Optimiser la mise en forme des visuels
Utilisez le volet Visualisations afin d’optimiser la mise en forme d’un visuel pour la disposition pour mobile.
Volet Visualisations
Le volet Visualisations vous permet d’appliquer une mise en forme précise aux visuels pour la disposition pour mobile en modifiant leurs paramètres de mise en forme.
Lorsque vous placez initialement un visuel sur le canevas, ses paramètres de mise en forme s’affichent dans le volet Visualisations. La plupart de ses paramètres de mise en forme sont connectés au mode Poste de travail et prennent leurs valeurs à partir de là. Consultez Considérations et limitations relatives à la mise en forme pour mobile pour connaître les exceptions.
Pour mettre en forme un visuel, vérifiez qu’il est sélectionné sur le canevas. Dans le volet Visualisations, recherchez les paramètres appropriés et apportez vos modifications.
Lorsque vous modifiez un paramètre, il se déconnecte du mode Poste de travail et devient indépendant. Les modifications que vous apportez au paramètre n’affectent pas le mode Poste de travail, et vice versa ; les modifications que vous apportez au paramètre dans le mode Poste de travail n’affectent pas la disposition pour mobile. Lorsque vous modifiez le paramètre d’un visuel, une icône indique qu’il a été modifié. Si vous ignorez les modifications de mise en forme pour mobile, les paramètres se reconnectent au mode Poste de travail et prennent la valeur de Poste de travail actuelle.
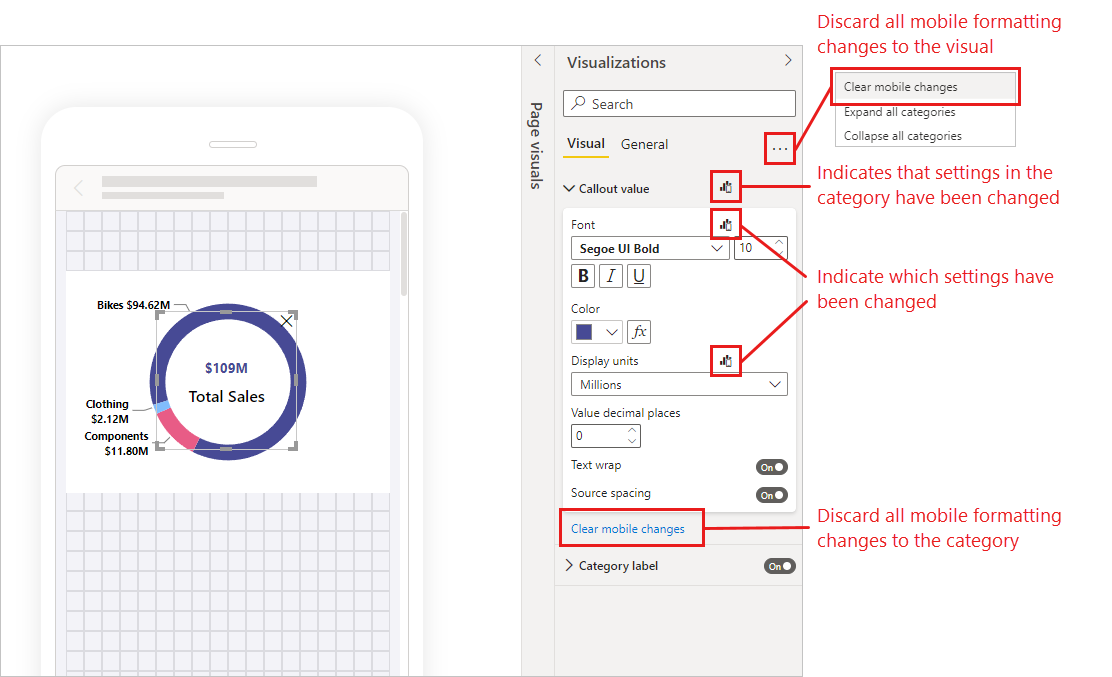
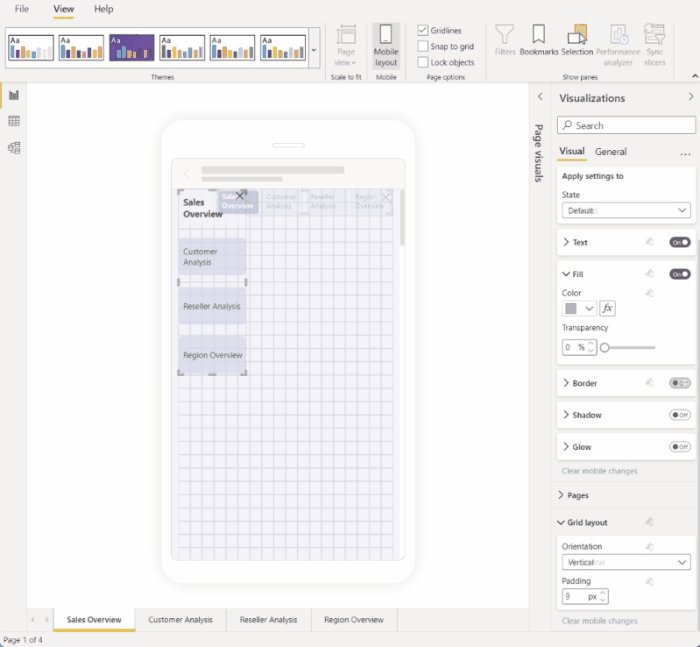
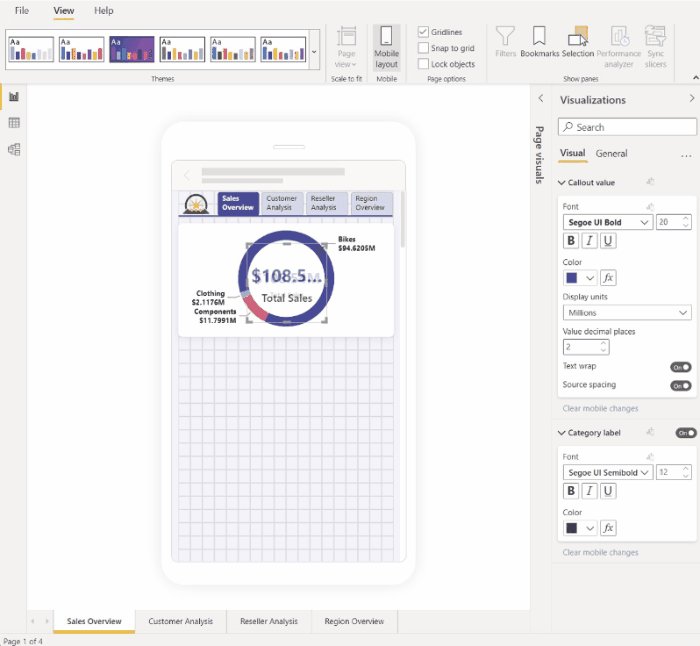
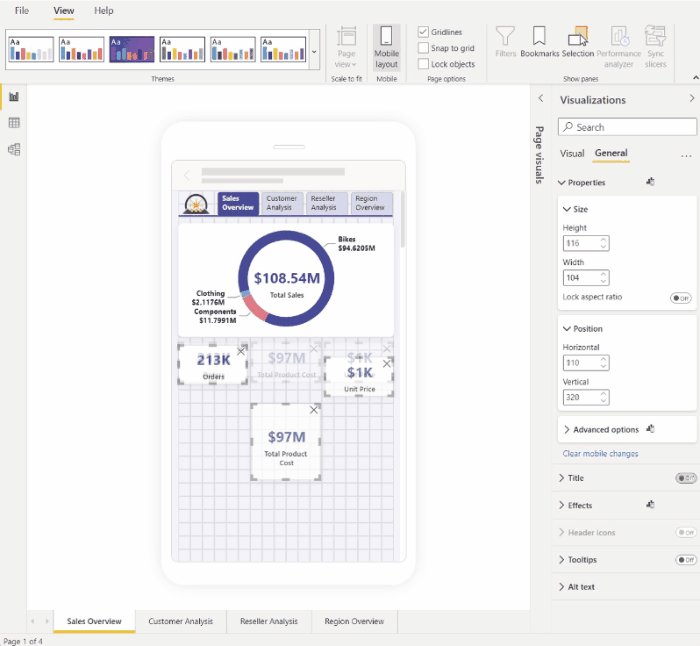
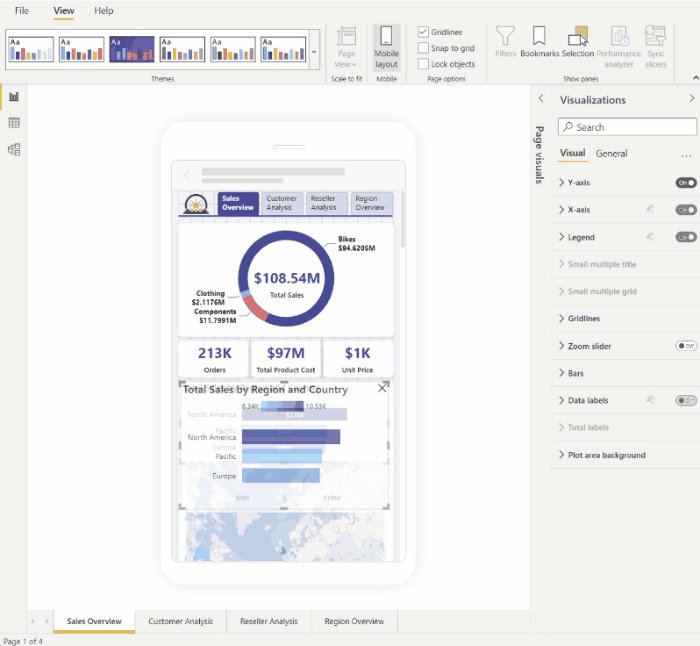
L’image ci-dessous montre le volet Visualisations avec les paramètres de mise en forme, l’indication de modification, une autre fonctionnalité de volet.

Abandon des modifications de mise en forme pour mobile
Vous pouvez ignorer les modifications de mise en forme pour mobile apportées à une catégorie unique en sélectionnant Effacer les modifications pour mobile en bas de la carte de catégorie. Vous pouvez ignorer toutes les modifications de mise en forme pour mobile pour le visuel en sélectionnant Plus d’options (...) et en choisissant Effacer la mise en forme pour mobile dans le menu contextuel.
Lorsque vous ignorez les modifications de mise en forme pour mobile, les paramètres se reconnectent au mode Poste de travail et reprennent leur valeur à partir de là.
Le volet Visualisations dans la vue de disposition pour mobile est assez similaire au volet de visualisation qui fait partie de la vue en mode Poste de travail. Consultez Nouveau volet Format dans Power BI Desktop pour plus d’informations sur le volet de visualisation en mode Poste de travail.
Considérations et limitations relatives à la mise en forme pour mobile
- Les paramètres de taille et de position ne sont pas hérités du mode Poste de travail. Par conséquent, vous ne verrez jamais d’indication de modification sur les paramètres de taille et de position.
Exemples de mise en forme pour mobile
Cette section présente quelques exemples de la façon dont les fonctionnalités de mise en forme pour mobile de Power BI peuvent être utilisées pour modifier les visuels afin qu’ils soient plus utiles et adaptés à la disposition pour mobile.
Les exemples montrent :
- Comment les paramètres d’orientation et de style de grille d’un visuel peuvent être modifiés afin de mieux correspondre à la disposition du téléphone.
- Comment différentes formes peuvent être utilisées pour mieux s’adapter à la conception mobile.
- Comment la taille de police d’un visuel peut être ajustée pour s’adapter à d’autres visuels de rapport.
- Comment créer une conception précise avec des paramètres de taille et de position.
- Comment les paramètres de graphique peuvent être ajustés pour optimiser l’espace.
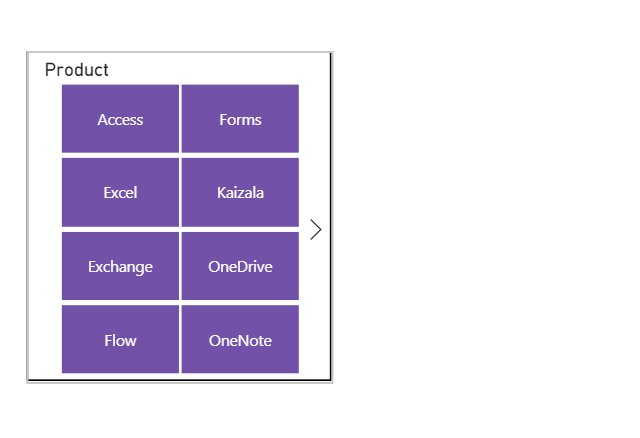
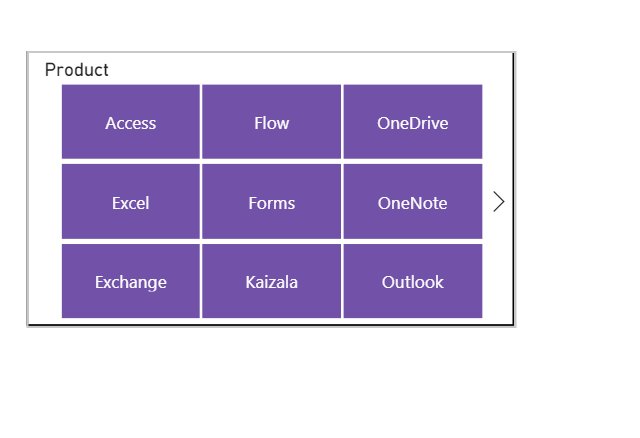
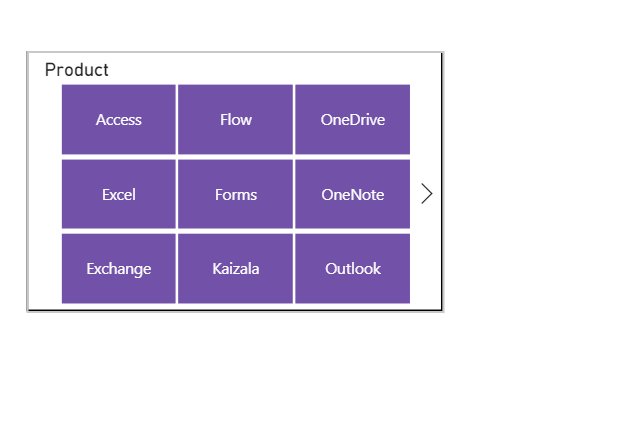
Dans les images animées ci-dessous, les points de départ montrent la disposition pour mobile après que certains visuels ont été placés sur le canevas. Les images montrent ensuite comment ces visuels sont modifiés à l’aide du volet de mise en forme Visualisations.
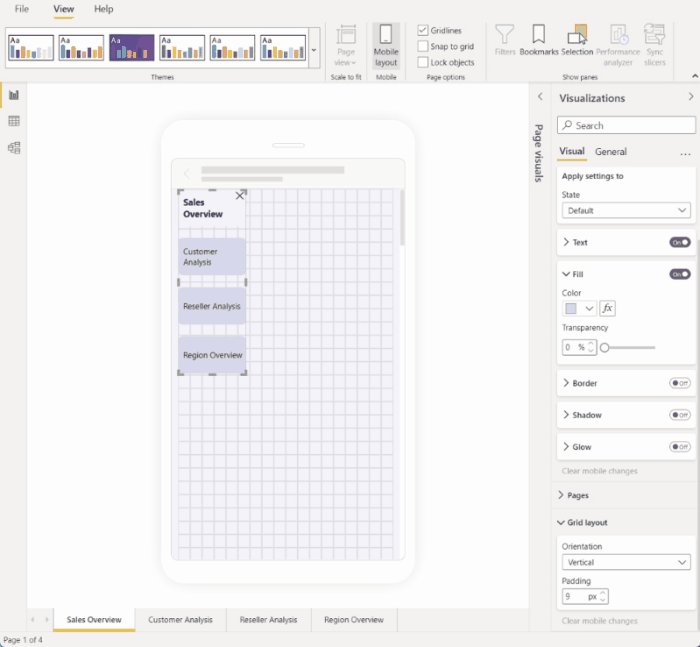
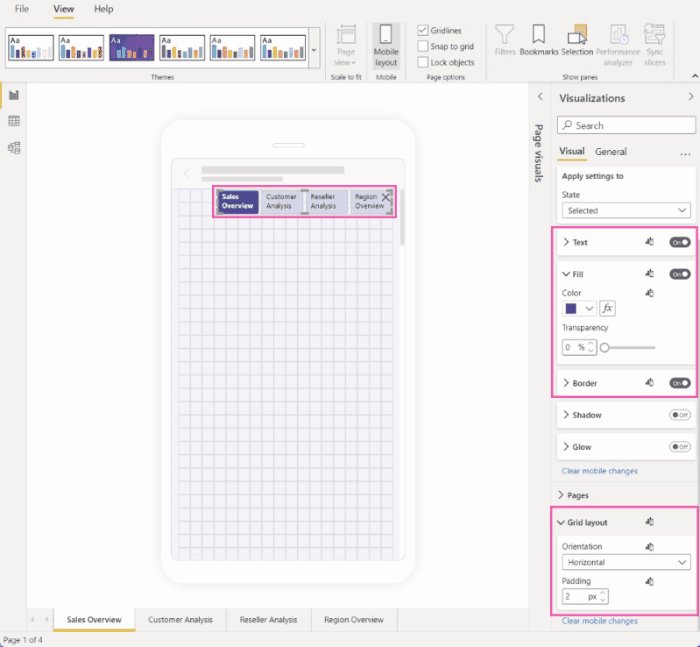
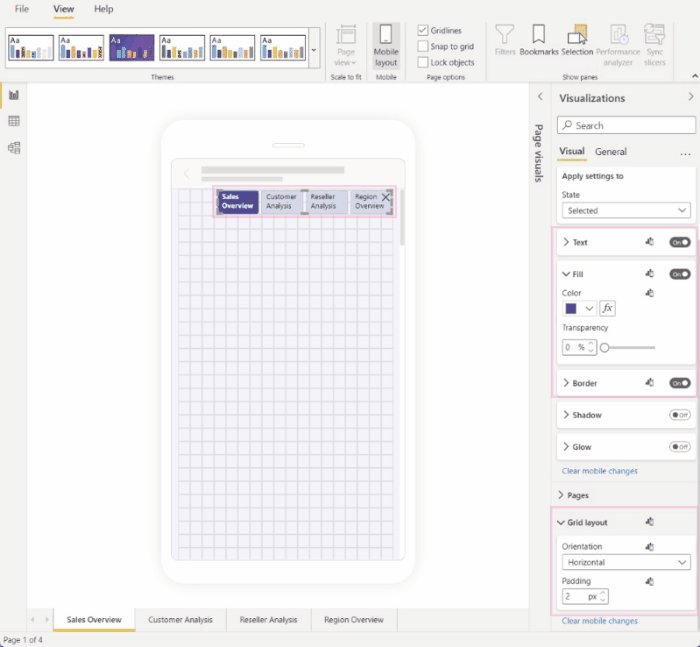
Modification de l’orientation de la grille pour mieux correspondre à la disposition pour mobile
L’orientation de grille de certains visuels peut fonctionner correctement en mode Poste de travail, mais moins bien dans la plus petite taille et l’espace plus limité d’un écran mobile. Dans cet exemple de page de rapport, le navigateur de page a été empilé verticalement. Bien que cette orientation fonctionne bien pour le mode Poste de travail, elle n’est pas optimale pour la disposition pour mobile. L’image montre comment le navigateur de page devient horizontal en modifiant le paramètre d’orientation Disposition de la grille dans le volet Visualisations.

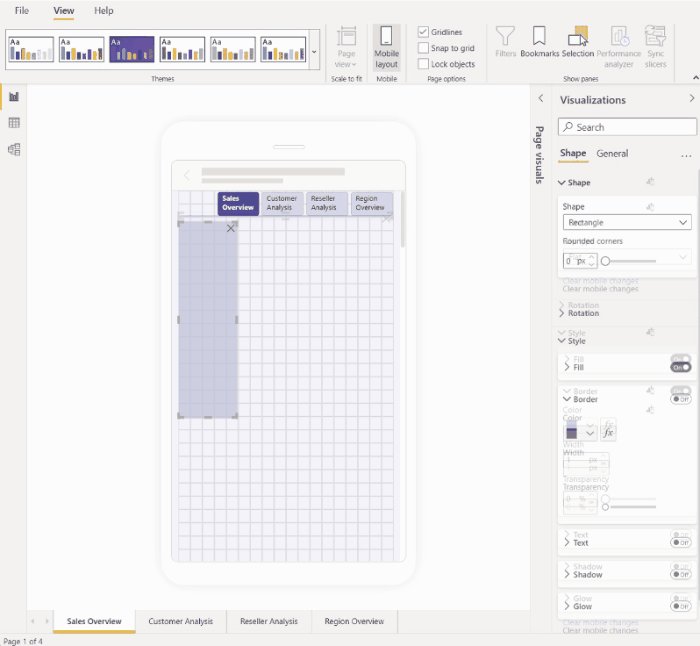
Modification d’une forme à utiliser comme élément de conception
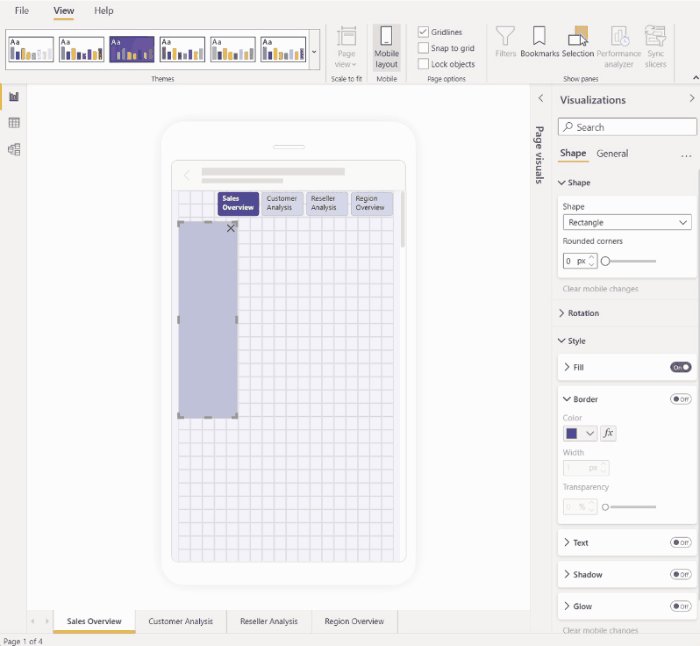
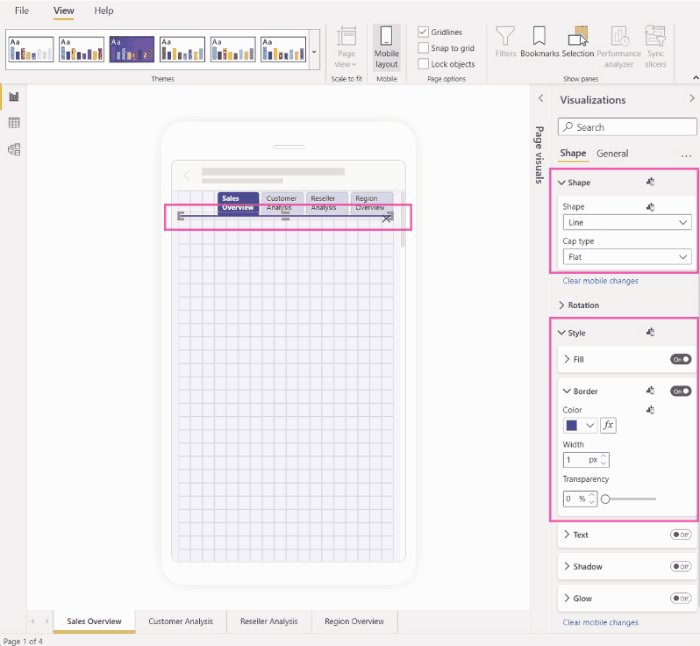
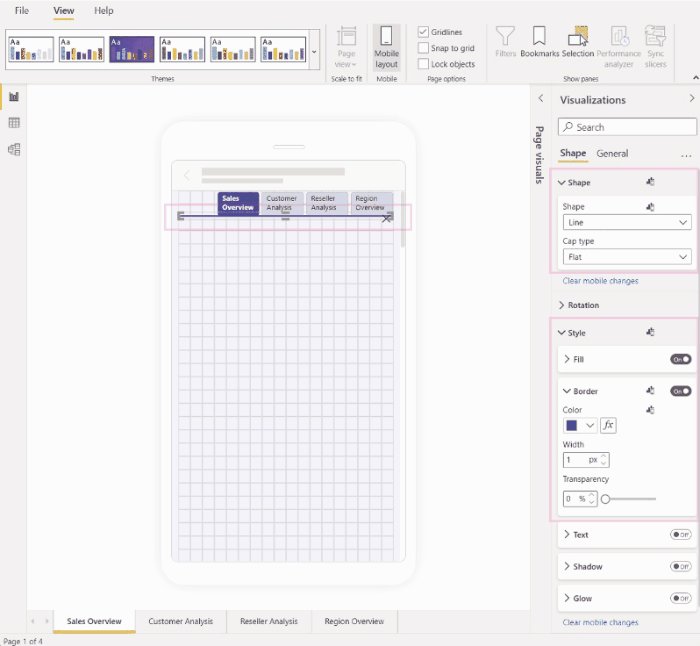
Vous pouvez prendre n’importe quelle forme créée en mode Poste de travail et la changer en n’importe quelle autre forme de la disposition pour mobile à l’aide du paramètre Forme. Cela permet de réaffecter des formes. L’image ci-dessous montre comment une forme de rectangle en mode Poste de travail, qui était utilisée comme arrière-plan pour le navigateur de page, devient une forme de ligne dans la disposition pour mobile et est utilisée pour souligner le navigateur de page.

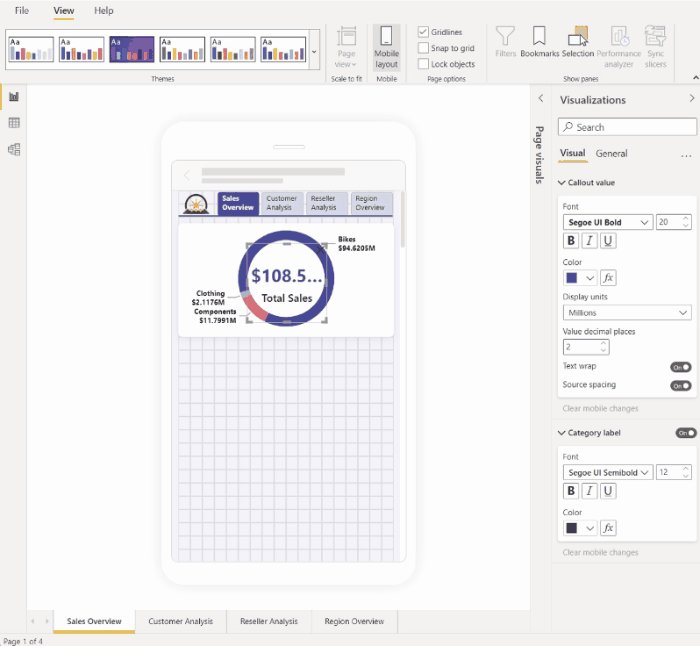
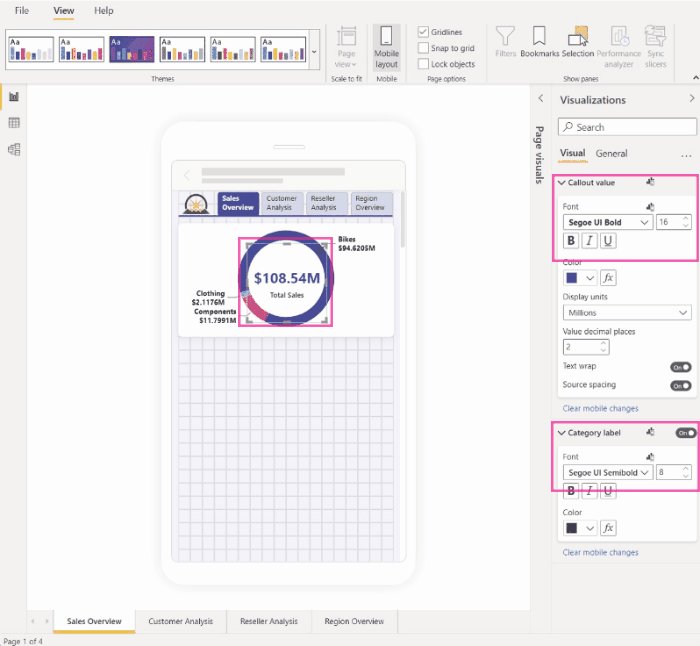
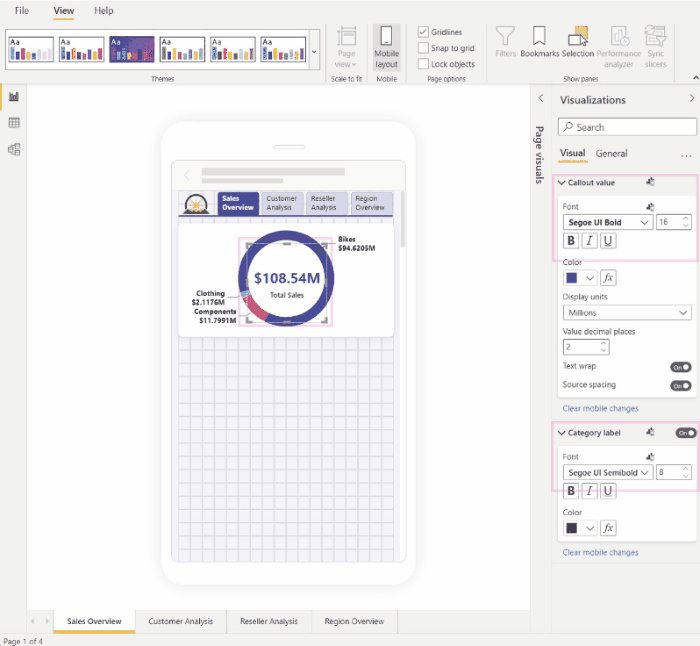
Modification de la taille de police d’un visuel pour mieux correspondre aux autres visuels
Les tailles de police utilisées en mode Poste de travail sont généralement trop volumineuses pour la disposition pour mobile ; elles prennent trop d’espace et rendent le texte difficile à lire. Par conséquent, l’une des choses les plus courantes que vous devez faire lorsque vous créez une disposition pour mobile est de modifier les tailles de police. Dans l’image ci-dessous, vous pouvez voir comment la modification de la taille de police sur le visuel de carte améliore le texte dans l’autre visuel. Notez également comment le changement de l’unité d’affichage des milliers aux millions permet d’améliorer la taille du visuel dans la disposition pour mobile.

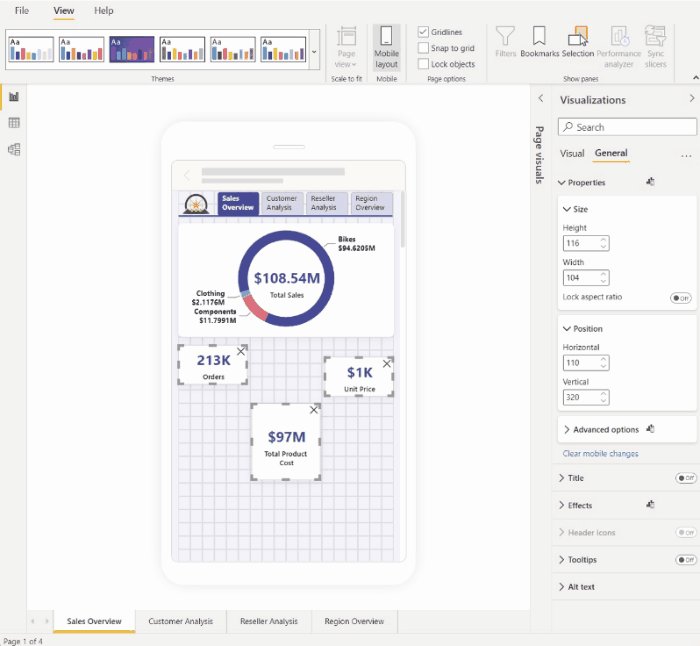
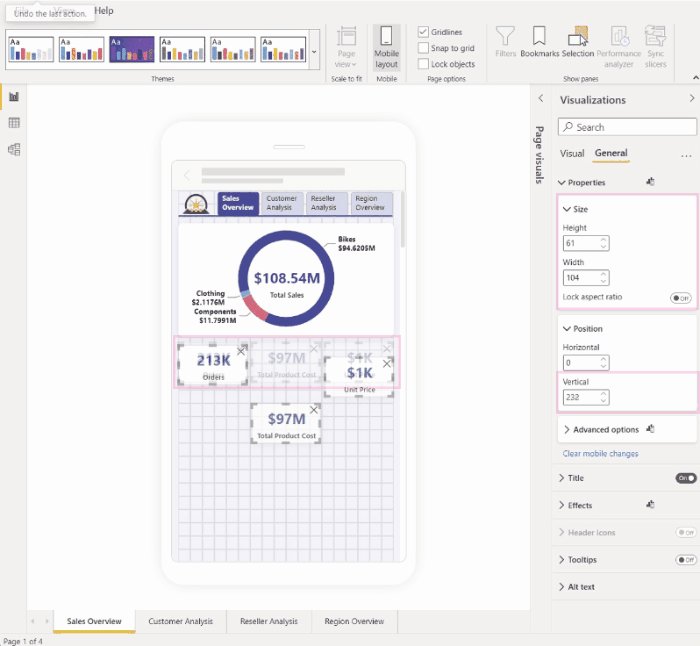
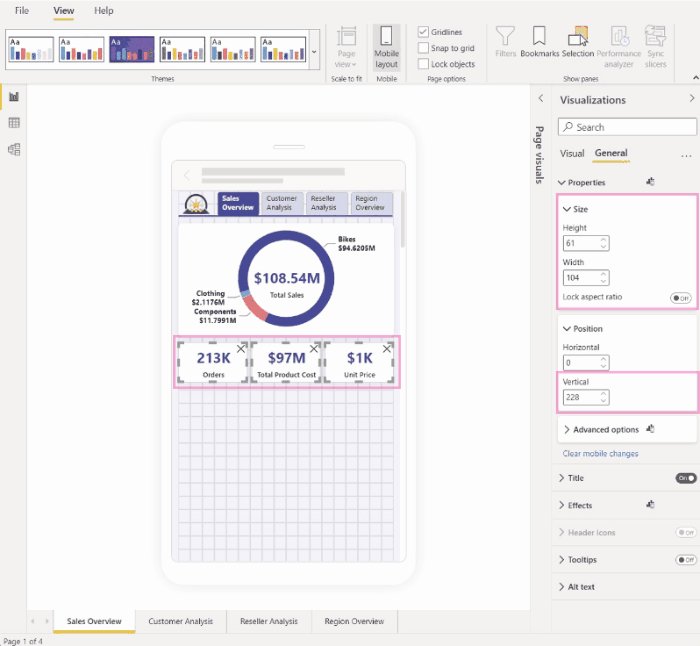
Utilisation de propriétés pour déterminer précisément la taille et la position du visuel
Bien que le canevas de disposition pour mobile dispose déjà d’une grille fine et de repères intelligents pour vous aider à dimensionner et aligner les visuels, il existe des cas où vous devez contrôler la taille et la position exactes du visuel. Pour ce faire, vous pouvez utiliser les paramètres de position et de taille.
Notes
Les paramètres de taille et de position ne sont jamais hérités du mode Poste de travail. Par conséquent, lorsque vous apportez des modifications aux paramètres de taille et de position, aucun indicateur de modification n’apparaît.
Les images ci-dessous montrent comment les paramètres de taille et de position peuvent être utilisés pour dimensionner et aligner des visuels. Notez que la sélection multiple des visuels permet d’appliquer simultanément les modifications à plusieurs visuels.

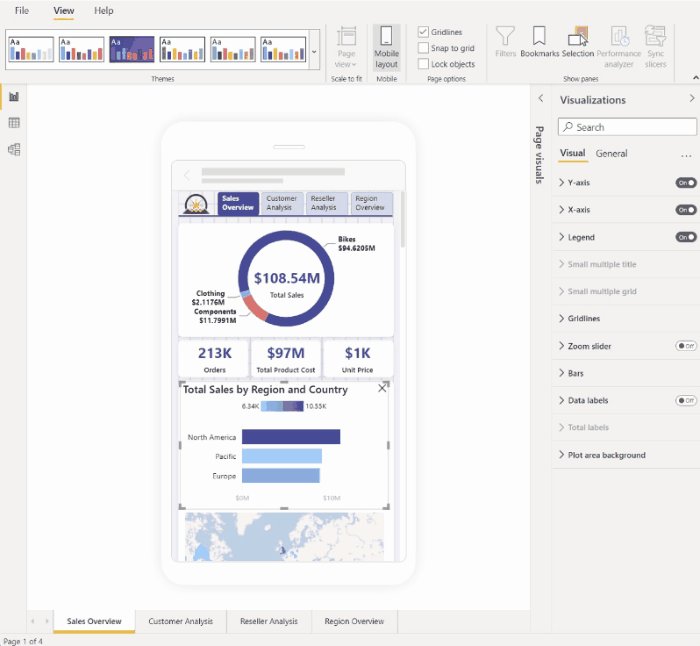
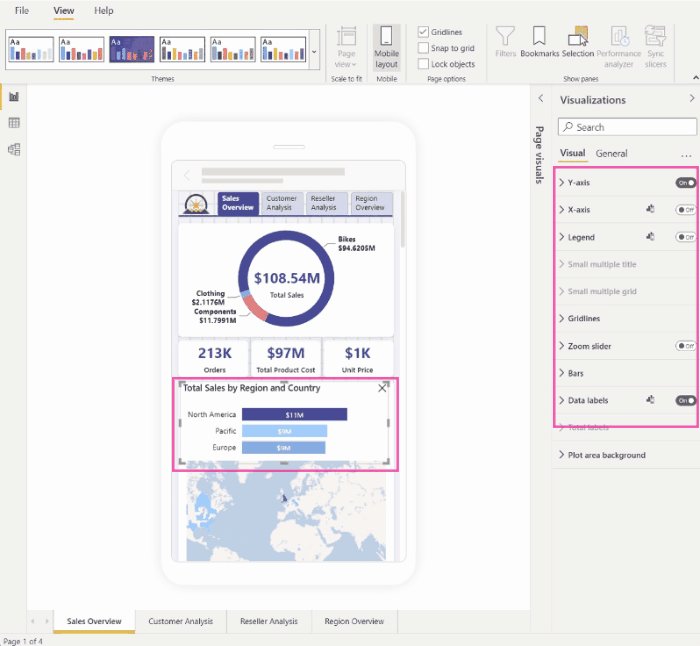
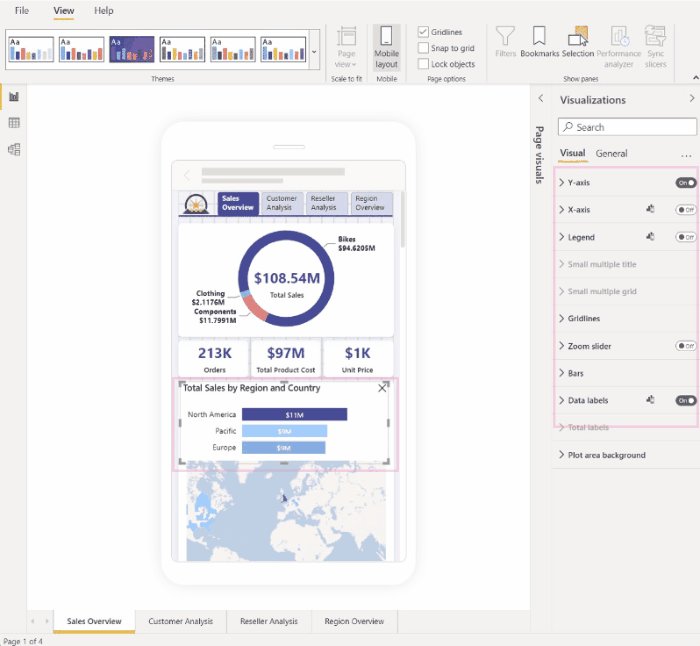
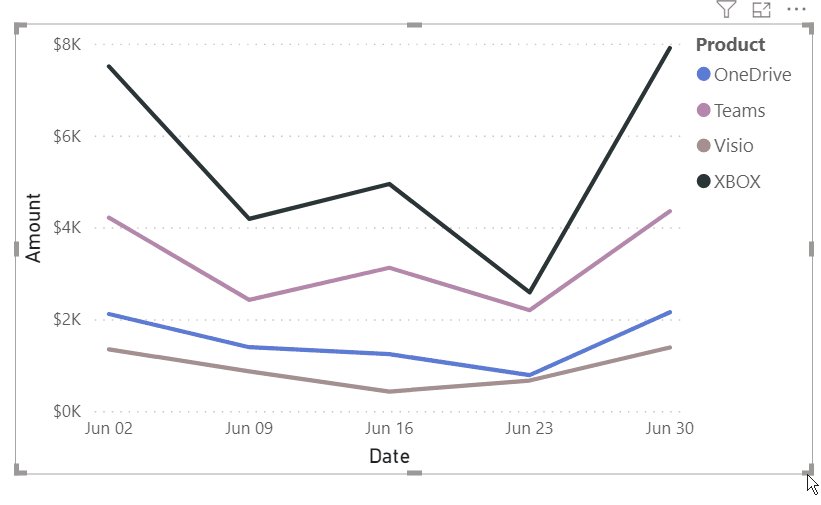
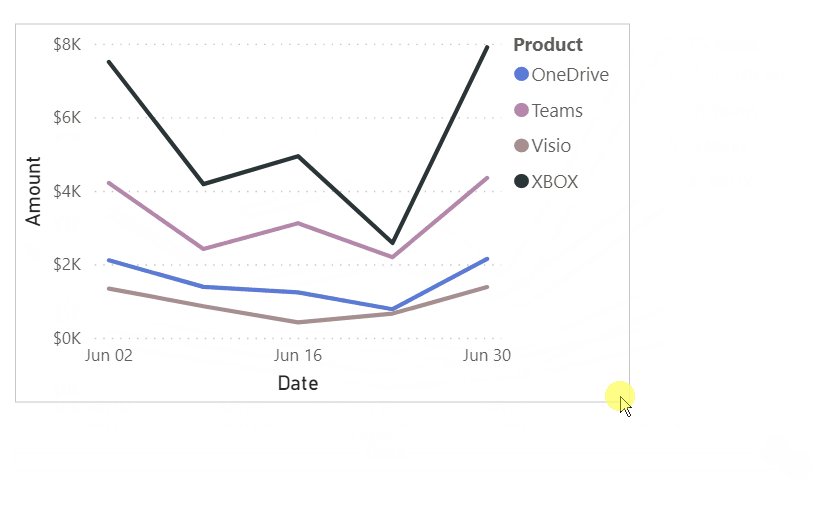
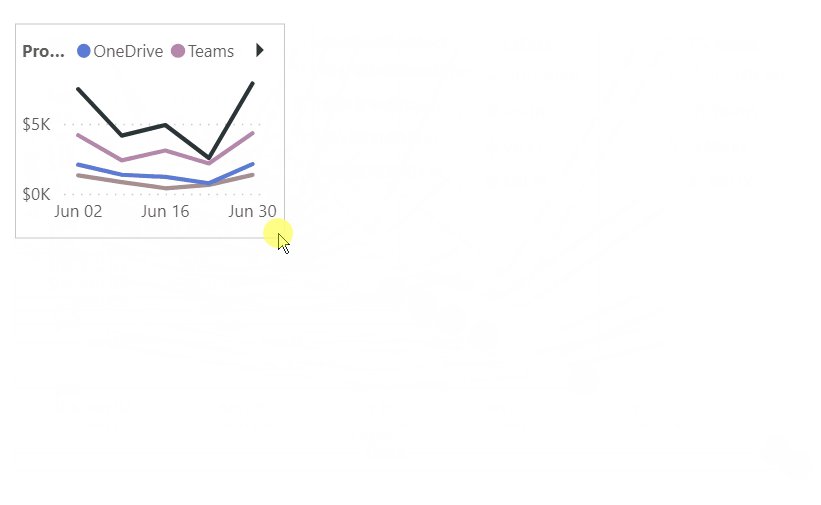
Utilisation des paramètres de mise en forme pour optimiser un visuel afin d’économiser l’espace à l’écran
Parfois, vous pouvez utiliser les paramètres d’un visuel pour le rendre plus compact et pour économiser de l’espace. Dans l’exemple suivant, nous voyons un visuel de graphique à barres. Pour réduire la taille occupée par le visuel sur le canevas, la légende et l’axe X sont désactivés. Toutefois, la suppression de la légende et de l’axe X rend les barres peu claires, car aucune valeur n’est affichée. Pour résoudre ce problème, les étiquettes de données sont activées et centrées sur les barres. Économiser de l’espace de cette manière permet d’afficher davantage de visuels à la fois sans qu’il soit nécessaire de faire défiler.
Astuce : Le paramètre Réactif est activé par défaut pour la plupart des graphiques. Si vous ne souhaitez pas que les éléments de votre graphique soient affectés par la taille du visuel, désactivez le paramètre réactif dans les paramètres du visuel (General > Propriétés > Options avancées > Réactif).

Autres options de mise en forme pour les visuels et les segments
Visuels
Par défaut, de nombreux objets visuels, en particulier les objets visuels de type graphique, sont réactifs. Cela signifie qu’ils changent de manière dynamique pour afficher une quantité maximale de données et d’insights, quelle que soit la taille de l’écran.
Quand un visuel change de taille, Power BI donne la priorité aux données. Par exemple, en supprimant le remplissage et en déplaçant automatiquement la légende vers le haut du visuel de façon à ce que celui-ci reste informatif, même quand sa taille diminue.

La réactivité peut interférer avec la mise en forme à l’aide des paramètres de visuels. Pour désactiver la réactivité, sélectionnez le visuel sur le canevas puis, dans le volet Visualisations, accédez à Général > Propriétés > Options avancées.
Segments
Les segments offrent un filtrage sur canevas des données de rapport. Quand vous concevez des segments dans le mode de création de rapports standard, vous pouvez modifier certains paramètres des segments pour faciliter leur utilisation dans les rapports optimisés pour les appareils mobiles :
- Vous pouvez décider d’autoriser ou non les lecteurs de rapport à sélectionner un seul élément ou plusieurs éléments.
- Vous pouvez rendre le segment vertical, horizontal ou réactif (les segments réactifs doivent être horizontaux).
Si vous rendez le segment réactif, des options supplémentaires apparaissent lorsque vous modifiez sa taille et sa forme. Il peut être grand, petit, large ou étroit. S’il est suffisamment petit, il se transforme en simple icône de filtre sur la page de rapport.

En savoir plus sur la création de segments réactifs.
Tester le comportement des boutons, des segments et des visuels
Le canevas de mise en page mobile est interactif. Vous pouvez donc tester le comportement des boutons, des segments et d’autres visuels pendant que vous concevez votre affichage optimisé pour mobile. Vous n’avez pas besoin de publier le rapport pour voir comment les visuels interagissent. Certaines limitations s’appliquent.
Contenu connexe
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour