Prendre et charger des photos de réalité mixte
Dans cet article, nous allons créer une application capable de prendre des photos d’une session de réalité mixte et de les charger dans un dossier sur OneDrive. Nous utiliserons le contrôle Afficher en RM dans cet exemple, mais les contrôles Afficher la forme en RM et Caméra de mesure fonctionneraient également.
Nous couvrirons les tâches suivantes :
- Ajout d’un contrôle Objet 3D pour visualiser et manipuler un exemple de Objet 3D
- Connecter le contrôle Objet 3D à un bouton de commande Afficher en RM pour visualiser le Objet 3D dans le monde réel
- Ajout d’un contrôle de galerie pour afficher les photos prises avec le contrôle Afficher en RM
- Charger les photos dans OneDrive avec un flux Microsoft Power Automate
- Téléchargement de photos capturées en réalité mixte vers Dataverse
Conditions préalables
- Créez une application canevas vide.
- Créez un dossier appelé MRPhotos au OneDrive. Vous utiliserez ce dossier pour stocker vos photos chargées.
Conseil
Les contrôles Mixed-reality (MR) fonctionnent mieux dans des environnements bien éclairés avec des surfaces à texture plane. Le suivi est meilleur sur les appareils compatibles LIDAR.
Ajouter un bouton pour prendre une photo d’un Objet 3D en réalité mixte
Cet exemple comporte trois parties. Tout d’abord, nous allons ajouter un bouton qui permet aux utilisateurs de prendre une photo d’un Objet 3D dans une expérience de réalité mixte.
Insérer un contrôle Objet 3D
Ouvrez votre application en mode édition dans Power Apps Studio:
Ouvrez l’onglet Insérer et développez Médias.
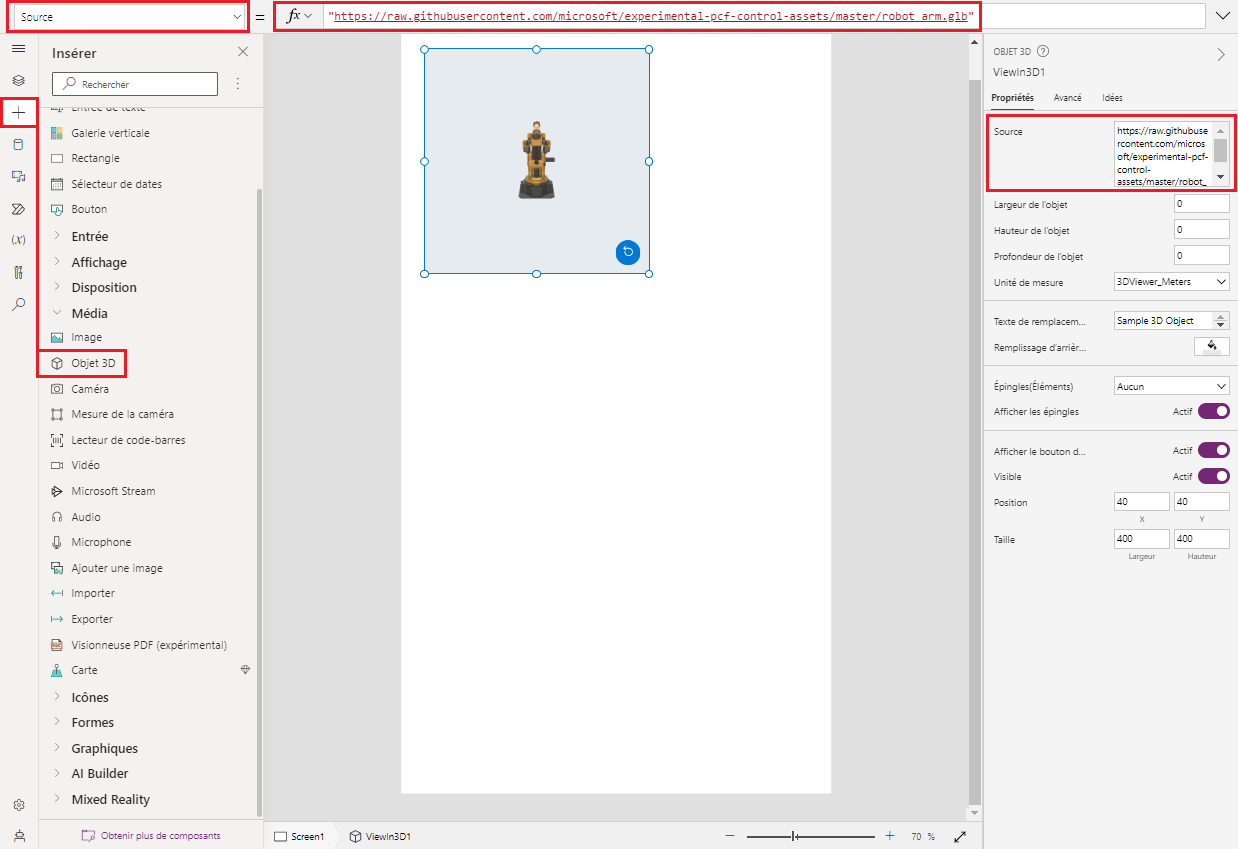
Sélectionnez Objet 3D pour placer un Objet 3D sur l’écran de l’application. Faites glisser le contrôle sur l’écran pour le positionner plus précisément.
Le contrôle est livré avec une forme de cube transparent. Si vous le souhaitez, modifiez la propriété Source du contrôle pour charger un autre modèle 3D. Dans cet exemple, nous utiliserons l’URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Insérez et connectez un contrôle Afficher en RM
Ouvrez l’onglet Insérer et développez Réalité mixte.
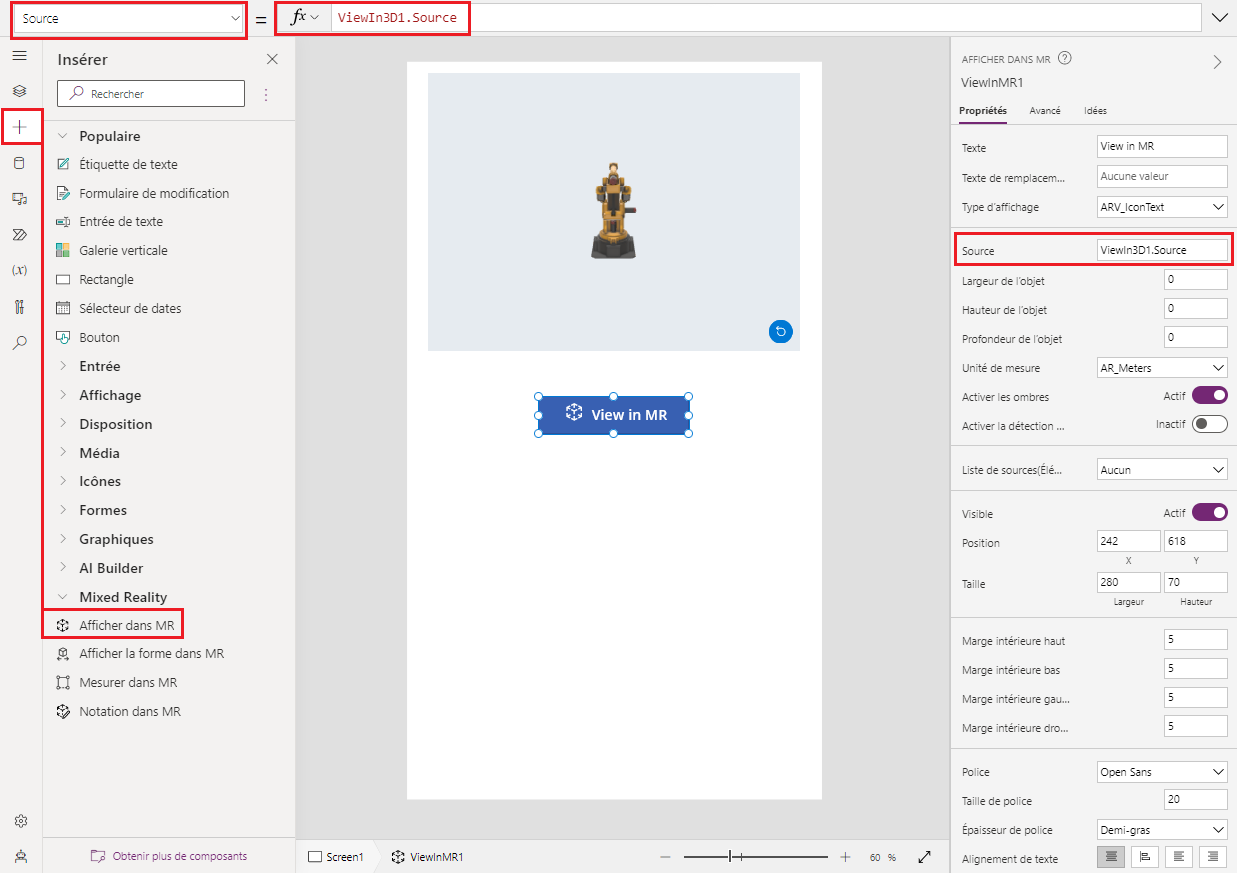
Sélectionnez Afficher en RM pour placer le contrôle sur l’écran de l’application ou faites-le glisser pour le positionner avec plus de précision.
Changer la propriété Source du contrôle à 3DObject1.Source. (3DObject1 est le nom du contrôle Objet 3D que nous avons ajouté plus tôt.) Cette expression dirige le contrôle Afficher en RM pour superposer le modèle 3D sur le flux de la caméra de l’appareil.

Enregistrez et publiez l’application et exécutez-la sur votre appareil mobile.
Sélectionnez Afficher en RM pour visualiser le Objet 3D en réalité mixte. Sélectionnez l’icône de l’appareil photo pour prendre une photo de la vue MR.
Insérez un contrôle de galerie pour afficher les photos prises dans l’application
Ensuite, nous ajouterons une galerie afin que les utilisateurs puissent voir les photos qu’ils ont prises.
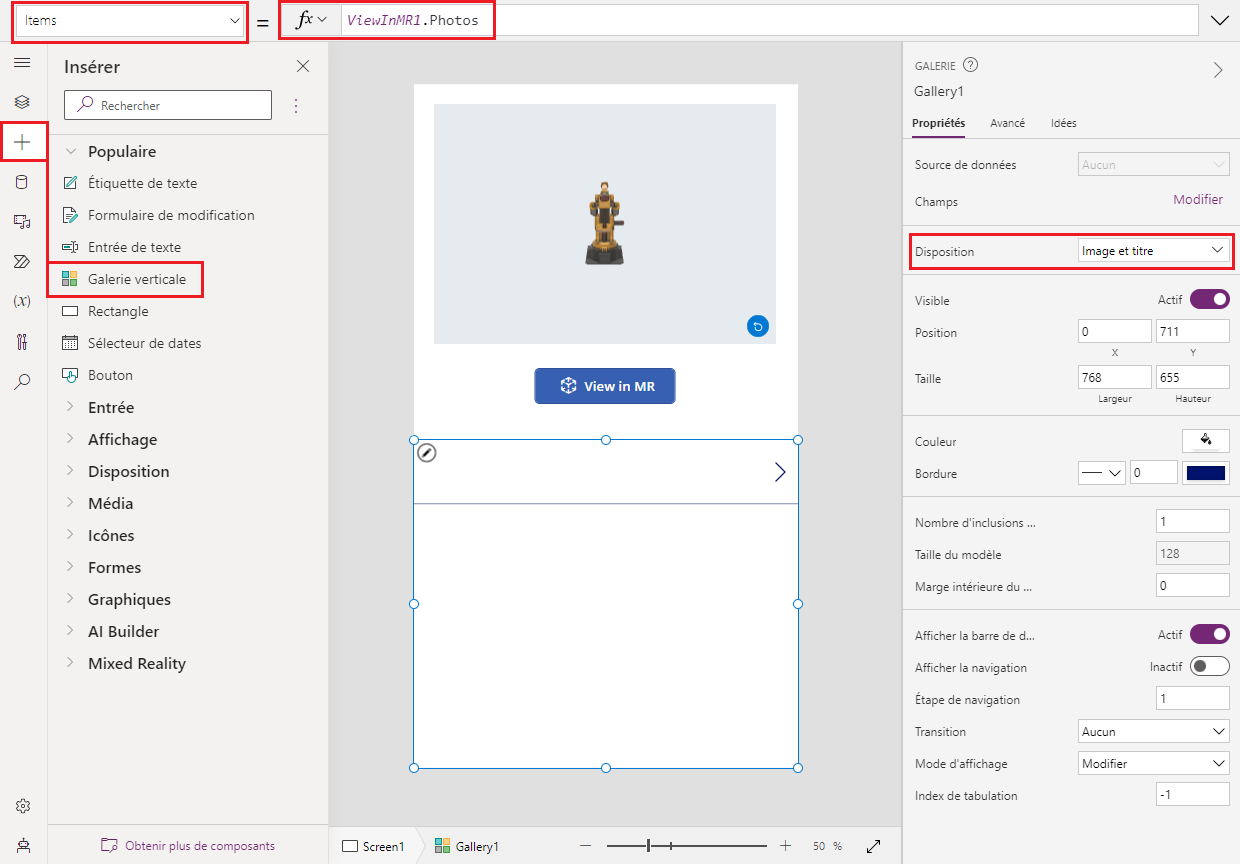
Modifiez à nouveau votre application. Ouvrez l’onglet Insérer et placez un contrôle Galerie verticale sur l’écran.
Changer la propriété Items du contrôle à ViewInMR1.Photos. (ViewInMR1 est le nom du contrôle Afficher en RM que nous avons ajouté plus tôt.)
Facultativement, modifiez la propriété Layout de la galerie à Image and title.

Prévisualisez l’application et sélectionnez Afficher en RM pour générer un exemple de photo. La galerie se remplit d’un exemple d’image.

Notes
Si les utilisateurs quittent la vue MR pour voir la galerie, puis entrent à nouveau dans la vue MR et prennent plus de photos, les nouvelles photos remplaceront celles qu’ils ont prises précédemment.
Ajouter une superposition plus grande aux images miniatures dans la galerie
Pour rendre les photos de la galerie plus faciles à voir, vous pouvez ajouter une superposition en taille réelle qui apparaît lorsque l’utilisateur sélectionne une image miniature.
Modifiez à nouveau votre application. Ouvrez l’onglet Insérer et développez Médias.
Sélectionner Image pour placer un champ image à l’écran. Déplacez-la et redimensionnez-la en fonction de la façon dont vous souhaitez que la photo plus grande apparaisse lorsqu’une image miniature est sélectionnée.

Modifiez les propriétés du contrôle de l’image comme suit : | Propriété | Valeur | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (en supposant que le contrôle de la galerie est Gallery1 et la première image miniature est Image2) | Visible | vVisibleImageZoom
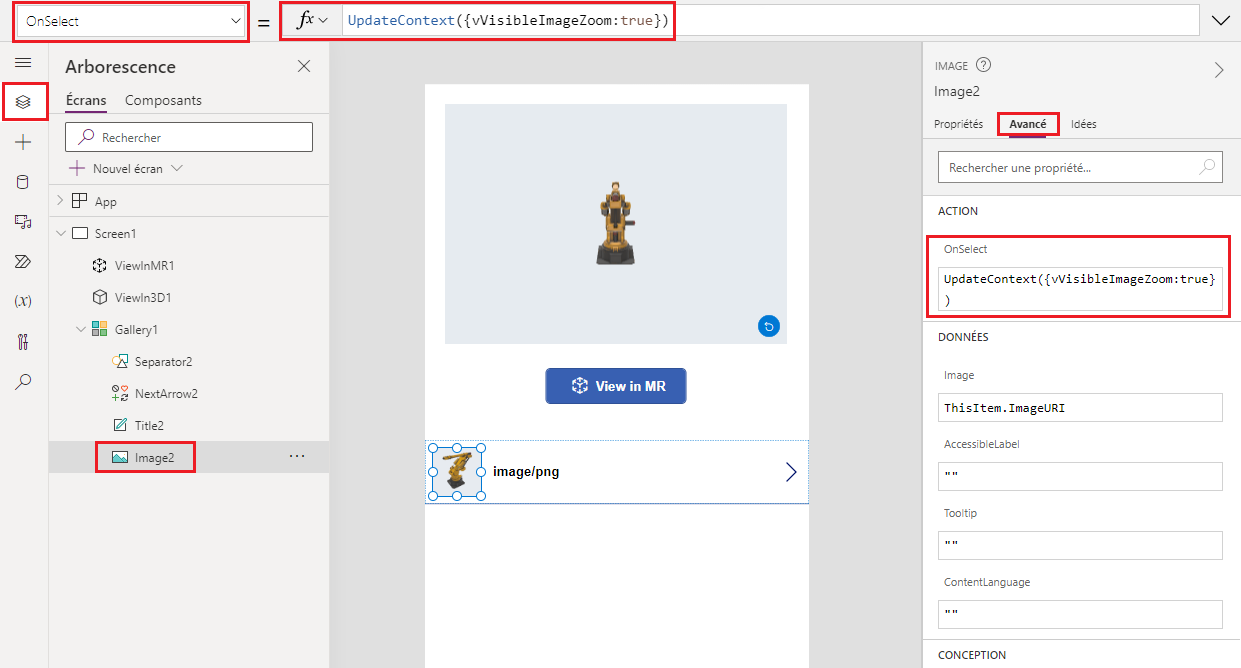
Sélectionnez la première image de miniature du contrôle de galerie. Changez sa propriété OnSelect à UpdateContext({vVisibleImageZoom:true}).

Enregistrez et publiez l’application et exécutez-la sur votre appareil mobile.
Sélectionnez Afficher en RM, puis l’icône de l’appareil photo pour prendre une photo. Sélectionnez la flèche de retour en haut de l’écran pour quitter la vue IRM.
Sélectionnez la miniature dans la galerie pour afficher une version plus grande de la photo. Sélectionner l’image pour la masquer.
Charger des photos dans OneDrive avec un flux Power Automate
Enfin, nous allons créer un workflow en utilisant le volet Power Automate. Le workflow charge les photos de l’application vers un dossier nommé MRPhotos sur OneDrive.
Créer un flux dans Power Automate
Modifiez votre application. Dans le menu de création d’applications, sélectionnez Power Automate > Créer un flux.
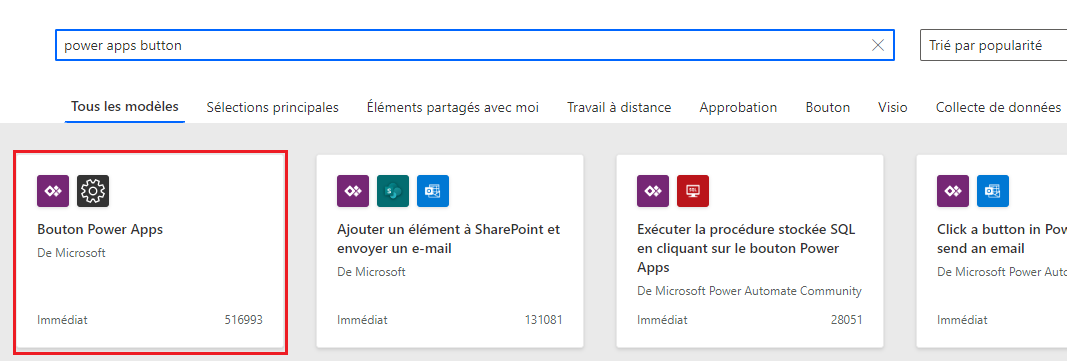
Recherchez et sélectionnez le modèle de bouton Power Apps.

Dans la fenêtre Créez votre flux, sélectionnez Modifier en mode avancé.
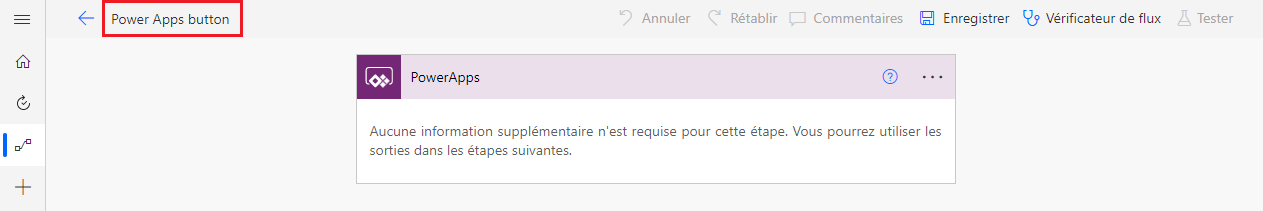
Sélectionnez Bouton Power Apps en haut de la fenêtre et entrez un nouveau nom pour votre flux. Dans cet exemple, nous nommerons le flux Charger une photo MR.

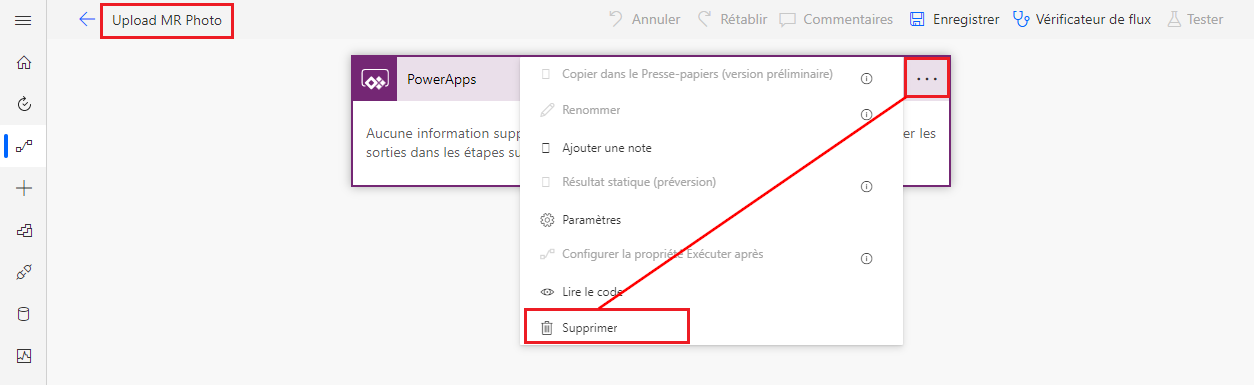
Sélectionnez le bouton Power Apps en haut de la fenêtre et entrez un nouveau nom pour votre flux. Dans cet exemple, nous nommerons le flux Charger une photo MR.

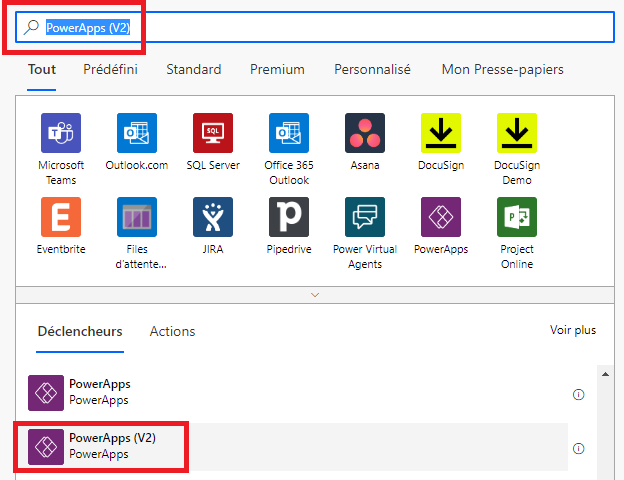
Rechercher PowerApps (V2) et sélectionnez le déclencheur PowerApps (V2).

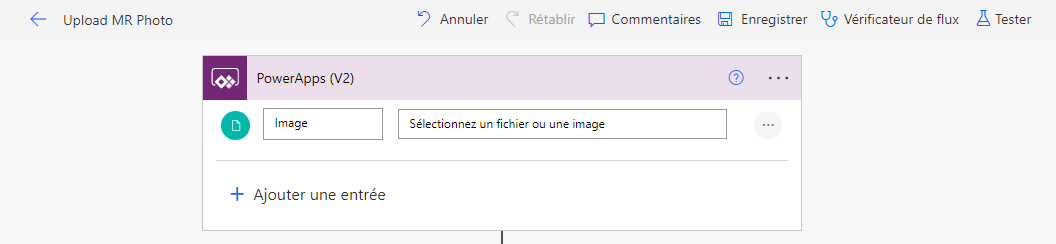
Sélectionnez Ajouter une entrée, puis Fichier.
Changer l’étiquette Contenu du fichier pour Image.

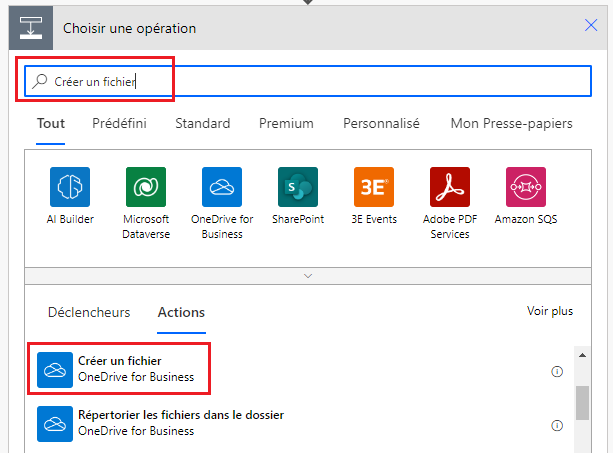
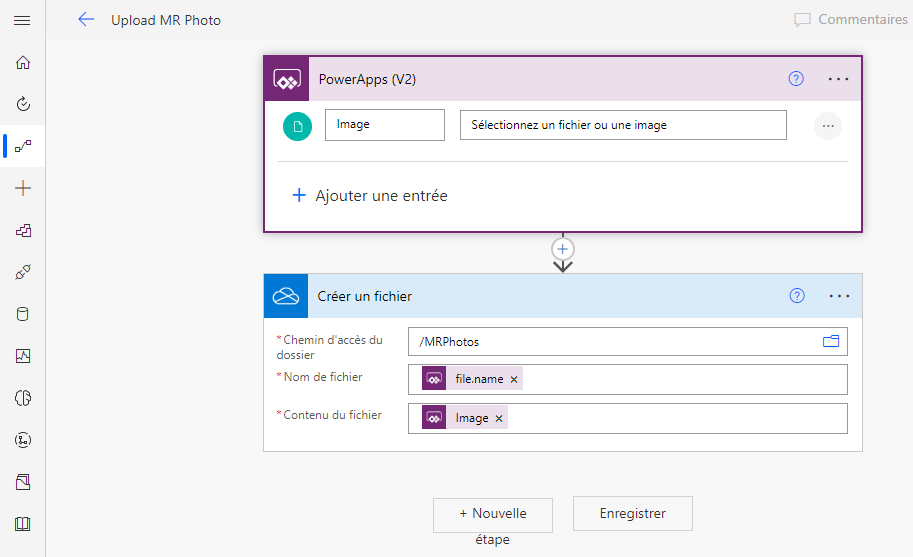
Cliquez sur Nouvelle étape. Recherchez OneDrive – Créer un fichier et sélectionnez l’action Créer un fichier.

Dans Chemin d’accès du dossier, sélectionnez l’icône de dossier, puis accédez au dossier MRPhotos créé plus tôt.
Dans Nom de fichier, entrez @{triggerBody()?[’file’]?[’name’]} (Votre texte devient "file.name".)
Dans Contenu de fichier, entrez @{triggerBody()[’file’][’contentBytes’]} (Votre texte devient "Image".)
Enregistrez votre flux.
Le flux terminé doit ressembler à ce qui suit :

Connectez le workflow à un bouton de votre application
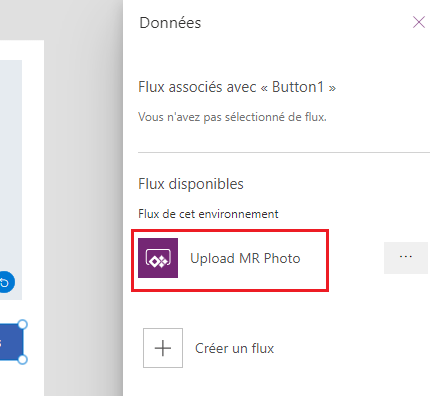
Revenez à votre application dans Power Apps Studio. Votre flux est maintenant répertorié sous Flux disponibles.

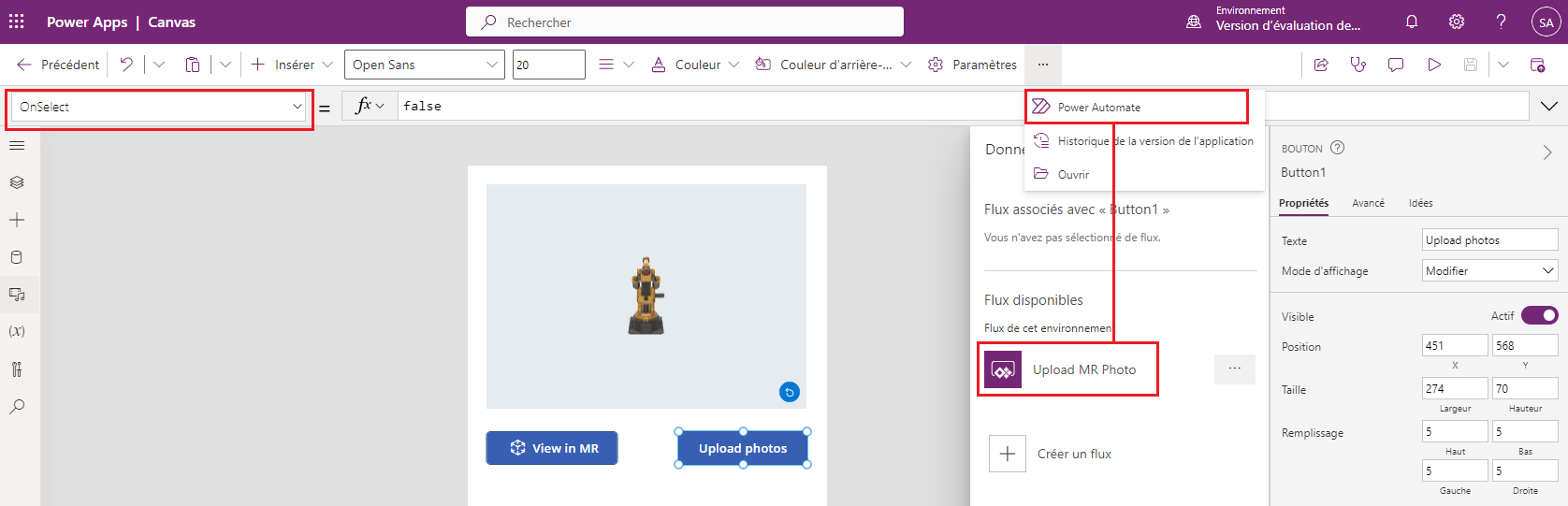
Ouvrez l’onglet Insérer et sélectionnez Bouton. Placez le bouton de contrôle sur l’écran et redimensionnez-le selon vos besoins.
Changer la propriété Text du contrôle de bouton à Upload photos.
Dans la barre de formule en haut de la fenêtre Power Apps, sélectionnez la propriété OnSelect. Sélectionnez Action > Power Automate > Charger une photo MR.

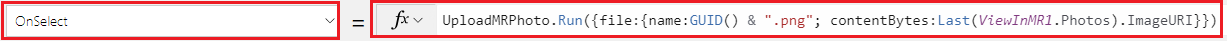
La propriété OnSelect du contrôle de bouton change pour UploadMRPhoto.Run(.
Pour charger la dernière photo prise, collez le code suivant après la parenthèse ouvrante : {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

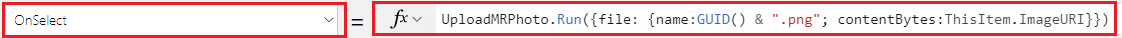
Si vous avez placé le contrôle du bouton dans la galerie, collez plutôt le code suivant : {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

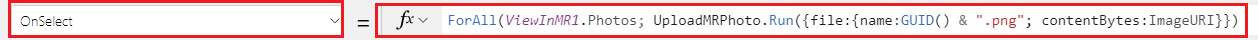
Pour que le bouton charge toutes les photos prises, supprimez UploadMRPhoto.Run( et collez le code suivant : ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Prévisualisez l’application et sélectionnez Afficher en RM, puis sélectionnez Charger des photos. Vérifier le dossier MRPhotos sur OneDrive et confirmez que l’exemple de photo a été chargé.
Ajouter une fonctionnalité hors connexion à votre application
Vous pouvez utiliser votre application même lorsque vous avez une connectivité réseau limitée ou inexistante à l’aide des fonctions SaveData et LoadData.
Téléchargement de photos capturées en réalité mixte vers Dataverse
Vous pouvez ajouter des photos à des tables Dataverse via une colonne de type de données Image. Les colonnes d’images dans Dataverse ont deux champs obligatoires - Complet et Valeur - qui peuvent être définis sur la sortie ImageURI des contrôles MR.
Par exemple, si vous vouliez télécharger la première photo capturée par le contrôle Markup in MR vers une colonne Dataverse intitulée Image :
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).