Résolution des problèmes watchOS
Cette page contient des informations supplémentaires et des solutions de contournement pour les problèmes que vous pouvez rencontrer.
Ajout manuel de fichiers de contrôleur d’interface pour Xcode Interface Builder.
Lancement de WatchApp à partir de la ligne de commande.
Problèmes connus
Général
Les versions antérieures de Visual Studio pour Mac affichent incorrectement l’une des icônes AppleCompanion Paramètres comme étant de 88 x 88 pixels ; ce qui entraîne une erreur d’icône manquante si vous tentez d’envoyer à l’App Store. Cette icône doit être de 87 x 87 pixels (29 unités pour @3x écrans Rétine). Vous ne pouvez pas résoudre ce problème dans Visual Studio pour Mac : modifiez la ressource d’image dans Xcode ou modifiez manuellement le fichier Contents.json.
Si l’ID de > bundle WKApp WKApp du projet d’extension Espion n’est pas correctement défini pour correspondre à l’ID de bundle de l’application Espion, le débogueur ne parvient pas à se connecter et Visual Studio pour Mac attend le message « En attente de la connexion du débogueur ».
Le débogage est pris en charge en mode Notifications , mais peut ne pas être fiable. Les nouvelles tentatives fonctionnent parfois. Vérifiez que la liste Info.plist
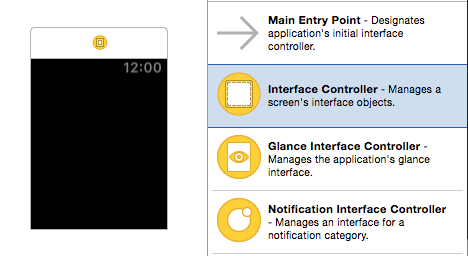
WKCompanionAppBundleIdentifierde l’application Espion est définie pour correspondre à l’identificateur de bundle de l’application parente/conteneur iOS (par exemple, celle qui s’exécute sur i Téléphone).Le Concepteur iOS n’affiche pas les flèches de point d’entrée pour les contrôleurs d’interface de notification ou d’aperçu.
Vous ne pouvez pas ajouter deux
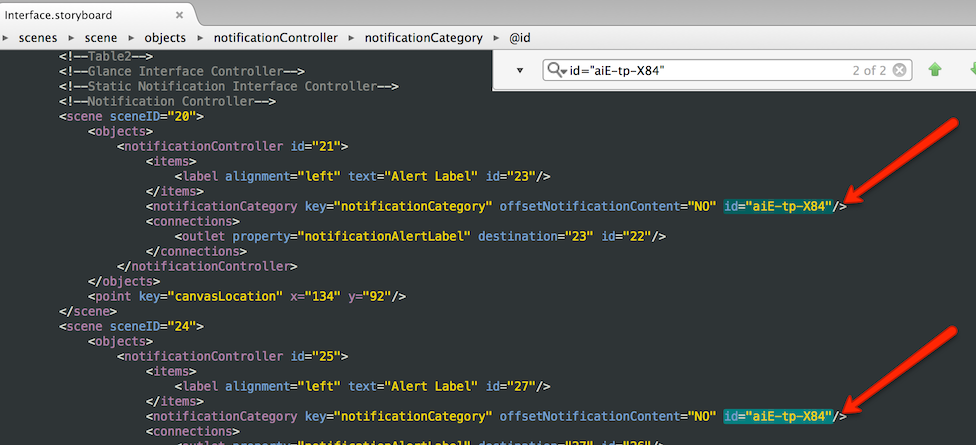
WKNotificationControllersà un storyboard. Solution de contournement : L’élémentnotificationCategorydu code XML de storyboard est toujours inséré avec le mêmeid. Pour contourner ce problème, vous pouvez ajouter deux contrôleurs de notification (ou plus), ouvrir le fichier storyboard dans un éditeur de texte, puis modifier manuellement l’élémentidpour qu’il soit unique.Une erreur « L’application n’a pas été générée » peut s’afficher lors de la tentative de lancement de l’application. Cela se produit après un nettoyage lorsque le projet de démarrage est défini sur le projet d’extension espion. Le correctif consiste à sélectionner Build > Rebuild All , puis à relancer l’application.
Suppression du canal Alpha des images d’icône
Les icônes ne doivent pas contenir de canal alpha (le canal alpha définit des zones transparentes d’une image), sinon l’application sera rejetée pendant l’envoi de l’App Store avec une erreur similaire à celle-ci :
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
Il est facile de supprimer le canal alpha sur Mac OS X à l’aide de l’application en préversion :
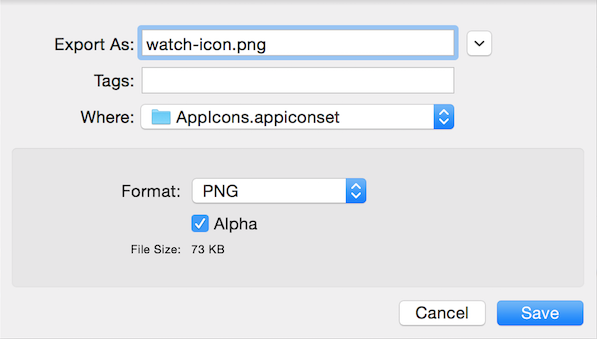
Ouvrez l’image d’icône en préversion, puis choisissez Exportation de fichiers>.
La boîte de dialogue qui s’affiche inclut une boîte de réception alpha case activée si un canal alpha est présent.

Décochez la zone Alpha case activée box et enregistrez le fichier à l’emplacement approprié.
L’image d’icône doit maintenant passer la validation d’Apple case activée s.
Ajout manuel de fichiers de contrôleur d’interface
Important
La prise en charge de WatchKit de Xamarin inclut la conception de storyboards espions dans le concepteur iOS (à la fois dans Visual Studio pour Mac et Visual Studio), ce qui ne nécessite pas les étapes décrites ci-dessous. Donnez simplement un nom de classe à un contrôleur d’interface dans le panneau Propriétés Visual Studio pour Mac et les fichiers de code C# seront créés automatiquement.
Si vous utilisez Xcode Interface Builder, procédez comme suit pour créer de nouveaux contrôleurs d’interface pour votre application espion et activer la synchronisation avec Xcode afin que les points de sortie et les actions soient disponibles en C# :
Ouvrez l’interface.storyboard de l’application espion dans Xcode Interface Builder.

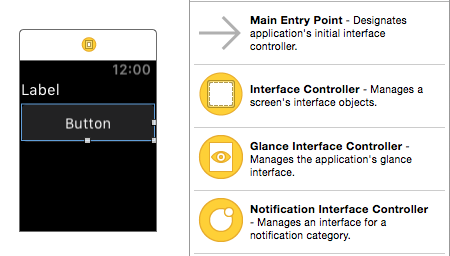
Faites glisser un nouveau
InterfaceControllerdans le storyboard :
Vous pouvez maintenant faire glisser des contrôles sur le contrôleur d’interface (par exemple, les étiquettes et les boutons) mais vous ne pouvez pas encore créer de points de sortie ou d’actions, car il n’existe aucun fichier d’en-tête .h . Les étapes suivantes entraînent la création du fichier d’en-tête .h requis.

Fermez le storyboard et revenez à Visual Studio pour Mac. Créez un fichier C# MyInterfaceController.cs (ou le nom de votre choix) dans le projet d’extension d’application espion (pas l’application espione elle-même où se trouve le storyboard). Ajoutez le code suivant (mise à jour de l’espace de noms, du nom de classe et du nom du constructeur) :
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Créez un autre fichier C# MyInterfaceController.designer.cs dans le projet d’extension d’application espion et ajoutez le code ci-dessous. Veillez à mettre à jour l’espace de noms, le nom de classe et l’attribut
Register:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Conseil
Vous pouvez (éventuellement) faire de ce fichier un nœud enfant du premier fichier en le faisant glisser vers l’autre fichier C# dans le panneau solution Visual Studio pour Mac. Il apparaîtra ensuite comme suit :

Sélectionnez Générer > tout afin que la synchronisation Xcode reconnaisse la nouvelle classe (via l’attribut
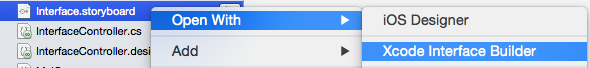
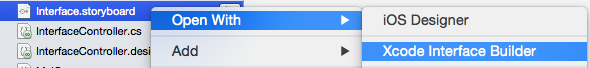
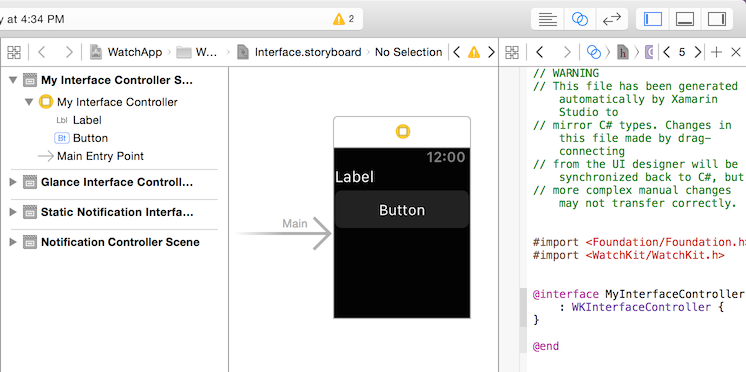
Register) que nous avons utilisée.Ouvrez à nouveau le storyboard en cliquant avec le bouton droit sur le fichier storyboard de l’application espion et en sélectionnant Ouvrir avec > Xcode Interface Builder :

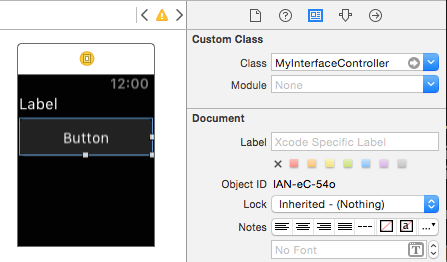
Sélectionnez votre nouveau contrôleur d’interface et attribuez-lui le nom de classe que vous avez défini ci-dessus, par exemple.
MyInterfaceController. Si tout a fonctionné correctement, il doit apparaître automatiquement dans la liste déroulante Class : et vous pouvez le sélectionner à partir de là.
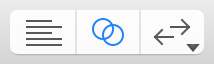
Choisissez l’affichage Éditeur Assistant dans Xcode (l’icône avec deux cercles qui se chevauchent) afin de voir le storyboard et le code côte à côte :

Lorsque le focus se trouve dans le volet de code, vérifiez que vous examinez le fichier d’en-tête .h , et si vous ne cliquez pas avec le bouton droit dans la barre de navigation, puis sélectionnez le fichier approprié (MyInterfaceController.h)

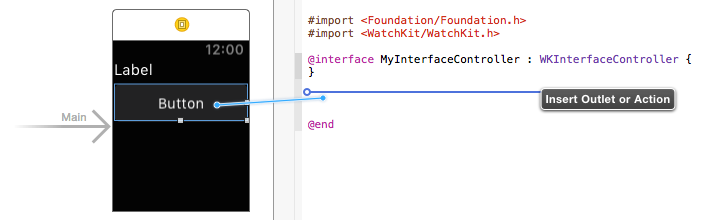
Vous pouvez maintenant créer des points de sortie et des actions en ctrl + faire glisser à partir du storyboard dans le fichier d’en-tête .h .

Lorsque vous relâchez le glisser, vous êtes invité à sélectionner s’il faut créer une sortie ou une action, puis choisir son nom :

Une fois les modifications apportées au storyboard enregistrées et que Xcode est fermé, revenez à Visual Studio pour Mac. Il détecte les modifications apportées au fichier d’en-tête et ajoute automatiquement du code au fichier .designer.cs :
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Vous pouvez maintenant référencer le contrôle (ou implémenter l’action) en C# !
Lancement de l’application Espion à partir de la ligne de commande
Important
Vous pouvez démarrer l’application Espion en mode d’application normal par défaut, ainsi que dans les modes Aperçu ou Notification à l’aide de paramètres d’exécution personnalisés dans Visual Studio pour Mac et Visual Studio.
Vous pouvez également utiliser la ligne de commande pour contrôler le simulateur iOS. L’outil en ligne de commande utilisé pour lancer des applications espions est mtouch.
Voici un exemple complet (exécuté en tant que ligne unique dans le terminal) :
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Le paramètre que vous devez mettre à jour pour refléter votre application est launchsimwatch:
--launchsimwatch
Chemin complet de l’offre groupée d’applications principale pour l’application iOS qui contient l’application espion et l’extension.
Remarque
Le chemin d’accès que vous devez fournir concerne l’application i Téléphone .app fichier, c’est-à-dire celui qui sera déployé sur le simulateur iOS et qui contient à la fois l’extension espion et l’application espion.
Exemple :
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Notification Mode
Pour tester le mode notification de l’application, définissez le watchlaunchmode paramètre sur Notification et fournissez un chemin d’accès à un fichier JSON qui contient une charge utile de notification de test.
Le paramètre de charge utile est requis pour le mode notification.
Par exemple, ajoutez ces arguments à la commande mtouch :
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Autres arguments
Les autres arguments sont expliqués ci-dessous :
--sdkroot
Obligatoire. Spécifie le chemin d’accès à Xcode (6.2 ou version ultérieure).
Exemple :
--sdkroot /Applications/Xcode.app/Contents/Developer/
--Appareil
Appareil de simulateur à exécuter. Cela peut être spécifié de deux façons, soit à l’aide de l’udid d’un appareil spécifique, soit à l’aide d’une combinaison de runtime et de type d’appareil.
Les valeurs exactes varient entre les machines et peuvent être interrogées à l’aide de l’outil simctl d’Apple :
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Exemple :
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Type d’exécution et d’appareil
Exemple :
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6