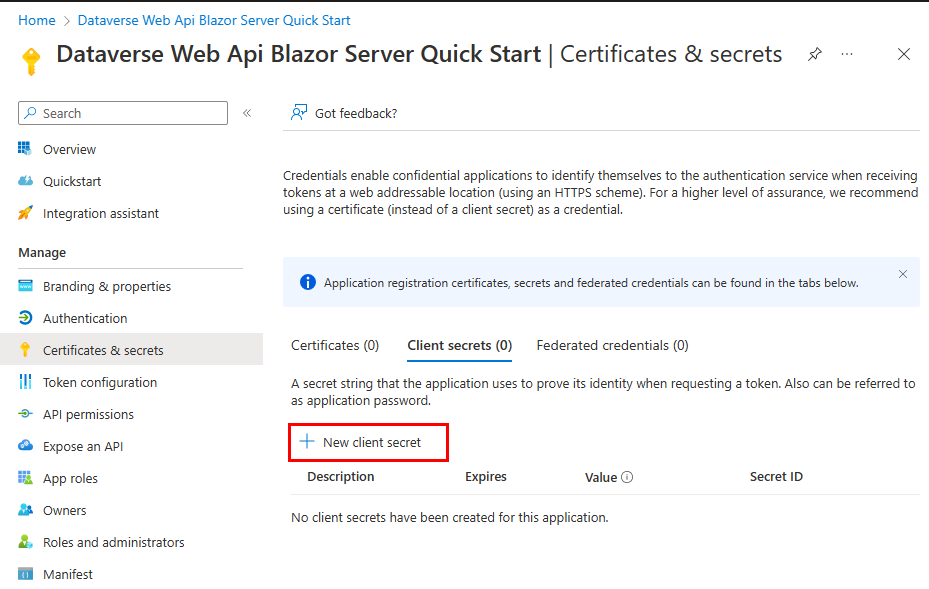
Sélectionnez Certificats et secrets, puis Nouvelle clè secrète client.

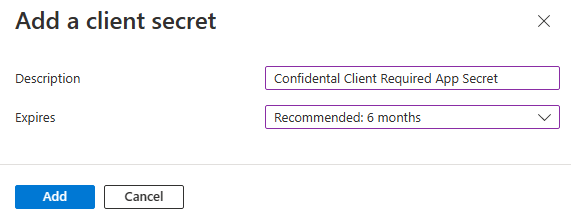
Dans le menu volant Ajouter une clé secrète client, saisissez une durée Description et Expire, puis sélectionnez Ajouter.

Important
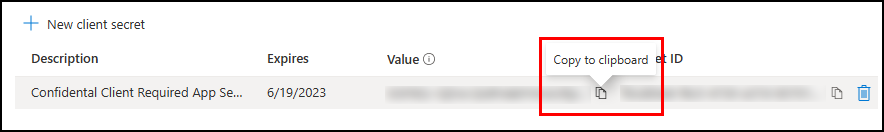
Copiez la clé secrète client maintenant. Vous ne pourrez plus y accéder après avoir quitté cette page.

Dans Visual Studio, dans votre projet d’application Blazor Server, ouvrez
appsettings.jsonet ajoutez une entrée pourClientSecretavec la valeur du secret. Le contenu du fichierappsettings.jsondoit être similaire à ceci :{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "<your org>.onmicrosoft.com", "TenantId": "<your tenantid>", "ClientId": "<your clientid>", "CallbackPath": "/signin-oidc", "ClientSecret": "<your secret>" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Modifier l’application
Pour activer les appels vers Dataverse, vous devez modifier trois fichiers dans l’application :
- appsettings.json
- Program.cs
- Pages/FetchData.razor
appsettings.json
Il y a plusieurs endroits dans les autres fichiers qui nécessitent une référence à l’URI de base utilisée pour accéder à l’API Web Dataverse. L’ajout de ces données à appsettings.json vous permet de définir ces données en un seul endroit.
Ajoutez ce qui suit sous "AllowedHosts": "*" où <your org> représente l’URL de base pour accéder à l’API Web Dataverse. Si vous n’êtes pas sûr de ce que c’est, consultez URL et versions de l’API Web.
"AllowedHosts": "*",
"DataverseConfig": {
"BaseUri": "https://<your org>.api.crm.dynamics.com/"
}
Nonte
Vous devez effectuer ce qui suit :
- Ajouter la virgule après
"AllowedHosts": "*"pour que le JSON soit valide. - Terminer la valeur
BaseUripar «/».
Program.cs
Pour accéder à la valeur de l’URI de base de l’API web dans les paramètres, ajoutez la ligne ci-dessous commentée avec
// Get BaseUri from appsettings.jsondans la méthodeMainsous la ligne :var builder = WebApplication.CreateBuilder(args);public static void Main(string[] args) { var builder = WebApplication.CreateBuilder(args); // Get BaseUri from appsettings.json string dataverseBaseUri = builder.Configuration.GetSection("DataverseConfig").GetValue<string>("BaseUri");Ajoutez les deux lignes suivantes sous la ligne :
.AddMicrosoftIdentityWebApp(builder.Configuration.GetSection("AzureAd"))// Add services to the container. builder.Services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme) .AddMicrosoftIdentityWebApp(builder.Configuration.GetSection("AzureAd")) .EnableTokenAcquisitionToCallDownstreamApi(new string[] { $"{dataverseBaseUri}user_impersonation" }) .AddInMemoryTokenCaches();- La méthode MicrosoftIdentityWebApiAuthenticationBuilder.EnableTokenAcquisitionToCallDownstreamApi ajoute la prise en charge de l’application Web pour acquérir des jetons pour appeler une API. En transmettant l’étendue
user_impersonation, l’utilisateur peut consentir à la capacité d’utiliser l’API web Dataverse. - AddInMemoryTokenCaches Method Active la mise en cache du jeton émis pour les requêtes.
- La méthode MicrosoftIdentityWebApiAuthenticationBuilder.EnableTokenAcquisitionToCallDownstreamApi ajoute la prise en charge de l’application Web pour acquérir des jetons pour appeler une API. En transmettant l’étendue
Pages/FetchData.razor
Le composant Pages/FetchData.razor par défaut récupère certaines données de prévisions météorologiques. Nous allons le remplacer complètement.
Copiez le code suivant et remplacez tout le code dans Pages/FetchData.razor :
@page "/fetchdata"
@using Microsoft.Identity.Client;
@using Microsoft.Identity.Web
@using System.Text.Json;
@inject MicrosoftIdentityConsentAndConditionalAccessHandler ConsentHandler
@inject IHttpClientFactory HttpClientFactory
@inject Microsoft.Identity.Web.ITokenAcquisition TokenAcquisitionService
@inject IConfiguration configuration;
<PageTitle>WhoAmI</PageTitle>
<h1>WhoAmI</h1>
<p>This component demonstrates fetching data from Dataverse.</p>
@if (WhoIAm == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Property</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr>
<td>BusinessUnitId</td>
<td>@WhoIAm.BusinessUnitId</td>
</tr>
<tr>
<td>OrganizationId</td>
<td>@WhoIAm.OrganizationId</td>
</tr>
<tr>
<td>UserId</td>
<td>@WhoIAm.UserId</td>
</tr>
</tbody>
</table>
}
@code {
private WhoAmIResponse WhoIAm;
private HttpClient _httpClient;
protected override async Task OnInitializedAsync()
{
string baseUrl = configuration["DataverseConfig:BaseUri"];
// Get the HttpClient
_httpClient = HttpClientFactory.CreateClient();
// Get the token
var token = string.Empty;
try
{
token = await TokenAcquisitionService.GetAccessTokenForUserAsync(new string[] { $"{baseUrl}user_impersonation" });
}
// Microsoft Identity Web specific exception class for use in Blazor or Razor pages to process the user challenge.
// Handles the MsalUiRequiredException.
catch (MicrosoftIdentityWebChallengeUserException ex)
{
ConsentHandler.HandleException(ex);
}
catch (Exception)
{
throw new Exception("Error getting access token.");
}
// Set the auth token
_httpClient.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", token);
// Send the request
var dataRequest = await _httpClient.GetAsync($"{baseUrl}api/data/v9.2/WhoAmI");
if (dataRequest.IsSuccessStatusCode)
{
var jsonString = System.Text.Json.JsonDocument.Parse(await dataRequest.Content.ReadAsStreamAsync());
WhoIAm = JsonSerializer.Deserialize<WhoAmIResponse>(jsonString);
}
else
{
throw new Exception("Error sending request.");
}
}
// Used with System.Text.Json.JsonSerializer.Deserialize to deserialize response body
public class WhoAmIResponse
{
public Guid BusinessUnitId { get; set; }
public Guid OrganizationId { get; set; }
public Guid UserId { get; set; }
}
}
Exécuter le programme
L’application est maintenant prête.
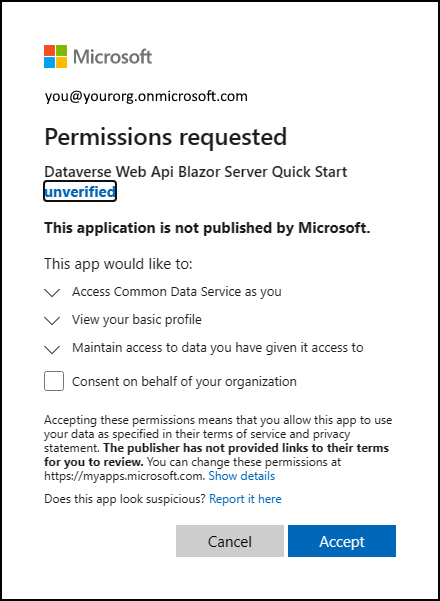
Appuyez sur la touche F5 pour exécuter le programme. À la première exécution du programme, vous devriez voir cette boîte de dialogue de consentement :

Sélectionnez Accepter.
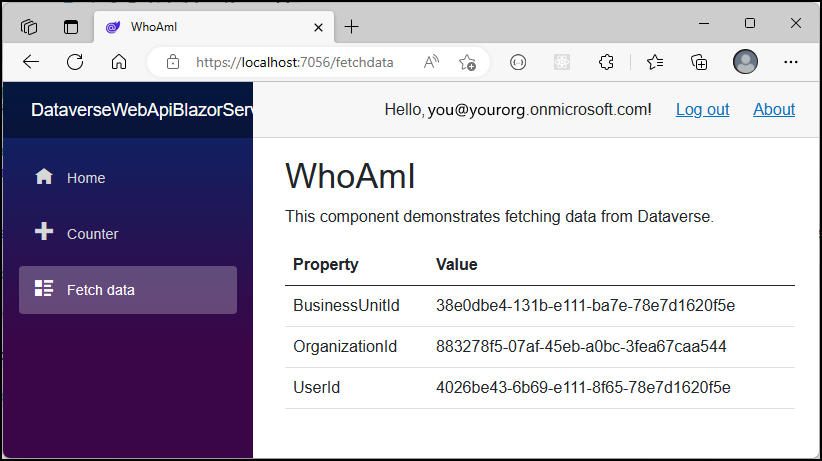
Sélectionnez Récupérer des données.
La sortie doit se présenter comme suit :

Félicitations ! Vous vous êtes connecté(e) avec succès à l’API Web.
Ce guide de démarrage rapide montre une approche simple pour créer une application Web Blazor Server qui se connecte aux données dans Dataverse.
En savoir plus sur les fonctionnalités de l’API web Dataverse en comprenant les documents de service.
Voir aussi
Tutoriel : créer une application ASP.NET Core Blazor WebAssembly utilisant Dataverse
Didacticiel : Créer une application Blazor Server qui utilise la plateforme d’identités Microsoft pour l’authentification