Tutoriel : Comment afficher les directions de route à l’aide du service Route Azure Maps et du contrôle de carte
Ce tutoriel vous montre comment utiliser l’API de service Route Azure Maps et contrôle de route pour afficher les directions de route du point de départ au point d’arrivée. Ce tutoriel montre comment :
- Créer et afficher le contrôle de carte sur une page web.
- Définir le rendu d’affichage de l’itinéraire en définissant des c ouches de symboles et des couches de lignes.
- Créer des objets GeoJSON et les ajouter à la carte pour représenter les points de départ et d’arrivée.
- Obtenir des directions de route à partir de points de départ et d’arrivée à l’aide de l’API Obtenir un itinéraire.
Consultez le didacticiel d’itinéraire dans GitHub pour le code source. Consultez Itinéraire vers une destination pour obtenir un exemple en direct.
Prérequis
Créer et afficher le contrôle de carte
Les étapes suivantes vous montrent comment créer et afficher le contrôle de carte dans une page web.
Sur votre ordinateur local, créez un fichier et nommez-le MapRoute.html.
Ajoutez le code HTML suivant au fichier :
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <!-- Add a reference to the Azure Maps Services Module JavaScript file. --> <script src="https://atlas.microsoft.com/sdk/javascript/service/2/atlas-service.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Voici quelques éléments à connaître sur le HTML ci-dessus :
- L’en-tête HTML inclut des fichiers de ressources CSS et JavaScript hébergés par la bibliothèque Azure Map Control.
- L’événement
onloaddans le corps de la page appelle la fonctionGetMaplorsque le corps de la page est chargé. - La fonction
GetMapcontient le code JavaScript inclus qui est utilisé pour accéder aux API Azure Maps. Elle est ajoutée à l’étape suivante.
Ensuite, ajoutez le code JavaScript suivant à la fonction
GetMap, juste en dessous du code ajouté à la dernière étape. Ce code crée un contrôle de carte et l’initialise à l’aide des clés d’abonnement Azure Maps que vous fournissez. Veillez à remplacer la chaîne<Your Azure Maps Key>par la clé primaire Azure Maps que vous avez copiée à partir de votre compte Maps.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Voici quelques éléments à connaître sur le JavaScript ci-dessus :
Enregistrez vos modifications du fichier, puis ouvrez la page HTML dans un navigateur. La carte illustrée est la plus basique que vous pouvez créer en appelant
atlas.Mapà l’aide de votre clé d’abonnement au compte Azure Maps.
Définir le rendu de l’affichage de l’itinéraire
Dans ce tutoriel, l’itinéraire est rendu à l’aide d’un calque de ligne. Les points de départ et d’arrivée seront affichés à l’aide d’une couche de symboles. Pour plus d’informations sur l’ajout de couches de lignes, consultez Ajouter une couche de lignes à une carte. Pour en savoir plus sur les couches de symboles, consultez Ajouter une couche de symboles à une carte.
Dans la fonction
GetMap, après l’initialisation de la carte, ajoutez le code JavaScript suivant.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Voici quelques éléments à connaître sur le JavaScript ci-dessus :
- Ce code implémente le gestionnaire d’événements du contrôle de carte
ready. Le reste du code de ce tutoriel est placé dans le gestionnaire d’événementsready. - Dans le gestionnaire d’événements
readydu contrôle de carte, une source de données est créée pour stocker l’itinéraire du point de départ au point d’arrivée. - Pour définir le rendu de la ligne d’itinéraire, une couche de lignes est créée et jointe à la source de données. Pour vous assurer que la ligne d’itinéraire ne couvre pas les étiquettes de route, transmettez un deuxième paramètre avec la valeur de
'labels'.
Ensuite, une couche de symbole est créée et jointe à la source de données. Ce calque spécifie la manière dont les points de départ et d’arrivée sont affichés. Les expressions ont été ajoutées pour récupérer les informations d’image d’icône et d’étiquette de texte des propriétés de chaque objet de point. Pour en savoir plus sur les expressions, consultez Expressions de style basé sur les données.
- Ce code implémente le gestionnaire d’événements du contrôle de carte
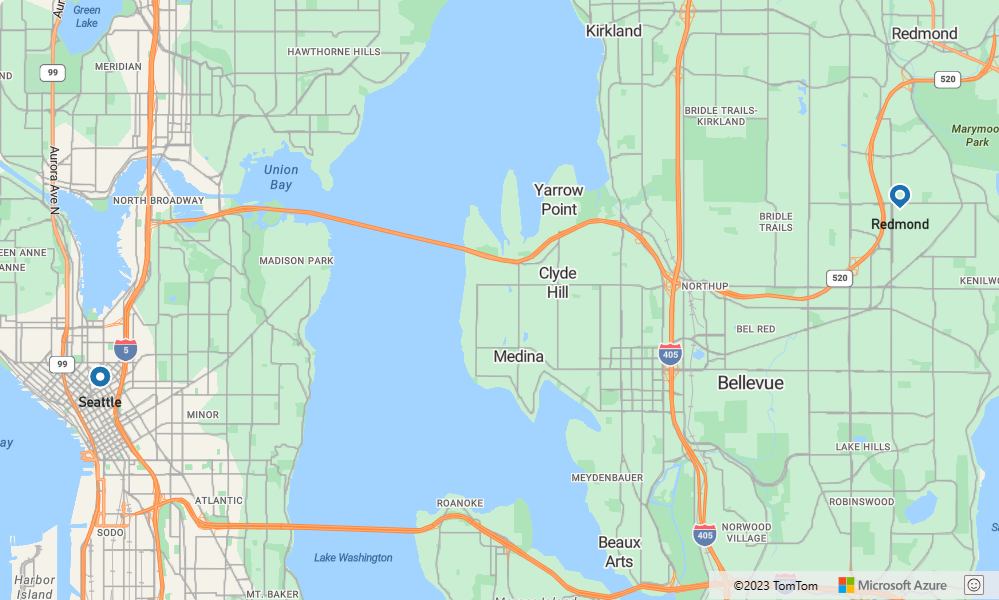
Ensuite, définissez Microsoft comme point de départ, et une station-service de Seattle comme point de destination. Les points de départ et d’arrivée sont créés en ajoutant le code suivant dans le gestionnaire d’événements
readydu contrôle de carte ://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Voici quelques éléments à connaître sur le JavaScript ci-dessus :
- Ce code crée deux objets point GeoJSON pour représenter des points de départ et d’arrivée qui sont ensuite ajoutés à la source de données.
- Le dernier bloc de code définit la vue de l’appareil photo sur la base de la latitude et de la longitude des points de départ et d’arrivée.
- Les points de départ et d’arrivée sont ajoutés à la source de données.
- Le rectangle englobant des points de départ et d’arrivée est calculé à l’aide de la fonction
atlas.data.BoundingBox.fromData. Ce rectangle englobant est utilisé pour définir la vue de caméra de la carte sur l’itinéraire entier à l’aide de la fonctionmap.setCamera. - Une marge intérieure est ajoutée pour compenser les dimensions en pixels des icônes de symbole.
Pour plus d’informations sur la propriété setCamera du contrôle Map, consultez setCamera(CameraOptions | Propriété CameraBoundsOptions &AnimationOptions).
EnregistrezMapRoute.html et actualisez votre navigateur. La carte est maintenant centrée sur Seattle. La punaise bleue marque le point de départ. La punaise bleue ronde marque le point d’arrivée.
Get Route Directions (Obtenir des directions)
Cette section montre comment utiliser l’API Obtenir des directions Azure Maps pour obtenir des directions d’un point à un autre et l’heure d’arrivée estimée.
Conseil
Le service Route Azure Maps fournit des API afin de planifier des itinéraires basés sur différents types d’itinéraires, par exemple le plus rapide, le plus court, le plus économique ou le plus intéressant en fonction de la distance, des conditions de circulation et du mode de transport utilisé. Il permet également aux utilisateurs de planifier des itinéraires futurs en fonction de l’historique des conditions de circulation. Les utilisateurs peuvent voir la prédiction des durées d’itinéraire pour un moment donné. Pour plus d’informations, consultez l’API Obtenir les itinéraires.
Dans la fonction
GetMap, à l’intérieur du gestionnaire d’événementsreadydu contrôle, ajoutez le code suivant au code JavaScript.//Use MapControlCredential to share authentication between a map control and the service module. var pipeline = atlas.service.MapsURL.newPipeline(new atlas.service.MapControlCredential(map)); //Construct the RouteURL object var routeURL = new atlas.service.RouteURL(pipeline);Utilisez MapControlCredential pour partager l’authentification entre un contrôle de carte et le module de service lors de la création d’un objet de pipeline.
routeURL représente une URL vers l’API service Route d’Azure Maps.
Après avoir configuré les informations d’identification et l’URL, ajoutez le code suivant à la fin du gestionnaire d’événements
readydu contrôle.//Start and end point input to the routeURL var coordinates= [[startPoint.geometry.coordinates[0], startPoint.geometry.coordinates[1]], [endPoint.geometry.coordinates[0], endPoint.geometry.coordinates[1]]]; //Make a search route request routeURL.calculateRouteDirections(atlas.service.Aborter.timeout(10000), coordinates).then((directions) => { //Get data features from response var data = directions.geojson.getFeatures(); datasource.add(data); });Voici quelques éléments à connaître sur le JavaScript ci-dessus :
- Ce code construit l’itinéraire du point d’arrivée au point de départ.
- L’URL
routeURLdemande à l’API de service Route Azure Maps de calculer des itinéraires. - Une collection de fonctionnalités GeoJSON de la réponse est alors extraite à l’aide de la méthode
geojson.getFeatures()et ajoutée à la source de données.
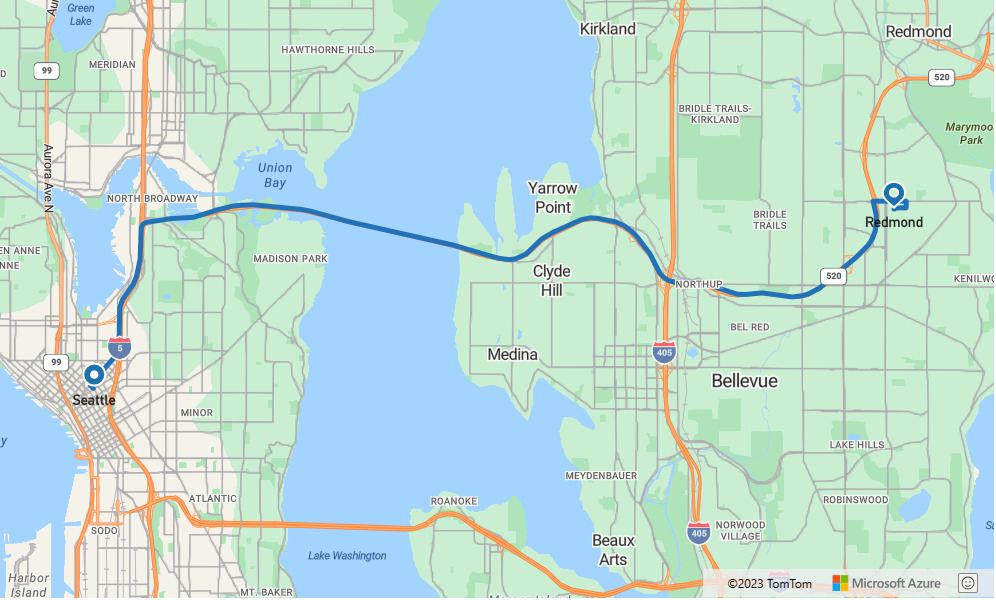
Enregistrez le fichier MapRoute.html et actualisez votre navigateur web. La carte doit maintenant afficher l’itinéraire du point de départ au point d’arrivée.
- Pour obtenir le code complet qui est utilisé dans ce didacticiel, consultez le didacticiel d’itinéraire sur GitHub.
- Pour afficher cet exemple en direct, consultez Itinéraire vers une destination sur le site des exemples de code Azure Maps.
Étapes suivantes
Le didacticiel suivant vous montre comment créer une requête d’itinéraire avec des restrictions comme le mode de déplacement ou le type de chargement. Vous pouvez ensuite afficher plusieurs itinéraires sur la même carte.