Appeler des points de terminaison HTTP ou HTTPS externes à partir de flux de travail dans Azure Logic Apps
S’applique à : Azure Logic Apps (Consommation + Standard)
Certains scénarios peuvent nécessiter la création d’un flux de travail d’application logique qui envoie des requêtes sortantes aux points de terminaison sur d’autres services ou systèmes via HTTP ou HTTPS. Par exemple, supposons que vous souhaitiez surveiller un point de terminaison de service pour votre site web en vérifiant ce point de terminaison selon un calendrier spécifique. Lorsqu’un événement spécifique se produit au niveau de ce point de terminaison, par exemple la fermeture de votre site web, cet événement déclenche votre flux de travail et exécute les actions qu’il contient.
Remarque
Pour créer un flux de travail qui reçoit et répond aux appels HTTPS entrants, voir Créer des flux de travail que vous pouvez appeler, déclencher ou imbriquer en utilisant des points de terminaison HTTPS dans Azure Logic Apps et le déclencheur Request et l’action Réponse intégrés.
Ce guide montre comment utiliser le déclencheur HTTP et l’action HTTP pour que votre flux de travail puisse envoyer des appels sortants à d’autres services et systèmes, par exemple :
Vous pouvez ajouter le déclencheur HTTP comme première étape de votre workflow pour vérifier ou interroger un point de terminaison selon une planification récurrente. Chaque fois que le déclencheur vérifie le point de terminaison, il appelle ou envoie une requête au point de terminaison. La réponse du point de terminaison détermine si votre flux de travail s’exécute. Le déclencheur transmet le contenu de la réponse du point de terminaison aux actions de votre flux de travail.
Pour appeler un point de terminaison à partir de n’importe quel autre emplacement de votre workflow, ajoutez l’action HTTP. La réponse du point de terminaison détermine la façon dont s’exécutent les actions restantes de votre flux de travail.
Prérequis
Un compte et un abonnement Azure. Si vous n’avez pas d’abonnement Azure, inscrivez-vous pour bénéficier d’un compte Azure gratuit.
L’URL du point de terminaison de destination que vous souhaitez appeler
Le flux de travail de l’application logique à partir de laquelle vous souhaitez appeler le point de terminaison de destination. Pour commencer avec le déclencheur HTTP, vous avez besoin d’un flux de travail vierge. Pour utiliser l’action HTTP, démarrez votre flux de travail avec le déclencheur de votre choix. Cet exemple utilise le déclencheur HTTP en tant que première étape.
Référence technique du connecteur
Pour des informations techniques sur les paramètres de déclencheur et d’action, consultez les sections suivantes :
Ajouter un déclencheur HTTP
Ce déclencheur intégré effectue un appel HTTP vers l’URL spécifiée d’un point de terminaison et renvoie une réponse.
Dans le portail Microsoft Azure, ouvrez votre ressource d’application logique Standard et votre flux de travail vide dans le concepteur.
Suivez ces étapes générales pour ajouter le déclencheur intégré nommé HTTP à votre flux de travail.
Cet exemple renomme le déclencheur en Déclencheur HTTP – Appeler l’URL du point de terminaison afin que le déclencheur ait un nom plus descriptif. De plus, l’exemple ajoute ensuite une action HTTP, et les noms d’opération dans votre flux de travail doivent être uniques.
Indiquez les valeurs des paramètres du déclencheur HTTP à inclure dans l’appel au point de terminaison de destination. Configurez la fréquence à laquelle le déclencheur doit vérifier le point de terminaison de destination.
Si vous sélectionnez un type d’authentification autre que Aucun, les paramètres d’authentification varient en fonction de votre sélection. Pour plus d’informations sur les types d’authentification disponibles pour HTTP, consultez les rubriques suivantes :
Pour ajouter d’autres paramètres disponibles, ouvrez la liste Paramètres avancés, puis sélectionnez les paramètres de votre choix.
Ajoutez toute autre action que vous souhaitez exécuter lorsque le déclencheur se déclenche.
Lorsque vous avez terminé, enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Ajouter une action HTTP
Cette action intégrée effectue un appel HTTP à l’URL spécifiée d’un point de terminaison et renvoie une réponse.
Sur le portail Azure, ouvrez votre workflow d’application logique Consommation dans le concepteur.
Cet exemple utilise le déclencheur HTTP ajouté dans la section précédente comme première étape.
Suivez ces étapes générales pour ajouter l’action intégrée nommée HTTP à votre flux de travail.
Cet exemple renomme l’action en Action HTTP – Appeler l’URL du point de terminaison afin que l’étape ait un nom plus descriptif. En outre, les noms des opérations dans votre flux de travail doivent être uniques.
Indiquez les valeurs des paramètres de l’action HTTP à inclure dans l’appel au point de terminaison de destination.
Si vous sélectionnez un type d’authentification autre que Aucun, les paramètres d’authentification varient en fonction de votre sélection. Pour plus d’informations sur les types d’authentification disponibles pour HTTP, consultez ces rubriques :
Pour ajouter d’autres paramètres disponibles, ouvrez la liste Paramètres avancés, puis sélectionnez les paramètres de votre choix.
Lorsque vous avez terminé, enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Sorties des déclencheurs et actions
Voici d’autres informations sur les sorties d’un déclencheur ou d’une action HTTP qui retournent les informations suivantes :
| Propriété | Type | Description |
|---|---|---|
headers |
Objet JSON | En-têtes de la requête |
body |
Objet JSON | Objet avec le contenu du corps de la requête |
status code |
Entier | Code d’état de la requête |
| Code d’état | Description |
|---|---|
| 200 | OK |
| 202 | Accepted |
| 400 | Demande incorrecte |
| 401 | Non autorisé |
| 403 | Interdit |
| 404 | Introuvable |
| 500 | Erreur de serveur interne. Une erreur inconnue s’est produite. |
Sécurité d’URL pour les appels sortants
Pour plus d’informations sur le chiffrement, la sécurité et l’autorisation pour les appels sortants de votre flux de travail, comme le protocole TLS, précédemment connu sous le nom de protocole SSL, les certificats auto-signés ou Microsoft Entra ID Open Authentication (Microsoft Entra ID OAuth), consultez Sécuriser l’accès et les données – Accès pour les appels sortants à d’autres services et systèmes.
Authentification pour un environnement à locataire unique
Si vous avez une ressource d’application logique standard dans Azure Logic Apps à locataire unique et que vous souhaitez utiliser une opération HTTP avec l’un des types d’authentification suivants, veillez à effectuer les étapes de configuration supplémentaires pour le type d’authentification correspondant. Dans le cas contraire, l’appel échoue.
Certificat TLS/SSL : ajoutez le paramètre d’application,
WEBSITE_LOAD_ROOT_CERTIFICATES, et définissez la valeur de l’empreinte pour votre certificat TLS/SSL.Certificat client ou Microsoft Entra ID Open Authentification (Microsoft Entra ID OAuth) avec le type d’informations d’identification « Certificat » : ajoutez le paramètre d’application,
WEBSITE_LOAD_USER_PROFILE, et définissez la valeur sur1.
Authentification par certificat TLS/SSL
Dans les paramètres d’application de votre ressource d’application logique, ajoutez ou mettez à jour le paramètre d’application
WEBSITE_LOAD_ROOT_CERTIFICATES.Pour la valeur de paramètre, fournissez l’empreinte de votre certificat TLS/SSL en tant que certificat racine à approuver.
"WEBSITE_LOAD_ROOT_CERTIFICATES": "<thumbprint-for-TLS/SSL-certificate>"
Par exemple, si vous travaillez dans Visual Studio Code, procédez comme suit :
Ouvrez le fichier local.settings.js de votre projet d’application logique.
Dans l’objet JSON
Values, ajoutez ou mettez à jour le paramètreWEBSITE_LOAD_ROOT_CERTIFICATES:{ "IsEncrypted": false, "Values": { <...> "AzureWebJobsStorage": "UseDevelopmentStorage=true", "WEBSITE_LOAD_ROOT_CERTIFICATES": "<thumbprint-for-TLS/SSL-certificate>", <...> } }Remarque
Pour rechercher l’empreinte, procédez comme suit :
Dans le menu des ressources de votre application logique, sous Paramètres, sélectionnez Paramètres TLS/SSL>Certificats de clé privée (.pfx) ou Certificats de clé publique (.cer).
Recherchez le certificat que vous souhaitez utiliser et copiez l’empreinte.
Pour plus d’informations, consultez Rechercher l’empreinte - Azure App Service.
Pour plus d’informations, consultez la documentation suivante :
- Modifier les paramètres de l’hôte et de l’application pour les applications logiques dans un service Azure Logic Apps à un seul locataire
- Certificats clients privés – Azure App Service
Certificat client ou Microsoft Entra ID OAuth avec l’authentification par type d’informations d’identification « Certificat »
Dans les paramètres d’application de votre ressource d’application logique, ajoutez ou mettez à jour le paramètre d’application
WEBSITE_LOAD_USER_PROFILE.Spécifiez
1pour la valeur du paramètre."WEBSITE_LOAD_USER_PROFILE": "1"
Par exemple, si vous travaillez dans Visual Studio Code, procédez comme suit :
Ouvrez le fichier local.settings.js de votre projet d’application logique.
Dans l’objet JSON
Values, ajoutez ou mettez à jour le paramètreWEBSITE_LOAD_USER_PROFILE:{ "IsEncrypted": false, "Values": { <...> "AzureWebJobsStorage": "UseDevelopmentStorage=true", "WEBSITE_LOAD_USER_PROFILE": "1", <...> } }
Pour plus d’informations, consultez la documentation suivante :
- Modifier les paramètres de l’hôte et de l’application pour les applications logiques dans un service Azure Logic Apps à un seul locataire
- Certificats clients privés – Azure App Service
Contenu avec type multipart/form-data
Pour gérer le contenu qui a le type multipart/form-data dans les requêtes HTTP, vous pouvez ajouter un objet JSON qui comprend les attributs $content-type et $multipart dans le corps de la requête HTTP à l’aide de ce format.
"body": {
"$content-type": "multipart/form-data",
"$multipart": [
{
"body": "<output-from-trigger-or-previous-action>",
"headers": {
"Content-Disposition": "form-data; name=file; filename=<file-name>"
}
}
]
}
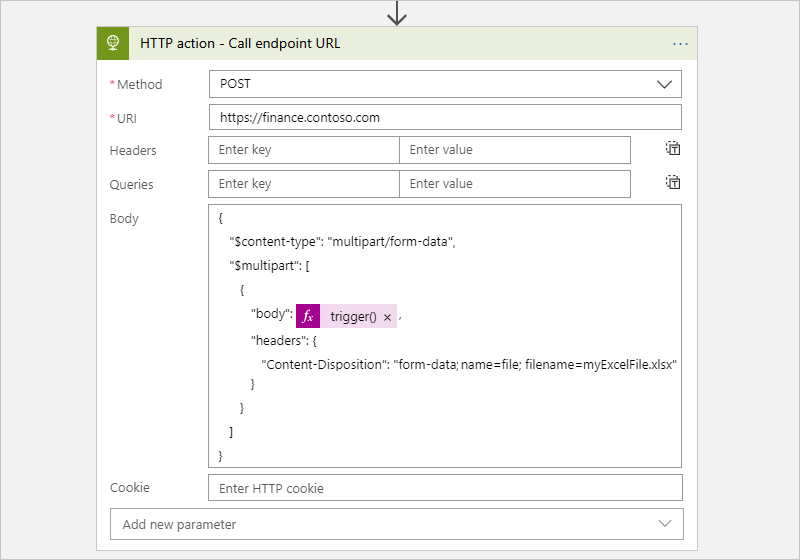
Par exemple, supposons que vous ayez un flux de travail qui envoie une requête HTTP POST pour un fichier Excel sur un site web à l’aide de l’API de ce site, qui prend en charge le type multipart/form-data. L’échantillon suivant montre comment cette action peut apparaître :
Workflow Standard
Workflow Consommation
Voici le même exemple qui montre la définition JSON de l’action HTTP dans la définition de flux de travail sous-jacente :
"HTTP_action": {
"inputs": {
"body": {
"$content-type": "multipart/form-data",
"$multipart": [
{
"body": "@trigger()",
"headers": {
"Content-Disposition": "form-data; name=file; filename=myExcelFile.xlsx"
}
}
]
},
"method": "POST",
"uri": "https://finance.contoso.com"
},
"runAfter": {},
"type": "Http"
}
Contenu avec application/x-www-form-urlencoded type
Pour fournir des données form-urlencoded dans le corps d’une requête HTTP, vous devez indiquer que les données présentent le type de contenu application/x-www-form-urlencoded. Dans le déclencheur ou l’action HTTP, ajoutez l’en-tête content-type. Définissez la valeur d’en-tête sur application/x-www-form-urlencoded.
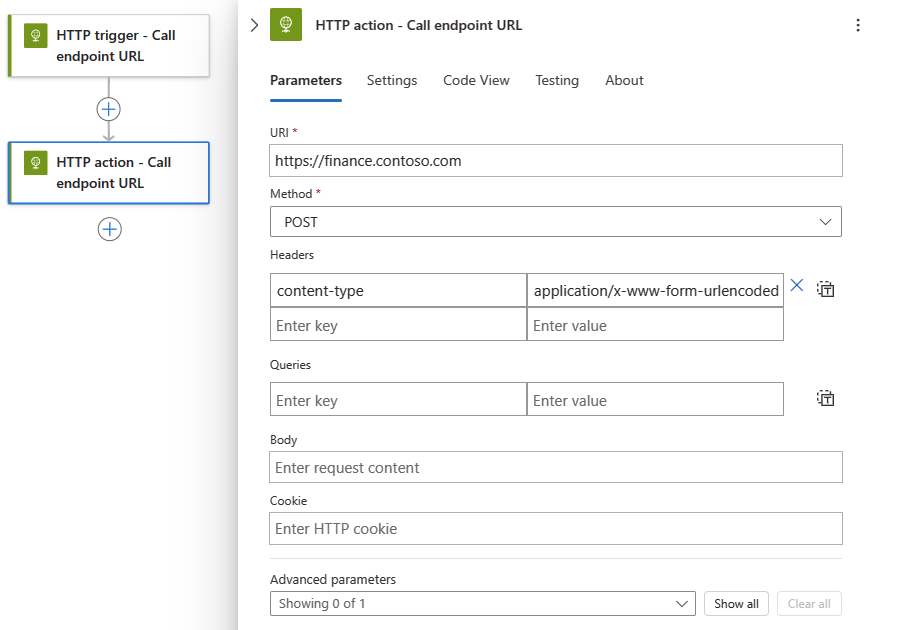
Par exemple, supposons que vous ayez une application logique qui envoie une requête HTTP POST sur un site web, qui prend en charge le type application/x-www-form-urlencoded. Voici comment cette action peut se présenter :
Workflow Standard
Workflow Consommation
Comportement de type requête-réponse asynchrone
Pour les flux de travail avec état dans Azure Logic Apps multilocataires et monolocataires, toutes les actions HTTP suivent le modèle d’opération asynchrone standard par défaut. Ce modèle spécifie qu’après l’appel d’une action HTTP ou l’envoi d’une requête à un point de terminaison, un service, un système ou une API, le récepteur retourne immédiatement la réponse « 202 ACCEPTED ». Ce code confirme que le récepteur a accepté la requête, mais indique qu’il n’a pas terminé le traitement. La réponse peut inclure un location en-tête qui spécifie l’URI et un ID d’actualisation que l’appelant peut utiliser pour interroger ou vérifier l’état de la demande asynchrone jusqu’à ce que le récepteur arrête le traitement et retourne une réponse de réussite « 200 OK » ou une autre réponse non-202. Toutefois, l’appelant n’a pas besoin d’attendre la fin du traitement de la requête et peut exécuter l’action suivante. Pour plus d’informations, consultez L’intégration asynchrone des microservices permet l’autonomie des microservices.
Pour les flux de travail sans état dans les applications logiques Azure monolocataires, les actions HTTP n’utilisent pas le modèle d’opération asynchrone. Au lieu de cela, elles s’exécutent uniquement de façon synchrone, renvoient la réponse « 202 ACCEPTED » telle quelle et passent à l’étape suivante de l’exécution du flux de travail. Si la réponse comprend un location en-tête, un flux de travail sans état n’interrogera pas l’URI spécifié pour vérifier l’état. Pour suivre le modèle d’opération asynchrone standard, utilisez plutôt un flux de travail avec état.
La définition JSON sous-jacente de l’action HTTP suit implicitement le modèle d’opération asynchrone.
C’est l’action HTTP (et non le déclencheur) qui comporte un paramètre Modèle asynchrone qui est activé par défaut. Ce paramètre spécifie que l’appelant n’a pas à attendre la fin du traitement et peut passer à l’action suivante, tout en continuant de vérifier l’état jusqu’à ce que le traitement s’arrête. S’il est désactivé, ce paramètre spécifie que l’appelant doit attendre la fin du traitement avant de passer à l’action suivante.
Pour rechercher le paramètre Modèle asynchrone, procédez comme suit, selon que vous disposez d’un flux de travail Standard ou Consommation :
Workflow Standard*
Dans le concepteur de flux de travail, sélectionnez l’action HTTP. Dans le volet d’information qui s’ouvre, sélectionnez Paramètres.
Sous Mise en réseau, recherchez le paramètre Modèle asynchrone.
Workflow Consommation
Dans le concepteur de flux de travail, dans la barre de titre de l’action HTTP, sélectionnez les points de suspension (...) qui permettent d’ouvrir les paramètres de l’action.
Recherchez le paramètre Modèle asynchrone.
Désactiver les opérations asynchrones
Dans certains scénarios, vous aurez besoin de désactiver le comportement asynchrone de l’action HTTP, par exemple lorsque vous souhaitez :
- Éviter les expirations de délai d’attente HTTP pour les tâches de longue durée
- Désactiver la vérification des en-têtes d’emplacement
Désactiver le paramètre Modèle asynchrone
Dans le concepteur de flux de travail, sélectionnez l’action HTTP, puis, dans le volet d’informations qui s’ouvre, sélectionnez Paramètres.
Sous Mise en réseau, recherchez le paramètre Modèle asynchrone. Transformez le paramètre en Désactiver si cette option est activée.
Désactiver le modèle asynchrone dans la définition JSON de l’action
Dans la définition JSON sous-jacente de l’action HTTP, ajoutez l’option d’opération "DisableAsyncPattern" à la définition de l’action afin que celle-ci suive le modèle d’opération synchrone. Pour plus d’informations, consultez aussi Exécuter des actions de manière synchrone.
Éviter les expirations de délai d’attente HTTP pour les tâches de longue durée
Les requêtes HTTP ont un délai d’expiration. Si vous avez une action HTTP de longue durée qui expire en raison de ce délai, vous disposez des options suivantes :
Désactivez le modèle d’opération asynchrone de l’action HTTP afin que l’action n’interroge pas ou ne vérifie pas continuellement l’état de la requête. Au lieu d’un tel comportement, l’action attend que le récepteur lui réponde en indiquant l’état et les résultats à la fin du traitement de la requête.
Remplacez l’action HTTP par l’action webhook HTTP, qui attend que le récepteur réponde en indiquant l’état et les résultats à la fin du traitement de la requête.
Configurer l’intervalle entre les nouvelles tentatives avec l’en-tête Retry-After
Pour spécifier le nombre de secondes entre chaque nouvelle tentative, vous pouvez ajouter l’en-tête Retry-After à la réponse de l’action HTTP. Par exemple, si le point de terminaison de destination renvoie le code d’état 429 - Too many requests, vous pouvez spécifier un intervalle plus long entre les nouvelles tentatives. L’en-tête Retry-After fonctionne également avec le code d’état 202 - Accepted.
Voici le même exemple qui montre la réponse d’action HTTP qui contient Retry-After :
{
"statusCode": 429,
"headers": {
"Retry-After": "300"
}
}
Prise en charge la pagination
Parfois, le service de destination répond en retournant les résultats d’une page à la fois. Si la réponse spécifie la page suivante avec la propriété nextLink ou @odata.nextLink, vous pouvez activer le paramètre Pagination sur l’action HTTP. Avec ce paramètre, l’action HTTP suit automatiquement ces liens et obtient la page suivante. Toutefois, si la réponse spécifie la page suivante avec une autre balise, vous devrez peut-être ajouter une boucle à votre flux de travail. Faites en sorte que cette boucle suive cette balise et obtenez manuellement chaque page jusqu’à ce que la balise soit null.
Désactiver la vérification des en-têtes d’emplacement
Certains points de terminaison, services, systèmes ou API retournent une réponse location dépourvue d’en-tête 202 ACCEPTED. Pour éviter qu’une action HTTP vérifie continuellement l’état de la requête en l’absence d’un en-tête location, vous pouvez utiliser les options suivantes :
Désactivez le modèle d’opération asynchrone de l’action HTTP afin que l’action n’interroge pas ou ne vérifie pas continuellement l’état de la requête. Au lieu d’un tel comportement, l’action attend que le récepteur lui réponde en indiquant l’état et les résultats à la fin du traitement de la requête.
Remplacez l’action HTTP par l’action webhook HTTP, qui attend que le récepteur réponde en indiquant l’état et les résultats à la fin du traitement de la requête.
Problèmes connus
En-têtes HTTP omis
Si un déclencheur HTTP ou une action contient les en-têtes ci-dessous, Azure Logic Apps les supprime du message de requête généré sans afficher d’avertissement ou d’erreur :
- En-têtes
Accept-*, à l’exception deAccept-version Allow- En-têtes
Content-*, à l’exception deContent-Disposition,Content-EncodingetContent-Type, qui sont respectés quand vous utilisez les opérations POST et PUT. Toutefois, Azure Logic Apps supprime ces en-têtes quand vous utilisez l’opération GET. - En-tête
Cookie, mais Azure Logic Apps respecte toute valeur que vous spécifiez à l’aide de la propriété Cookie. ExpiresHostLast-ModifiedOriginSet-CookieTransfer-Encoding
Si Azure Logic Apps ne vous empêche pas d’enregistrer des applications logiques ayant un déclencheur ou une action HTTP contenant ces en-têtes, le service les ignore.
Le contenu de réponse ne correspond pas au type de contenu attendu
L’action HTTP lève une erreur BadRequest si l’action HTTP appelle l’API back-end avec l’en-tête Content-Type défini sur application/json, mais que la réponse du serveur principal ne contient pas réellement de contenu au format JSON, ce qui échoue à la validation du format JSON interne.