Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cet article décrit les différentes options disponibles pour spécifier la façon dont un visuel trie les éléments dans Power BI.
Par défaut, un visuel ne prend pas en charge la modification de son ordre de tri, mais vous pouvez ajouter cette prise en charge dans le fichier capabilities.json.
La fonctionnalité de tri nécessite au moins l’un des paramètres suivants :
Tri par défaut
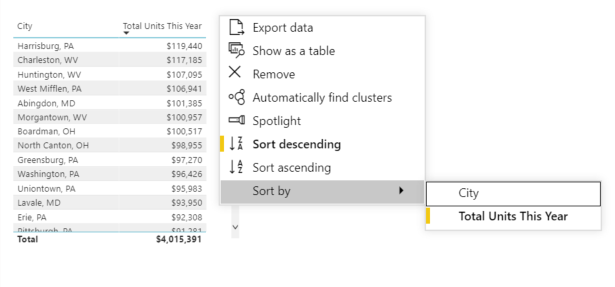
L’option default est la forme la plus simple. Elle permet à l’utilisateur de trier sur tout champ et dans tout sens (croissant ou décroissant). L’utilisateur sélectionne le sens et le champ dans le menu Autres options.

Pour activer le tri par défaut, ajoutez le code suivant à votre fichier capabilities.json :
"sorting": {
"default": { }
}
Tri implicite
Le tri implicite vous permet de prédéfinir un tableau de tri à l’aide du paramètre clauses qui décrit le tri pour chaque rôle de données. L’utilisateur ne pouvant pas modifier l’ordre de tri, Power BI n’affiche donc pas les options de tri dans le menu du visuel. Toutefois, Power BI trie les données en fonction des paramètres spécifiés.
Pour activer le tri implicite, ajoutez les clauses implicites à votre fichier capabilities.json. Les paramètres de clauses peuvent contenir plusieurs objets avec deux paramètres chacun:
role: détermineDataMappingpour le tri.direction: détermine le sens du tri (1 = croissant, 2 = décroissant).
"sorting": {
"implicit": {
"clauses": [
{
"role": "category",
"direction": 1
},
{
"role": "measure",
"direction": 2
}
]
}
}
Tri personnalisé
Le tri personnalisé offre plus de flexibilité au développeur lors du tri. Le développeur peut :
- Autoriser l’utilisateur à trier par plusieurs champs à la fois
- Définir un ordre de tri par défaut pour les données
- Autoriser des opérations de tri personnalisée pendant le runtime
Activer le tri personnalisé.
Pour activer le tri personnalisé, ajoutez le code suivant à votre fichier capabilities.json :
"sorting": {
"custom": {}
}
Exemple : API de tri personnalisé
let queryName1 = this.dataView.matrix.columns.levels[0].sources[0].queryName;
let queryName2 = this.dataView.matrix.columns.levels[1].sources[0].queryName;
let args: CustomVisualApplyCustomSortArgs = {
sortDescriptors: [
{
queryName: queryName1,
sortDirection: powerbi.SortDirection.Ascending
},
{
queryName: queryName2,
sortDirection: powerbi.SortDirection.Descending
},
]
};
this.host.applyCustomSort(args);