Authentifier les utilisateurs avec Azure Active Directory B2C
Azure Active Directory B2C fournit la gestion des identités cloud pour les applications web et mobiles accessibles aux consommateurs. Cet article explique comment utiliser Azure Active Directory B2C pour intégrer la gestion des identités dans une application mobile à la bibliothèque d’authentification Microsoft.
Vue d’ensemble
Azure Active Directory B2C (ADB2C) est un service de gestion des identités pour les applications destinées aux consommateurs. Il permet aux utilisateurs de se connecter à votre application à l’aide de leurs comptes sociaux existants ou d’informations d’identification personnalisées telles que l’e-mail ou le nom d’utilisateur et le mot de passe. Les comptes d’informations d’identification personnalisés sont appelés comptes locaux .
Le processus d’intégration du service de gestion des identités Azure Active Directory B2C dans une application mobile est le suivant :
- Créer un locataire Azure Active Directory B2C.
- Inscrivez votre application mobile auprès du locataire Azure Active Directory B2C.
- Créez des stratégies pour l’inscription et la connexion, ainsi que les flux utilisateur de mot de passe oubliés.
- Utilisez la bibliothèque d’authentification Microsoft (MSAL) pour démarrer un flux de travail d’authentification avec votre locataire Azure Active Directory B2C.
Remarque
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Azure Active Directory B2C prend en charge plusieurs fournisseurs d’identité, notamment Microsoft, GitHub, Facebook, Twitter et bien plus encore. Pour plus d’informations sur les fonctionnalités Azure Active Directory B2C, consultez la documentation Azure Active Directory B2C.
La bibliothèque d’authentification Microsoft prend en charge plusieurs architectures et plateformes d’application. Pour plus d’informations sur les fonctionnalités MSAL, consultez La bibliothèque d’authentification Microsoft sur GitHub.
Configurer un locataire Azure Active Directory B2C
Pour exécuter l’exemple de projet, vous devez créer un locataire Azure Active Directory B2C. Pour plus d’informations, consultez Créer un locataire Azure Active Directory B2C dans le Portail Azure.
Une fois que vous avez créé un locataire, vous aurez besoin du nom du locataire et de l’ID de locataire pour configurer l’application mobile. L’ID de locataire et le nom sont définis par le domaine généré lors de la création de votre URL de locataire. Si l’URL de votre locataire générée est https://contoso20190410tenant.onmicrosoft.com/ l’ID contoso20190410tenant.onmicrosoft.com de locataire et que le nom du locataire est .contoso20190410tenant Recherchez le domaine du locataire dans le Portail Azure en cliquant sur le filtre d’annuaire et d’abonnement dans le menu supérieur. La capture d’écran suivante montre le bouton de filtre d’annuaire et d’abonnement Azure et le domaine du locataire :
Dans l’exemple de projet, modifiez le fichier Constants.cs pour définir les champs et tenantId les tenantName champs. Le code suivant montre comment ces valeurs doivent être définies si votre domaine de locataire est https://contoso20190410tenant.onmicrosoft.com/, remplacez ces valeurs par des valeurs à partir de votre portail :
public static class Constants
{
static readonly string tenantName = "contoso20190410tenant";
static readonly string tenantId = "contoso20190410tenant.onmicrosoft.com";
...
}
Inscrire votre application mobile auprès d’Azure Active Directory B2C
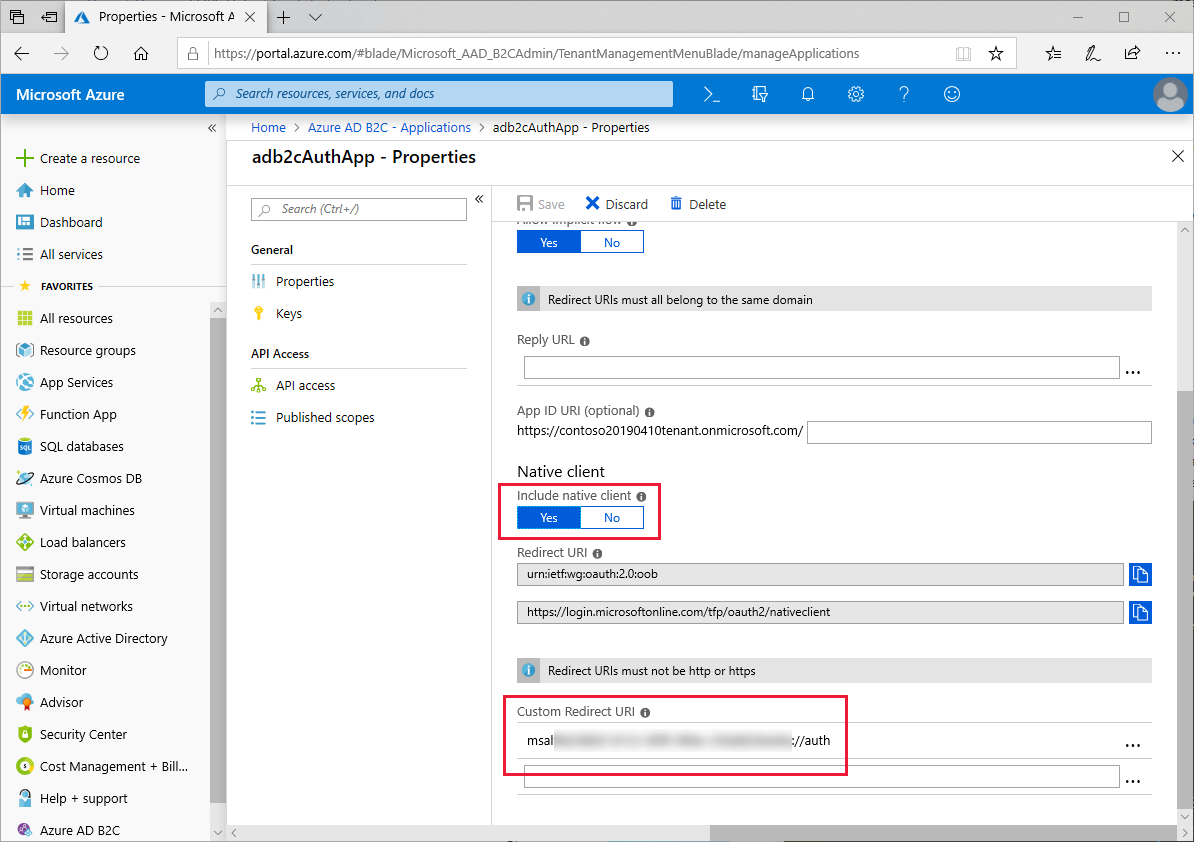
Une application mobile doit être inscrite auprès du locataire pour pouvoir se connecter et authentifier les utilisateurs. Le processus d’inscription affecte un ID d’application unique à l’application et une URL de redirection qui redirige les réponses vers l’application après l’authentification. Pour plus d’informations, consultez Azure Active Directory B2C : Inscrire votre application. Vous devez connaître l’ID d’application affecté à votre application, qui est répertorié après le nom de l’application dans la vue des propriétés. La capture d’écran suivante montre où trouver l’ID d’application :
La bibliothèque d’authentification Microsoft s’attend à ce que l’URL de redirection de votre application soit votre ID d’application précédé du texte « msal », puis d’un point de terminaison appelé « authentification ». Si votre ID d’application est « 1234abcd », l’URL complète doit être msal1234abcd://auth. Vérifiez que votre application a activé le paramètre client natif et créez un URI de redirection personnalisé à l’aide de votre ID d’application, comme illustré dans la capture d’écran suivante :

L’URL sera utilisée ultérieurement dans les ApplicationManifest.xml Android et iOS Info.plist.
Dans l’exemple de projet, modifiez le fichier Constants.cs pour définir le clientId champ sur votre ID d’application. Le code suivant montre comment cette valeur doit être définie si votre ID d’application est 1234abcd:
public static class Constants
{
static readonly string tenantName = "contoso20190410tenant";
static readonly string tenantId = "contoso20190410tenant.onmicrosoft.com";
static readonly string clientId = "1234abcd";
...
}
Créer des stratégies d’inscription et de connexion, ainsi que des stratégies de mot de passe oubliées
Une stratégie est une expérience que les utilisateurs passent par l’exécution d’une tâche telle que la création d’un compte ou la réinitialisation d’un mot de passe. Une stratégie spécifie également le contenu des jetons que l’application reçoit lorsque l’utilisateur revient de l’expérience. Vous devez configurer des stratégies pour l’inscription au compte et la connexion, et réinitialiser le mot de passe. Azure a des stratégies intégrées qui simplifient la création de stratégies communes. Pour plus d’informations, consultez Azure Active Directory B2C : stratégies intégrées.
Une fois la configuration de stratégie terminée, vous devez avoir deux stratégies dans l’affichage Flux d’utilisateurs (stratégies) dans la Portail Azure. La capture d’écran suivante illustre deux stratégies configurées dans le Portail Azure :

Dans l’exemple de projet, modifiez le fichier Constants.cs pour définir les champs et policyPassword les policySignin champs pour refléter les noms que vous avez choisis lors de la configuration de la stratégie :
public static class Constants
{
static readonly string tenantName = "contoso20190410tenant";
static readonly string tenantId = "contoso20190410tenant.onmicrosoft.com";
static readonly string clientId = "1234abcd";
static readonly string policySignin = "B2C_1_signupsignin1";
static readonly string policyPassword = "B2C_1_passwordreset";
...
}
Utiliser la bibliothèque d’authentification Microsoft (MSAL) pour l’authentification
Le package NuGet de la bibliothèque d’authentification Microsoft (MSAL) doit être ajouté au projet partagé, .NET Standard et aux projets de plateforme dans une Xamarin.Forms solution. MSAL inclut une PublicClientApplicationBuilder classe qui construit un objet conforme à l’interface IPublicClientApplication . MSAL utilise des clauses With pour fournir des paramètres supplémentaires au constructeur et aux méthodes d’authentification.
Dans l’exemple de projet, le code-behind pour App.xaml définit des propriétés statiques nommées AuthenticationClient et UIParentinstancie l’objet AuthenticationClient dans le constructeur. La WithIosKeychainSecurityGroup clause fournit un nom de groupe de sécurité pour les applications iOS. La WithB2CAuthority clause fournit l’autorité ou la stratégie par défaut qui sera utilisée pour authentifier les utilisateurs. La WithRedirectUri clause indique à l’instance Azure Notification Hubs l’URI de redirection à utiliser si plusieurs URI sont spécifiés. L’exemple suivant montre comment instancier les PublicClientApplicationéléments suivants :
public partial class App : Application
{
public static IPublicClientApplication AuthenticationClient { get; private set; }
public static object UIParent { get; set; } = null;
public App()
{
InitializeComponent();
AuthenticationClient = PublicClientApplicationBuilder.Create(Constants.ClientId)
.WithIosKeychainSecurityGroup(Constants.IosKeychainSecurityGroups)
.WithB2CAuthority(Constants.AuthoritySignin)
.WithRedirectUri($"msal{Constants.ClientId}://auth")
.Build();
MainPage = new NavigationPage(new LoginPage());
}
...
Remarque
Si votre instance Azure Notification Hubs n’a qu’un SEUL URI de redirection défini, l’instance AuthenticationClient peut fonctionner sans spécifier l’URI de redirection avec la WithRedirectUri clause. Toutefois, vous devez toujours spécifier cette valeur si votre configuration Azure s’étend pour prendre en charge d’autres clients ou méthodes d’authentification.
Gestionnaire OnAppearing d’événements dans le code de LoginPage.xaml.cs derrière les appels AcquireTokenSilentAsync pour actualiser le jeton d’authentification pour les utilisateurs qui se sont connectés précédemment. Le processus d’authentification redirige vers le LogoutPage cas échéant et ne fait rien en cas d’échec. L’exemple suivant montre le processus de réauthentification silencieuse dans OnAppearing:
public partial class LoginPage : ContentPage
{
...
protected override async void OnAppearing()
{
try
{
// Look for existing account
IEnumerable<IAccount> accounts = await App.AuthenticationClient.GetAccountsAsync();
AuthenticationResult result = await App.AuthenticationClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
await Navigation.PushAsync(new LogoutPage(result));
}
catch
{
// Do nothing - the user isn't logged in
}
base.OnAppearing();
}
...
}
Le OnLoginButtonClicked gestionnaire d’événements (déclenché lorsque le bouton Connexion est cliqué) appelle AcquireTokenAsync. La bibliothèque MSAL ouvre automatiquement le navigateur de l’appareil mobile et accède à la page de connexion. L’URL de connexion, appelée Autorité, est une combinaison du nom du locataire et des stratégies définies dans le fichier Constants.cs . Si l’utilisateur choisit l’option de mot de passe oubliée, elle est retournée à l’application à une exception, ce qui lance l’expérience de mot de passe oubliée. L’exemple suivant montre le processus d’authentification :
public partial class LoginPage : ContentPage
{
...
async void OnLoginButtonClicked(object sender, EventArgs e)
{
AuthenticationResult result;
try
{
result = await App.AuthenticationClient
.AcquireTokenInteractive(Constants.Scopes)
.WithPrompt(Prompt.SelectAccount)
.WithParentActivityOrWindow(App.UIParent)
.ExecuteAsync();
await Navigation.PushAsync(new LogoutPage(result));
}
catch (MsalException ex)
{
if (ex.Message != null && ex.Message.Contains("AADB2C90118"))
{
result = await OnForgotPassword();
await Navigation.PushAsync(new LogoutPage(result));
}
else if (ex.ErrorCode != "authentication_canceled")
{
await DisplayAlert("An error has occurred", "Exception message: " + ex.Message, "Dismiss");
}
}
}
...
}
La OnForgotPassword méthode est similaire au processus de connexion, mais implémente une stratégie personnalisée. OnForgotPasswordutilise une surcharge différente de AcquireTokenAsync, qui vous permet de fournir une autorité spécifique. L’exemple suivant montre comment fournir une autorité personnalisée lors de l’acquisition d’un jeton :
public partial class LoginPage : ContentPage
{
...
async Task<AuthenticationResult> OnForgotPassword()
{
try
{
return await App.AuthenticationClient
.AcquireTokenInteractive(Constants.Scopes)
.WithPrompt(Prompt.SelectAccount)
.WithParentActivityOrWindow(App.UIParent)
.WithB2CAuthority(Constants.AuthorityPasswordReset)
.ExecuteAsync();
}
catch (MsalException)
{
// Do nothing - ErrorCode will be displayed in OnLoginButtonClicked
return null;
}
}
}
Le dernier élément d’authentification est le processus de déconnexion. La OnLogoutButtonClicked méthode est appelée lorsque l’utilisateur appuie sur le bouton de déconnexion. Il effectue une boucle dans tous les comptes et garantit que leurs jetons ont été invalidés. L’exemple ci-dessous illustre l’implémentation de déconnexion :
public partial class LogoutPage : ContentPage
{
...
async void OnLogoutButtonClicked(object sender, EventArgs e)
{
IEnumerable<IAccount> accounts = await App.AuthenticationClient.GetAccountsAsync();
while (accounts.Any())
{
await App.AuthenticationClient.RemoveAsync(accounts.First());
accounts = await App.AuthenticationClient.GetAccountsAsync();
}
await Navigation.PopAsync();
}
}
iOS
Sur iOS, le schéma d’URL personnalisé inscrit auprès d’Azure Active Directory B2C doit être inscrit dans Info.plist. MSAL s’attend à ce que le schéma d’URL respecte un modèle spécifique, décrit précédemment dans Inscrire votre application mobile auprès d’Azure Active Directory B2C. La capture d’écran suivante montre le schéma d’URL personnalisé dans Info.plist.

MSAL requiert également des droits de trousseau sur iOS, inscrits dans le fichier Entitilements.plist, comme illustré dans la capture d’écran suivante :

Quand Azure Active Directory B2C termine la demande d’autorisation, elle redirige vers l’URL de redirection inscrite. Le schéma d’URL personnalisé entraîne le lancement de l’application mobile iOS et le passage de l’URL en tant que paramètre de lancement, où il est traité par le OpenUrl remplacement de la classe de AppDelegate l’application et retourne le contrôle de l’expérience à MSAL. L’implémentation OpenUrl est illustrée dans l’exemple de code suivant :
using Microsoft.Identity.Client;
namespace TodoAzure.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
...
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(url);
return base.OpenUrl(app, url, options);
}
}
}
Android
Sur Android, le schéma d’URL personnalisé inscrit auprès d’Azure Active Directory B2C doit être inscrit dans le AndroidManifest.xml. MSAL s’attend à ce que le schéma d’URL respecte un modèle spécifique, décrit précédemment dans Inscrire votre application mobile auprès d’Azure Active Directory B2C. L’exemple suivant montre le schéma d’URL personnalisé dans la AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.xamarin.adb2cauthorization">
<uses-sdk android:minSdkVersion="15" />
<application android:label="ADB2CAuthorization">
<activity android:name="microsoft.identity.client.BrowserTabActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- example -->
<!-- <data android:scheme="msalaaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee" android:host="auth" /> -->
<data android:scheme="INSERT_URI_SCHEME_HERE" android:host="auth" />
</intent-filter>
</activity>"
</application>
</manifest>
La MainActivity classe doit être modifiée pour fournir l’objet UIParent à l’application pendant l’appel OnCreate . Quand Azure Active Directory B2C termine la demande d’autorisation, il redirige vers le schéma d’URL inscrit à partir du AndroidManifest.xml. Le schéma d’URI inscrit entraîne l’appel android de la OnActivityResult méthode avec l’URL en tant que paramètre de lancement, où il est traité par la SetAuthenticationContinuationEventArgs méthode.
public class MainActivity : FormsAppCompatActivity
{
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
Forms.Init(this, bundle);
LoadApplication(new App());
App.UIParent = this;
}
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
}
Plateforme Windows universelle
Aucune configuration supplémentaire n’est requise pour utiliser MSAL sur le plateforme Windows universelle
Exécuter le projet
Exécutez l’application sur un appareil virtuel ou physique. Le fait d’appuyer sur le bouton Connexion doit ouvrir le navigateur et accéder à une page dans laquelle vous pouvez vous connecter ou créer un compte. Une fois le processus de connexion terminé, vous devez être retourné à la page de déconnexion de l’application. La capture d’écran suivante montre l’écran de connexion de l’utilisateur s’exécutant sur Android et iOS :


