Introduction à watchOS
Remarque
Consultez la présentation de watchOS 3 pour obtenir une vue d’ensemble des dernières fonctionnalités.
À propos de watchOS
Une solution d’application WatchOS a 3 projets :
- Extension Espion : projet qui contient le code de l’application espion.
- Watch App : contient le storyboard et les ressources de l’interface utilisateur.
- Application parente iOS : cette application est une application i Téléphone normale. L’application espion et l’extension sont regroupées dans l’application i Téléphone pour la remise à la montre de l’utilisateur.
Dans les applications WatchOS 1, le code de l’extension s’exécute sur i Téléphone : Apple Watch est effectivement un affichage externe. watchOS 2 et 3 applications s’exécutent entièrement sur Apple Watch. Cette différence est illustrée dans le diagramme ci-dessous :
Quelle que soit la version de watchOS ciblée, dans le Panneau solution de Visual Studio pour Mac une solution complète ressemble à ceci :
L’application parente dans une solution watchOS est une application iOS standard. Il s’agit du seul projet dans la solution visible sur le téléphone. Les cas d’utilisation de cette application incluent des didacticiels, des écrans d’administration et un filtrage de couche intermédiaire, un cache, etc. Toutefois, il est possible pour l’utilisateur d’installer et d’exécuter l’application espion/extension sans jamais avoir ouvert l’application parente. Par conséquent, si vous avez besoin que l’application parente s’exécute pour une initialisation ou une administration ponctuelles, vous devez programmer votre application espion/extension pour indiquer à l’utilisateur que.
Bien que l’application parente fournisse l’application espion et l’extension, elles s’exécutent dans différents bacs à sable.
Sur watchOS 1, ils peuvent partager des données via un groupe d’applications partagé ou via la fonction WKInterfaceController.OpenParentApplicationstatique, ce qui déclenche la UIApplicationDelegate.HandleWatchKitExtensionRequest méthode dans les applications AppDelegate parentes (voir utilisation de l’application parente).
Sur watchOS 2 ou version ultérieure, l’infrastructure Watch Connecter ivity est utilisée pour communiquer avec l’application parente à l’aide de la WCSession classe.
Cycle de vie de l'application
Dans l’extension watch, une sous-classe de la WKInterfaceController classe est créée pour chaque scène Storyboard.
Ces WKInterfaceController classes sont analogues aux UIViewController objets de la programmation iOS, mais n’ont pas le même niveau d’accès à la vue.
Par exemple, vous ne pouvez pas ajouter dynamiquement des contrôles à votre interface utilisateur ou les restructurer.
Toutefois, vous pouvez masquer et révéler des contrôles et, avec certains contrôles, modifier leur taille, leur transparence et leurs options d’apparence.
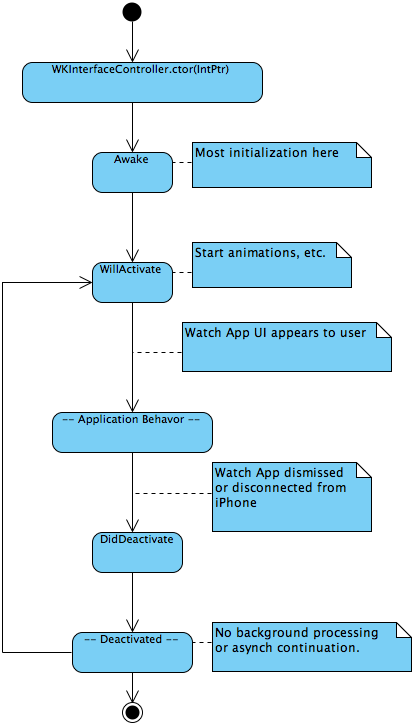
Le cycle de vie d’un WKInterfaceController objet implique les appels suivants :
- Éveillé : vous devez effectuer la plupart de votre initialisation dans cette méthode.
- WillActivate : appelé peu avant l’affichage de l’application Watch à l’utilisateur. Utilisez cette méthode pour effectuer l’initialisation du dernier moment, démarrer des animations, etc.
- À ce stade, l’application Espion apparaît et l’extension commence à répondre aux entrées utilisateur et à mettre à jour l’affichage de l’application Watch par logique d’application.
- DidDeactivate Une fois que l’application Espion a été ignorée par l’utilisateur, cette méthode est appelée. Une fois cette méthode retournée, les contrôles d’interface utilisateur ne peuvent pas être modifiés tant que la prochaine fois
WillActivateest appelée. Cette méthode est également appelée si la connexion à l’i Téléphone est interrompue. - Une fois l’extension désactivée, elle est inaccessible à votre programme. Les fonctions asynchrones en attente ne seront pas appelées. Watch Kit Extensions peut ne pas utiliser les modes de traitement en arrière-plan. Si le programme est réactivé par l’utilisateur, mais que l’application n’a pas été arrêtée par le système d’exploitation, la première méthode appelée sera
WillActivate.

Types d’interface utilisateur
Il existe trois types d’interaction que l’utilisateur peut avoir avec votre application espion.
Tous sont programmés à l’aide de sous-classes personnalisées de , de sorte que la séquence de WKInterfaceControllercycle de vie précédemment abordée s’applique universellement (les notifications sont programmées avec des sous-classes de WKUserNotificationController, qui est elle-même une sous-classe de ) WKInterfaceController:
Interaction normale
La majorité des interactions d’application/extension espion seront avec les sous-classes de WKInterfaceController ce que vous écrivez pour correspondre aux scènes de l’interface.storyboard de votre application espion. Ceci est abordé en détail dans les articles Installation et Prise en main .
L’image suivante montre une partie du Storyboard de l’exemple. Pour chaque scène montrée ici, il existe un personnalisé (WKInterfaceControllerLabelDetailController, ButtonDetailController, SwitchDetailControlleretc.) correspondant dans le projet d’extension.

Notifications
Les notifications sont un cas d’usage majeur pour l’Apple Watch. Les notifications locales et distantes sont prises en charge. L’interaction avec les notifications se produit en deux étapes, appelée Short- and Long-Look.
Les apparences courtes s’affichent brièvement et affichent l’icône de l’application espion, son nom et le titre (comme spécifié avec WKInterfaceController.SetTitle).
L’apparence longue combine une zone deash fournie par le système et un bouton Ignorer avec votre contenu personnalisé basé sur storyboard.
WKUserNotificationInterfaceControllerWKInterfaceController s’étend avec les méthodes DidReceiveLocalNotification et DidReceiveRemoteNotification.
Remplacez ces méthodes pour réagir aux événements de notification.
Pour plus d’informations sur la conception de l’interface utilisateur de notification, consultez les instructions relatives à l’interface humaine Apple Watch

Tailles d’écran
Apple Watch a deux tailles de visage : 38mm et 42mm, à la fois avec un rapport d’affichage de 5 :4 et un écran Rétine. Leurs tailles utilisables sont les suivantes :
- 38mm : 136 x 170 pixels logiques (272 x 340 pixels physiques)
- 42mm : 156 x 195 pixels logiques (312 x 390 pixels physiques).
Permet WKInterfaceDevice.ScreenBounds de déterminer l’affichage de votre application Espion en cours d’exécution.
En règle générale, il est plus facile de développer votre conception de texte et de disposition avec l’affichage 38mm plus restreint, puis de monter en puissance. Si vous commencez avec l’environnement plus grand, le scale-down peut entraîner un chevauchement laid ou une troncation de texte.
En savoir plus sur l’utilisation des tailles d’écran.
Limitations de watchOS
Il existe certaines limitations de watchOS à prendre en compte lors du développement d’applications watchOS :
Les appareils Apple Watch disposent d’un stockage limité : tenez compte de l’espace disponible avant de télécharger des fichiers volumineux (par exemple, des fichiers audio ou vidéo).
De nombreux contrôles watchOS ont des analogues dans UIKit, mais sont des classes différentes (
WKInterfaceButtonplutôt queUIButton,WKInterfaceSwitchpourUISwitch, etc.) et ont un ensemble limité de méthodes par rapport à leurs équivalents UIKit. En outre, watchOS a des contrôles tels queWKInterfaceDate(pour afficher une date et une heure) que UIKit n’a pas.- Vous ne pouvez pas acheminer les notifications vers la Watch uniquement, ou i Téléphone uniquement (quel type de contrôle l’utilisateur a sur le routage n’a pas été annoncé par Apple).
D’autres limitations connues / questions fréquentes :
Apple n’autorise pas les visages de montres personnalisées tiers.
Les API qui permettent à la montre de contrôler iTunes sur le téléphone connecté sont privées.
Pour aller plus loin
Consultez la documentation d’Apple :

