Créer une application avec les contrôles Saisie d’adresse et Carte
Il existe de nombreux scénarios dans lesquels les utilisateurs sont censés saisir des adresses dans une application. Historiquement, plusieurs champs ont capturé chaque élément d’une adresse où l’utilisateur fournit l’adresse, la ville et le code postal, et sélectionne l’état. La saisie d’adresses peut être fastidieuse et source d’erreurs, en particulier dans les scénarios mobiles.
Le contrôle Saisie d’adresse présente à l’utilisateur des suggestions d’adresses dynamiques au fur et à mesure qu’il saisit. À l’aide d’une logique de correspondance approximative, le contrôle suggère plusieurs correspondances d’adresses potentielles parmi lesquelles l’utilisateur peut sélectionner—ce qui rend plus rapide et plus facile la saisie d’adresses précises.
Le contrôle renvoie l’adresse sous forme de données structurées, permettant à l’application d’extraire des informations telles que la ville, la rue, la municipalité et même la latitude et la longitude. Les données sont dans un format adapté à de nombreux paramètres régionaux et formats d’adresses internationaux.
Pour utiliser le contrôle, vous devez activer les Services géospatiaux pour l’environnement.
Regardez cette vidéo pour découvrir comment utiliser le contrôle Saisie d’adresse :
Regardez cette vidéo pour découvrir comment utiliser le contrôle Carte :
Dans cet article, nous allons apprendre à utiliser le contrôle Saisie d’adresse dans les applications canevas.
Conditions préalables
Pour suivre cette leçon, vous aurez besoin d’un environnement Power Apps avec une base de données Microsoft Dataverse. Si vous n’avez pas de licence, vous pouvez vous inscrire pour le Plan Développeur Power Apps ou utiliser une version d’essai Power Apps.
Créer un environnement d’essai
Un environnement dans Power Apps est un espace pour stocker, gérer et partager les données d’entreprise, les applications et les flux de votre organisation. Il sert également de conteneur pour séparer les applications susceptibles d’avoir des rôles, des exigences de sécurité ou des audiences cibles différent(e)s.
Chaque environnement peut avoir une base de données Dataverse.
Pour nous assurer que vous avez ce dont vous avez besoin pour terminer cette leçon, nous allons créer un nouvel environnement qui comprend une base de données Dataverse. Il s’agit d’un essai de 30 jours qui disparaîtra à la fin des 30 jours, mais vous pouvez le mettre à niveau vers un environnement sandbox ou de production si vous souhaitez le conserver.
Nous allons créer un environnement d’essai qui comprendra une base de données Dataverse et les exemples de données utilisés dans cette rubrique.
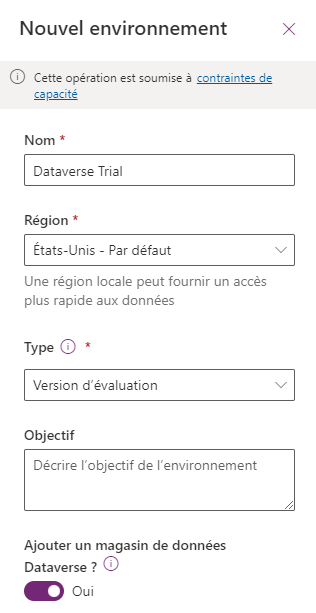
Accédez au Centre d’administration Power Platform dans un navigateur web.
Sélectionnez Environnements.
Cliquez sur Nouveau.
Entrez un nom, par exemple « Version d’évaluation Dataverse ».
Sélectionnez Évaluation pour le type d’environnement.
Basculez Créer une base de données sur Oui.
Cliquez sur Suivant.

Basculez Déployer des exemples d’applications et de données sur Oui.
Cliquez sur Enregistrer.
Votre environnement d’évaluation va maintenant être créé, y compris une base de données Dataverse et des exemples de données dans les tables Dataverse.
Activer les services géospatiaux pour l’environnement
Avant de pouvoir utiliser les services géospatiaux dans les applications canevas, un administrateur doit autoriser l’accès aux fonctionnalités de l’environnement dans lequel nous souhaitons créer l’application.
Pour savoir comment activer les Services géospatiaux dans votre environnement, voir Activer les fonctionnalités géospatiales pour l’environnement.
Créer une application canevas
Nous commencerons par créer une application, puis nous créerons un contrôle d’en-tête à utiliser dans l’application pour normaliser l’apparence de l’en-tête sur différents écrans.
Créez une application canevas vierge dans l’environnement que vous avez créé précédemment.
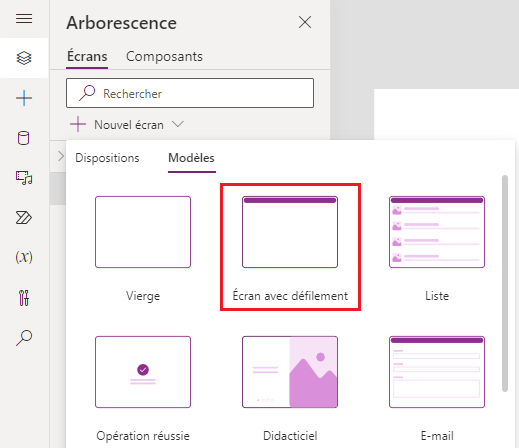
Sélectionnez Insérer > Nouvel écran > Déroulant pour ajouter un nouvel écran.

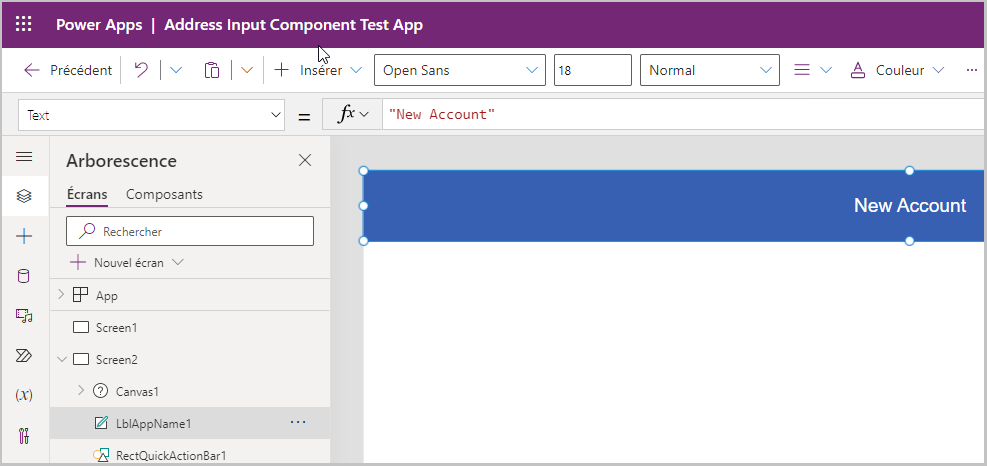
Remplacez le texte de l’étiquette par « Nouveau compte ».

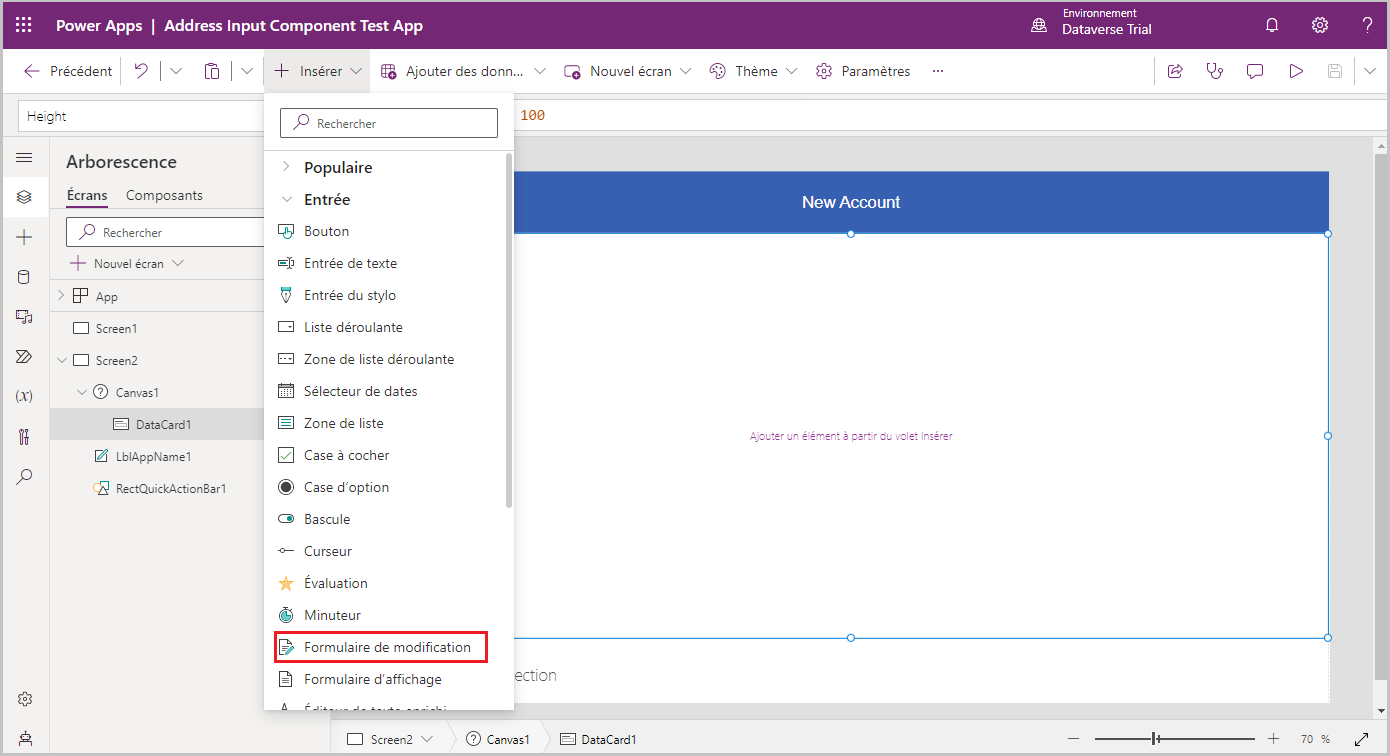
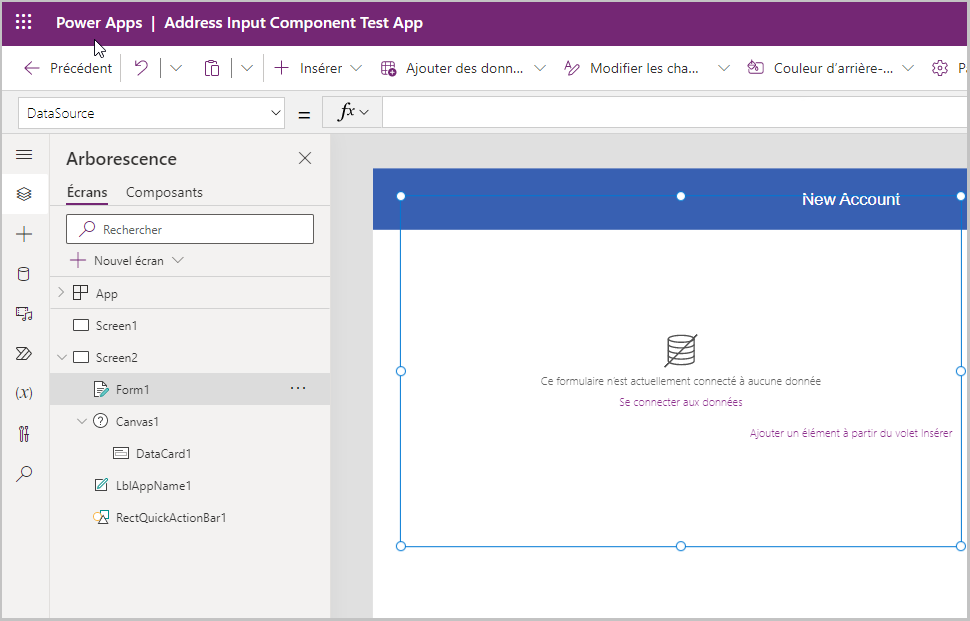
Sélectionnez Insérer > Formulaires > Modifier pour ajouter un formulaire à l’écran.

Le contrôle Form est ajouté

Mettez à jour les propriétés suivantes du formulaire :
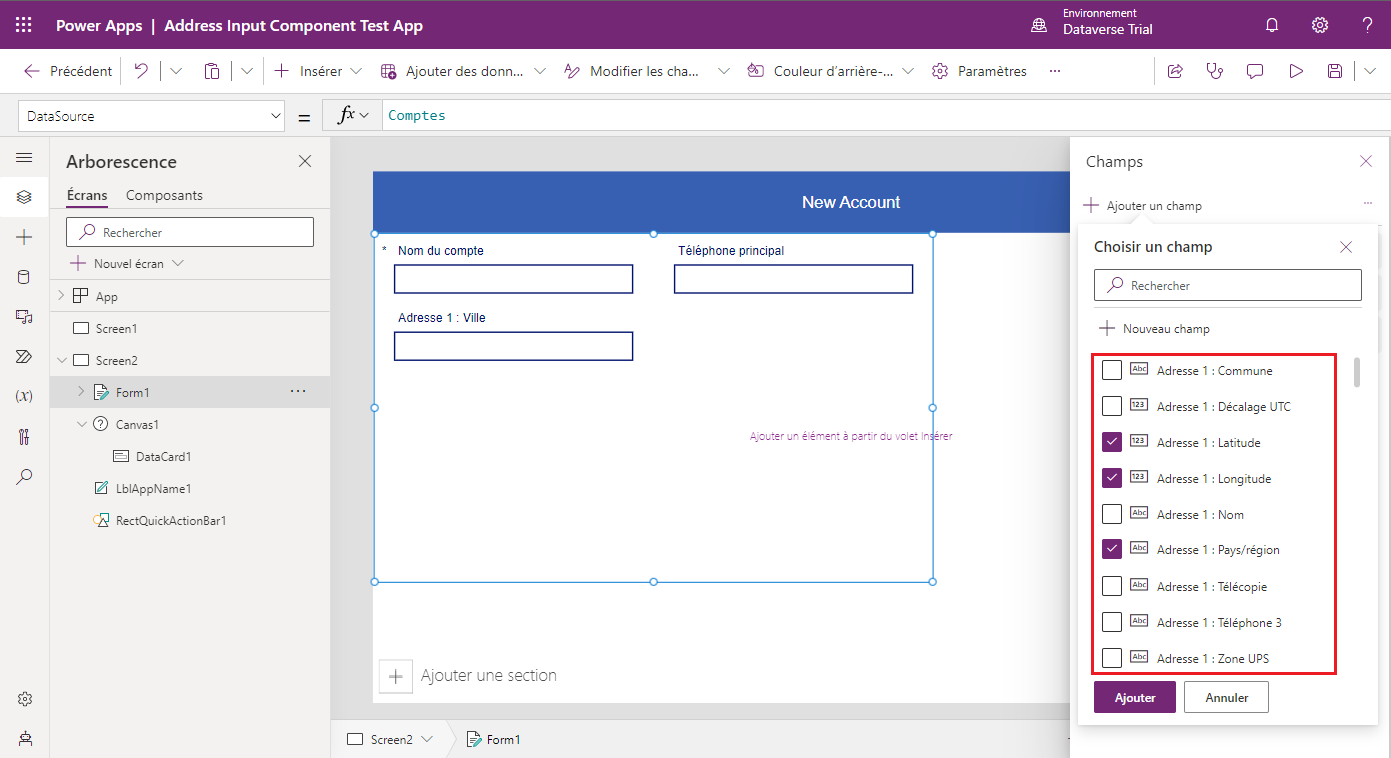
Propriété Valeur Source de données Comptes Colonnes 2 DefaultMode FormMode.NewSélectionnez Modifier à côté des champs pour ajouter d’autres champs au formulaire et sélectionnez les champs d’adresse suivants :
- Adresse 1 : Rue 1
- Adresse 1 : ville
- Adresse 1 : État
- Adresse 1 : Code postal
- Adresse 1 : Pays/région
- Adresse 1 : Latitude
- Adresse 1 : Longitude

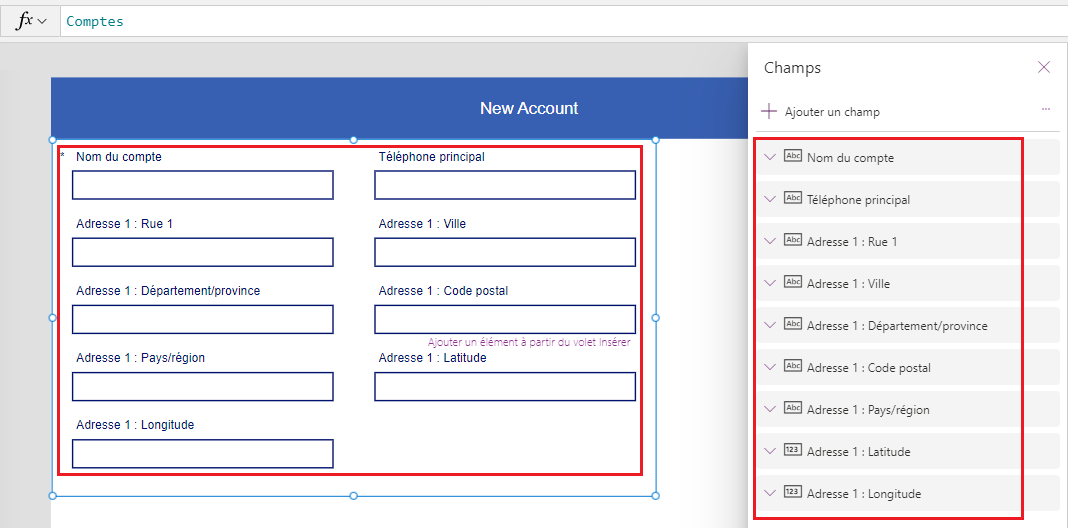
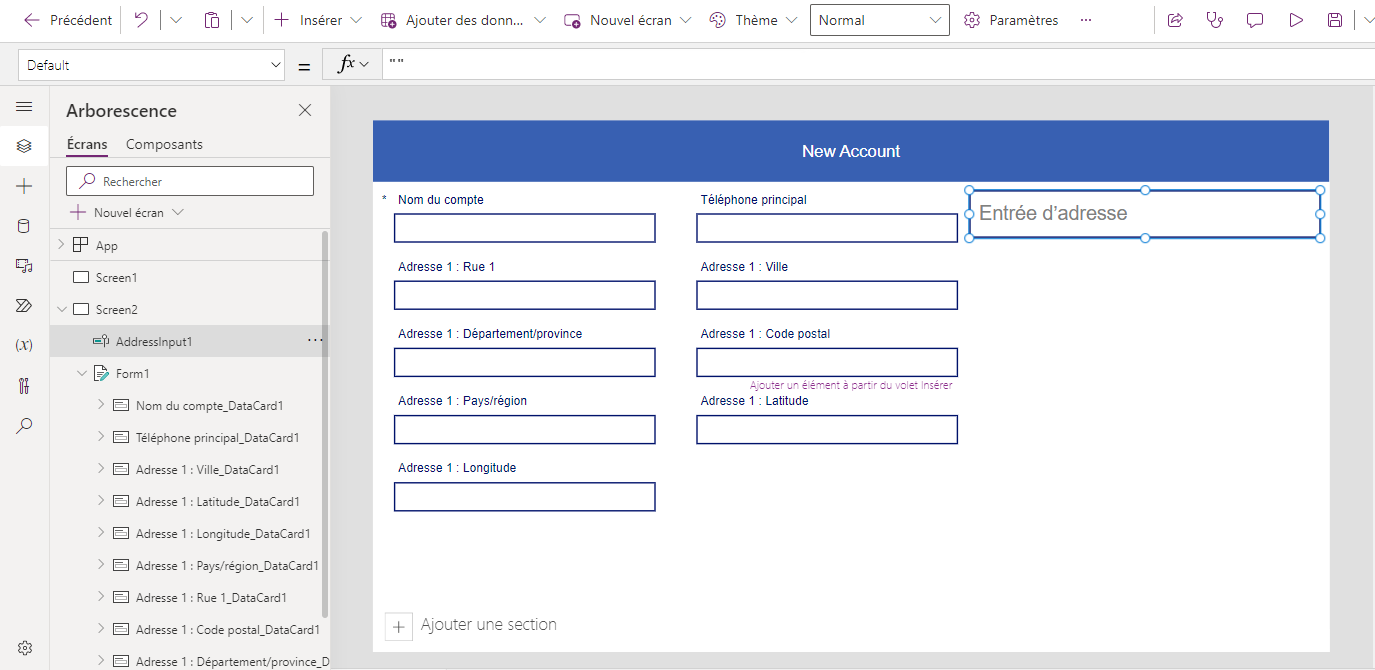
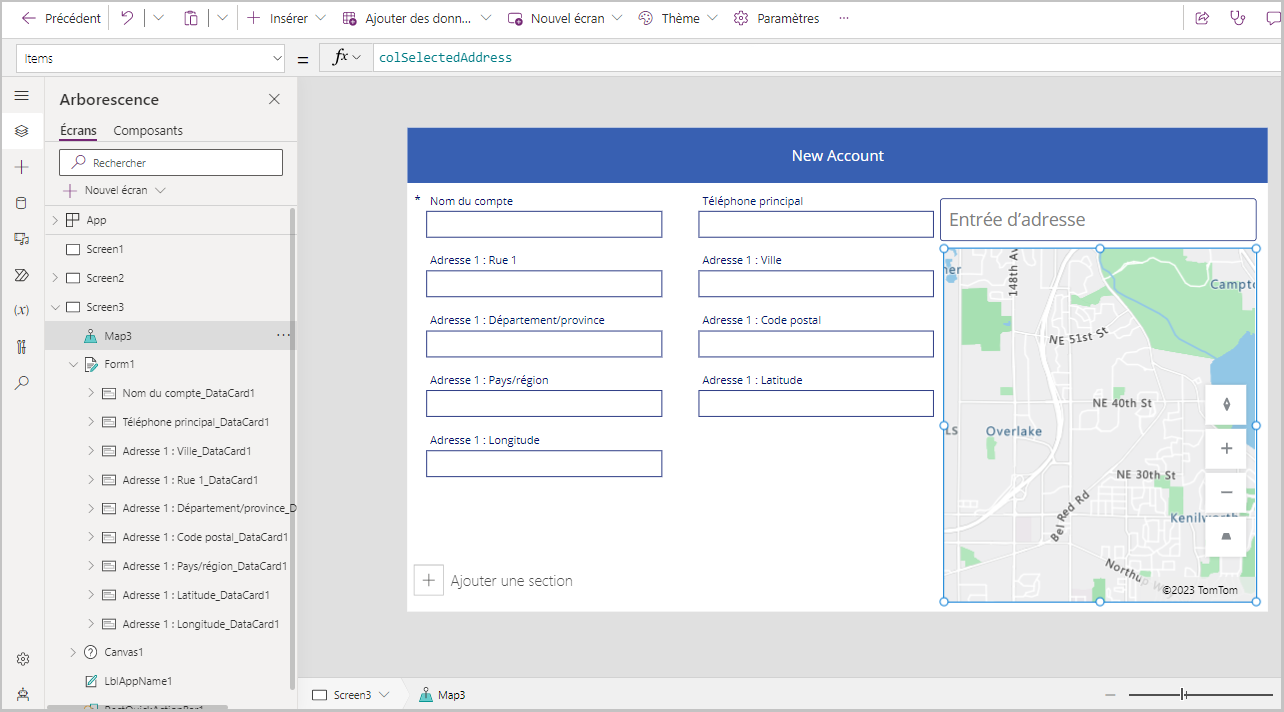
Ajustez l’ordre des champs comme indiqué ci-dessous.

Contrôle Saisie d’adresse
Dans cette section, nous ajouterons le contrôle Saisie d’adresse à l’application.
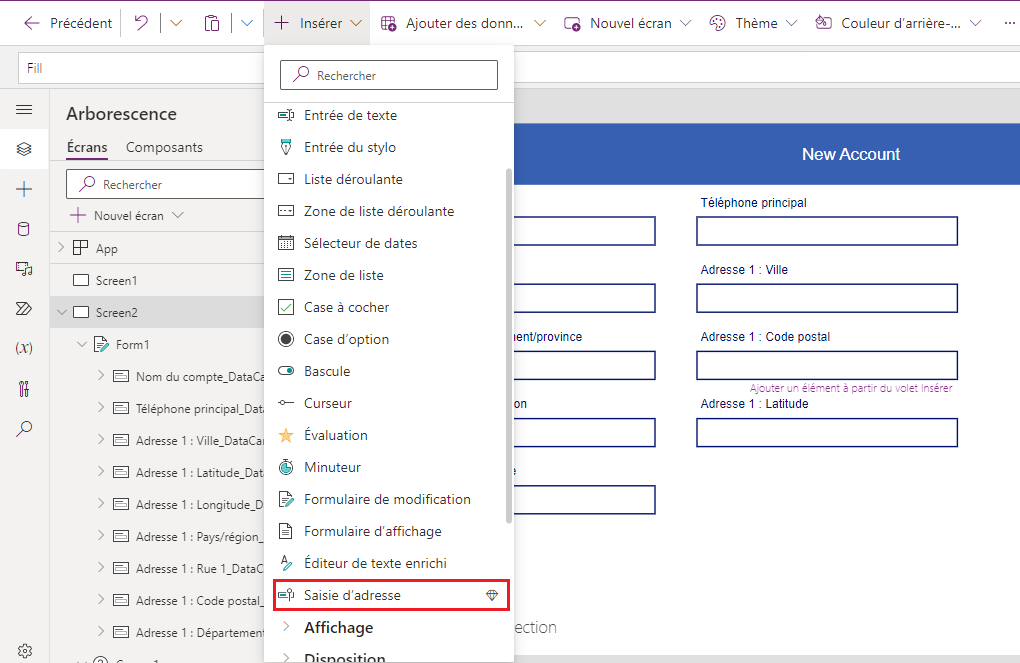
Sélectionnez Insérer > Entrée > Saisie d’adresse pour ajouter le contrôle à l’écran.

Déplacez le contrôle dans l’angle supérieur droit de l’écran.

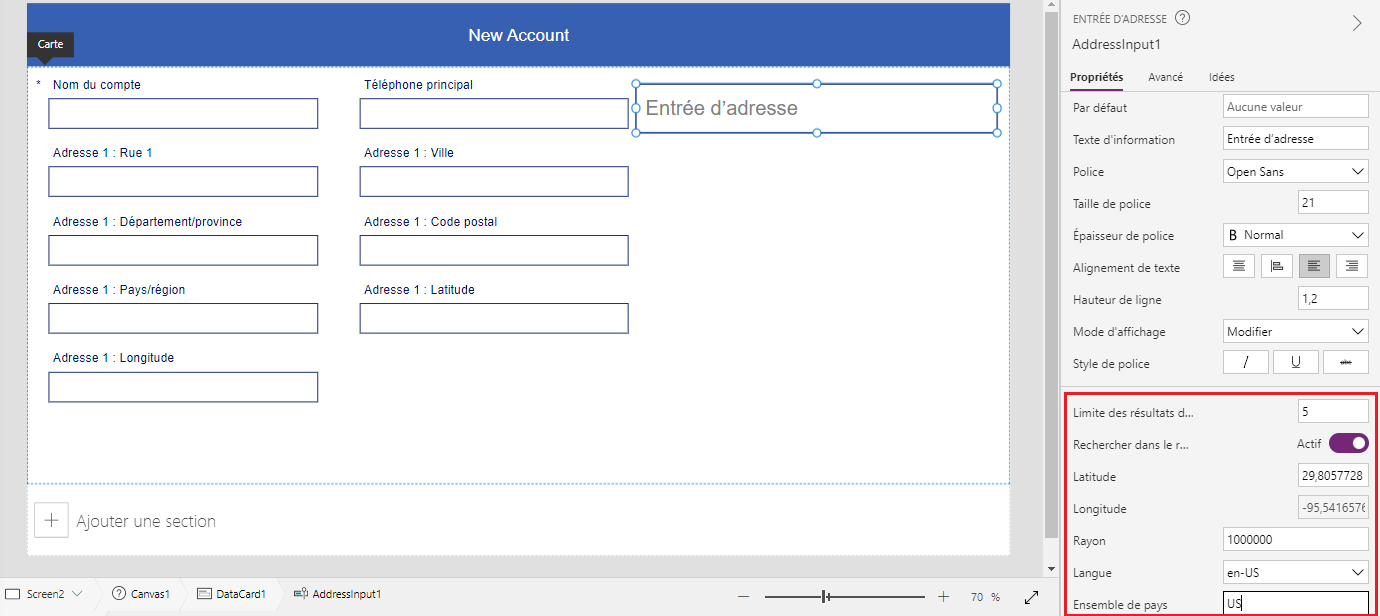
Configurer les propriétés du contrôle Saisie d’adresse
Dans cette section, nous passerons en revue et, si nécessaire, définirons diverses propriétés du contrôle Address. Il y a un peu de propriétés spécifiques au contrôle Saisie d’adresse.

| Propriété | Description |
|---|---|
| Limite des résultats de la recherche | Le nombre d’adresses suggérées que le contrôle affiche. Nous l’avons défini sur 5 dans cet exemple, donc pas plus de cinq adresses s’afficheront dans la recherche. |
| Rechercher dans le rayon | Si le contrôle doit suggérer des adresses dans le Rayon défini par l’utilisateur de la Latitude et de la Longitude. Nous l’avons défini sur Oui dans cet exemple. |
| Latitude | La latitude du point central utilisée pour corriger les suggestions d’adresses. A besoin que l’option Rechercher dans un rayon soit activée. Nous l’avons défini sur la formule Location.Latitude dans cet exemple pour renvoyer la latitude de l’emplacement actuel. |
| Longitude | La longitude du point central utilisée pour corriger les suggestions d’adresses. A besoin que l’option Rechercher dans un rayon soit activée. Nous l’avons défini sur la formule Location.Longitude dans cet exemple pour renvoyer la latitude de l’emplacement actuel. |
| Rayon | Le rayon, en mètres, autour des valeurs Latitude et Longitude pour limiter les suggestions d’adresses. A besoin que l’option Rechercher dans un rayon soit définie sur Activé. Nous l’avons défini sur 100 000 dans cet exemple. |
| Langage | La langue dans laquelle les suggestions d’adresses sont retournées. Nous l’avons laissé avec la valeur par défaut – « Anglais (États-Unis) ». |
| Country set | Liste de pays/régions séparé(e)s par des virgules pour limiter les suggestions d’adresses, en codes pays ISO 3166 alpha-2. Exemples : « US », « FR », « KW ». Nous l’avons défini sur US dans cet exemple. |
Configurer les propriétés de sortie du contrôle Saisie d’adresse
Le contrôle génère diverses propriétés lorsqu’un utilisateur interagit avec lui dans une application. Vous pouvez utiliser ces sorties dans d’autres contrôles ou pour personnaliser l’expérience.
Le tableau suivant répertorie les propriétés des sorties disponibles.
| Propriété | Description |
|---|---|
| UserInput | Texte tapé par l’utilisateur dans la zone d’entrée. |
| SelectedLatitude | Latitude de l’adresse sélectionnée par l’utilisateur dans le champ d’entrée. |
| SelectedLongitude | Longitude de l’adresse sélectionnée par l’utilisateur dans le champ d’entrée. |
| SearchResultJson | Résultat de la recherche (basé sur la propriété UserInput) affiché sous forme de chaîne dans la propriété de format JSON. |
| FreeformAddress | Adresse sélectionnée dans la liste des adresses suggérées. |
| LocalName | Contrôle d’adresse représentant le nom d’une zone géographique ou d’une localité qui regroupe plusieurs objets adressables à des fins d’adresse, sans être une unité administrative. |
| PostalCode | Code postal. |
| ExtendedPostalCode | Code postal étendu. |
| CountryCode | Code pays. |
| Pays | Country. |
| CountryCodeISO3 | Code de pays au format ISO alpha-3. |
| CountrySubdivisionName | Nom de la subdivision du pays. |
| StreetName | Nom de la rue. |
| StreetNumber | Numéro de la rue. |
| Commune | Commune. |
| MunicipalitySubdivision | Sous-division de commune. |
| CountryTertiarySubdivision | Subdivision tertiaire du pays. |
| CountrySecondarySubdivision | Subdivision secondaire du pays. |
| CountrySubdivision | Subdivision du pays. |
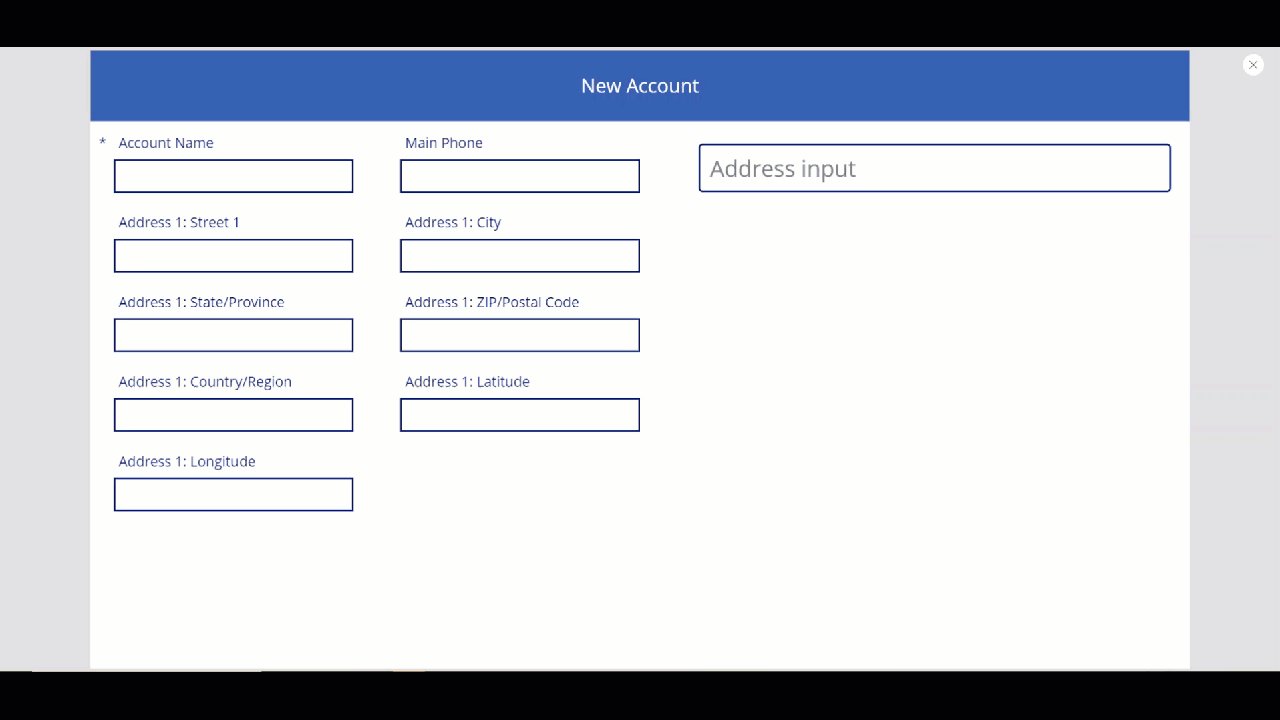
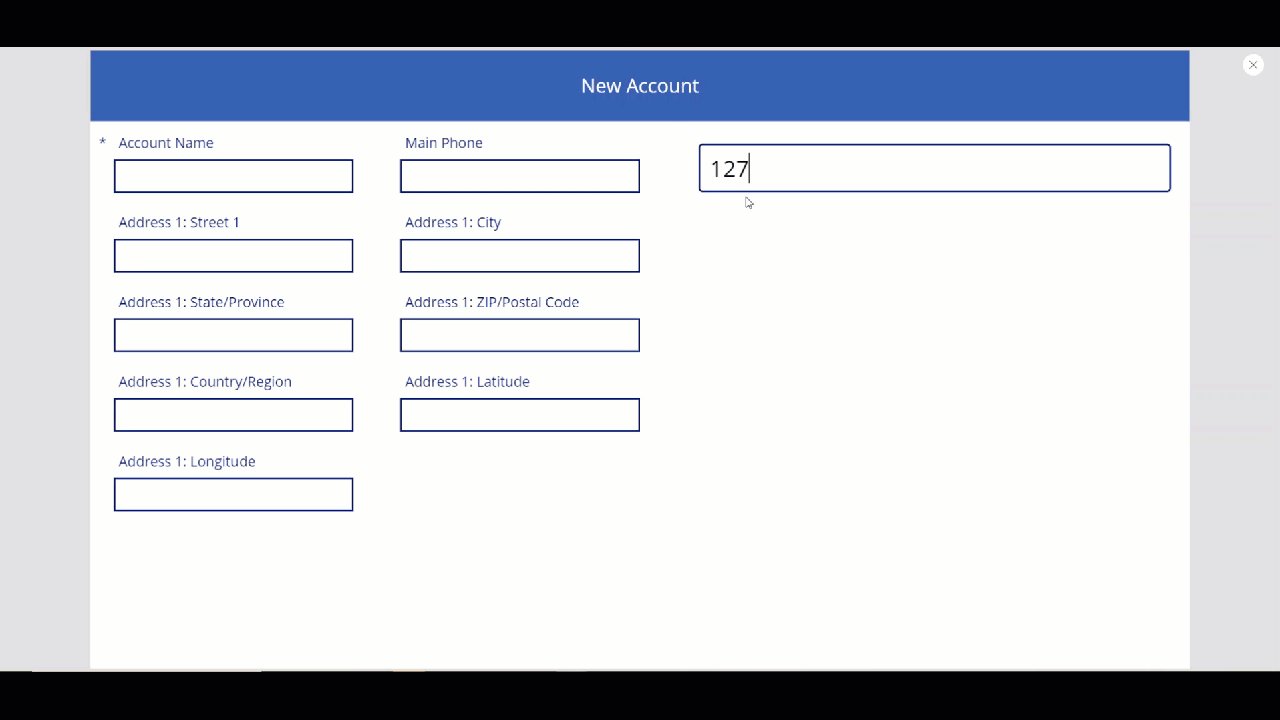
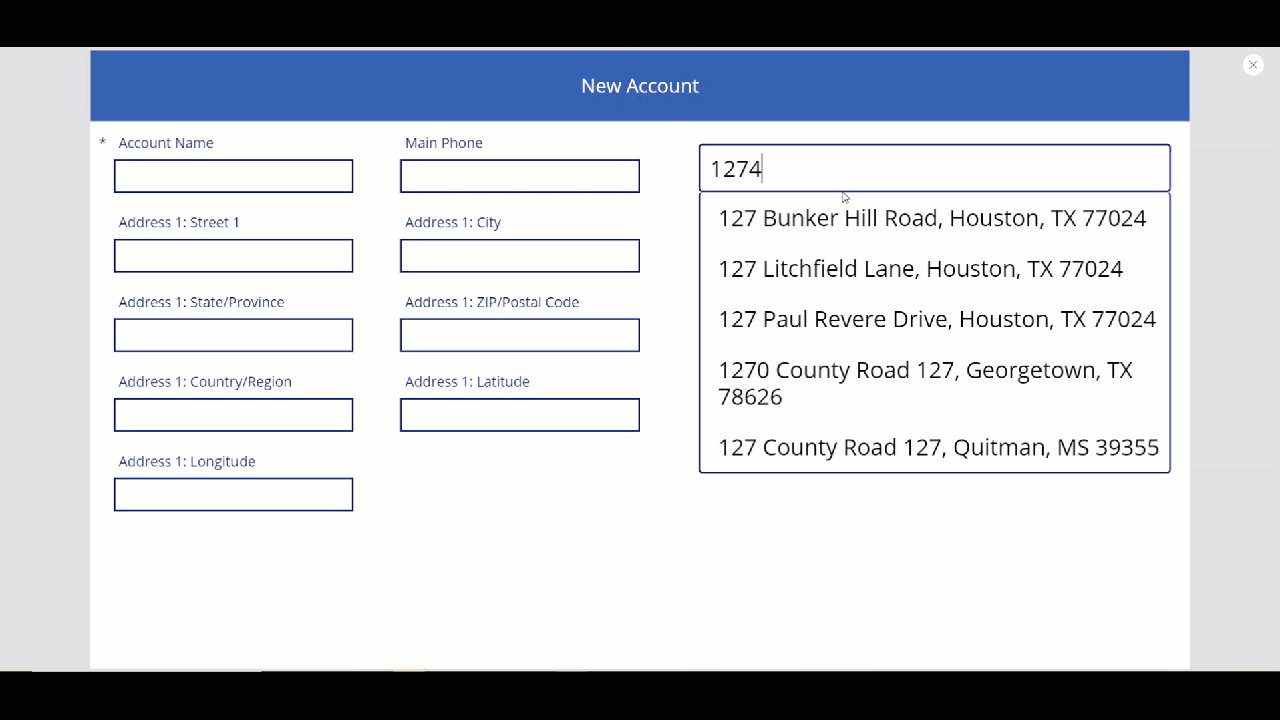
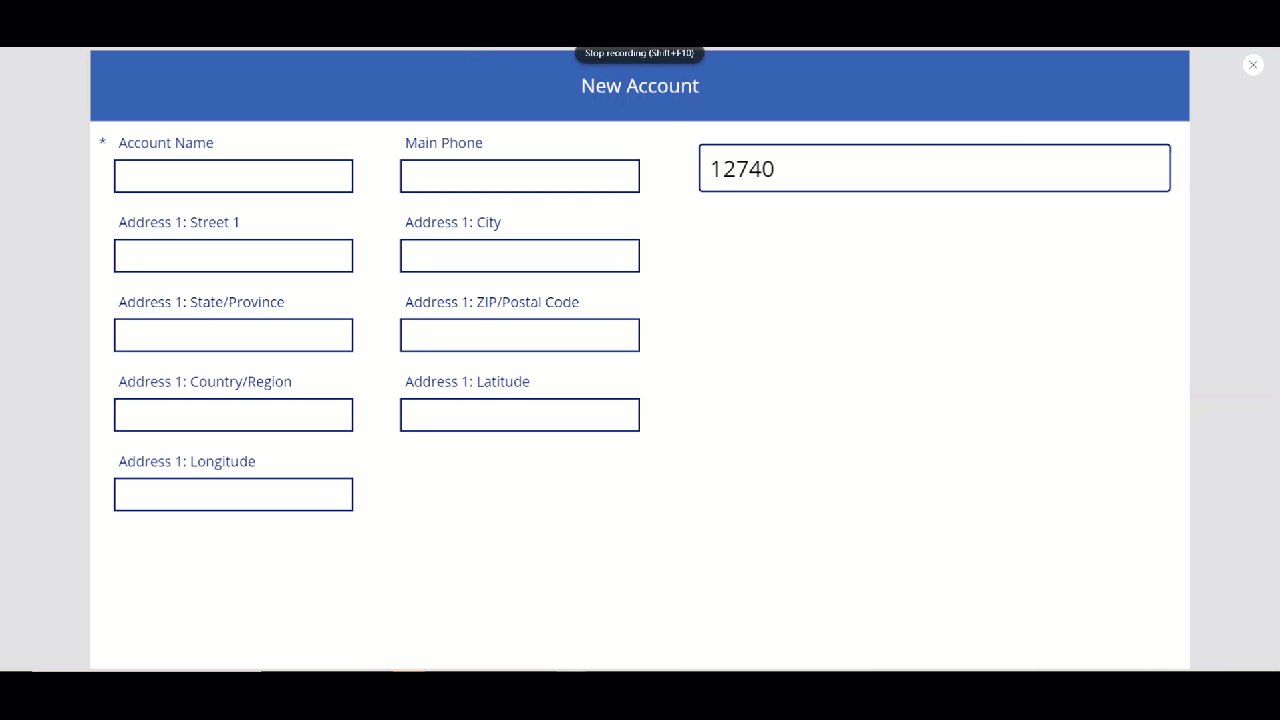
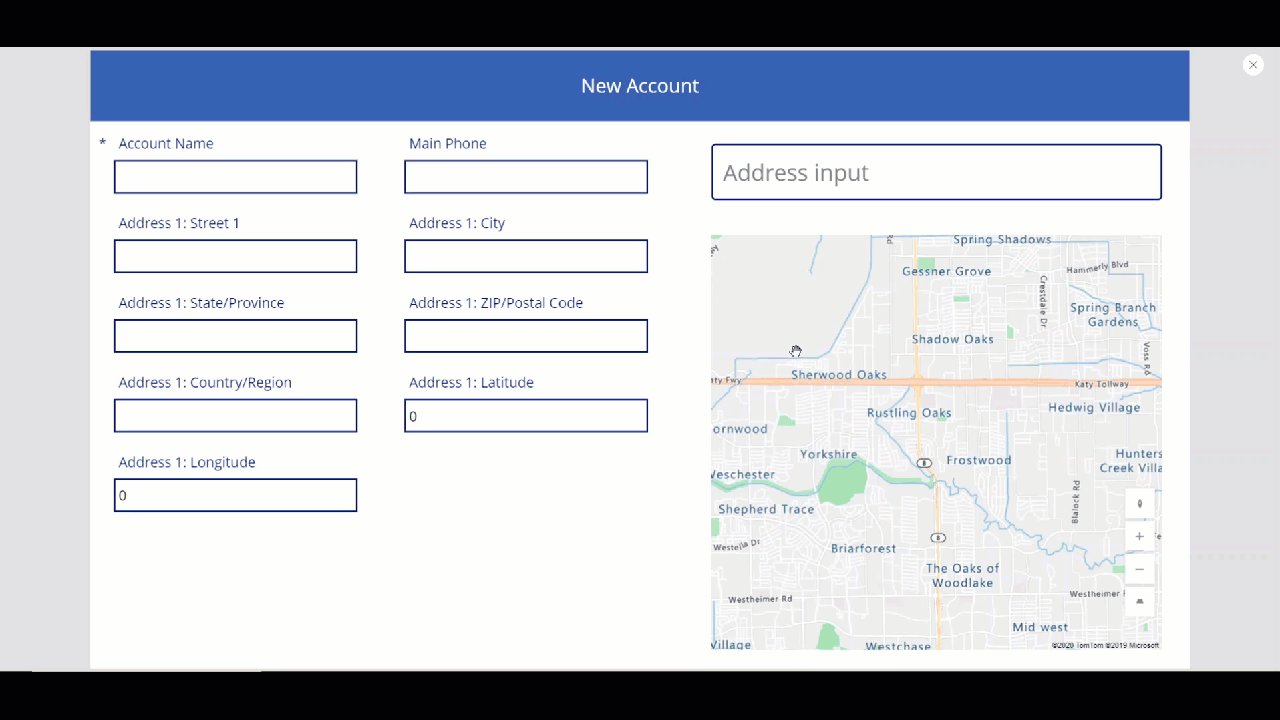
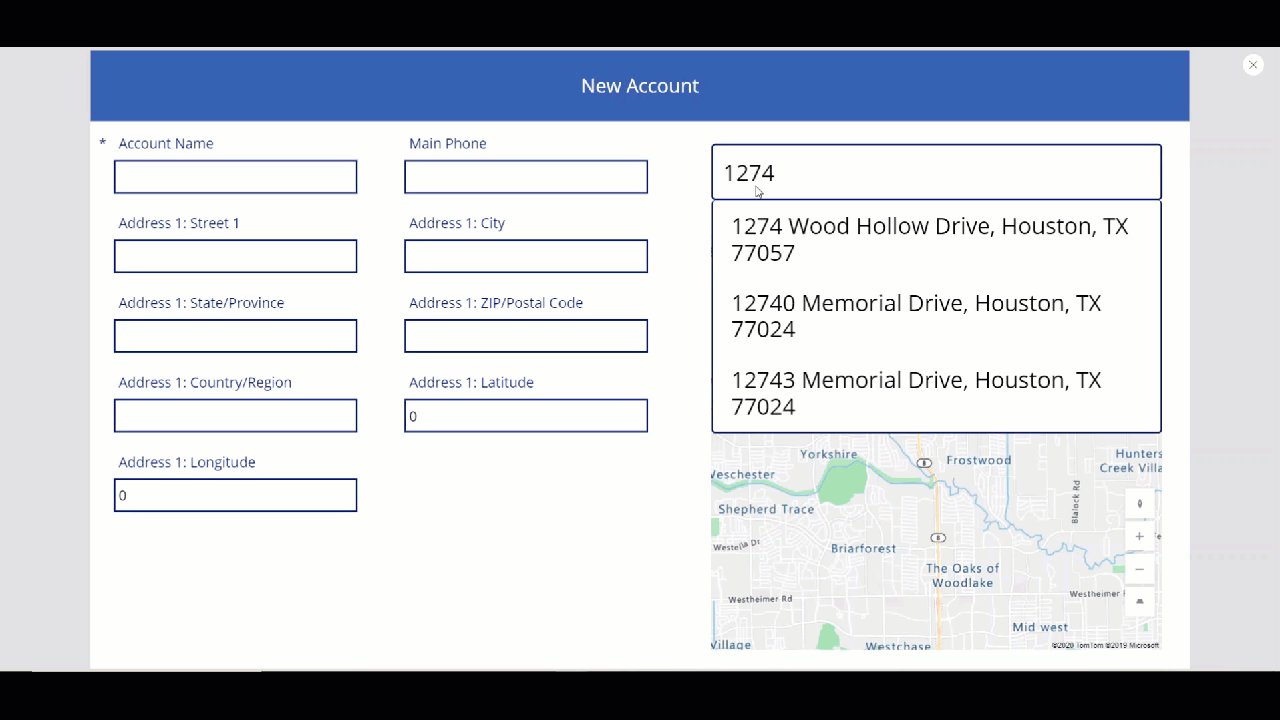
Lorsque vous exécutez l’application et commencez à saisir une adresse, elle affichera les adresses correspondant à la valeur saisie et situées uniquement à moins de 100 000 mètres de l’emplacement actuel. Notez également qu’il n’affiche pas plus de cinq suggestions d’adresses à la fois lorsque vous commencez à saisir l’adresse.

En utilisant le contrôle ci-dessus, nous allons capturer l’adresse dans les champs d’adresse du formulaire pour créer un compte. Cette étape est utile pour que l’utilisateur n’ait pas à saisir individuellement chacun des éléments d’adresse.
Nous allons définir les valeurs de la carte de données sur la valeur de propriété appropriée à partir de l’entrée d’adresse.
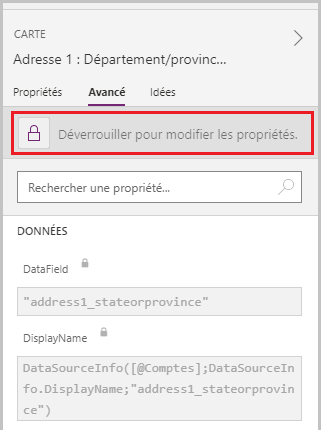
Conseil
Les valeurs par défaut de la carte de données peuvent être verrouillées. Pour les déverrouiller, sélectionnez la carte de données et accédez aux Propriétés avancées, puis sélectionnez Déverrouiller pour modifier les propriétés.

| Carte de données | Value |
|---|---|
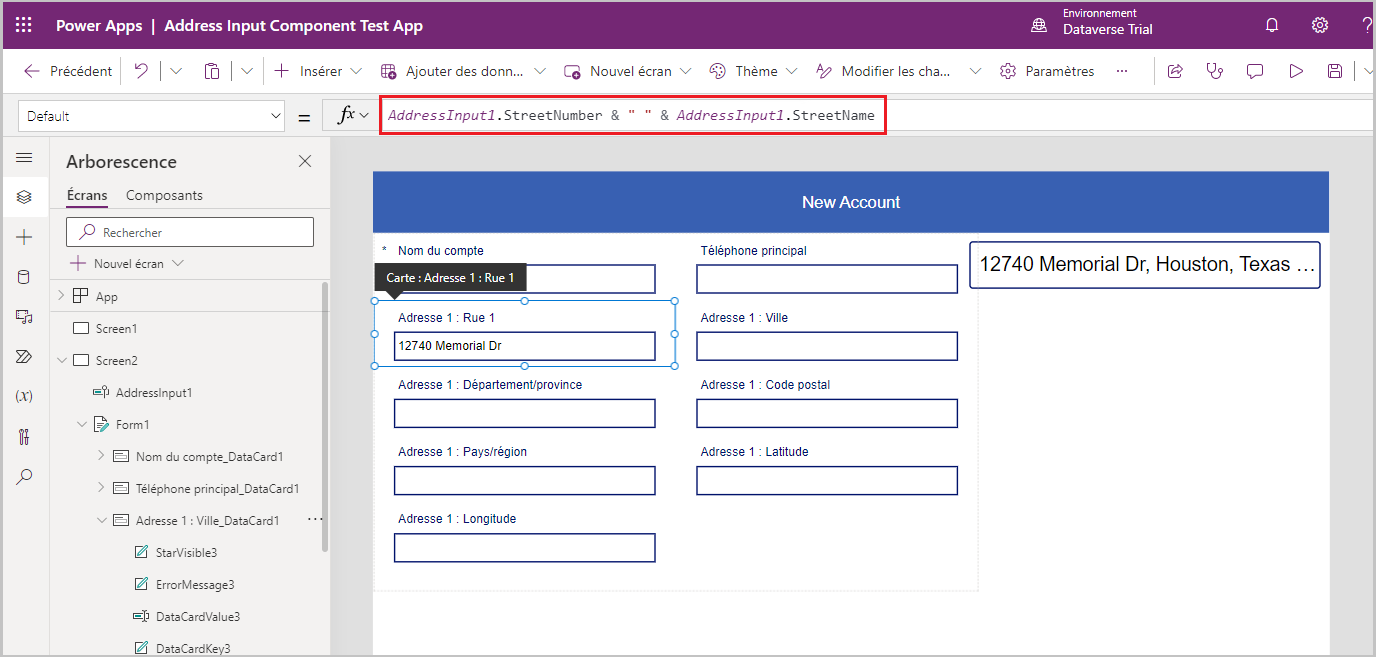
| Adresse 1 : Rue 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresse 1 : ville | AddressInput1.Municipality |
| Adresse 1 : Département/province | AddressInput1.CountrySubdivision |
| Adresse 1 : Code postal | AddressInput1.PostalCode |
| Adresse 1 : Carte de données Pays/région | AddressInput1.Country |
| Adresse 1 : Latitude | AddressInput1.SelectedLatitude |
| Adresse 1 : Longitude | AddressInput1.SelectedLongitude |
Exemple pour Adresse 1 : Rue 1 carte de données :

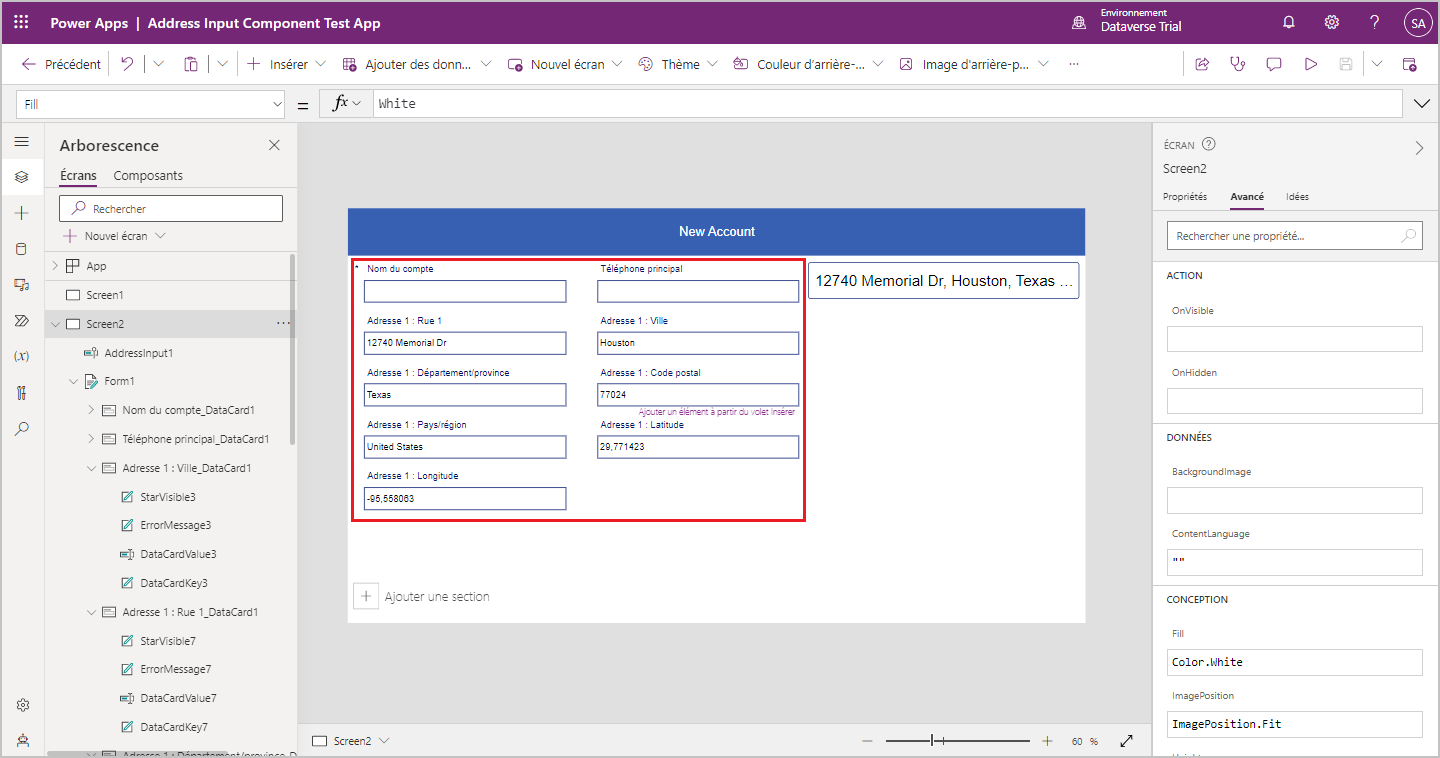
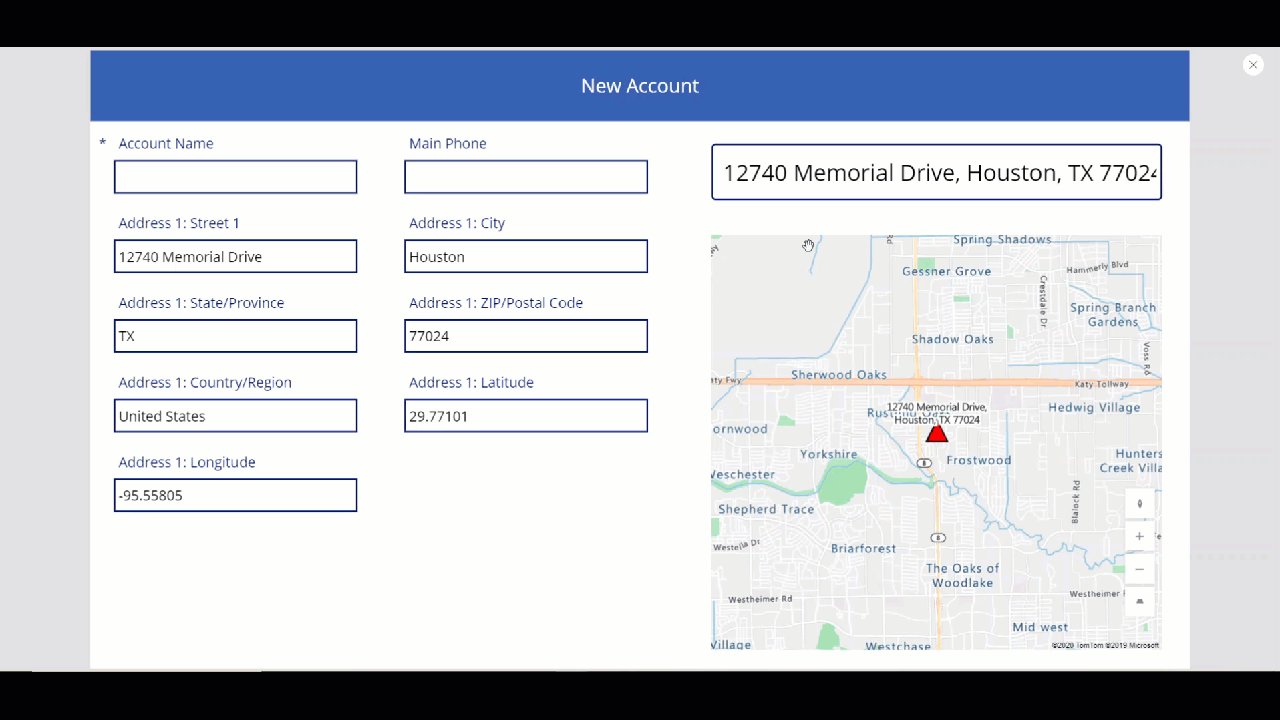
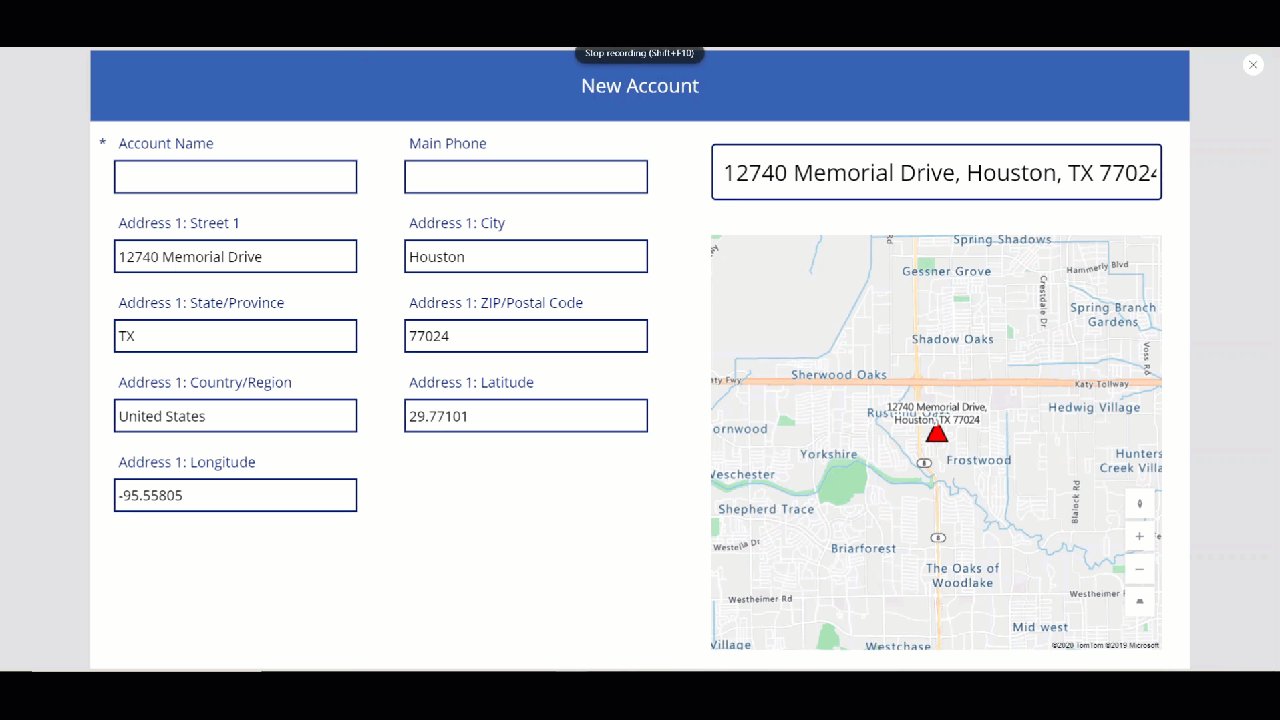
Le formulaire est rempli avec tous les champs d’adresse lorsqu’une adresse est sélectionnée dans le contrôle Saisie d’adresse.

Contrôle Carte
Dans cette section, nous verrons comment ajouter le contrôle Carte sur l’application pour afficher l’emplacement sélectionné sur la carte.
Avant d’ajouter le contrôle Carte, nous devons créer une collection pour capturer l’adresse à partir de l’entrée d’adresse – cette collection sera utilisée comme source de données pour la carte.
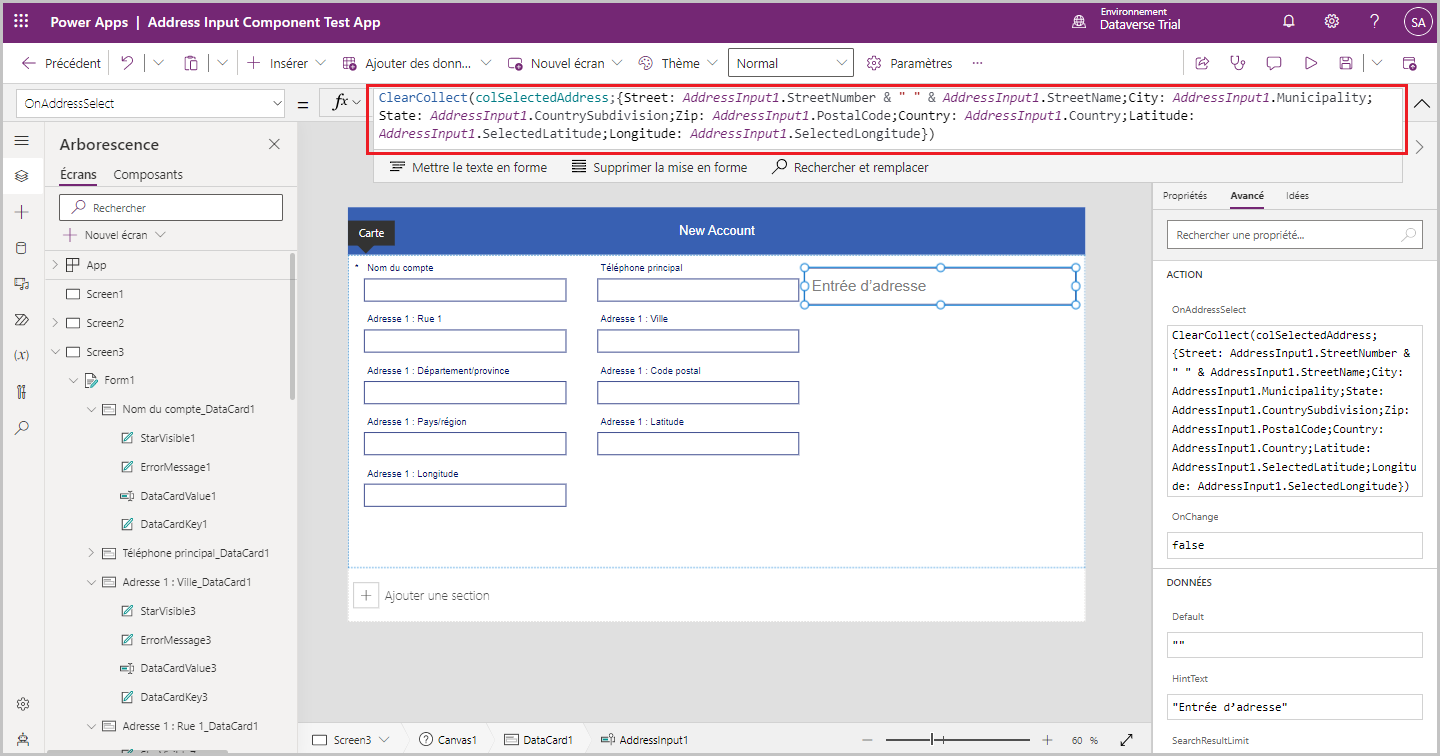
Sur la propriété OnAddressSelect du contrôle Saisie d’adresse, entrez la formule suivante pour créer une collection qui capture les données d’adresse.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
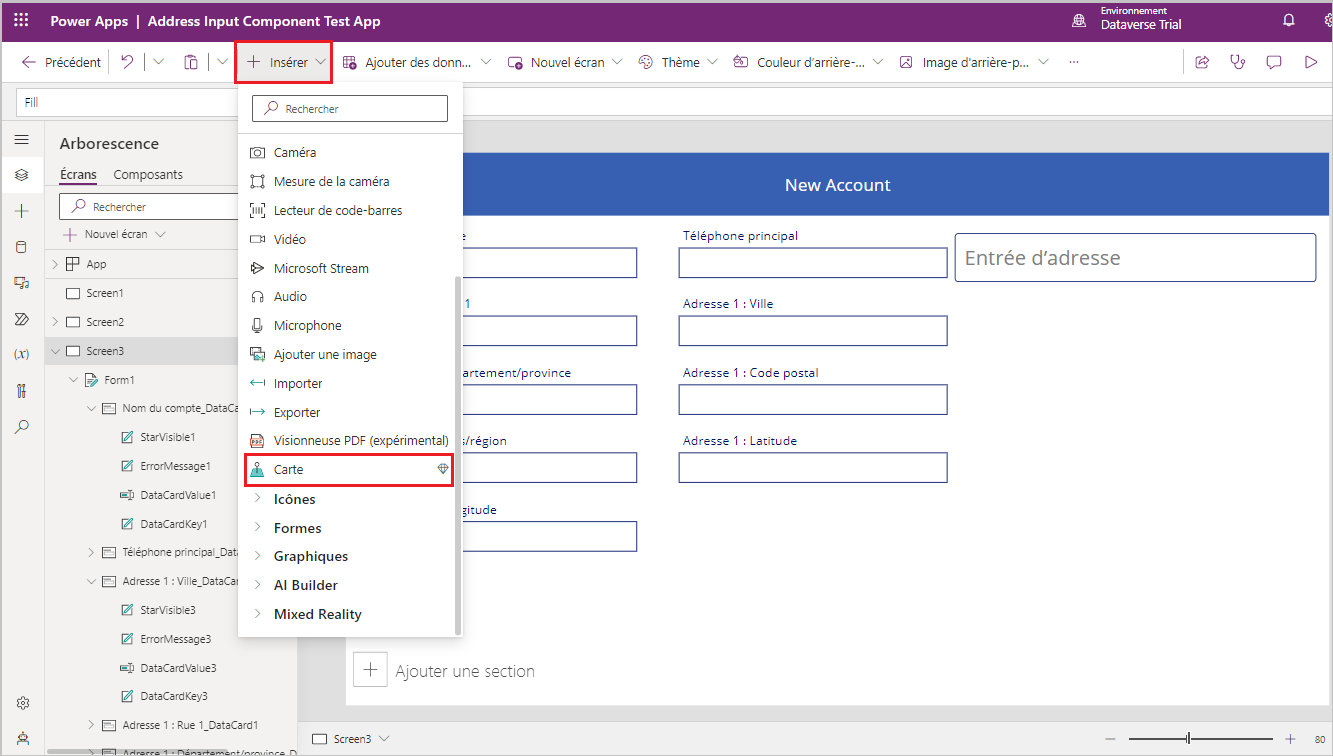
Sélectionnez une zone en dehors du contrôle Saisie d’adresse et sélectionnez Insérer > Médias > Carte pour ajouter le contrôle Carte à l’écran.

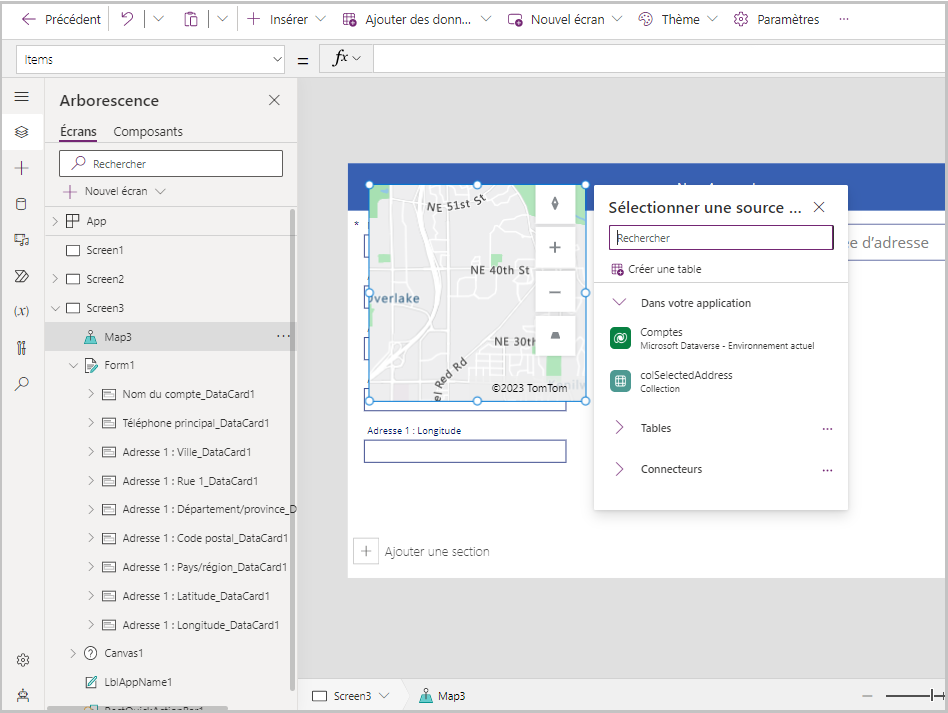
Sélectionnez la collection en tant que source de données.

Déplacez la carte sous la section de saisie d’adresse.

Configurer les propriétés du contrôle Carte
Dans cette section, nous passerons en revue et, si nécessaire, définirons diverses propriétés du contrôle Carte.
Le tableau suivant répertorie les propriétés disponibles.
| Propriété | Description |
|---|---|
| Source de données (éléments) | Source de données (table) qui répertorie un ensemble prédéfini de longitudes et latitudes à afficher comme épingles sur la carte lorsqu’elle est chargée. Mappez chacune des colonnes de vos données à l’aide des propriétés ItemAddresses, ItemLongitudes, ItemLatitudes et ItemÉtiquettes. |
| Utiliser l’emplacement par défaut | Indique si la carte s’initialise à un emplacement par défaut défini par l’utilisateur. |
| Longitude par défaut | Longitude à laquelle la carte irait lors de son chargement si l’option Utiliser l’emplacement par défaut était activée. |
| Latitude par défaut | Latitude à laquelle la carte irait lors de son chargement si l’option Utiliser l’emplacement par défaut était activée. |
| Niveau de zoom par défaut | Niveau de zoom qu’adopterait la carte lors de son chargement si l’option Utiliser l’emplacement par défaut était activée. |
| Afficher l’emplacement actuel | Indique si la carte doit afficher l’emplacement actuel de l’utilisateur. |
| Latitude de l’emplacement actuel | La latitude de l’emplacement actuel de l’utilisateur si Afficher l’emplacement actuel est activé. |
| Longitude de l’emplacement actuel | La longitude de l’emplacement actuel de l’utilisateur si Afficher l’emplacement actuel est activé. |
| Vue satellite | Indique si le style de la carte est une vue satellite ou une vue routière. |
| Repère de cluster | Indique si les épingles sur la carte sont regroupées. |
| Contrôle Zoom | Si le contrôle Zoom apparaît sur la carte. |
| Contrôle Compass | Si le contrôle Compass apparaît sur la carte. |
| Contrôle Pitch | Si le contrôle Pitch apparaît sur la carte. |
| Pin Color | La couleur des épingles. |
| ItemsLabels | Une colonne dans Éléments avec les chaînes que vous souhaitez utiliser comme Étiquettes pour les épingles. |
| ItemsAddresses | Une colonne dans Éléments avec des chaînes qui représentent l’emplacement des épingles. |
| ItemsLongitudes | Nom de la colonne dans la table de votre source de données avec des nombres à virgule flottante qui représentent la longitude des épingles. |
| ItemsLatitudes | Nom de la colonne dans la table de votre source de données avec des nombres à virgule flottante qui représentent la latitude des épingles. |
| ItemsColors | Couleur des épingles. |
| ItemsIcons | Icône des épingles. |
| Articles | Nom de la table dans votre source de données qui contient tous les enregistrements que vous souhaitez tracer sur la carte à l’aide d’épingles. Chaque ligne doit avoir une entrée pour l’étiquette, la longitude et la latitude de chaque ligne. |
| OnMapClick | Comment la carte réagit lorsqu’un emplacement est sélectionné. |
| OnSelect | Comment l’application réagit lorsqu’une épingle de carte est sélectionnée. |
| OnLoad | Réponse de l’application à la fin du chargement de la carte. |
| OnItemsChange | Réponse de l’application lorsque les épingles de la carte changent. |
| Afficher les fiches de renseignements | Si les cartes d’information apparaissent sur les broches de la carte. |
| Afficher les formes | Si les formes dans Shapes_Items apparaissent sur la carte. |
| Afficher les étiquettes de forme | Si les Étiquettes apparaissent sur les formes de la carte. |
| Activer le dessin de formes | Si le contrôle Outils de dessin apparaît sur la carte. |
| Activer la suppression de formes et la modification d’Étiquettes | Indique si les formes peuvent être supprimées et leurs Étiquettes peuvent être modifiées sur la carte. |
| Shapes_Items | Nom de la table dans votre source de données qui contient tous les enregistrements avec les objets GeoJSON que vous souhaitez afficher dans la carte sous forme de formes. |
| Objets GeoJSON de forme | Nom de la colonne dans le tableau dans votre source de données avec des chaînes qui représentent les objets GeoJSON des formes. |
| Étiquettes de forme | Une colonne dans Shapes_Items avec les chaînes que vous souhaitez utiliser comme Étiquettes pour les formes. |
| Couleurs de forme | Couleur des formes. |
| OnShapeSelected | Comment l’application réagit lorsqu’une forme sur la carte est sélectionnée. |
| OnShapeCreated | Comment l’application réagit lorsqu’une forme sur la carte est créée. |
| OnShapeEdited | Comment l’application réagit lorsqu’une forme sur la carte est modifiée. |
| OnShapeDeleted | Comment l’application réagit lorsqu’une forme sur la carte est supprimée. |
Configurer les propriétés de sortie du contrôle Carte
Le contrôle Carte génère diverses propriétés lorsqu’un utilisateur interagit avec lui dans une application. Vous pouvez utiliser ces sorties dans d’autres contrôles ou pour personnaliser l’expérience.
Le tableau suivant répertorie les propriétés des sorties disponibles.
| Propriété | Description |
|---|---|
| CenterLocation | Centrer l’emplacement de la carte sur .Latitude ou .Longitude. Cela produira un nombre entier. Par exemple, appeler Map1.CenterLocation.Latitude affichera un seul entier tel que « 47.60357 ». |
| Sélectionnée | L’épingle sélectionnée sur la carte. |
| SelectedItems | La ou les broches sélectionnées du cluster sélectionné sur la carte. |
| GeocodedItems | Les emplacements géocodés des repères sur la carte. |
| ClickedLocation | Dernier emplacement sélectionné sur la carte soit .Latitude, soit .Longitude. |
| Shapes_Selected | L’enregistrement de la forme sélectionnée à partir de Shapes_Items. |
| Shapes_SelectedItems | Les enregistrements des formes de superposition sélectionnées à partir de Shapes_Items. |
| SelectedShape | La forme sélectionnée sur la carte avec .Perimeter et .Area. |
| DeletedShape | La dernière forme supprimée sur la carte avec .Perimeter et .Area. |
| GeoJSON | Liste des formes sur la carte au format GeoJSON de la collection de fonctionnalités. |
Pour déposer une épingle sur l’adresse saisie dans la saisie de l’adresse, nous utiliserons la collection que nous avons créée sur la propriété OnAddressSelect et utilisez-la dans le contrôle Carte.
| Propriété | Valeur |
|---|---|
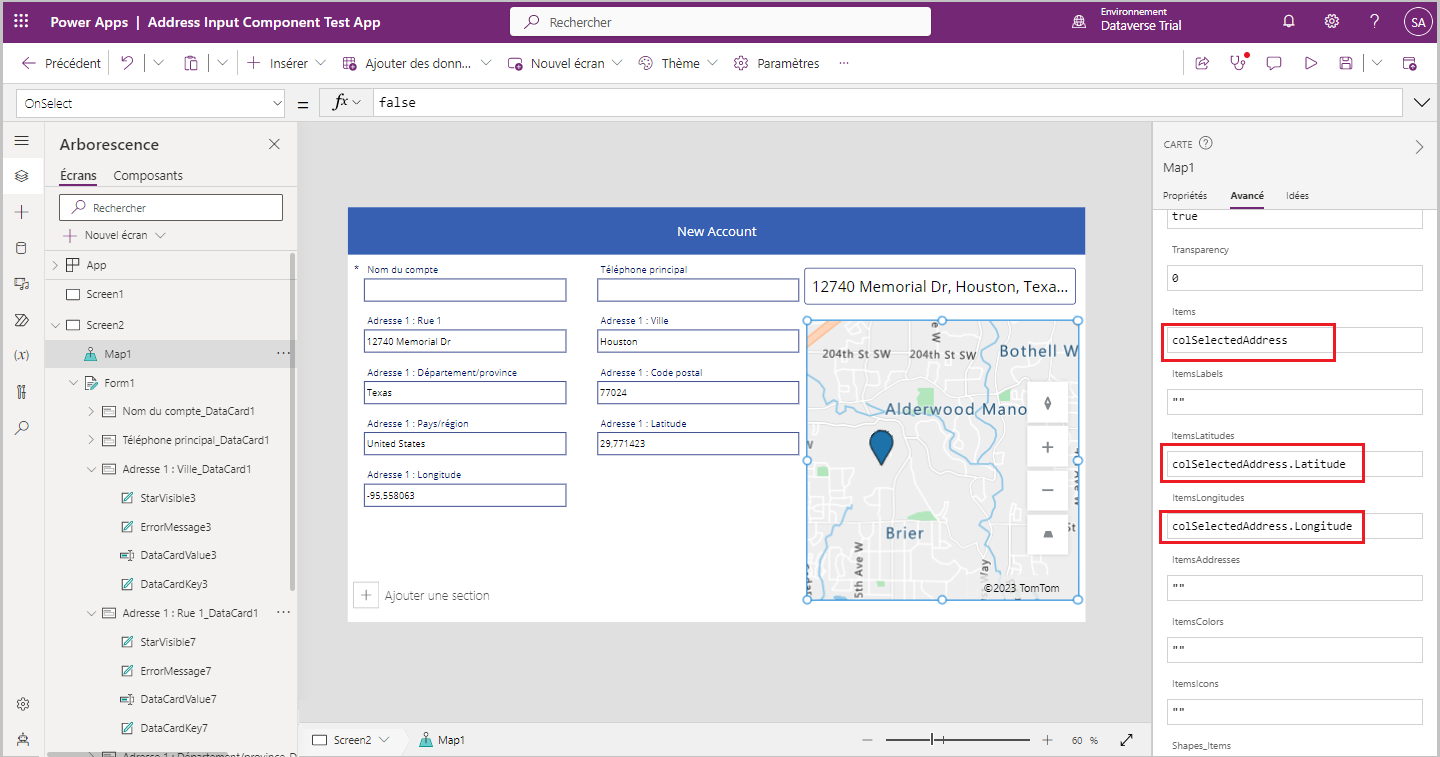
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Certaines des propriétés de la broche peuvent être personnalisées par broche d’emplacement sont expliquées ci-dessous :
ItemsColors – Pour mettre à jour la couleur de l’épingle à une couleur différente pour chaque emplacement, ajoutez une colonne à la collection Color: Red et utilisez-la dans la propriété ItemsColors de données du contrôle Carte.
ItemsLabels – Pour mettre à jour l’étiquette de l’épingle à une Étiquette différente présentant l’adresse pour chaque emplacement, ajoutez une colonne à la collection Étiquette:AddressInput1.FreeformAddress et utilisez-la dans la propriété ItemsLabels de données du contrôle Carte.
ItemsIcons – Pour changer l’icône de l’épingle pour chaque emplacement, ajoutez une colonne à la collection et utilisez-la dans la propriété ItemsIcons de données du contrôle Carte. Dans cet exemple, nous allons ajouter une icône triangulaire avec la formule comme
Icon: triangle.Conseil
Pour la liste complète des icônes, accédez à Liste des modèles d’images.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
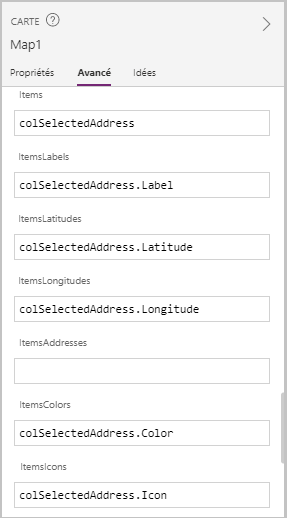
Après les avoir ajoutés à la collection, accédez à l’onglet Avancé du contrôle Carte et mettez à jour les propriétés ItemsColors, ItemsLabels et ItemsIcons.

Exécuter l’application à tester en mode Aperçu. La carte montre l’emplacement sélectionné dans la saisie de l’adresse avec une icône en forme de triangle et l’adresse apparaît sous forme d’étiquette sur la carte.

Voir aussi
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour