Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cette rubrique décrit Designer fonctionnalités qui permettent aux développeurs de créer plus facilement des dispositions conformes à la conception matérielle. Cette section présente et explique comment utiliser la grille matérielle, la palette de couleurs de matériau, l’échelle typographique et l’éditeur de thème.
Evolve 2016 : Tout le monde peut créer de belles applications avec la conception matérielle
Vue d’ensemble
L’Designer Xamarin.Android comprend des fonctionnalités qui vous permettent de créer plus facilement des dispositions conformes aux matériaux. Si vous n’êtes pas familiarisé avec la conception de matériaux, consultez l’introduction de la conception de matériaux.
Dans ce guide, nous allons examiner les fonctionnalités Designer suivantes :
Grille de matériaux : superposition sur l’aire de conception qui affiche une grille, un espacement et des lignes de touches pour vous aider à placer les widgets de disposition conformément aux instructions de conception de matériaux.
Éditeur de thème : petit éditeur de ressources de couleur qui vous permet de définir des informations de couleur pour un sous-ensemble d’un thème. Par exemple, vous pouvez afficher un aperçu et modifier les couleurs de matériau telles que
colorPrimary,colorPrimaryDarketcolorAccent.
Nous allons examiner chacune de ces fonctionnalités et fournir des exemples de leur utilisation.
Grille de conception de matériaux
Le menu Grille de conception de matériaux est disponible dans la barre d’outils située en haut du Designer :
Lorsque vous cliquez sur l’icône Grille de conception du matériau, l’Designer affiche une superposition sur l’aire de conception qui comprend les éléments suivants :
Lignes clés (lignes orange)
Espacement (espaces verts)
Grille (lignes bleues)
Ces éléments sont visibles dans la capture d’écran précédente. Chacun de ces éléments de superposition est configurable. Lorsque vous cliquez sur les points de suspension en regard du menu Grille de conception de matériaux, une boîte de dialogue contextuelle s’ouvre qui vous permet de désactiver/activer la grille, de configurer l’emplacement des lignes de touches et de définir des espaces. Notez que toutes les valeurs sont exprimées en dp (pixels indépendants de la densité) :
Pour ajouter une nouvelle ligne de touche, entrez une nouvelle valeur de décalage dans la zone Décalage , sélectionnez un emplacement (gauche, haut, droit ou bas), puis cliquez sur l’icône + pour ajouter la nouvelle ligne de touche. De même, pour ajouter un nouvel espacement, entrez respectivement la taille et le décalage (en dp) dans les zones Taille et Décalage . Sélectionnez un emplacement (gauche, haut, droite ou bas), puis cliquez sur l’icône + pour ajouter le nouvel espacement.
Lorsque vous modifiez ces valeurs de configuration, elles sont enregistrées dans le fichier XML de disposition et réutilisées lorsque vous ouvrez à nouveau la disposition.
Éditeur de thème
L’éditeur de thème vous permet de personnaliser les informations de couleur pour un sous-ensemble d’attributs de thème. Pour ouvrir l’éditeur de thème, cliquez sur l’icône paintbrush dans la barre d’outils :
Bien que l’éditeur de thème soit accessible à partir de la barre d’outils pour tous les niveaux et versions Android cibles, seul un sous-ensemble des fonctionnalités décrites ci-dessous est disponible si le niveau d’API cible est antérieur à l’API 21 (Android 5.0 Lollipop).
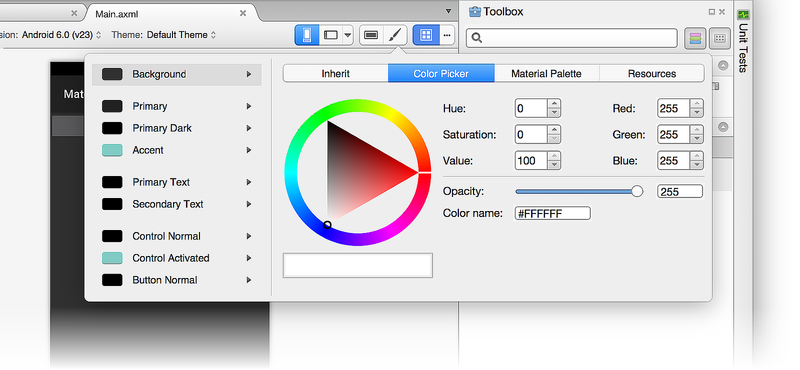
Le panneau de gauche de l’éditeur de thème affiche la liste des couleurs qui composent le thème actuellement sélectionné (dans cet exemple, nous utilisons le Default Theme) :
Lorsque vous sélectionnez une couleur à gauche, le panneau de droite fournit les onglets suivants pour vous aider à modifier cette couleur :
Hériter : affiche un diagramme d’héritage de style pour la couleur sélectionnée et répertorie la couleur et le code de couleur résolus attribués à cette couleur de thème.
Sélecteur de couleurs : vous permet de remplacer la couleur sélectionnée par n’importe quelle valeur arbitraire.
Palette de matériaux : vous permet de modifier la couleur sélectionnée en une valeur conforme à Material Design.
Ressources : vous permet de remplacer la couleur sélectionnée par l’une des autres ressources de couleur existantes dans le thème.
Examinons chacun de ces onglets en détail.
Onglet Hériter
Comme indiqué dans l’exemple suivant, l’onglet Hériter répertorie l’héritage de style pour la couleur d’arrière-plan du thème par défaut :
Dans cet exemple, le thème par défaut hérite d’un style qui l’utilise @color/background_material_light , mais le remplace par color/material_grey_50, qui a une valeur de code de couleur de #fffafafa.
Pour plus d’informations sur l’héritage de style, consultez Styles et thèmes.
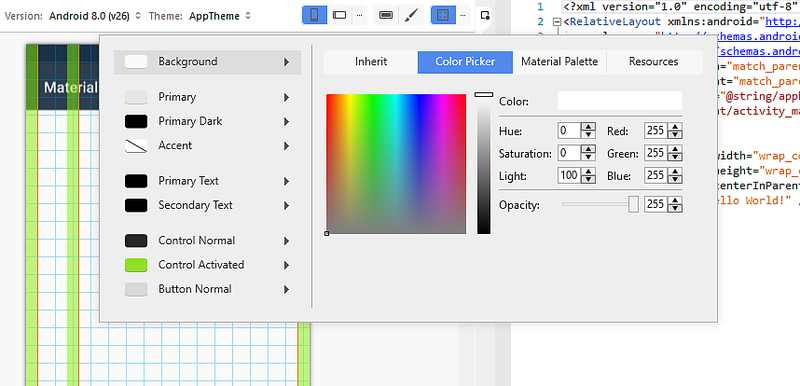
Sélecteur de couleurs
La capture d’écran suivante illustre le sélecteur de couleurs :
Dans cet exemple, la couleur d’arrière-plan peut être modifiée en n’importe quelle valeur par différents moyens :
- Cliquez directement sur une couleur.
- Saisie des valeurs de teinte, de saturation et de luminosité.
- Entrée de valeurs RVB (rouge, vert, bleu) en décimale.
- Définition de l’alpha (opacité) pour la couleur sélectionnée.
- Entrée directe du code de couleur hexadécimal.
La couleur que vous choisissez dans le sélecteur de couleurs ne se limite pas aux instructions de conception du matériau ou à l’ensemble des ressources de couleur disponibles.
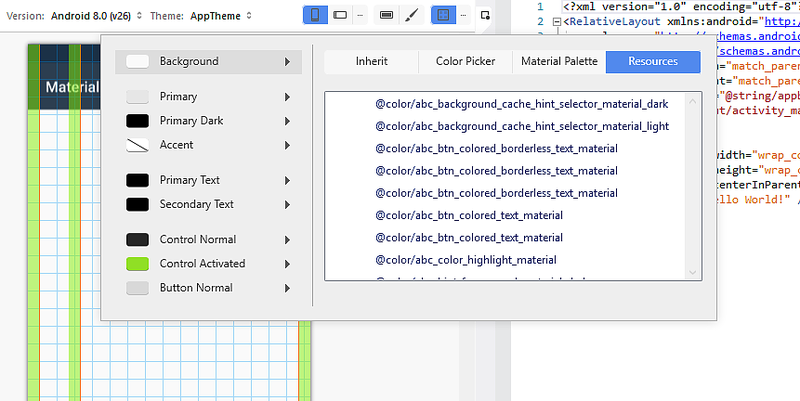
Ressources
L’onglet Ressources offre une liste de ressources de couleur qui sont déjà présentes dans le thème :
L’utilisation de l’onglet Ressources limite vos choix à cette liste de couleurs. Gardez à l’esprit que si vous choisissez une ressource de couleur déjà affectée à une autre partie du thème, deux éléments adjacents de l’interface utilisateur peuvent « s’exécuter ensemble » (car ils ont la même couleur) et devenir difficiles à distinguer pour l’utilisateur.
Palette de matériaux
L’onglet Palette de matériaux ouvre la palette de couleurs de conception de matériaux. Le choix d’une valeur de couleur dans cette palette limite votre choix de couleurs afin qu’il soit conforme aux directives de conception de matériaux :
Le haut de la palette de couleurs affiche les couleurs principales de la conception du matériau, tandis que le bas de la palette affiche une plage de teintes pour la couleur primaire sélectionnée. Par exemple, lorsque vous sélectionnez Indigo, une collection de teintes Indigo s’affiche en bas de la boîte de dialogue.
Lorsque vous sélectionnez une teinte, la couleur de la propriété est remplacée par la teinte sélectionnée. Dans l’exemple suivant, le Background Tint du bouton est remplacé par Indigo 500 :

Background Tintest défini sur le code de couleur pour Indigo 500 (#ff3f51b5), et le Designer met à jour la couleur d’arrière-plan pour refléter cette modification :
Pour plus d’informations sur la palette de couleurs Material Design, consultez le Guide de palette de couleurs de conception de matériaux.
Création d’un thème
Dans l’exemple suivant, nous allons utiliser la palette de matériaux pour créer un thème personnalisé. Tout d’abord, nous allons remplacer la couleur d’arrière-planpar Bleu 900 :

Lorsqu’une ressource de couleur est modifiée, un message s’affiche avec le message : Le thème actuel a des modifications non enregistrées :
La couleur d’arrière-plan du Designer a été remplacée par la nouvelle sélection de couleur, mais cette modification n’a pas encore été enregistrée. À ce stade, vous pouvez effectuer l’une des opérations suivantes :
Cliquez sur Ignorer les modifications pour ignorer le nouveau choix de couleur (ou les choix) et rétablir l’état d’origine du thème.
Appuyez sur CTRL+S pour enregistrer vos modifications apportées au thème actuel.
Dans l’exemple suivant, ctrl+S a été enfoncée afin que les modifications soient enregistrées dans AppTheme :
Résumé
Cette rubrique décrit les fonctionnalités de conception de matériaux disponibles dans le Designer Xamarin.Android. Il a expliqué comment activer et configurer la grille de conception de matériaux, et il a expliqué comment utiliser l’éditeur de thème pour créer de nouveaux thèmes personnalisés conformes aux instructions de conception de matériaux. Pour plus d’informations sur la prise en charge de Xamarin.Android pour la conception de matériaux, consultez Thème matériel.