Se connecter au Stockage Blob Azure à partir de Power Apps
Power Apps peut se connecter au Stockage Blob Azure. Vous pouvez charger des fichiers tels que Word, Excel ou des images multimédias, audio ou vidéo à l’aide du Connecteur Stockage Blob Azure pour Power Apps.
Lorsque vous concevez une application canevas qui se connecte au Stockage Blob Azure, l’application utilise le nom et la clé du compte de stockage d’objets blob pour se connecter. Une fois que vous avez partagé l’application avec d’autres personnes, les utilisateurs peuvent utiliser la connexion configurée dans l’application pour charger des fichiers vers le Stockage Blob Azure sans avoir à partager le nom et les clés du stockage d’objets blob avec les utilisateurs de l’application.
Dans cet article, vous apprendrez à créer un exemple d’application canevas qui se connecte au Stockage Blob Azure et à ajouter des contrôles à l’application qui vous permettent de charger différents types de fichiers vers le stockage d’objets blob connecté.
Notes
Pour en savoir plus sur les autres types d’options de stockage cloud avec Power Apps (telles que OneDrive, OneDrive Entreprise, Google Drive, Dropbox ou Box), accédez à Se connecter au stockage cloud à partir de Power Apps.
Conditions préalables
Avant de commencer, créez et configurez un Compte BlockBlobStorage. Vous pouvez également utiliser un compte BlobStorage hérité, bien que cela ne soit pas recommandé. Pour plus d’informations : Types de comptes de stockage dans le Stockage Blob Azure
Créer une connexion au Stockage Blob Azure
Power Apps a besoin qu’une connexion au Stockage Blob Azure soit créée pour que l’application se connecte au stockage.
Pour créer une connexion au Stockage Blob Azure :
Connectez-vous à Power Apps.
Dans le volet de gauche, développez Données.
Sélectionner Connexions.
Sélectionnez Nouvelle connexion.
Sélectionnez Stockage Blob Azure.

Copiez et collez le nom du compte et la clé d’accès.

Pour plus d’informations sur la manière de copier le nom du compte et les clés d’accès, accédez à Afficher les clés d’accès au compte dans Azure.
Sélectionnez Créer.
Votre connexion au Stockage Blob Azure est maintenant configurée et prête à être utilisée avec les applications canevas.
Créer une application canevas avec une connexion au Stockage Blob Azure
Maintenant que vous avez créé la connexion au Stockage Blob Azure, créons une application canevas qui se connecte à ce stockage.
Notes
Dans cette section, vous allez créer un exemple d’application avec des exemples de contrôles, de fonctionnalités et de mise en page. En fonction des besoins de votre entreprise, vous pouvez créer l’application avec une structure différente ou la personnaliser différemment.
Créez une application canevas vierge avec le nom « Sample app for Azure Blob Storage » et la disposition Téléphone.
Dans Power Apps Studio, dans le volet de gauche, sélectionnez
 .
.Sélectionnez Ajouter des données.
Dans la liste des connecteurs, sélectionnez Stockage Blob Azure.

Afficher les conteneurs et les fichiers
Maintenant que l’application est connectée au Stockage Blob Azure, ajoutons des galeries pour voir les conteneurs et les fichiers dans les conteneurs du stockage connecté.
Sélectionnez Insérer -> Galerie -> Verticale vide.
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de mise en page et choisissez Title.

Sélectionnez d’abord
 Dans la galerie, et supprimez-le.
Dans la galerie, et supprimez-le.
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de sources de données et choisissez Stockage Blob Azure.

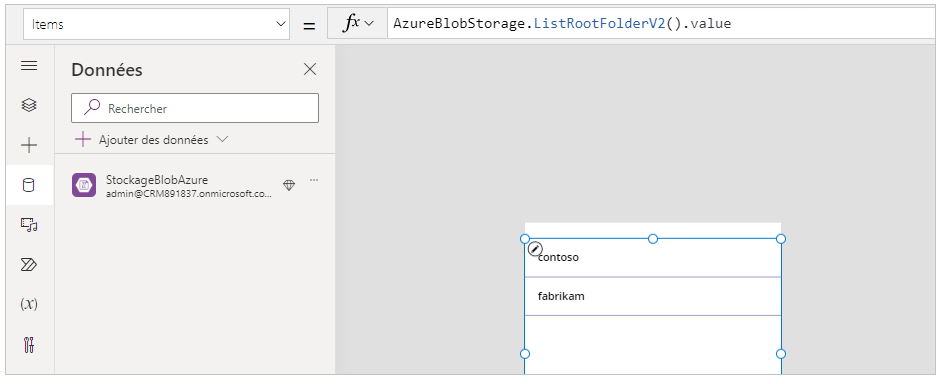
Définissez la propriété Items de la galerie sur :
AzureBlobStorage.ListRootFolderV2().value
Cette opération répertorie les objets blob figurant dans le dossier racine du stockage Blob Azure. Pour plus d’informations : Répertorier les objets blob dans le dossier racine
Sélectionnez Insérer -> Galerie -> Verticale vide pour ajouter une autre galerie verticale vierge.
Déplacez la galerie sous la galerie que vous avez ajoutée précédemment et qui affiche la liste des conteneurs.
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de mise en page et choisissez Titre, sous-titre et corps.
Sélectionnez d’abord
 Dans la galerie, et supprimez-le.
Dans la galerie, et supprimez-le.Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de sources de données et choisissez Stockage Blob Azure.
Définissez la propriété Items de la galerie sur :
AzureBlobStorage.ListFolderV2(Gallery1.Selected.Id).valueCette opération répertorie les objets blob dans un conteneur. Pour plus d’informations : Répertorier les objets blob
Notes
Gallery1 dans cette formule est la référence à la galerie ajoutée précédemment qui répertorie tous les conteneurs du compte de stockage. Mettez à jour la formule avec le nom de la galerie s’il est différent.
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez Modifier pour les Champs.
Modifiez les champs sélectionnés pour le titre de la galerie comme DisplayName, le sous-titre comme LastModified, et le corps comme Path.

La galerie affiche maintenant la liste des fichiers du conteneur sélectionné en utilisant la galerie en haut.

Sélectionnez Insérer -> Étiquette de texte.
Placez l’étiquette en haut de l’écran de l’application.
Définissez la propriété Texte de l’étiquette comme « Sélectionner un conteneur ».
Utilisez le volet des propriétés sur le côté droit de l’écran et choisissez la couleur, la taille et la couleur d’arrière-plan de votre choix pour le texte de l’étiquette.
Sélectionnez Insérer -> Étiquette de texte.
Placez l’étiquette au-dessus de la galerie avec la liste des fichiers.
Définissez la propriété Texte de l’étiquette comme « Liste de fichiers ».

Charger des fichiers vers le Stockage Blob Azure
Avec la conception de l’application jusqu’à présent, vous pouvez sélectionner un conteneur, puis répertorier les fichiers du conteneur.
Configurons l’application avec des contrôles et une logique pour permettre le chargement de fichiers vers le Stockage Blob Azure connecté.
Sélectionnez Insérer -> Médias -> Ajouter une image pour ajouter la possibilité de sélectionner les fichiers à charger.
Redimensionnez le contrôle Ajouter une image et placez-le en bas à gauche de l’écran de l’application.
Définissez la propriété Texte du contrôle comme « Sélectionner un fichier à charger ».
Sélectionnez Insérer -> Bouton.
Placez le bouton en bas à droite de l’écran de l’application.
Définissez la propriété Texte du bouton comme « Charger ».
Sélectionnez Insérer -> Entrée texte.
Placez le contrôle de saisie de texte au-dessus du bouton Charger.
Définissez la propriété Default du bouton comme « Entrer le nom du fichier ».
Définissez la propriété OnSelect du bouton sur :
AzureBlobStorage.CreateFile(Gallery1.Selected.Name,TextInput1.Text, UploadedImage1.Image)Cette opération charge un objet blob vers le Stockage Blob Azure. Pour plus d’informations, consultez Créer un objet blob
Notes
Gallery1 dans cette formule est la référence à la galerie ajoutée précédemment qui répertorie tous les conteneurs du compte de stockage. Le fichier sera chargé dans le conteneur sélectionné dans la galerie 1. TextInput1 et uploadImage1 font référence aux contrôles de saisie de texte et de chargement d’image. Mettez à jour la formule avec les noms des contrôles s’ils sont différents.
Maintenant, les contrôles d’application ressemblent à ceci dans l’exemple d’application.

Conseil
Assurez-vous de sélectionner Tous les fichiers lorsque vous utilisez l’option de chargement pour vous assurer que tous les types de fichiers sont visibles dans la boîte de dialogue de l’explorateur de fichiers.
Télécharger des fichiers depuis le Stockage Blob Azure
Jusqu’à présent, vous avez ajouté la possibilité d’afficher les conteneurs, les fichiers du conteneur sélectionné et l’option de télécharger des fichiers vers le stockage. Voyons maintenant comment exploiter avec la fonctionnalité de téléchargement avec le stockage connecté.
Sélectionnez la première ligne de la galerie avec la liste des fichiers d’un conteneur.

Sélectionnez Insérer -> Icônes -> Télécharger. Cela ajoute l’icône de téléchargement pour toutes les lignes de la galerie.
Déplacez la première icône de téléchargement vers le côté droit dans la galerie sur l’écran de l’application. Cela déplace également le reste des icônes pour les lignes suivantes de la galerie.

Définissez la propriété OnSelect de l’icône de téléchargement sur :
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path).WebUrl)Cette opération crée un lien SAP pour un blob à l’aide du chemin d’accès. Pour plus d’informations, consultez Créer une URI SAS à l’aide du chemin d’accès
Important
L’URI SAS créée à l’aide de CreateShareLinkByPath a un délai d’expiration par défaut de 24 heures. Si vous devez faire expirer l’URI dans un délai plus court ou différent, envisagez de mettre à jour cette formule. Par exemple, l’exemple ci-dessous fait expirer l’URI dans 1 heure en utilisant les fonctions Now() et DateAdd().
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path,{ExpiryTime:DateAdd( Now(),1)}).WebUrl)Conseil
Pour plus d’informations sur la configuration du Stockage Blob Azure pour l’accès public anonyme et les différents niveaux d’accès public, accédez à Configurer l’accès public anonyme en lecture pour les conteneurs et les objets blob.
L’application a maintenant la possibilité de vous permettre de télécharger les fichiers.
Tester, enregistrer, publier et partager l’application
Lancez l’application pour la tester et vérifier qu’elle fonctionne comme prévu. Après le test, assurez-vous d’enregistrer et publier l’application avant de fermer Power Apps Studio. Ensuite, vous pouvez partager l’application avec d’autres personnes au sein de votre organisation, ou avec des invités extérieurs à votre organisation.
Personnalisations facultatives
Dans cette section, vous découvrirez les personnalisations facultatives et supplémentaires que vous pouvez envisager pour votre application.
Type de média
Vous pouvez utiliser les champs Type de média ou Chemin d’accès pour que la galerie affiche éventuellement le contenu de l’image dans les contrôles respectifs. Par exemple, Visionneuse PDF pour les fichiers PDF, Image pour les images, ou Audio/Vidéo pour les fichiers audio/vidéo.
Par exemple, pour filtrer les fichiers dont l’extension de type de fichier est .pdf, utilisez l’exemple de formule suivant.
If(".pdf" in Gallery2.Selected.Path, AzureBlobStorage.GetFileContent(Gallery2.Selected.Id))
De même, vous pouvez utiliser différents types d’extensions de fichiers ou types de média pour personnaliser davantage les contrôles ajoutés.
Actualiser les galeries connectées au Stockage Blob Azure
La connexion au Stockage Blob Azure n’actualise pas automatiquement les données dans les galeries lorsque les données sont mises à jour. Si vous avez plusieurs conteneurs, vous pouvez en sélectionner un autre, puis sélectionner à nouveau le conteneur précédemment sélectionné pour actualiser la galerie connectée et afficher les modifications.
Une autre méthode envisageable consiste à utiliser une collection pour la première galerie, puis à utiliser la fonction ClearCollect pour actualiser la collection.
Par exemple, les formules suivantes vous permettent de mettre à jour la collection pour la liste des principaux conteneurs dans la première galerie et de mettre à jour la deuxième galerie lorsque le bouton de téléchargement est sélectionné ou lorsque l’écran apparaît (propriété OnVisible screen).
Définissez la propriété Items de la première galerie pour la liste des conteneurs comme « TopLevelList ».
Ajoutez la propriété OnSelect au bouton de chargement :
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)Ajoutez à la propriété OnVisible à l’écran :
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)
Limitations
Vous ne pouvez pas utiliser Microsoft Excel en tant que source de données lorsque le fichier est stocké dans le Stockage Blob Azure. Pour utiliser Excel comme source de données, utilisez les autres connecteurs de stockage cloud (tels que OneDrive, OneDrive Entreprise, Google Drive, Dropbox ou Box). Pour plus d’informations : Se connecter au stockage cloud à partir de Power Apps
Étapes suivantes
Concevoir l’interface de l’application