Contenu Afficher en 3D dans Power Apps
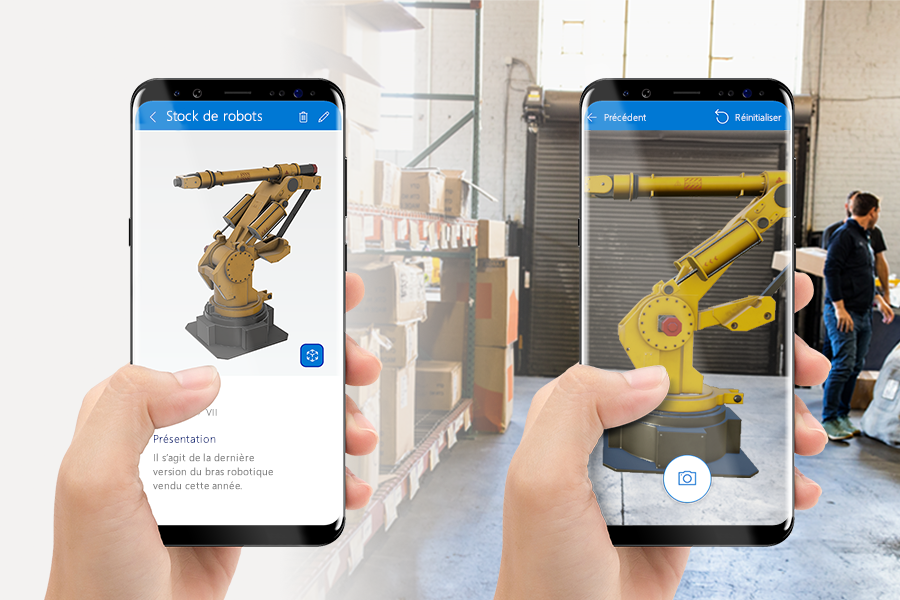
Ajoutez facilement du contenu 3D interactif à vos applications canevas. Vous pouvez choisir à partir d’une galerie de contenu 3D, puis faire pivoter et zoomer sur le modèle avec de simples gestes.

Important
Votre contenu 3D doit être au format de fichier .glb, .obj ou .stl. Vous pouvez convertir vos modèles 3D existants au format de fichier .glb à partir d’une variété de formats 3D.
Conseil
Le contrôle Mixed reality (MR) dans Power Apps utilise Babylon et Babylon React Native. Le contenu de réalité mixte qui fonctionne dans le bac à sable Babylon doit fonctionner dans Power Apps via cette plateforme MR partagée. Si votre contenu fonctionne dans Babylon mais pas dans Power Apps, posez une question dans le Forum de la communauté Power Apps. (Donnez-lui le nom de « réalité mixte ».)
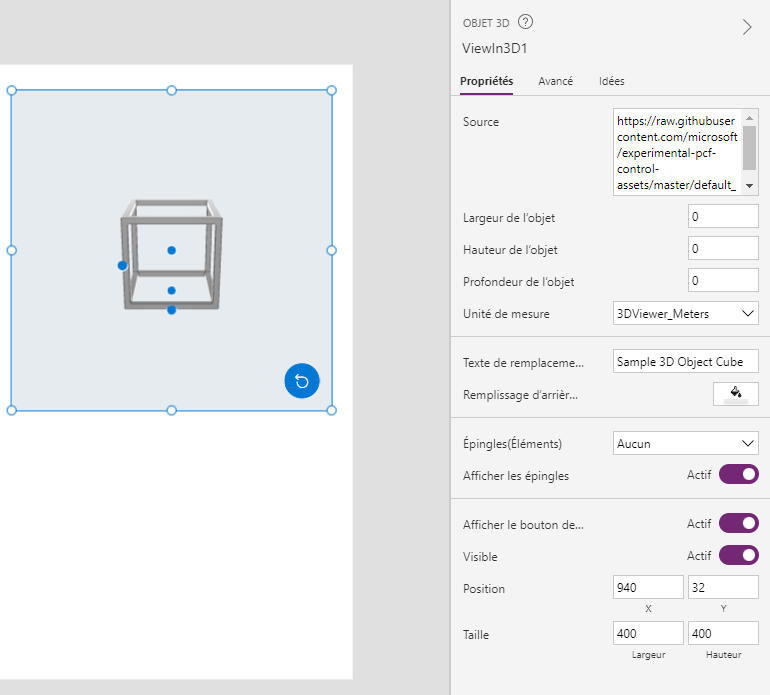
Ajouter le contrôle Objet 3D à un écran d’application
Ouvrez votre application en mode édition dans Power Apps Studio:
- Ouvrez l’onglet Insérer et développez Médias.
- Sélectionnez Objet 3D pour placer le contrôle dans l’écran de l’application ou faites-le glisser pour le positionner avec plus de précision.
Propriétés clés
Modifiez le comportement et l’apparence du contrôle de contenu 3D à l’aide des propriétés. Certaines propriétés ne sont disponibles que sur l’onglet Avancé.

| Propriété | Description | Type | Emplacement |
|---|---|---|---|
| Valeur | Identifie le fichier objet à afficher. Le contrôle Objet 3D prend en charge le chargement de modèles à partir de différentes sources. Voir Chargement de modèles 3D externes pour plus de détails. | Non applicable | Propriétés ; Avancé : Source |
| Texte de remplacement | Spécifie le texte à afficher si le modèle ne peut pas se charger, ou si l’utilisateur survole le modèle. | String | Propriétés ; Avancé : AltText |
| Remplissage d’arrière-plan | Définissez la couleur d’arrière-plan du contrôle. | Sélecteur de couleurs | Propriétés ; Avancé : BackgroundFill (accepte les codes de couleur hexadécimaux RGBA ou HTML) |
| Pins(Items) | Affiche les épingles sur le modèle en fonction de coordonnées spécifiques, fourni dans une source de données (Items). Si None est défini, aucune épingle n’est affichée. | Table de données | Propriétés ; Avancé : Items |
| Afficher les épingles | Affiche les épingles décrites dans Items. | Booléenne | Propriétés ; Avancé : ShowPins |
| MaxPins | Spécifie le nombre maximal d’épingles pouvant être affichées sur le modèle. | Entier | Avancé |
| PinsX | Spécifie l’emplacement des épingles sur l’axe X dans l’espace de coordonnées 3D. | Nombre à virgule flottante | Avancé |
| PinsY | Spécifie l’emplacement des épingles sur l’axe Y dans l’espace de coordonnées 3D. | Nombre à virgule flottante | Avancé |
| PinsZ | Spécifie l’emplacement des épingles sur l’axe Z dans l’espace de coordonnées 3D. | Nombre à virgule flottante | Avancé |
| Afficher le bouton de réinitialisation | Affiche ou masque un bouton qui réinitialise le modèle à son état initial. | Booléenne | Properties; Advanced; ShowReset |
| OnModelLoad | Contient une formule de comportement qui s’exécute lorsqu’un modèle est chargé. | Événement | Avancé |
| OnChange | Contient une formule de comportement qui s’exécute lorsqu’une propriété du contrôle est modifiée. | Événement | Avancé |
| OnSelect | Contient une formule de comportement qui s’exécute lorsque l’utilisateur sélectionne une épingle ou le contrôle. | Événement | Avancé |
Propriétés supplémentaires
| Propriété | Description | Type | Emplacement |
|---|---|---|---|
| ContentLanguage | Détermine la langue d’affichage du champ, si elle est différente de la langue utilisée dans l’application. | Chaîne | Avancé |
| DisplayMode | Détermine si le contrôle autorise la saisie par l’utilisateur (Modifier), affiche uniquement les données (Afficher) ou est désactivé (Désactivé). | Liste déroulante | Avancé |
| Position | Place le coin supérieur gauche du contrôle en fonction des coordonnées d’écran spécifiées dans x et y. | Nombre à virgule flottante | Propriétés ; Avancé : X, Y |
| Size | Détermine la taille du contrôle à l’aide des valeurs de pixel fournies dans Largeur et Hauteur. | Entier | Propriétés ; Avancé : Width, Height |
| TabIndex | Spécifie l’ordre dans lequel le contrôle est sélectionné si l’utilisateur navigue dans l’application à l’aide de la touche Tab. | Entier | Avancé |
| Info-bulle | Détermine le texte à afficher lorsque l’utilisateur survole une épingle. | Chaîne | Avancé |
| Visible | Affiche ou masque le contrôle. | Booléenne | Propriétés ; Avancé : Visible |
Considérations relatives aux performances
Nous vous recommandons d’utiliser un seul contrôle 3D sur un écran pour une expérience utilisateur optimale. S’il y a plusieurs instances du contrôle Objet 3D sur un seul écran, chaque version du contrôle essaiera de charger les modèles 3D en même temps, ce qui peut entraîner de mauvaises performances de l’application.
Autres contrôles Mixed reality
- Affichez du contenu 3D et des images dans le monde réel avec le contrôle View in mixed reality.
- Mesurez la distance, la surface et le volume avec le contrôle Measure in mixed reality.
- Créez et visualisez des formes 3D prédéfinies avec le contrôle View shape in mixed reality.
- Peignez des lignes 3D ou dessinez des flèches 3D pour indiquer une zone ou un actif dans votre environnement avec le contrôle Markup in MR.
Voir aussi
Créer une application avec les contrôles 3D et Mixed reality
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).