Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
watchOS 4 nécessite macOS Sierra (10.12) avec Xcode 9.
watchOS 1 nécessite initialement OS X Yosemite (10.10) avec Xcode 7.
Avertissement
Les mises à jour watchOS 1 ne seront pas acceptées après le 1er avril 2018. Les mises à jour ultérieures doivent utiliser le Kit de développement logiciel (SDK) WatchOS 2 ou une version ultérieure ; la création avec le Kit de développement logiciel (SDK) watchOS 4 est recommandée.
Structure du projet
Une application espion se compose de trois projets :
Projet d’application Xamarin.iOS i Téléphone : il s’agit d’un projet i Téléphone normal, il peut s’agir de l’un des modèles Xamarin.iOS. L’application Watch et son extension seront regroupées à l’intérieur de ce projet principal.
Projet d’extension Espion : contient le code (par exemple, les classes de contrôleur) pour l’application Espion.
Projet Watch App : contient le fichier storyboard de l’interface utilisateur avec toutes les ressources de l’interface utilisateur pour l’application Espion.
L’exemple de solution ressemble à ceci dans Xamarin.Studio :
Les écrans de l’exemple se trouvent dans la page Contrôles .
Création d’un projet
Vous ne pouvez pas créer une nouvelle « Solution espion » ... vous pouvez plutôt ajouter une application Watch à une application iOS existante. Procédez comme suit pour créer une application espion :
Si vous n’avez pas de projet existant, choisissez d’abord File > New Solution et créez une application iOS (par exemple, une application à affichage unique) :
Une fois l’application iOS créée (ou vous envisagez d’utiliser votre application iOS existante), cliquez avec le bouton droit sur la solution et choisissez Ajouter > un nouveau projet... Dans la fenêtre Nouveau projet, sélectionnez watchOS > App WatchKit App >:
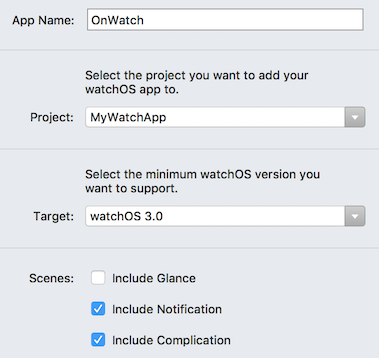
L’écran suivant vous permet de choisir le projet d’application iOS qui doit inclure l’application espion :
Enfin, choisissez l’emplacement pour enregistrer le projet (et éventuellement activé le contrôle de code source) :
Visual Studio pour Mac configure automatiquement les références de projet et les paramètres Info.plist pour vous.
Création de l’interface utilisateur Watch
Utilisation du concepteur Xamarin iOS
Double-cliquez sur interface.storyboard de l’application espion pour modifier à l’aide du concepteur iOS. Vous pouvez faire glisser des contrôleurs d’interface et des contrôles d’interface utilisateur dans le storyboard à partir de la boîte à outils et les configurer à l’aide du panneau Propriétés :
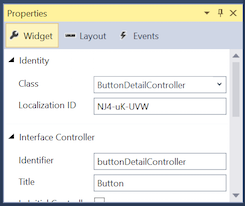
Vous devez donner à chaque nouveau contrôleur d’interface une classe en la sélectionnant, puis en entrant le nom dans le panneau Propriétés (cela crée automatiquement les fichiers codés C# requis) :
Créez des segues par Ctrl + glisser à partir d’un bouton, d’une table ou d’un contrôleur d’interface vers un autre contrôleur d’interface.
Utilisation de Xcode sur mac
Vous pouvez continuer à utiliser Xcode pour générer votre interface utilisateur en cliquant avec le bouton droit sur le fichier Interface.storyboard et en sélectionnant Ouvrir avec > Xcode Interface Builder :

Si vous utilisez Xcode, vous devez suivre les mêmes étapes pour les applications espions que pour les storyboards d’application iOS normaux (par exemple, la création de points de sortie et d’actions par Ctrl+glisser dans le fichier d’en-tête .h).
Lorsque vous enregistrez le storyboard dans Xcode Interface Builder, il ajoute automatiquement les points de sortie et les actions que vous créez aux fichiers .designer.cs C# dans le projet d’extension espion.
Ajout d’écrans supplémentaires dans Xcode
Lorsque vous ajoutez des écrans supplémentaires (au-delà de ce qui est inclus dans le modèle par défaut) à votre storyboard à l’aide du Générateur d’interface Xcode, vous devez ajouter manuellement les fichiers de code C# pour chaque nouveau contrôleur d’interface.
Reportez-vous aux instructions avancées sur l’ajout de nouveaux contrôleurs d’interface à un storyboard.
Le Concepteur Xamarin iOS effectue cette opération automatiquement, aucune procédure manuelle n’est requise.
Création
Un projet qui inclut une application espion est généré comme d’autres projets iOS. Le processus de génération génère une application i Téléphone (.app) qui contient une extension watch (.appex), qui contient à son tour l’application espion sans code (.app).
Lancement
Vous pouvez lancer des applications espion dans le simulateur à l’aide de Visual Studio pour Mac ou de Visual Studio (démarre sur l’hôte de build Mac).
Il existe deux modes pour lancer une application WatchKit :
- mode d’application normal (valeur par défaut) et
- Notifications (qui nécessitent une charge utile de notification de test au format JSON).
Prise en charge de Xcode 8
Une fois que Xcode 8 (ou version ultérieure) est installé, les simulateurs Apple Watch sont distincts des simulateurs iOS (contrairement à Xcode 6, où ils apparaissent en tant qu’affichage externe). Lorsque vous sélectionnez le projet Watch App et que vous le faites le projet de démarrage, la liste des simulateurs affiche les simulateurs iOS à choisir (comme indiqué ci-dessous).
Lorsque vous démarrez le débogage, deux simulateurs doivent démarrer : le simulateur iOS et le simulateur Apple Watch. Utilisez Command+Maj+H pour accéder au menu espion et au visage de l’horloge, puis utilisez le menu Matériel pour définir la pression tactile forcée. Le défilement sur le pavé ou la souris simule à l’aide de la couronne numérique.
Dépannage
L’erreur suivante s’affiche dans la sortie de l’application si vous essayez de lancer sur un simulateur qui n’a pas de visionnage jumelée :
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Reportez-vous aux forums d’Apple pour obtenir des instructions sur la configuration des simulateurs, si les valeurs par défaut ne fonctionnent pas.
Xcode 6 et watchOS 1
Vous devez faire du projet d’extension espion le projet de démarrage avant d’exécuter ou de déboguer l’application. Vous ne pouvez pas « démarrer » l’application espione elle-même, et si vous choisissez l’application iOS, elle démarre normalement dans le simulateur iOS.
Par défaut, une application espion démarre en mode d’application normal (pas en mode Aperçu ou Notifications) à partir des commandes Run ou Debug de Visual Studio pour Mac.
Lorsque vous utilisez Xcode 6, seuls les i Téléphone 5, i Téléphone 5S, i Téléphone 6 et i Téléphone 6 Plus peuvent activer l’affichage externe pour Apple Watch - 38mm ou Apple Watch - 42mm où les applications espion seront affichées.
Remarque
N’oubliez pas que l’écran de surveillance n’apparaît pas automatiquement dans le simulateur iOS lors de l’utilisation de Xcode 6. Utilisez le menu Affichages externes matériels > pour afficher l’écran de surveillance.
Lancement du mode de notification
Reportez-vous à la page Notifications pour plus d’informations sur la gestion des notifications dans le code.
Visual Studio pour Mac pouvez démarrer l’application espion avec un mode de démarrage de notification pour les notifications :
Cliquez avec le bouton droit sur le projet d’application espion et choisissez Exécuter avec > une configuration personnalisée... :
Cette opération ouvre la fenêtre Paramètres personnalisés dans laquelle vous pouvez sélectionner Notification (et fournir une charge utile JSON), puis appuyez sur Exécuter pour démarrer l’application espion dans le simulateur :
Débogage
Le débogage est pris en charge à la fois dans Visual Studio pour Mac et Visual Studio. N’oubliez pas de fournir un fichier JSON de notification lors du débogage en mode notifications. Cette capture d’écran montre un point d’arrêt de débogage atteint dans une application espion :

Après avoir suivi les instructions de lancement, vous obtiendrez votre application espion s’exécutant sur le simulateur iOS (Espion).
Pour le mode de notification, vous pouvez sélectionner Ouvrir le > journal système (CMD + /) et l’utiliser Console.WriteLine dans votre code.
Débogage des gestionnaires d’événements de cycle de vie
Les fichiers de modèle watchOS (tels que InterfaceController, , ExtensionDelegateNotificationControlleret ComplicationController) sont fournis avec leurs méthodes de cycle de vie requises déjà implémentées. Ajoutez des Console.WriteLine appels et lisez la sortie de l’application pour mieux comprendre le cycle de vie des événements.