Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Ce chapitre explore la vue plus approfondie, notamment la Label couleur, les polices et la mise en forme.
Encapsuler des paragraphes
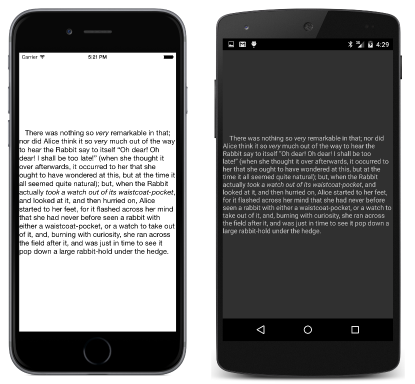
Lorsque la Text propriété de contient du Label texte long, Label l’encapsule automatiquement à plusieurs lignes, comme illustré par l’exemple Baskervilles . Vous pouvez incorporer des codes Unicode tels que « \u2014 » pour les caractères em-dash ou C# tels que « \r » pour s’arrêter à une nouvelle ligne.
Lorsque les propriétés et VerticalOptions les HorizontalOptions propriétés d’un Label sont définies LayoutOptions.Fillsur , la taille globale du Label conteneur est régie par l’espace que son conteneur met à disposition. On Label dit qu’il y a des contraintes. La taille du Label conteneur est la taille de son conteneur.
Lorsque les propriétés et les HorizontalOptions valeurs sont définies sur des valeurs autres que LayoutOptions.Fill, la taille de l’objet Label est régie par l’espace requis pour afficher le texte, jusqu’à la taille que son conteneur met à disposition pour le Label.VerticalOptions On Label dit qu’il est inconstrainé et qu’il détermine sa propre taille.
(Remarque : Les termes limités et non contraints peuvent être contre-intuitifs, car une vue non contrainte est généralement plus petite qu’une vue contrainte. En outre, ces termes ne sont pas utilisés de manière cohérente dans les premiers chapitres du livre.)
Une vue telle qu’une vue Label peut être contrainte dans une dimension et non contrainte dans l’autre. Un Label texte est encapsulé uniquement sur plusieurs lignes s’il est limité horizontalement.
Si une Label contrainte est limitée, elle peut occuper beaucoup plus d’espace que nécessaire pour le texte. Le texte peut être positionné dans la zone globale du Label. Définissez la HorizontalTextAlignment propriété sur un membre de l’énumération TextAlignment (Start, Centerou End) pour contrôler l’alignement de toutes les lignes du paragraphe. La valeur par défaut est Start et aligne à gauche le texte.
Définissez la VerticalTextAlignment propriété sur un membre de l’énumération TextAlignment pour positionner le texte en haut, au centre ou en bas de la zone occupée par le Label.
Définissez la LineBreakMode propriété sur un membre de l’énumération LineBreakMode (WordWrap, CharacterWrap, NoWrap, HeadTruncation, MiddleTruncationou TailTruncation) pour contrôler la façon dont les plusieurs lignes d’un saut de paragraphe ou sont tronquées.
Couleurs de texte et d’arrière-plan
Définissez les propriétés et BackgroundColor les TextColor propriétés des Label Color valeurs pour contrôler la couleur du texte et de l’arrière-plan.
S’applique BackgroundColor à l’arrière-plan de l’ensemble de la zone occupée par le Label. Selon les propriétés et VerticalOptions les HorizontalOptions propriétés, cette taille peut être considérablement supérieure à la zone requise pour afficher le texte. Vous pouvez utiliser la couleur pour expérimenter différentes valeurs de HorizontalOptions, VerticalOptions, HorizontalExeAlignmentet VerticalTextAlignment voir comment ils affectent la taille et la position du Labeltexte dans le Label.
Structure de couleur
La Color structure vous permet de spécifier des couleurs en tant que valeurs RVB (Red-Green-Blue), ou des valeurs Hue-Saturation-Luminosity (HSL) ou avec un nom de couleur. Un canal Alpha est également disponible pour indiquer la transparence.
Utilisez un Color constructeur pour spécifier :
- nuance grise
- une valeur RVB
- une valeur RVB avec transparence
Les arguments sont double des valeurs comprises entre 0 et 1.
Vous pouvez également utiliser plusieurs méthodes statiques pour créer des Color valeurs :
Color.FromRgbpour lesdoublevaleurs RVB comprises entre 0 et 1Color.FromRgbpour les valeurs RVB entières comprises entre 0 et 255Color.FromRgbapour lesdoublevaleurs RVB avec transparenceColor.FromRgbapour les valeurs RVB entières avec transparenceColor.FromHslapour lesdoublevaleurs HSL avec transparenceColor.FromUintpour uneuintvaleur calculée comme (B + 256 * (G + 256 * (R + 256 * A)))Color.FromHexpour unstringformat de chiffres hexadécimaux sous la forme « #AARRGGBB » ou « #RRGGBB » ou « #ARGB » ou « #RGB », où chaque lettre correspond à un chiffre hexadécimal pour les canaux alpha, rouge, vert et bleu. Cette méthode est principale utilisée pour les conversions de couleurs XAML, comme indiqué dans le chapitre 7, XAML et le code.
Une fois créée, une Color valeur est immuable. Les caractéristiques de la couleur peuvent être obtenues à partir des propriétés suivantes :
Il s’agit de toutes les double valeurs comprises entre 0 et 1.
Color définit également 240 champs statiques publics en lecture seule pour les couleurs courantes. Au moment où le livre était écrit, seules 17 couleurs communes étaient disponibles.
Un autre champ en lecture seule statique publique définit une couleur dont tous les canaux de couleur sont définis sur zéro :
Plusieurs méthodes d’instance permettent de modifier une couleur existante pour créer une nouvelle couleur :
Enfin, deux propriétés statiques en lecture seule définissent une valeur de couleur spéciale :
Color.Default, tous les canaux définis sur –1Color.Accent
Color.Default est destiné à appliquer le jeu de couleurs de la plateforme et, par conséquent, a une signification différente dans différents contextes sur différentes plateformes. Par défaut, les jeux de couleurs de plateforme sont les suivants :
- iOS : Texte sombre sur un arrière-plan clair
- Android : Texte clair sur un arrière-plan sombre (dans le livre) ou texte sombre sur un arrière-plan clair (pour la conception de matériaux via AppCompat dans la branche principale du référentiel de code d’exemple)
- UWP : Texte sombre sur un arrière-plan clair
La Color.Accent valeur entraîne une couleur spécifique à la plateforme (et parfois sélectionnable par l’utilisateur) visible sur un arrière-plan sombre ou clair.
Modification du jeu de couleurs de l’application
Les différentes plateformes ont un jeu de couleurs par défaut, comme indiqué dans la liste ci-dessus.
Lorsque vous ciblez Android, il est possible de basculer vers un schéma clair foncé en spécifiant un thème clair dans le fichier Android.Manifest.xml.
Pour les plateformes Windows, le thème de couleur est normalement sélectionné par l’utilisateur, mais vous pouvez ajouter un ensemble d’attributs RequestedTheme dans Light le fichier App.xaml de la plateforme ou Dark dans le fichier App.xaml de la plateforme. Par défaut, le fichier App.xaml dans le projet UWP contient un RequestedTheme attribut défini sur Light.
Tailles et attributs de police
Définissez la FontFamily propriété d’une chaîne telle que « Times Roman » pour sélectionner une famille de Label polices. Toutefois, vous devez spécifier une famille de polices prise en charge sur la plateforme particulière, et les plateformes sont incohérentes à cet égard.
Définissez la FontSize propriété d’une Label double valeur pour spécifier la hauteur approximative de la police. Consultez le chapitre 5, Gestion des tailles, pour plus d’informations sur le choix intelligent des tailles de police.
Vous pouvez également obtenir l’une des tailles de police dépendantes de la plateforme prédéfinies. La méthode statique Device.GetNamedSize et la surcharge retournent une double valeur de taille de police appropriée à la plateforme en fonction des membres de l’énumération NamedSize (Default, , Micro, SmallMediumet Large). La valeur retournée par le Medium membre n’est pas nécessairement la même que Default. L’exemple NamedFontSizes affiche du texte avec ces tailles nommées.
Définissez la FontAttributes propriété d’un Label membre de ces FontAttributes énumérations, Boldou ItalicNone. Vous pouvez combiner les membres et Italic les Bold membres avec l’opérateur OR au niveau du bit C#.
Texte mis en forme
Dans tous les exemples jusqu’à présent, l’ensemble du texte affiché par celui-ci Label a été mis en forme uniformément. Pour modifier la mise en forme dans une chaîne de texte, ne définissez pas la Text propriété de Label. Définissez plutôt la FormattedText propriété sur un objet de type FormattedString.
FormattedString a une Spans propriété qui est une collection d’objets Span . Chaque Span objet a sa propre propriété Text, , FontAttributesFontFamilyFontSizeet ForegroundColorBackgroundColor ses propriétés.
L’exemple VariableFormattedText illustre l’utilisation de la FormattedText propriété pour une seule ligne de texte, et VariableFormattedParagraph illustre la technique d’un paragraphe entier, comme illustré ici :
Le programme NamedFontSizes utilise un objet unique et un FormattedString objet Label pour afficher toutes les tailles de police nommées pour chaque plateforme.