Créer une application avec les contrôles 3D et Mixed reality
Vous pouvez utiliser les contrôles Objet 3D et Afficher en MR pour afficher les éléments en 3D ou pour voir comment un élément particulier peut s’adapter dans un espace spécifié.
Dans cet article, vous apprendrez à utiliser les contrôles 3D et Mixed reality dans Power Apps.
Regardez cette vidéo pour apprendre à créer des applications mobiles avec le contrôle Afficher en MR :
Conditions préalables
Voir conditions préalables pour les appareils compatibles avec la réalité mixte.
Créer une application à l’aide du contrôle Afficher en MR
Le contrôle Afficher en MR crée un bouton dans votre application. Lorsque les utilisateurs de l’application sélectionnent le bouton, il superpose un modèle 3D sélectionné (au format de fichier .glb) ou une image (au format de fichier .jpg ou .png) sur le flux de caméra en direct de l’appareil.
Conseil
Vous pouvez également prendre des photos et les charger sur OneDrive.
Dans cette section, nous allons créer un écran dans une application qui permettra à un utilisateur de visualiser l’élément sélectionné en réalité mixte à l’aide du contrôle Afficher en MR.
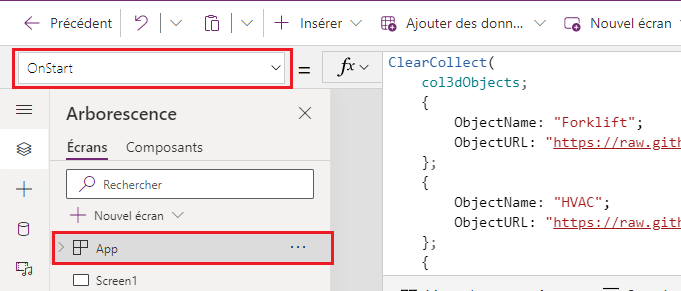
Ouvrir une application dans Power Apps Studio.
Sélectionnez la propriété OnStart de l’application, copiez et collez les éléments suivants :
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Cette formule va créer une collection contenant les noms et les liens des objets 3D à visualiser en réalité mixte.
Ajouter une Étiquette de texte à l’écran en le glissant-déposant depuis l’onglet Insérer.
Positionnez l’étiquette de texte ajouté en haut à gauche de l’écran et modifiez les propriétés suivantes dans l’onglet Propriétés :
Propriété Valeur Texte « Afficher en MR » Taille de police 24 Épaisseur de police FontWeight.SemiboldAlignement de texte Align.CenterWidth 640 Dans l’onglet Avancé, modifiez les propriétés suivantes pour l’étiquette de texte :
Propriété Valeur Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Ce changement fournit un en-tête pour l’écran.
Insérez une Galerie verticale vierge de la section Disposition de l’onglet Insérer.
Placez la galerie sous l’en-tête « Afficher en MR » que vous avez ajouté précédemment et développez-la pour utiliser le reste de l’écran.
Modifier les propriétés suivantes de la galerie :
Propriété Valeur Source de données col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Sélectionner Modifier la galerie pour modifier la galerie.

Insérez une Étiquette de texte dans la galerie.
Modifiez les propriétés suivantes des Étiquettes de texte ajoutées :
Propriété Valeur Texte ThisItem.ObjectNameX 10 Y 5 Width 540 Modifiez à nouveau la galerie.
Dans la section Réalité mixte de l’onglet Insérer, faites glisser et déposez le contrôle Afficher en MR dans la galerie.
Modifiez les propriétés suivantes du contrôle Afficher en MR.
| Propriété | Valeur |
|---|---|
| Texte | « Afficher en MR » |
| Type d’affichage | Icône |
| Source | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Width | 70 |
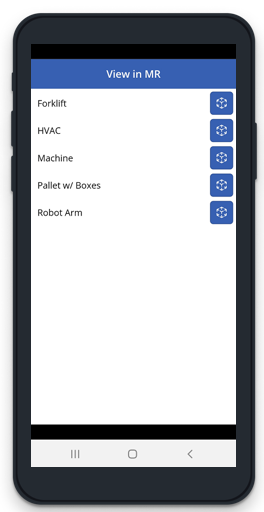
Ce changement fournira une galerie contenant une liste d’objets 3D et un bouton sur lequel l’utilisateur pourra appuyer pour visualiser ces objets en réalité mixte.
Tester le contrôles Mixed reality
Maintenant que tous les contrôles ont été ajoutés, enregistrer et publier l’application. Sur un appareil compatible avec la réalité mixte, ouvrez l’application et appuyez sur le bouton qui correspond à l’objet que vous souhaitez afficher. Cela ouvrira l’expérience Afficher en MR.

Suivez les instructions à l’écran pour calibrer l’appareil en le déplaçant lentement vers la gauche et la droite tout en pointant la caméra vers une surface à mesurer. Une fois l’étalonnage teMRiné, vous verrez un tableau de points sur la surface et un cercle près du centre de l’écran. Ce cercle montre où le Objet 3D peut être placé initialement. Une fois l’objet placé, il peut être déplacé ou tourné à l’aide des contrôles Touch.
Pour déplacer l’objet, appuyez dessus et faites-le glisser à l’endroit où vous souhaitez qu’il soit placé. Pour faire pivoter l’objet, appuyez avec un doigt sur l’écran, puis balayez avec un autre doigt vers la droite ou la gauche.
Utilisez le bouton Retour dans le coin supérieur gauche pour revenir à l’écran de l’application et sélectionnez un autre objet. Répétez ce processus comme vous le souhaitez pour afficher chacun des objets.
Créer une application à l’aide du contrôle Objet 3D
Le contrôle Objet 3D vous permet de visualiser un élément en 3D à l’intérieur de Power Apps. Lorsque l’application se charge, elle affiche les modèles 3D (au format de fichier .glb) ou l’image (au format de fichier .jpg ou .png) à l’intérieur de l’application via le contrôle. Vous pouvez sélectionner le modèle 3D à faire pivoter, zoomer ou dézoomer.
Dans cette section, nous allons créer un écran dans une application qui permettra à un utilisateur de visualiser les éléments en 3D sélectionné à l’aide du contrôle Objet 3D.
Suivez les étapes 1 et 2 de la section Créer une application avec le contrôle Afficher en MR pour créer une application avec la collection d’objets 3D pour l’application.
Ajouter une Étiquette de texte à l’écran en le glissant-déposant depuis l’onglet Insérer.
Positionnez l’étiquette de texte ajouté en haut à gauche de l’écran et modifiez les propriétés suivantes dans l’onglet Propriétés :
Propriété Valeur Texte « Objet 3D » Taille de police 24 Font weight FontWeight.SemiboldAlignement de texte Align.CenterWidth 640 Dans l’onglet Avancé, modifiez les propriétés suivantes pour l’étiquette de texte :
Propriété Valeur Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Ce changement fournit un en-tête pour l’écran.
Insérez une Galerie verticale vierge de la section Disposition de l’onglet Insérer.
Placez la galerie sous l’en-tête « Afficher en MR » que vous avez ajouté précédemment et développez-la pour utiliser le reste de l’écran.
Modifier les propriétés suivantes de la galerie :
Propriété Valeur Source de données col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Sélectionner Modifier la galerie pour modifier la galerie.

Insérez une Étiquette de texte dans la galerie.
Modifiez les propriétés suivantes des Étiquettes de texte ajoutées :
Propriété Valeur Texte ThisItem.ObjectNameWidth 640 Modifiez à nouveau la galerie.
Dans la section Média de l’onglet Insérer, faites glisser et déposez le contrôle Objet 3D dans la galerie.
Modifiez les propriétés suivantes du contrôle Afficher en MR.
| Propriété | Valeur |
|---|---|
| Source | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Width | 600 |
| Height | 550 |
Ce changement fournira une galerie contenant une liste d’objets 3D que vous pouvez visualiser en 3D.
Tester le contrôle 3D
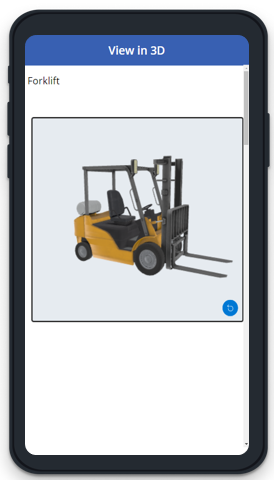
Maintenant que tous les contrôles ont été ajoutés, enregistrer et publier l’application. Sur un appareil compatible avec la réalité mixte, ouvrez l’application, touchez l’écran pour effectuer un zoom avant, un zoom arrière ou transformer l’objet visualisé en 3D.

Étant donné que la galerie contient plusieurs objets en 3D, balayez l’écran vers le bas pour voir d’autres objets et utilisez les capacités de zoom ou de rotation pour travailler avec les objets en 3D.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour