Créer une application pour visualiser une forme en réalité mixte
Vous pouvez utiliser le contrôle Afficher la forme en RM dans votre application pour permettre aux utilisateurs de voir si un simple cube peut tenir dans un espace spécifié. Ils voudront peut-être faire cela pour voir comment un certain objet que vous fournissez s’insérerait dans leur espace. Si vous avez un modèle 3D ou une image frontale de l’objet, vous souhaitez effectuer un test d’ajustement, envisagez d’utiliser Afficher en RM en lieu et place.
Le contrôle crée un bouton dans votre application. Lorsque les utilisateurs de l’application sélectionnent le bouton, il superpose un cube sur le flux de caméra en direct de l’appareil. Vous définissez les dimensions du cube lorsque vous modifiez le contrôle dans Power Apps.
Regardez cette vidéo pour apprendre à créer des applications mobiles avec le contrôle Afficher la forme en RM :
Dans cet article, nous allons créer un écran dans une application qui permettra aux utilisateurs de créer une forme de cube personnalisée en saisissant l’unité à utiliser (centimètres, pieds, pouces ou mètres) et en définissant la hauteur, la largeur et la profondeur du cube.
Conditions préalables
Voir conditions préalables pour les appareils compatibles avec la réalité mixte.
Ajouter des contrôles pour les dimensions et les unités du cube
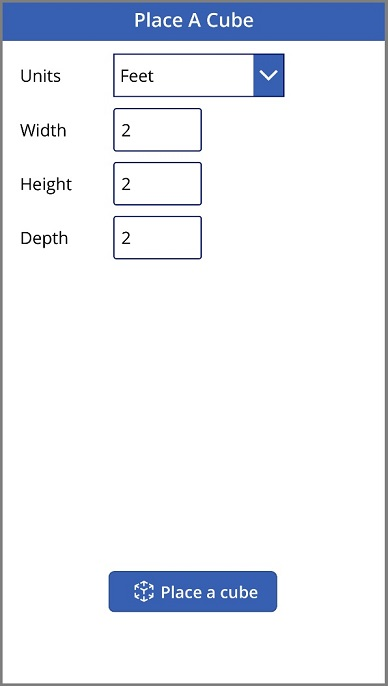
Ajoutez un en-tête et des Étiquettes pour définir les dimensions et les unités du cube sur l’écran de l’application.
Étiquette de l’en-tête
Avec une application ouverte pour l’édition dans Power Apps Studio, ajoutez une Étiquette de texte à l’écran. Positionnez-le en haut à gauche de l’écran et modifiez les propriétés suivantes dans l’onglet Propriétés :
| Propriété | Valeur |
|---|---|
| Texte | "Place A Cube" |
| Taille de police | 24 |
| Épaisseur de police | FontWeight.Semibold |
| Alignement de texte | Align.Center |
| Width | Parent.Width |
Puis dans l’onglet Avancé, modifiez les propriétés suivantes :
| Propriété | Value |
|---|---|
| Color | RGBA(255, 255, 255, 1) |
| Fill | RGBA(56, 96, 178, 1) |
Ce changement fournira un en-tête pour l’écran.
Étiquettes et commandes pour spécifier les propriétés du cube
Ajoutez quatre étiquettes de texte à l’écran. Ces Étiquettes seront utilisées pour identifier les contrôles que nous ajouterons plus tard. Pour chaque Étiquette, modifiez la propriété Text avec l’un des éléments suivants :
Unit TypeWidthHeightDepth
Définissez la propriété Width de ces Étiquettes sur 160 et positionnez-les de manière à ce qu’elles soient empilées verticalement dans l’ordre décrit ci-dessus, près du haut de l’écran et sur le côté gauche.
Ajoutez un contrôle Liste déroulante et trois contrôles de saisie de texte. La liste déroulante sera utilisée pour sélectionner un type d’unité pour les dimensions du cube et les trois contrôles de saisie de texte seront utilisés pour entrer la largeur, la hauteur et la profondeur du cube.
Sélectionnez le menu déroulant, renommez-le en drpUnitType, et modifiez les propriétés suivantes :
Propriété Value Items ["Centimeters", "Feet", "Inches", "Meters"]Default "Feet"Width 280Placez le contrôle à droite de l’étiquette Type d’unité.
Ajoutez trois contrôles de saisie de texte et renommez-les en txtShapeHeight, txtShapeWidth et txtShapeDepth. Modifiez les propriétés suivantes pour les trois contrôles :
Propriété active Default 2Mettre en forme TextFormat.NumberWidth 144Positionnez le champ de saisie de texte nommé txtShapeWidth à droite de l’étiquette Largeur. De même, positionnez les champs nommés txtShapeHeight et txtShapeDepth à droite des Étiquettes Hauteur et Profondeur, respectivement.
Ensuite, vous allez ajouter le contrôle Afficher la forme en RM et la configurer pour utiliser les contrôles qui ont été créés pour fournir des dimensions dynamiques au cube MR qu’elle va générer.
Insérer le contrôle Afficher la forme en RM
Insérez le contrôle dans votre application.
Ouvrez l’onglet Insertion.
Développez Réalité mixte.
Sélectionnez le contrôle Afficher la forme en RM pour le placer au centre de l’écran de l’application ou faites-le glisser pour le positionner n’importe où sur l’écran.
Une fois le contrôle ajouté, positionnez-le près du bas de l’écran et modifiez les propriétés suivantes :
Propriété Value Texte "Place a cube"ShapeWidth txtShapeWidth.TextShapeHeight txtShapeHeight.TextShapeDepth txtShapeDepth.TextUnits drpUnitType.Selected.ValueWidth 280
Tester l’application
Maintenant que tous les contrôles ont été ajoutés, enregistrer et publier l’application. Sur un appareil compatible avec la réalité mixte, ouvrez l’application et appuyez sur le bouton Placer un cube. Cela ouvrira l’expérience Afficher la forme en MR, permettant à l’utilisateur de définir une zone à mesurer.
Suivez les instructions à l’écran pour calibrer l’appareil en le déplaçant lentement vers la gauche et la droite tout en pointant la caméra vers une surface à mesurer. Une fois l’étalonnage terminé, vous verrez un tableau de points sur la surface et un cercle près du centre de l’écran. Ce cercle montre où le cube peut être placé initialement. Une fois le cube placé, il peut être déplacé ou tourné à l’aide des commandes tactiles.
Pour déplacer le cube, appuyez dessus et faites-le glisser à l’endroit où vous souhaitez qu’il soit placé. Pour faire pivoter le cube, appuyez avec un doigt sur l’écran, puis balayez avec un autre doigt vers la droite ou la gauche.
Utilisez le bouton Retour dans le coin supérieur gauche pour revenir à l’écran de l’application et modifier un ou plusieurs des paramètres de largeur, de hauteur, de profondeur ou de type d’unité. Sélectionnez le bouton Placer un cube et placez le nouveau cube.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour