Remarque
L’accès à cette page requiert une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page requiert une autorisation. Vous pouvez essayer de modifier des répertoires.
S’APPLIQUE À : Développeur | Essentiel | Essentiel v2 | Standard | Standard v2 | Premium | Premium v2
Le portail des développeurs est un site web automatiquement généré et entièrement personnalisable avec la documentation de vos API. C’est là que les consommateurs d’API peuvent découvrir vos API, apprendre à les utiliser et y demander l’accès.
Dans ce tutoriel, vous allez apprendre à :
- Accéder à la version managée du portail des développeurs
- Parcourir son interface d’administration
- Personnaliser le contenu
- Publier les modifications
- Afficher le portail publié
Pour plus d’informations sur les fonctionnalités et options du portail des développeurs, consultez la vue d’ensemble du portail des développeurs Gestion des API Azure.

Prérequis
- Suivez le guide de démarrage rapide suivant : Créer une instance Gestion des API Azure.
- Importez et publiez une API.
Accéder au portail en tant qu’administrateur
Suivez les étapes ci-dessous pour accéder à la version managée du portail.
Dans le portail Azure, accédez à votre instance Gestion des API.
Si vous avez créé votre instance dans un niveau de service v2, activez d'abord le portail des développeurs.
- Dans le menu de gauche, sous portail des développeurs, sélectionnez Paramètres du portail.
- Dans la fenêtre paramètres du portail , sélectionnez Activé. Sélectionnez Enregistrer.
L'activation du portail des développeurs peut prendre quelques minutes.
Dans le menu de gauche, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail. Sélectionnez ensuite le bouton Du portail des développeurs dans la barre de navigation supérieure. Un nouvel onglet de navigateur s’ouvre, en affichant une version d’administration du portail.
Remarque
- Nous améliorons le portail des développeurs avec Fluent UI Web Components dans l’infrastructure React. Nous actualisons également le contenu de l’espace réservé affiché lors de la première ouverture du portail. L’apparence de votre portail peut différer légèrement des captures d’écran de cet article, mais la fonctionnalité reste cohérente.
- Si vous utilisez une version du portail basée sur les composants précédents, vous verrez un nouveau paramètre de conception d’interface utilisateur en préversion en bas du menu à gauche. Activez ce paramètre pour essayer la dernière expérience.

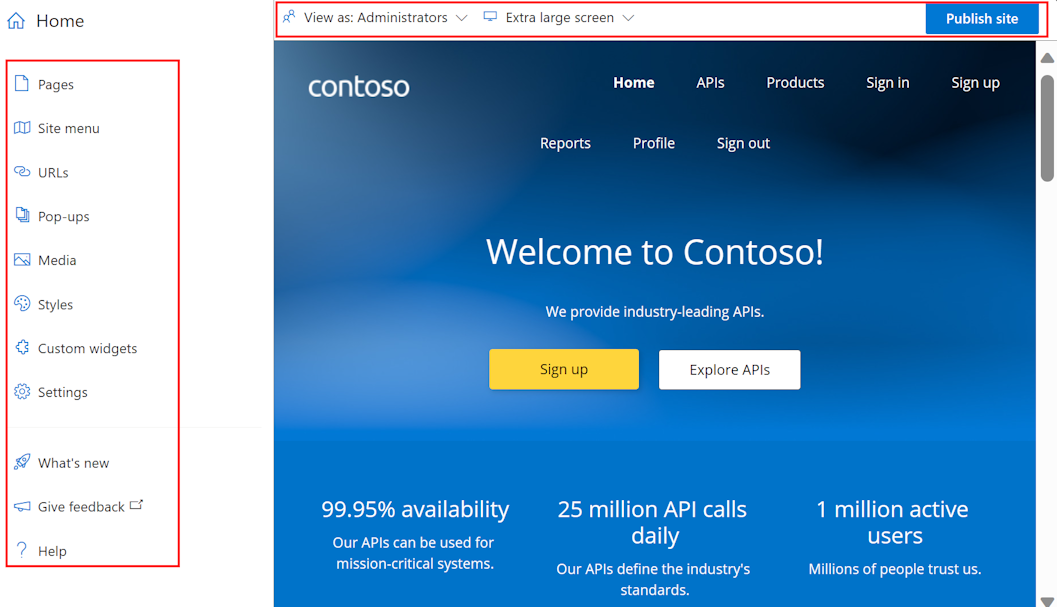
Comprendre l’interface d’administration du portail
En tant qu’administrateur, vous pouvez personnaliser le contenu du portail à l’aide de l’éditeur visuel.

Utilisez les options de menu à gauche pour créer ou modifier des pages, des médias, des dispositions, des menus, des styles ou des paramètres de site web.
En haut, basculez entre les fenêtres d’affichage (pour les écrans de différentes tailles) ou affichez les éléments du portail visibles par les utilisateurs dans différents groupes. Par exemple, vous souhaitez peut-être afficher certaines pages uniquement pour des groupes associés à des produits particuliers ou pour des utilisateurs qui peuvent accéder à des API spécifiques.
En outre, enregistrez ou annulez les modifications que vous apportez ou publiez le site web.
Conseil
Pour une plus grande flexibilité dans la personnalisation du portail, vous pouvez utiliser un plug-in du portail des développeurs open source pour WordPress. Tirez parti des fonctionnalités du site WordPress pour localiser le contenu, personnaliser les menus, appliquer des feuilles de style personnalisées, et bien plus encore.
Ajouter une image à la bibliothèque multimédia
Vous souhaiterez utiliser vos propres images et d’autres contenus multimédias dans le portail des développeurs pour refléter la personnalisation de votre organisation. Si une image que vous souhaitez utiliser n’est pas déjà dans la bibliothèque multimédia du portail, ajoutez-la dans le portail des développeurs :
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Média.
- Effectuez l’une des actions suivantes :
- Sélectionnez Charger un fichier et sélectionnez un fichier image local sur votre ordinateur.
- Sélectionnez Fichier de liens. Entrez une URL de référence au fichier image et d’autres détails. Sélectionnez Ensuite Télécharger.
- Sélectionnez Fermer pour quitter la bibliothèque multimédia.
Conseil
Vous pouvez également ajouter une image à la bibliothèque multimédia en le faisant glisser-déplacer directement dans la fenêtre de l’éditeur visuel.
Remplacer le logo par défaut sur la page d’accueil
Un logo d’espace réservé est fourni dans le coin supérieur gauche de la barre de navigation. Vous pouvez le remplacer par votre propre logo pour qu’il corresponde à la marque de votre organisation.
- Dans le portail des développeurs, sélectionnez le logo par défaut en haut à gauche de la barre de navigation.
- Sélectionnez Modifier.
- Dans la fenêtre contextuelle Image , sous Main, sélectionnez Source.
- Dans la fenêtre contextuelle Media , sélectionnez l’une des options suivantes :
- Image déjà chargée dans votre bibliothèque multimédia
- Charger un fichier pour charger un nouveau fichier image dans votre bibliothèque multimédia
- Aucun si vous ne souhaitez pas utiliser de logo
- Le logo est mis à jour en temps réel.
- Cliquez en dehors des fenêtres contextuelles pour quitter la bibliothèque multimédia.
- Dans la barre supérieure, sélectionnez Enregistrer.
Modifier le contenu sur la page d’accueil
La page d’accueil par défaut et d’autres pages sont fournies avec du texte d’espace réservé et d’autres images. Vous pouvez soit supprimer des sections entières comportant ce contenu, soit conserver la structure et ajuster les éléments un par un. Remplacez le texte et les images générés par les vôtres en veillant à ce que les liens pointent vers les emplacements souhaités.
Modifiez la structure et le contenu des pages générées de plusieurs façons. Par exemple :
Sélection des éléments de texte et d’en-tête existants pour modifier et mettre en forme le contenu.
Ajoutez une section à une page en pointant sur une zone vide, puis cliquez sur l’icône bleue contenant un signe plus. Choisissez parmi plusieurs dispositions de section.

Ajoutez un widget (par exemple, du texte, une image, un widget personnalisé ou une liste d’API) en pointant sur une zone vide, puis cliquez sur l’icône grise contenant un signe plus.

Réorganiser les éléments d’une page en faisant glisser-déplacer.
Modifier la couleur principale du site
Pour modifier les couleurs, les dégradés, la typographie, les boutons et d’autres éléments d’interface utilisateur dans le portail des développeurs, modifiez les styles de site. Par exemple, modifiez la couleur principale utilisée dans la barre de navigation, les boutons et d’autres éléments pour qu’ils correspondent à la personnalisation de votre organisation.
- Dans le portail des développeurs, dans le menu de gauche de l’éditeur visuel, sélectionnez Styles.
- Dans la section Couleurs , sélectionnez l’élément de style de couleur que vous souhaitez modifier. Par exemple, sélectionnez Primary.
- Sélectionnez Modifier la couleur.
- Sélectionnez la couleur dans le sélecteur de couleurs ou saisissez le code de couleur hexadécimal.
- Dans la barre supérieure, sélectionnez Enregistrer.
La couleur mise à jour est appliquée au site en temps réel.
Conseil
Si vous le souhaitez, ajoutez et nommez un autre élément de couleur en sélectionnant + Ajouter une couleur dans la page Styles .
Modifier l’image d’arrière-plan sur la page d’accueil
Vous pouvez modifier l’arrière-plan de la page d’accueil de votre portail en une image ou une couleur qui correspond à la personnalisation de votre organisation. Si vous n’avez pas déjà chargé d’image différente dans la bibliothèque multimédia, vous pouvez le charger avant de modifier l’image d’arrière-plan ou lorsque vous la modifiez.
Dans la page d’accueil du portail des développeurs, cliquez dans le coin supérieur droit pour que la section supérieure soit mise en surbrillance dans les coins et qu’un menu contextuel s’affiche.
À droite de Modifier l’article dans le menu contextuel, sélectionnez la flèche haut et bas (Basculer vers le parent).
Sélectionnez Modifier la section.
Dans la fenêtre contextuelle Section , sous Arrière-plan, sélectionnez l’une des icônes :

- Effacer l’arrière-plan pour supprimer une image d’arrière-plan
- Image d’arrière-plan, pour sélectionner une image à partir de la bibliothèque multimédia ou pour charger une nouvelle image
- Couleur d’arrière-plan, pour sélectionner une couleur dans le sélecteur de couleurs ou pour effacer une couleur
- Dégradé d’arrière-plan, pour sélectionner un dégradé à partir de votre page styles de site ou pour effacer un dégradé
Sous Dimensionnement en arrière-plan, effectuez une sélection appropriée pour votre arrière-plan.
Dans la barre supérieure, sélectionnez Enregistrer.
Modifier la mise en page par défaut
Le portail des développeurs utilise des mises en page pour définir des éléments de contenu courants tels que des barres de navigation et des pieds de page dans des groupes de pages associées. Chaque page est automatiquement mise en correspondance avec une mise en page basée sur un modèle d’URL.
Par défaut, le portail des développeurs est fourni avec deux mises en page :
Accueil - utilisé pour la page d’accueil (modèle
/d’URL)Valeur par défaut : utilisée pour toutes les autres pages (modèle
/*d’URL).

Vous pouvez modifier la mise en page de n’importe quelle page dans le portail des développeurs et définir de nouvelles mises en page à appliquer aux pages qui correspondent à d’autres modèles d’URL.
Par exemple, pour modifier le logo utilisé dans la barre de navigation de la mise en page par défaut pour correspondre à la personnalisation de votre organisation :
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Pages.
- Sélectionnez l’onglet Dispositions , puis sélectionnez Par défaut.
- Sélectionnez l’image du logo dans le coin supérieur gauche, puis sélectionnez Modifier.
- Sous Main, sélectionnez Source.
- Dans les fenêtres contextuelles media , sélectionnez l’une des options suivantes :
- Image déjà chargée dans votre bibliothèque multimédia
- Charger un fichier pour charger un nouveau fichier image dans votre fichier multimédia que vous pouvez sélectionner
- Aucun si vous ne souhaitez pas utiliser de logo
- Le logo est mis à jour en temps réel.
- Cliquez en dehors des fenêtres contextuelles pour quitter la bibliothèque multimédia.
- Dans la barre supérieure, sélectionnez Enregistrer.
Modifier les menus de navigation
Vous pouvez modifier les menus de navigation en haut des pages du portail des développeurs pour modifier l’ordre des éléments de menu, ajouter des éléments ou supprimer des éléments. Vous pouvez également modifier le nom des éléments de menu et l’URL ou tout autre contenu vers lequel ils pointent.
Par exemple, les dispositions Par défaut et Accueil du portail des développeurs affichent deux menus pour les utilisateurs invités du portail des développeurs :
- un menu principal avec des liens vers la page d’accueil, les API et les produits
- un menu utilisateur anonyme avec des liens vers les pages de connexion et d’inscription .
Toutefois, vous souhaiterez peut-être les personnaliser. Par exemple, si vous souhaitez inviter des utilisateurs indépendamment à votre site, vous pouvez désactiver le lien d’inscription dans le menu utilisateur anonyme.

- Dans le menu de gauche de l’éditeur visuel, sélectionnez menu Site.
- Sur la gauche, développez le menu Utilisateur anonyme.
- Sélectionnez les paramètres (icône engrenage) à côté de S’inscrire, puis sélectionnez Supprimer.
- Sélectionnez Enregistrer.
Modifier les paramètres du site
Modifiez les paramètres du site pour le portail des développeurs pour modifier le nom, la description et d’autres détails du site.
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Paramètres.
- Dans la fenêtre contextuelle Paramètres , entrez les métadonnées du site que vous souhaitez modifier. Si vous le souhaitez, configurez un favicon pour le site à partir d’une image dans votre bibliothèque multimédia.
- Dans la barre supérieure, Enregistrez.
Conseil
Si vous souhaitez modifier le nom de domaine du site, vous devez d’abord configurer un domaine personnalisé dans votre instance Gestion des API. En savoir plus sur les noms de domaine personnalisés dans Gestion des API.
Publier le portail
Pour rendre votre portail et ses dernières modifications disponibles pour les visiteurs, vous devez le publier .
Pour publier à partir de l’interface administrative du portail des développeurs :
Veillez à enregistrer vos modifications en sélectionnant le bouton Enregistrer .
Dans le menu en haut, sélectionnez Publier le site. Cette opération peut prendre quelques minutes.

Conseil
Une autre option consiste à publier le site à partir du Portail Azure. Dans la page vue d’ensemble du portail de votre instance Gestion des API dans le portail Azure, sélectionnez Publier.
Consulter le portail publié
Pour afficher vos modifications après avoir publié le portail, accédez-y à la même URL que le panneau d’administration, par exemple https://contoso-api.developer.azure-api.net. Affichez-le dans une session de navigateur distincte (par le biais du mode de navigation incognito ou privée) en tant que visiteur externe.
Appliquer la stratégie CORS sur les API
Pour permettre aux visiteurs de votre portail de tester les API via la console interactive intégrée, activez CORS (partage des ressources Cross-Origin) sur vos API, si ce n’est déjà fait. Dans la page vue d’ensemble du portail de votre instance Gestion des API dans le portail Azure, sélectionnez Activer CORS. En savoir plus.
Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Accéder à la version managée du portail des développeurs
- Parcourir son interface d’administration
- Personnaliser le contenu
- Publier les modifications
- Afficher le portail publié
Passez au tutoriel suivant :
Consultez le contenu associé sur le portail des développeurs :
- Vue d’ensemble du portail des développeurs Gestion des API Azure
- Configurez l’authentification sur le portail des développeurs avec des noms d’utilisateur et des mots de passe, un ID Microsoft Entra ou un ID externe Microsoft Entra.
- En savoir plus sur la personnalisation et l’extension des fonctionnalités du portail des développeurs.