Tutoriel : Activer des fonctionnalités selon une planification dans une application ASP.NET Core
Dans ce tutoriel, vous allez utiliser le filtre de fenêtre de temps pour activer une fonctionnalité selon une planification dans une application ASP.NET Core.
L’exemple utilisé dans ce didacticiel est basé sur l’application ASP.NET Core introduite dans le guide de démarrage rapide sur la gestion des fonctionnalités. Avant de continuer, suivez ce guide de démarrage rapide pour créer une application ASP.NET Core avec un indicateur de fonctionnalité Bêta. Une fois terminé, vous devez ajouter un filtre de fenêtre de temps à l’indicateur de fonctionnalité Bêta dans votre magasin App Configuration.
Prérequis
- Créez une application ASP.NET Core avec un indicateur de fonctionnalité.
- Ajouter un filtre de fenêtre de temps à l’indicateur de fonctionnalité
- Mettez à jour le package
Microsoft.FeatureManagement.AspNetCorevers la version 3.0.0 ou une version ultérieure.
Utiliser le filtre de fenêtre de temps
Dans les prérequis, vous avez ajouté un filtre de fenêtre de temps pour votre indicateur de fonctionnalité Bêta. Vous allez ensuite utiliser l’indicateur de fonctionnalité avec le filtre de fenêtre de temps dans votre application ASP.NET Core.
À compter de la version 3.0.0 de Microsoft.FeatureManagement, les filtres intégrés suivants sont inscrits automatiquement dans le cadre de l’appel AddFeatureManagement. Vous n’avez pas besoin d’ajouter TimeWindowFilter manuellement.
TimeWindowFilterContextualTargetingFilterPercentageFilter
// This call will also register built-in filters to the container of services.
builder.Services.AddFeatureManagement();
Le filtre de fenêtre de temps en action
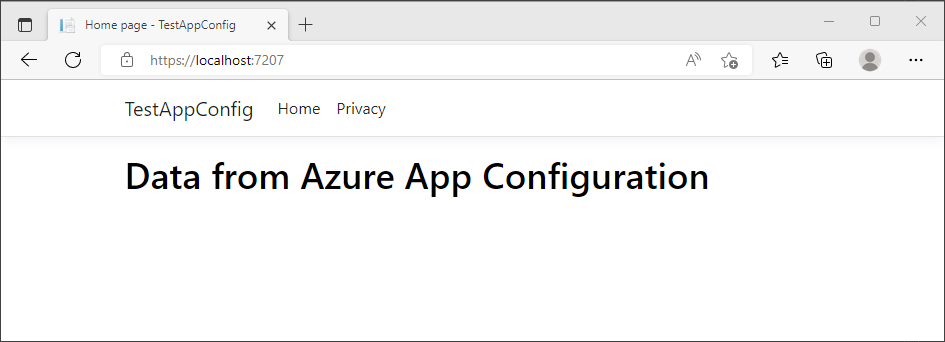
Relancez l’application. Si l’heure actuelle est antérieure à l’heure de début définie pour le filtre de fenêtre de temps, l’élément de menu Bêta n’apparaît pas dans la barre d’outils. Effectivement, l’indicateur de fonctionnalité bêta est désactivé par le filtre de fenêtre de temps.

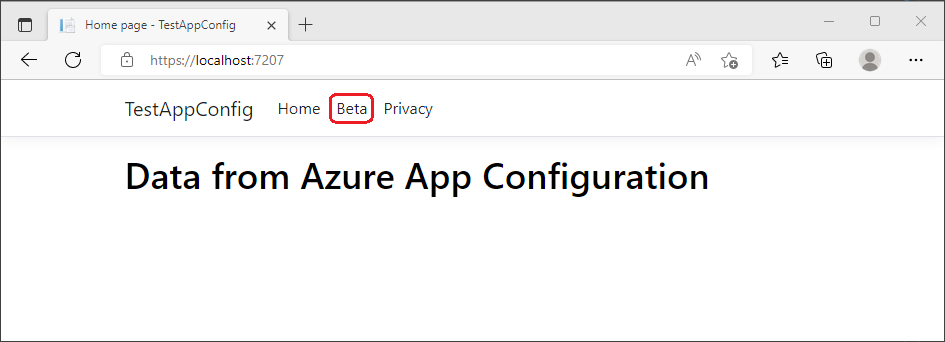
Une fois l’heure de début passée, actualisez votre navigateur quelques fois. Vous remarquerez que désormais, l’élément de menu Bêta s'affiche. Effectivement, l’indicateur de fonctionnalité bêta est maintenant activé par le filtre de fenêtre de temps.

Étapes suivantes
Pour en savoir plus sur les filtres de fonctionnalités, passez aux tutoriels suivants.
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour