Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Le processus de création d’une Xamarin.Forms application Shell est le suivant :
- Créez une Xamarin.Forms application ou chargez une application existante que vous souhaitez convertir en application Shell.
- Ajoutez un fichier XAML au projet de code partagé destiné à sous-classer la classe
Shell. Pour plus d’informations, consultez Sous-classer la classe Shell. - Définissez la propriété
MainPagede la classeAppde l’application sur l’objetShellsous-classé. Pour plus d’informations, consultez Amorcer l’application Shell. - Décrivez la hiérarchie visuelle de l’application dans la classe
Shellsous-classée. Pour plus d’informations, consultez Décrire la hiérarchie visuelle de l’application.
Pour obtenir une procédure pas à pas sur la création d’une application Shell, consultez Le guide de démarrage rapide Créer une Xamarin.Forms application.
Sous-classer la classe Shell
La première étape de la création d’une Xamarin.Forms application Shell consiste à ajouter un fichier XAML au projet de code partagé qui sous-classe la Shell classe. Pour ce fichier, vous pouvez entrer le nom de votre choix, mais nous recommandons d’utiliser AppShell. L’exemple de code suivant montre un fichier AppShell.xaml qui vient d’être créé :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
L’exemple suivant montre le fichier code-behind AppShell.xaml.cs :
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Amorcer une application Shell
Après avoir créé le fichier XAML qui sous-classe l’objet Shell, la propriété MainPage de la classe App doit être définie sur l’objet Shell :
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
Dans cet exemple, la classe AppShell représente le fichier XAML qui dérive de la classe Shell.
Avertissement
Alors qu’une application Shell vide est générée, la tentative d’exécution entraîne une InvalidOperationException levée.
Décrire la hiérarchie visuelle de l’application
La dernière étape de la création d’une Xamarin.Forms application Shell consiste à décrire la hiérarchie visuelle de l’application, dans la classe sous-classée Shell . Une classe Shell sous-classée comprend trois objets hiérarchiques principaux :
FlyoutItemouTabBar. ReprésenteFlyoutItemun ou plusieurs éléments dans le menu volant et doit être utilisé lorsque le modèle de navigation de l’application nécessite un menu volant. ReprésenteTabBarla barre d’onglets inférieure et doit être utilisée lorsque le modèle de navigation de l’application commence par les onglets inférieurs et ne nécessite pas de menu volant. Chaque objetFlyoutItemouTabBarest un enfant de l’objetShell.Tab, qui représente le contenu regroupé, accessible via les onglets inférieurs. ChaqueTabobjet est un enfant d’un objet ouTabBard’unFlyoutItemobjet.ShellContent, qui représente lesContentPageobjets pour chaque onglet. ChaqueShellContentobjet est un enfant d’unTabobjet. Lorsque plusieurs objetsShellContentsont présents dans unTab, les objets sont accessibles via les onglets supérieurs.
Ces objets ne représentent aucune interface utilisateur, mais plutôt l’organisation de la hiérarchie visuelle de l’application. Shell sélectionnera ces objets et générera l’interface utilisateur de navigation pour le contenu.
Le fichier XAML suivant montre un exemple d’une classe Shell sous-classée :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
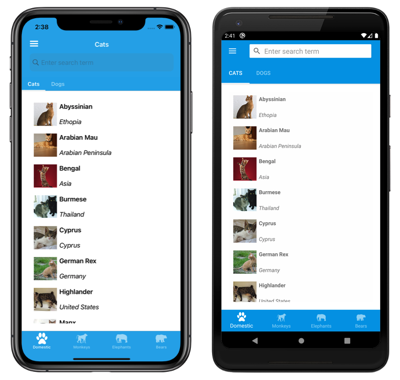
Lorsqu’il est exécuté, ce fichier XAML affiche la CatsPage car il s’agit du premier élément de contenu déclaré dans la classe Shell sous-classée :
Appuyez sur l’icône du menu latéral, ou balayez depuis la gauche, pour afficher le menu volant :
Plusieurs éléments sont affichés dans le menu volant, car la FlyoutDisplayOptions propriété est définie AsMultipleItemssur . Pour plus d’informations, consultez options d’affichage de menu volant.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.