Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Ajoutez facilement une carte interactive à vos applications canevas. Tracez des marqueurs à partir d’une source de données contenant des adresses ou des paires de latitude et de longitude. Lorsque vous effectuez un zoom arrière, les marqueurs se regroupent éventuellement pour condenser des groupes de données. Sur les appareils mobiles et les expériences web, une carte peut afficher la position actuelle de l’utilisateur et calculer un itinéraire vers la destination de l’utilisateur. Les cartes peuvent être commutées entre les vues routières et satellites.

Fonctionnalités de carte interactive
- Utiliser une source de données pour insérer des épingles
- Afficher des informations sur les repères de la carte
- Afficher des itinéraires entre les points de repère
- Dessiner et insérer des formes
Conditions préalables
Vous devrez satisfaire quelques conditions préalables avant de pouvoir utiliser des cartes dans vos applications canevas. Se référer à la table de confidentialité et de sécurité pour plus de détails sur la manière dont les différentes fonctionnalités cartographiques utilisent les données.
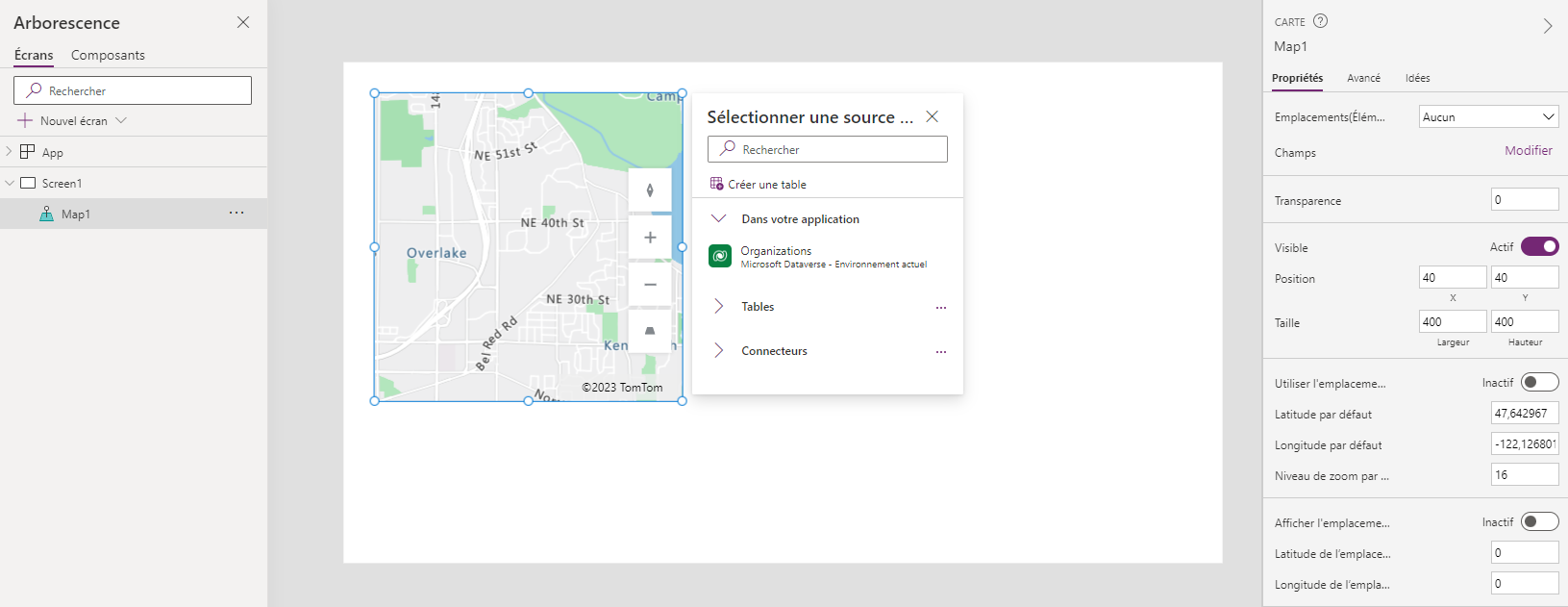
Ajouter une carte à un écran d’application
Ouvrez votre application en mode édition dans Power Apps Studio:
- Cliquez sur l’onglet Insérer et développez Médias.
- Sélectionnez Carte pour placer une carte dans l’écran de l’application ou faites-le glisser pour le positionner avec plus de précision.
Ajout d’épingles, d’itinéraires et de formes
Les épingles, les itinéraires et les formes sont des propriétés de type jeu de données qui doivent à la fois identifier une source de données, qui est une table d’une collection ou d’un connecteur, et les colonnes pertinentes. La source de données est définie dans la propriété Items (Items pour les épingles, RouteWaypoints_Items pour les itinéraires, Shape_Items pour les formes) et les colonnes pertinentes sont définies dans les propriétés associées (par exemple, ItemLatitudes, ItemLongitudes, etc. pour les épingles). La section Properties contient des informations supplémentaires sur ces jeux de données et leurs propriétés associées.
Par exemple, si vous aviez une collection de tables nommée Emplacements avec les colonnes Nom, Longitude et Latitude :
| Nom | Longitude | Latitude |
|---|---|---|
| Café du coin (exemple) | -98.29277 | 26.2774 |
| Litware, Inc. (exemple) | -96.85572 | 32.55253 |
| Adventure Works (exemple) | -96.99952 | 32.72058 |
Pour les afficher sous forme d’épingles étiquetées sur la carte :
Définir la propriété Items sur Emplacements
Définir la propriété ItemLabels sur « Name »
Définir la propriété ItemLongitude sur « Longitude »
Définir la propriété ItemLatitude sur « Latitude »
Important
Les noms de colonne pertinents doivent être entre guillemets dans les propriétés associées. La source de données ne doit pas avoir de guillemets.
Vous pouvez voir comment afficher les épingles à partir d’une feuille Excel ou créer une application qui utilise le contrôle d’entrée d’adresse pour remplir les épingles sur le contrôle de carte comme exemples supplémentaires.
Nonte
- Chaque contrôle Carte peut afficher jusqu’à 5 000 épingles de latitude ou de longitude et 50 épingles d’adresses. La limite d’épingles est inférieure pour les adresses car la carte doit géocoder ces adresses en latitude ou longitude pour les afficher. Nous vous recommandons de ne pas utiliser d’adresses dans la mesure du possible. Vous pouvez enregistrer les adresses géocodées dans votre source de données.
- Quand la latitude ou la longitude et une adresse sont simultanément définies pour une seule épingle, le contrôle Carte donnera la priorité à l’utilisation de la latitude ou de la longitude pour éviter de géocoder l’adresse.
- Le nombre maximum de formes pouvant être dessinées dans un contrôle de carte est limité à 500.
Propriétés
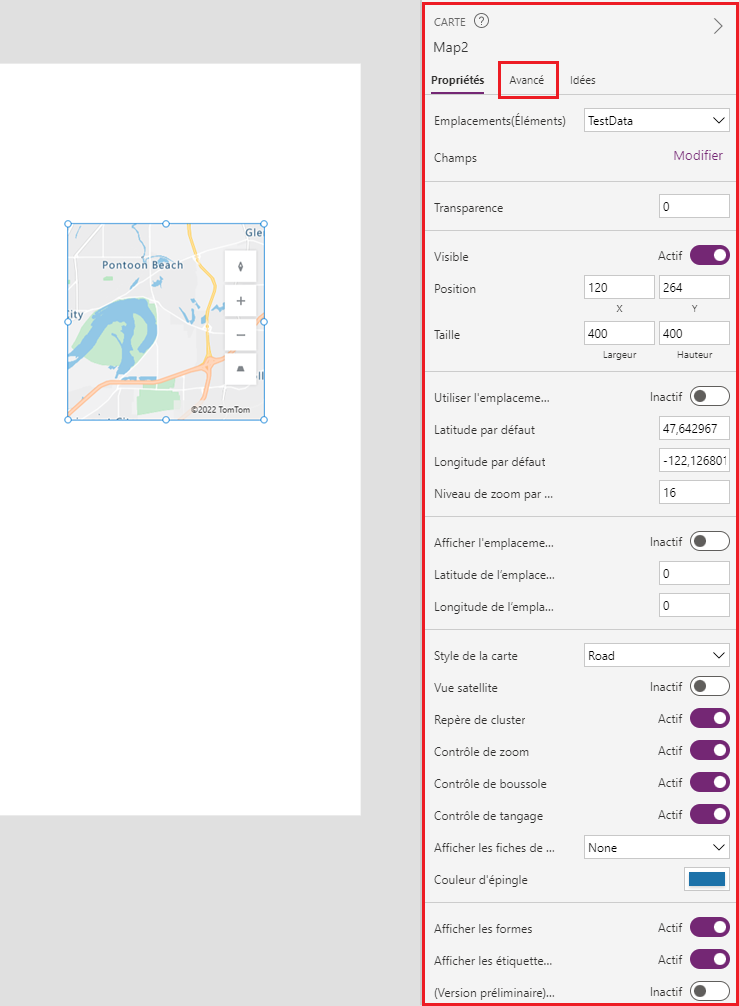
Modifiez le comportement et l’apparence d’une carte à l’aide des propriétés. Certaines propriétés ne sont disponibles que sur l’onglet Avancé.

Le contrôle Carte a un six différents types de propriétés :
- Propriétés de style
- Propriétés de comportement
- Propriétés d’épingle
- Propriétés de l’itinéraire
- Propriétés de la forme
- Propriétés de sortie
Propriétés de style
| Propriété | Description | Type | Onglet |
|---|---|---|---|
| Satellite view | Affiche la carte en vue satellite. Laissez cette propriété désactivée pour afficher la carte en mode route. | Valeur booléenne | Propriétés : Avancé : SatelliteView |
| Style de la carte | Définit le style de la carte. Options : Route, Nuit, Relief ombré de la route, Satellite, Étiquettes de routes satellites, Contraste élevé clair, Contraste élevé sombre, Niveaux de gris clair, Niveaux de gris foncé. | Enum | Propriétés |
| Transparency | Détermine la transparence de la carte, de 0 (opaque) à 100 (transparent). | Entier | Propriétés ; Avancé : Transparency |
| Visible | Affiche ou masque la carte. | Booléen | Propriétés ; Avancé : Visible |
| Position | Place le coin supérieur gauche de la carte en fonction des coordonnées d’écran spécifiées dans x et y. | Nombre à virgule flottante | Propriétés ; Avancé : X, Y |
| Size | Détermine la taille de la carte à l’aide des valeurs de pixel fournies dans Width et Height. | Integer | Propriétés ; Avancé : Width, Height |
| Border radius | Détermine le rayon d’angle de la bordure de la carte. | Nombre à virgule flottante | Propriétés ; Avancé : BorderRadius |
| Border | Détermine le style, la largeur et la couleur de la bordure de la carte. | Non applicable | Propriétés ; Avancé : BorderStyle, BorderThickness, BorderColor |
| DisplayMode | Détermine si le contrôle autorise la saisie par l’utilisateur (Edit), affiche uniquement les données (View) ou est désactivé (Disabled). | Enum | Avancé |
Propriétés de comportement
| Propriété | Description | Type | Onglet |
|---|---|---|---|
| Afficher les fiches de renseignements | Affiche des informations sur un emplacement cartographié lorsque l’utilisateur le sélectionne (Avec clic) ou le pointe (En survol). Si None, aucune information n’est affichée. | Enum | Propriétés ; Avancé : InfoCards |
| Use default location | Initialise la carte à un emplacement par défaut. | Booléen | Propriétés ; Avancé : DefaultLocation |
| Default latitude | Définit la coordonnée de latitude que la carte affiche si Use default location est activé. | Nombre à virgule flottante | Propriétés ; Avancé : DefaultLatitude |
| Default longitude | Définit la coordonnée de longitude que la carte affiche si Use default location est activé. | Nombre à virgule flottante | Propriétés ; Avancé : DefaultLongitude |
| Default zoom level | Définit le niveau de zoom si Use default location est activé, de 0 à 22. | Entier | Propriétés ; Avancé : DefaultZoomLevel |
| Show current location | Affiche l’emplacement actuel de l’utilisateur. | Booléen | Propriétés ; Avancé : CurrentLocation |
| Current location latitude | Définit la coordonnée de latitude de l’épingle d’emplacement local que la carte affiche si Show current location est activé. Pour placer l’épingle à l’emplacement actuel de l’utilisateur, définissez cette propriété sur Location.Latitude. | Nombre à virgule flottante | Propriétés ; Avancé : CurrentLocationLatitude |
| Current location longitude | Définit la coordonnée de longitude de l’épingle d’emplacement local que la carte affiche si Show current location est activé. Pour placer l’épingle à l’emplacement actuel de l’utilisateur, définissez cette propriété sur Location.Longitude. | Nombre à virgule flottante | Propriétés ; Avancé : CurrentLocationLongitude |
| Contrôle Zoom | Affiche le contrôle Zoom. | Entier | Propriétés ; Avancé : Zoom |
| Contrôle Compass | Affiche le contrôle Compass. | Booléen | Propriétés ; Avancé : Compass |
| Contrôle Pitch | Affiche le contrôle Pitch (inclinaison). | Entier | Propriétés ; Avancé : Pitch |
| TabIndex | Spécifie l’ordre dans lequel la carte est sélectionnée si l’utilisateur navigue dans l’application à l’aide de la touche Tab. | Integer | Propriétés ; Avancé : Tab index |
| Info-bulle | Détermine le texte à afficher lorsque l’utilisateur survole un visuel. | Chaîne | Avancé |
| ContentLanguage | Détermine la langue d’affichage de la carte, si elle est différente de la langue utilisée dans l’application. | String | Avancé |
| OnLoad | Contient du code qui s’exécute lorsque la carte est chargée. | Événement | Avancé |
| OnMapClick | Contient du code qui s’exécute lorsque l’utilisateur sélectionne la carte. La latitude et la longitude du point cliqué sont dans la propriété de sortie ClickedLocation. | Événement | Avancé |
| OnChange | Contient du code qui s’exécute lorsque l’un des aspects de la carte est modifié. | Événement | Avancé |
| OnSelect | Contient du code qui s’exécute lorsque l’utilisateur sélectionne quelque chose sur la carte. | Événement | Avancé |
Propriétés d’épingle
| Property | Description | Type | Tab |
|---|---|---|---|
| Locations(Items) | Identifie une source de données (Items) sous la forme d’un tableau dans un classeur Excel à partir duquel obtenir des emplacements à afficher sur la carte. Le tableau répertorie les ensembles de longitudes et latitudes, ou adresses physiques, à afficher sous forme d’épingles. L’utilisation de la latitude ou de la longitude est recommandée car les adresses doivent être géocodées et ont donc une limite d’épingles plus restrictive. La table peut être une collection ou une source de données comme Excel Online. Chaque ligne doit avoir une entrée pour l’étiquette, la longitude et la latitude, ou une adresse physique, et éventuellement la couleur et l’icône de l’épingle. | Non applicable | Propriétés ; Avancé : Items |
| ItemsLabels | Identifie la colonne dans Items qui contient les Étiquettes pour les épingles. | ColumnName | Avancé |
| ItemsLatitudes | Identifie la colonne dans Items qui contient la position en latitude des épingles. | ColumnName | Avancé |
| ItemsLongitudes | Identifie la colonne dans Items qui contient la position en longitude des épingles. | ColumnName | Avancé |
| ItemsAddresses | Identifie la colonne dans Items qui contient les adresses qui représentent l’emplacement des épingles. Il y a une limite au nombre d’épingles pouvant être affichées à partir des adresses. Nous vous recommandons de géocoder vos adresses en paires latitude, longitude et de les utiliser pour afficher les épingles lorsque cela est possible. | ColumnName | Avancé |
| ItemsColors | Identifie la colonne dans Items qui contient les couleurs des épingles. | ColumnName | Avancé |
| ItemsIcons | Identifie la colonne dans Items qui contient les icônes des épingles. | ColumnName | Avancé |
| Cluster pins | Regroupe les épingles de carte à proximité au lieu de les afficher individuellement. | Entier | Propriétés ; Avancé : Clustering |
| Pin Color | Détermine la couleur des épingles par défaut affichées sur la carte. Cette couleur est remplacée par la propriété ItemsColors si définie | Color Picker | Propriétés ; Avancé : PinColor |
| OnItemsChange | Contient du code qui s’exécute lorsque des repères sur la carte sont modifiés. | Événement | Avancé |
Propriétés de l’itinéraire
| Propriété | Description | Type | Tab |
|---|---|---|---|
| Enable routing | Détermine si l’utilisateur peut demander un itinéraire vers un emplacement spécifié. | Entier | Propriétés ; Avancé : UseRouting |
| Route waypoints(Items) | Affiche les points de repères sur la route, comme indiqué dans une source de données (RouteWaypoints_Items) sous forme de tableau. La table peut être une collection ou une source de données comme Excel Online. Si None est défini, aucun point de repère n’est affiché. | Enum | Propriétés ; Avancé : RouteWaypoints_Items |
| RouteWaypointsLabels | Identifie la colonne dans RouteWaypoints_Items qui contient les Étiquettes pour les points de repère. | ColumnName | Avancé |
| RouteWaypointsLatitudes | Identifie la colonne dans RouteWaypoints_Items qui contient la position en latitude des points de repère. | ColumnName | Avancé |
| RouteWaypointsLongitudes | Identifie la colonne dans RouteWaypoints_Items qui contient la position en longitude des points de repère. | ColumnName | Avancé |
| RouteWaypointsAddresses | Identifie la colonne dans RouteWaypoints_Items qui contient les adresses qui représentent l’emplacement des points de repère. | ColumnName | Avancé |
| Maintain waypoint order | Détermine si un itinéraire calculé conserve les points de repère dans l’ordre fourni. | Booléen | Propriétés ; Avancé : RouteMaintainOrder |
| Optimize route | Détermine si un itinéraire calculé est optimisé pour la distance, le temps ou n’est pas optimisé. | Enum | Propriétés ; Avancé : RouteOptimization |
| Route travel mode | Détermine si un itinéraire est calculé pour une voiture ou un camion, ce qui peut nécessiter d’éviter des ponts avec certaines restrictions de hauteur ou de poids. | Enum | Propriétés ; Avancé : RouteTravelMode |
| OnRouteDirectionChange | Contient du code qui s’exécute lorsque l’application détecte que l’utilisateur a changé de direction sur un itinéraire calculé. | Événement | Avancé |
Propriétés de la forme
| Propriété | Description | Type | Tab |
|---|---|---|---|
| Show shapes | Affiche les formes dans Shapes_Items. | Entier | Propriétés ; Avancé : ShowShapes |
| Shapes_Items | Identifie une source de données (Shapes_Items) sous la forme d’un tableau à partir duquel obtenir des formes à afficher sur la carte. La table peut être une collection ou une source de données comme Excel Online. Chaque ligne doit avoir une entrée pour la forme (objet GeoJSON) et (éventuellement) une Étiquette et une couleur. | TableName | Avancé |
| ShapeGeoJSONObjects | Identifie la colonne dans Shapes_Items avec des chaînes qui représentent les objets GeoJSON des formes, dans une collection de formes ou au format GeoJSON de forme unique. | ColumnName | Avancé |
| ShapeLabels | Identifie la colonne dans Shapes_Items qui contient les Étiquettes pour les formes. | ColumnName | Avancé |
| ShapeColors | Identifie la colonne dans Shapes_Items qui contient les couleurs des formes. | ColumnName | Avancé |
| Show shape Étiquettes | Affiche les Étiquettes de forme, si elles sont fournies. | Entier | Propriétés ; Avancé : ShowShapeLabels |
| Enable shape drawing | Affiche les outils de dessin sur la carte. | Booléen | Propriétés ; Avancé : ShapeDrawing |
| Enable shape deleting and Étiquette editing | Détermine si l’utilisateur peut supprimer des formes et modifier leurs Étiquettes. | Entier | Propriétés ; Avancé : ShapeEditingDeleting |
| OnShapeCreated | Contient du code qui s’exécute lorsque l’utilisateur ajoute une forme à la carte. | Événement | Avancé |
| OnShapeSelected | Contient du code qui s’exécute lorsque l’utilisateur sélectionne une forme sur la carte. | Événement | Avancé |
| OnShapeEdited | Contient du code qui s’exécute lorsque l’utilisateur modifie une forme sur la carte. | Événement | Avancé |
| OnShapeDeleted | Contient du code qui s’exécute lorsque l’utilisateur supprime une forme de la carte. | Événement | Avancé |
Propriétés de sortie
D’autres propriétés deviennent disponibles lorsqu’un utilisateur interagit avec une carte. Vous pouvez utiliser ces output properties dans d’autres contrôles ou pour personnaliser l’expérience de l’application.
| Propriété | Description | Type |
|---|---|---|
| CenterLocation | Capture le point central de la carte. | Sans objet |
| ClickedLocation | Capture le dernier emplacement sélectionné par l’utilisateur, soit .Latitude ou .Longitude. | Enregistrer |
| Selected | Capture l’épingle sélectionnée. | Enregistrer |
| SelectedItems | Capture la ou les épingles sélectionnées dans le cluster sélectionné. | Tableau |
| GeocodedItems | Capture les emplacements géocodés des repères. | Tableau |
| RouteWaypoints_Selected | Correspond à l’enregistrement de la forme sélectionnée dans Shapes_ItemsRouteWaypoints_Items. | Enregistrer |
| RouteWaypoints_SelectedItems | Correspond aux enregistrements des formes se chevauchant sélectionnées dans RouteWaypoints_Items. | Tableau |
| Shapes_Selected | Correspond à l’enregistrement de la forme sélectionnée dans Shapes_Items. | Enregistrement |
| Shapes_SelectedItems | Correspond aux enregistrements des formes se chevauchant sélectionnées dans Shapes_Items. | Tableau |
| SelectedShape | Capture les .Perimeter et .Area de la forme sélectionnée. | Enregistrement |
| DeletedShape | Capture les .Perimeter et .Area de la dernière forme supprimée. | Enregistrement |
| GeoJSON | Capture la liste des formes de la collection de fonctionnalités au format GeoJSON. | String |
Autres contrôles géospatiaux
Pour afficher les suggestions d’adresses dynamiques au fur et à mesure que vous tapez, utilisez le contrôle Saisie d’adresse.
Limitations connues
- Nécessite une connexion Internet
Voir aussi
Créer une application avec des contrôles Saisie d’adresse et Carte