Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Chaque visuel possède un fichier capabilities.json qui est créé automatiquement lorsque vous exécutez la commande pbiviz new <visual project name> pour créer un nouveau visuel. Le fichier capabilities.json décrit le visuel de l’hôte.
Le fichier capabilities.json indique à l’hôte le type de données que le visuel accepte, les attributs personnalisables à placer dans le volet des propriétés et d’autres informations nécessaires pour créer le visuel. À partir de l’API v4.6.0, toutes les propriétés du modèle de capacité sont facultatives, à l’exception des propriétés privileges, qui sont obligatoires.
Le fichier capabilities.json répertorie les objets racines au format suivant :
{
"privileges": [ ... ],
"dataRoles": [ ... ],
"dataViewMappings": [ ... ],
"objects": { ... },
"supportsHighlight": true|false,
"advancedEditModeSupport": 0|1|2,
"sorting": { ... }
...
}
Quand vous créez un visuel, le fichier capabilities.json par défaut comprend les objets racine suivants :
Les objets ci-dessus sont ceux qui sont nécessaires pour la liaison de données. Ils peuvent être modifiés en fonction des besoins de votre visuel.
Les autres objets racines suivants sont facultatifs et peuvent être ajoutés en fonction des besoins :
- tooltips
- supportsHighlight
- sorting
- drilldown
- expandCollapse
- supportsKeyboardFocus
- supportsSynchronizingFilterState
- advancedEditModeSupport
- supportsLandingPage
- supportsEmptyDataView
- supportsMultiVisualSelection
- sous-totaux
- keepAllMetadataColumns
- migration
Tous ces objets et leurs paramètres sont disponibles dans le schéma de capabilities.json
privileges : définissez les autorisations spéciales que votre visuel requiert
Les privilèges sont des opérations spéciales auxquelles votre visuel doit avoir accès pour pouvoir fonctionner. Les privilèges prennent un tableau d’objets privilege, qui définit toutes les propriétés des privilèges. Les sections suivantes décrivent les privilèges qui sont disponibles dans Power BI.
Notes
À partir de l’API v4.6.0, les privilèges doivent être spécifiés dans le fichier capabilities.json. Dans les versions antérieures, l’accès à distance est automatiquement accordé et le téléchargement de fichiers n’est pas possible. Pour savoir quelle version vous utilisez, consultez le apiVersion fichier pbiviz.json .
Définir les privilèges
Une définition de privilège JSON contient les éléments suivants :
name- (string) Le nom du privilège.essential- (booléen) Indique si la fonctionnalité de visuel nécessite ce privilège. Une valeur detruesignifie que le privilège est obligatoire ;falsesignifie que le privilège n’est pas obligatoire.parameters- (string array)(facultatif) Arguments. Siparametersest manquant, il est considéré comme un tableau vide.
Voici les types de privilèges que vous devez définir :
Remarque
Même avec ces privilèges accordés dans le visuel, l’administrateur doit activer le commutateur dans les paramètres d’administration pour permettre aux personnes de son organisation de bénéficier de ces paramètres.
Autoriser l’accès au web
Pour permettre à un visuel d’accéder à une ressource externe ou à un site web, ajoutez cette information en tant que privilège dans la section des capacités. La définition du privilège comprend une liste facultative d’URL auxquelles le visuel est autorisé à accéder, au format http://xyz.com ou https://xyz.com. Chaque URL peut également inclure un caractère générique pour spécifier des sous-domaines.
Voici un exemple de code de paramètre de privilèges autorisant l’accès à des ressources externes :
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.microsoft.com", "http://example.com" ]
}
Le privilège WebAccess précédent signifie que le visuel doit accéder à tout sous-domaine du domaine microsoft.com par le protocole HTTPS uniquement, et à example.com sans sous-domaines par le protocole HTTP, et que ce privilège d’accès est indispensable au fonctionnement du visuel.
Télécharger dans un fichier
Pour permettre à l’utilisateur d’exporter les données d’un visuel dans un fichier, définissez ExportContent sur true.
Ce paramètre ExportContent permet au visuel d’exporter des données vers des fichiers dans les formats suivants :
- .txt
- .csv
- .json
- .tmplt
- .xml
- .xlsx
Ce paramètre est distinct et n’est pas affecté par les restrictions de téléchargement appliquées dans les paramètres d’exportation et de partage du locataire de l’organisation.
Voici un exemple de code de paramètre de privilèges qui permet le téléchargement dans un fichier :
"privileges": [
{
"name": "ExportContent",
"essential": true
}
]
Privilèges de stockage local
Ce privilège permet à un visuel personnalisé de stocker des informations sur le navigateur local de l’utilisateur.
Voici un exemple de paramètre de privilèges qui autorise l’utilisation du stockage local :
"privileges": [
{
"name": "LocalStorage",
"essential": true
}
]
Aucun privilège requis
Si le visuel ne nécessite pas d’autorisations spéciales, le tableau privileges doit être vide :
"privileges": []
Plusieurs privilèges
L’exemple suivant montre comment définir plusieurs privilèges pour un visuel personnalisé.
"privileges": [
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.virtualearth.net" ]
},
{
"name": "ExportContent",
"essential": false
}
]
dataroles : définit les champs de données attendus par votre visuel
Pour définir les champs qui peuvent être liés à des données, utilisez dataRoles. dataRoles est un tableau d’objets DataViewRole, qui définit toutes les propriétés obligatoires. Les objets dataRoles sont les champs qui apparaissent dans le volet Propriétés.
L’utilisateur fait glisser les champs de données vers ceux-ci pour lier les champs de données aux objets.
Propriétés DataRole
Définissez DataRoles avec les propriétés suivantes :
- name : nom interne de ce champ de données (doit être unique).
- displayName : nom affiché à l’utilisateur dans le volet Propriétés.
- kind : le type de champ :
Grouping: ensemble de valeurs discrètes utilisées pour regrouper les champs de mesure.Measure: valeurs numériques uniques.GroupingOrMeasure: valeurs qui peuvent être utilisées comme un regroupement ou une mesure.
- description : brève description du champ (facultatif).
- requiredTypes : type de données requis pour ce rôle de données. Les valeurs non valides sont définies sur Null (facultatif).
- preferredTypes : type de données par défaut pour ce rôle de données (facultatif).
Types de données valides pour requiredTypes et preferredTypes
- bool : valeur booléenne
- integer : valeur entière
- numeric : valeur numérique
- text : valeur de texte
- geography : donnée géographique
Example de dataRoles
"dataRoles": [
{
"displayName": "My Category Data",
"name": "myCategory",
"kind": "Grouping",
"requiredTypes": [
{
"text": true
},
{
"numeric": true
},
{
"integer": true
}
],
"preferredTypes": [
{
"text": true
}
]
},
{
"displayName": "My Measure Data",
"name": "myMeasure",
"kind": "Measure",
"requiredTypes": [
{
"integer": true
},
{
"numeric": true
}
],
"preferredTypes": [
{
"integer": true
}
]
}
]
...
}
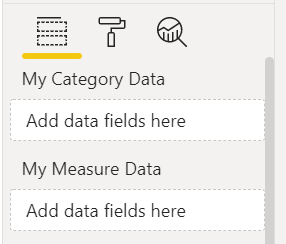
Les rôles de données précédents créent les champs affichés dans l’image suivante :

dataViewMappings : façon dont vous voulez mapper les données
Les objets dataViewMappings décrivent la façon dont les rôles de données sont liés les uns aux autres et vous permettent de spécifier des exigences conditionnelles pour l’affichage des vues de données.
La plupart des visuels fournissent un mappage unique, mais vous pouvez fournir plusieurs mappages dataViewMappings. Chaque mappage valide génère une vue de données.
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"table": { ... },
"single": { ... },
"matrix": { ... }
}
]
Pour plus d’informations, consultez Présentation du mappage des vues de données dans les visuels Power BI.
objects : définir les options du volet de propriétés
Les objets décrivent les propriétés personnalisables qui sont associées au visuel. Les objets définis dans cette section sont les objets qui apparaissent dans le volet Format. Chaque objet peut avoir plusieurs propriétés et chaque propriété est associée à un type.
"objects": {
"myCustomObject": {
"properties": { ... }
}
}
Par exemple, pour prendre en charge les chaînes de format dynamique dans votre visuel personnalisé, définissez l’objet suivant :
"objects": {
"general": {
"properties": {
"formatString": {
"type": {
"formatting": {
"formatString": true
}
}
}
}
},
Pour plus d’informations, consultez Objets et propriétés des visuels Power BI.