Tutoriel : Créer une application web Node.js en utilisant le kit de développement logiciel (SDK) JavaScript pour gérer un compte d’API pour NoSQL dans Azure Cosmos DB
S’APPLIQUE À : NoSQL
En tant que développeur, vous pouvez avoir des applications qui utilisent des données de documents NoSQL. Vous pouvez utiliser un compte d’API pour NoSQL dans Azure Cosmos DB pour stocker et accéder à ces données de documents. Ce tutoriel Node.js vous montre comment stocker et accéder aux données à partir d’un compte API pour NoSQL dans Azure Cosmos DB. Le tutoriel utilise une application Node.js Express hébergée sur la fonctionnalité Web Apps de Microsoft Azure App Service. Dans ce tutoriel, vous créez une application basée sur le web (application de tâches), qui vous permet de créer, récupérer et terminer des tâches. Ces dernières sont stockées en tant que documents JSON dans AzureCosmos DB.
Ce tutoriel montre comment créer un compte d’API pour NoSQL dans Azure Cosmos DB à l’aide du Portail Azure. Sans un carte de crédit ou un abonnement Azure, vous pouvez :
- Configurer un compte d’essai gratuit Azure Cosmos DB.
- Générer et exécuter une application web basée sur le Kit de développement logiciel (SDK) Node.js pour créer une base de données et un conteneur.
- Ajouter des éléments au conteneur.
Ce tutoriel utilise le Kit de développement logiciel (SDK) JavaScript version 3.0 et couvre les tâches suivantes :
- Création d’un compte Azure Cosmos DB
- Création d’une application Node.js
- Connecter une application à Azure Cosmos DB
- Exécuter et déployer l’application dans Azure
Prérequis
Avant de suivre les instructions de cet article, veillez à disposer des ressources suivantes :
Si vous n’avez pas de carte de crédit ou d’abonnement Azure, vous pouvez créer un compte gratuit pour essayer Azure Cosmos DB.
Vous pouvez essayer Azure Cosmos DB gratuitement sans abonnement Azure, et sans engagement requis. Vous pouvez également créer un compte de niveau gratuit Azure Cosmos DB qui propose gratuitement 1000 RU et 25 Go de stockage. Vous pouvez également utiliser l’émulateur Azure Cosmos DB avec l’URI
https://localhost:8081. Pour obtenir la clé à utiliser avec l’émulateur, consultez Authentification des demandes.Node.js version 6.10 ou ultérieure.
Générateur Express (installation possible via
npm install express-generator -g)Installez Git sur votre station de travail locale.
Création d’un compte Azure Cosmos DB
Commençons par créer un compte Azure Cosmos DB. Si vous possédez déjà un compte ou si vous utilisez l’émulateur Azure Cosmos DB pour ce tutoriel, vous pouvez passer à la Création d’une application Node.js.
Dans le menu du portail Azure ou dans la page d’accueil, sélectionnez Créer une ressource.
Rechercher Azure Cosmos DB. Sélectionnez Créer>Azure Cosmos DB.
Dans la page Création d’un compte Azure Cosmos DB, sélectionnez l’option Créer dans la section Azure Cosmos DB for NoSQL.
Azure Cosmos DB fournit plusieurs API :
- NoSQL, pour des données de document
- PostgreSQL
- MongoDB, pour des données de document
- Apache Cassandra
- Table de charge de travail
- Apache Gremlin, pour des données graphiques
Pour en savoir plus sur l’API pour NoSQL, consultez Bienvenue dans Azure Cosmos DB.
Sur la page Créer un compte Azure Cosmos DB, entrez les paramètres de base du nouveau compte Azure Cosmos DB.
Paramètre valeur Description Abonnement Nom d’abonnement Sélectionnez l’abonnement Azure que vous souhaitez utiliser pour ce compte Azure Cosmos DB. Groupe de ressources Nom de groupe ressources Sélectionnez un groupe de ressources ou sélectionnez Créer, puis entrez un nom unique pour le nouveau groupe de ressources. Nom du compte Un nom unique Entrez un nom pour identifier votre compte Azure Cosmos DB. Étant donné que documents.azure.com est ajouté au nom que vous fournissez pour créer votre URI, utilisez un nom unique. Le nom ne peut contenir que des lettres minuscules, des chiffres et le caractère trait d’union (-). Il doit comporter entre 3 et 44 caractères. Emplacement La région la plus proche de vos utilisateurs Sélectionnez la zone géographique dans laquelle héberger votre compte Azure Cosmos DB. Utilisez l’emplacement le plus proche de vos utilisateurs pour leur donner l’accès le plus rapide possible aux données. Mode de capacité Débit approvisionné ou Serverless Sélectionnez Débit approvisionné pour créer un compte dans mode de débit approvisionné. Sélectionnez serverless pour créer un compte en mode serverless. Appliquer la remise de niveau gratuit Azure Cosmos DB Appliquer ou Ne pas appliquer Avec le niveau gratuit d’Azure Cosmos DB, vous recevez gratuitement 1000 RU/s et 25 Go de stockage dans un compte. Découvrez-en plus sur le niveau gratuit. Limiter le débit total du compte Sélectionné ou non Limiter la quantité totale de débit pouvant être approvisionné sur ce compte. Cette limite empêche les frais inattendus liés au débit approvisionné. Vous pouvez mettre à jour ou supprimer cette limite une fois votre compte créé. Vous pouvez avoir un seul compte Azure Cosmos DB de niveau gratuit par abonnement Azure et vous devez vous inscrire lors de la création du compte. Si vous ne voyez pas l’option permettant d’appliquer la remise de niveau gratuit, cela signifie qu’un autre compte dans l’abonnement a déjà été activé avec le niveau gratuit.
Notes
Les options suivantes ne sont pas disponibles si vous sélectionnez Serverless comme Mode de capacité :
- Appliquer la remise de niveau gratuit
- Limiter le débit total du compte
Sous l’onglet Distribution globale, configurez les informations suivantes. Pour ce démarrage rapide, vous pouvez conserver les valeurs par défaut :
Paramètre valeur Description Géoredondance Désactiver Activez ou désactivez la diffusion mondiale sur votre compte en appairant votre région avec une région correspondante. Vous pourrez ajouter d’autres régions à votre compte ultérieurement. Écritures multirégions Désactiver La fonctionnalité d’écritures multirégions vous permet de tirer parti du débit provisionné pour vos bases de données et conteneurs à travers le monde. Zones de disponibilité Désactiver Les zones de disponibilité vous permettent d’accroître la disponibilité et d’améliorer la résilience de votre application. Notes
Les options suivantes ne sont pas disponibles si vous sélectionnez Serverless comme Mode de capacité sur la page Informations de base précédente :
- Géo-redondance
- Écritures multirégions
Si vous le souhaitez, vous pouvez configurer des informations supplémentaires sous les onglets suivants :
- Mise en réseau. Configurez l’accès à partir d’un réseau virtuel.
- Stratégie de sauvegarde. Configurez une stratégie de sauvegarde périodique ou continue.
- Chiffrement. Utilisez une clé gérée par le service ou une clé gérée par le client.
- Tags (balises). Les étiquettes sont des paires nom/valeur qui vous permettent de catégoriser les ressources et d’afficher une facturation centralisée en appliquant la même étiquette à plusieurs ressources et groupes de ressources.
Sélectionnez Revoir + créer.
Passez en revue les paramètres du compte, puis sélectionnez Créer. La création du compte prend quelques minutes. Attendez que la page du portail affiche Votre déploiement est terminé.
Sélectionnez Accéder à la ressource pour accéder à la page du compte Azure Cosmos DB.
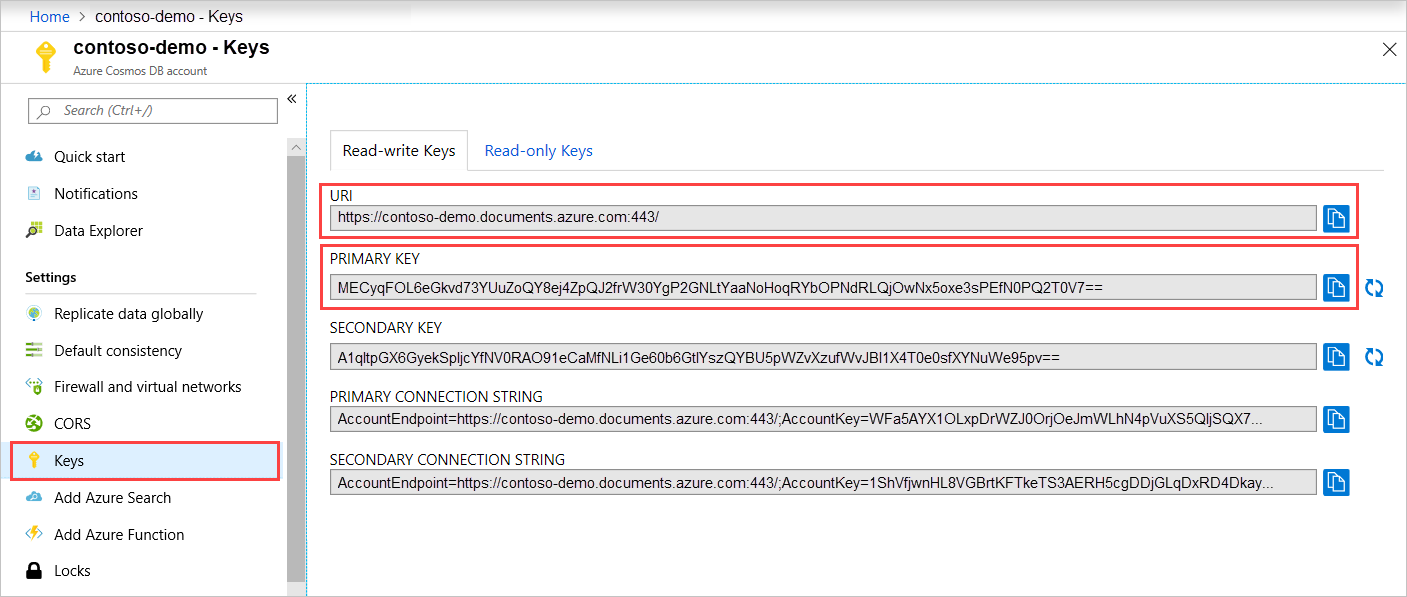
Accédez à la page du compte Azure Cosmos DB, puis sélectionnez Clés. Copiez les valeurs à utiliser dans l’application web que vous créez ensuite.

Création d’une application Node.js
Voyons maintenant comment créer un projet Node.js Hello World de base à l’aide de l’infrastructure Express.
Ouvrez votre terminal préféré, par exemple l’invite de commande Node.js.
Accédez au répertoire dans lequel vous souhaitez stocker la nouvelle application.
Utilisez le générateur Express pour générer une nouvelle application appelée todo.
express todoOuvrez le répertoire todo et installez les dépendances.
cd todo npm installExécutez la nouvelle application.
npm startPour afficher votre nouvelle application dans un navigateur, accédez à
http://localhost:3000.
Arrêtez l’application en appuyant sur CTRL + C dans la fenêtre de terminal, puis sélectionnez y pour arrêter le programme de traitement par lots.
Installer les modules requis
Le fichier package.json est l'un des fichiers créés à la racine du projet. Il contient une liste d’autres modules qui sont nécessaires pour votre application Node.js. Lorsque vous déployez cette application sur Azure, ce fichier permet de déterminer quels modules doivent être installés sur Azure pour la prise en charge de votre application. Installez deux autres packages pour ce tutoriel.
Installez le module @azure/cosmos via npm.
npm install @azure/cosmos
Connecter l’application Node.js à Azure Cosmos DB
Une fois l’installation et la configuration initiales terminées, découvrez comment écrire le code requis par l’application todo pour communiquer avec Azure Cosmos DB.
Créer le modèle
À la racine du répertoire de votre projet, créez un répertoire nommé models.
Dans le répertoire models, créez un fichier nommé taskDao.js. Ce fichier contient le code nécessaire pour créer la base de données et le conteneur. Il définit également des méthodes pour lire, mettre à jour, créer et rechercher des tâches dans Azure Cosmos DB.
Copiez le code suivant dans le fichier taskDao.js :
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoEnregistrez et fermez le fichier taskDao.js .
Création du contrôleur
Dans le répertoire routes de votre projet, créez un fichier nommé tasklist.js.
Ajoutez le code suivant dans tasklist.js. Ce code charge CosmosClient et les modules asynchrones, qui sont utilisés par tasklist.js. Il définit également la classe TaskList à qui est transmise en tant qu’instance de l’objet TaskDao défini précédemment :
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Enregistrez et fermez le fichier tasklist.js .
Ajout de config.js
À la racine du répertoire de projet, créez un fichier nommé config.js.
Ajoutez le code suivant au fichier config.js. Ce code définit les paramètres de configuration et les valeurs nécessaires à notre application.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;Dans le fichier config.js, mettez à jour les valeurs des paramètres HOST et AUTH_KEY en utilisant les valeurs trouvées dans la page Clés de votre compte Azure Cosmos DB, dans le vPortail Azure.
Enregistrez et fermez le fichier config.js .
Modification de app.js
Dans le répertoire du projet, ouvrez le fichier app.js . Ce fichier a été créé précédemment lors de la création de l'application web Express.
Ajoutez le code suivant au fichier app.js. Ce code définit le fichier config à utiliser et charge les valeurs dans des variables que vous utiliserez dans les sections suivantes.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appEnfin, enregistrez et fermez le fichier app.js.
Créer une interface utilisateur
Maintenant, générez l’interface utilisateur afin qu’un utilisateur puisse interagir avec l’application. L'application Express que vous avez créée dans les sections précédentes utilise Jade comme moteur de visualisation.
Le fichier layout.jade du répertoire views sert de modèle global aux autres fichiers .jade. Dans cette étape, vous allez le modifier pour utiliser Bootstrap, qui est un kit de ressources utilisé pour concevoir des sites web.
Ouvrez le fichier layout.jade trouvé dans le dossier views et remplacez le contenu par le code suivant :
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Ce code demande au moteur Jade de générer un rendu HTML pour l’application et crée un bloc intitulé content dans lequel nous pouvons fournir la mise en page des pages de contenu. Enregistrez et fermez le fichier layout.jade.
Ouvrez le fichier index.jade, la vue utilisée par l’application. Remplacez le contenu du fichier par ce code :
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Ce code étend la mise en page et fournit du contenu pour l’espace réservé content que vous avez vu plus haut dans le fichier layout.jade. Dans cette mise en page, vous avez créé deux formulaires HTML.
Le premier formulaire contient un tableau pour vos données et un bouton qui permet de mettre à jour des éléments en appelant la méthode /completeTask du contrôleur.
Le deuxième formulaire contient deux champs d’entrée et un bouton qui vous permet de créer un élément en publiant dans la méthode /addtask du contrôleur, qui est tout ce dont vous avez besoin pour que l’application fonctionne.
Exécuter votre application localement
une fois que vous avez créé l’application, vous pouvez l’exécuter localement en procédant comme suit :
Pour tester l’application sur votre machine locale, exécutez la commande
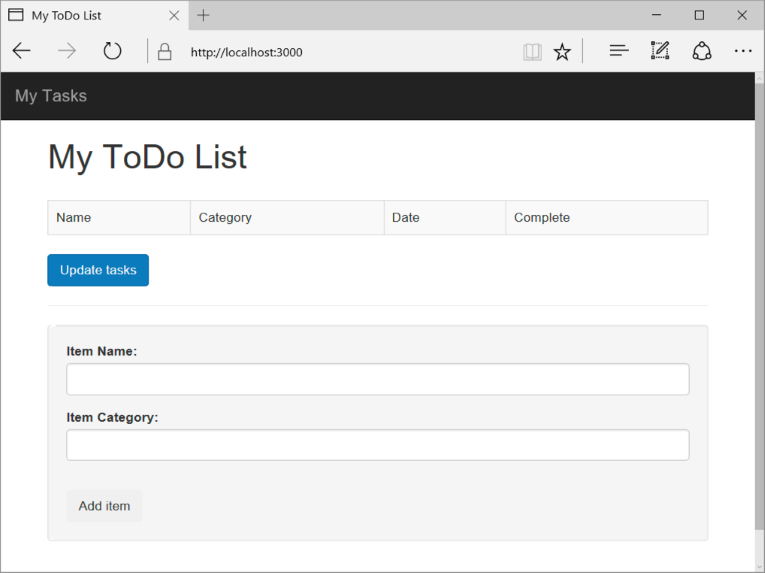
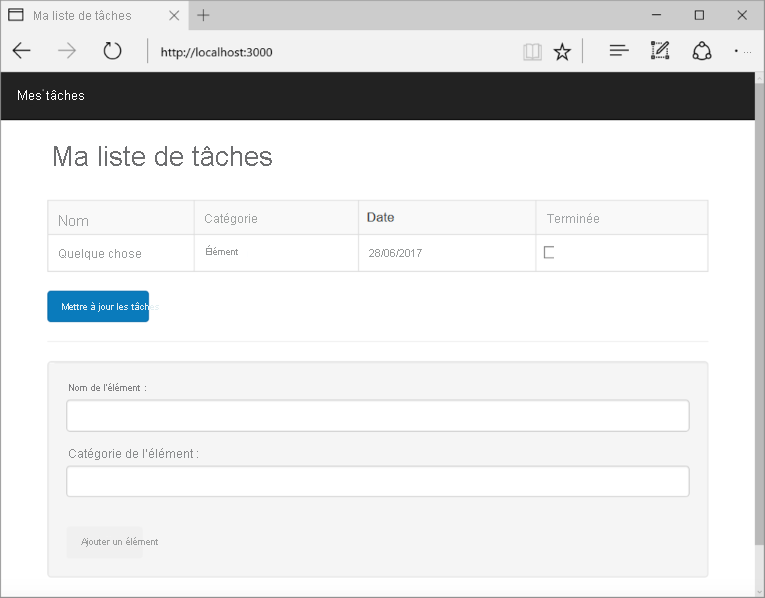
npm startdans le terminal pour démarrer votre application, puis actualisez la pagehttp://localhost:3000. La page doit maintenant ressembler à la capture d’écran suivante :
Conseil
Si vous recevez une erreur liée à la mise en retrait dans le fichier layout.jade ou index.jade, assurez-vous que les deux premières lignes des deux fichiers sont justifiées à gauche et ne présentent aucun espace. Supprimez tout espace éventuel dans les deux premières lignes, enregistrez les deux fichiers, puis actualisez la fenêtre du navigateur.
Utilisez les champs Nom de l’élément et Catégorie de l’élément pour entrer une nouvelle tâche, puis sélectionnez Ajouter un élément pour créer un document dans Azure Cosmos DB avec ces propriétés.
La page doit se mettre à jour et afficher le nouvel élément créé dans la liste ToDo.

Pour terminer une tâche, sélectionnez la case à cocher dans la colonne Terminer, puis sélectionnez Mettre à jour les tâches pour mettre à jour le document que vous avez déjà créé et le supprimer de la vue.
Pour arrêter l’application, appuyez sur CTRL + C dans la fenêtre de terminal, puis cliquez sur y pour arrêter le traitement par lots.
Déployer votre application sur App Service
Lorsque votre application a bien été exécutée localement, vous pouvez la déployer sur Azure App Service. Dans le terminal, vérifiez que vous êtes dans le répertoire d’application todo. Déployez le code dans votre dossier local (todo) à l’aide de la commande az webapp up suivante :
az webapp up --sku F1 --name <app-name>
Remplacez <app_name> par un nom unique dans Azure (les caractères valides sont a-z, 0-9 et -). Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application. Pour en savoir plus sur le déploiement d’applications, consultez l’article Déploiement d’applications Node.js dans Azure.
L’exécution de la commande peut prendre quelques instants. La commande fournit des messages sur la création du groupe de ressources, du plan App Service et de la ressource d’application, sur la configuration de la journalisation et sur le déploiement ZIP. La commande fournit ces messages lors de l’exécution. Elle vous donne ensuite une URL pour lancer l’application à http://<app-name>.azurewebsites.net, qui est l’URL de l’application sur Azure.
Nettoyer les ressources
Dès que vous n’avez plus besoin de ces ressources, vous pouvez supprimer le groupe de ressources, le compte Azure Cosmos DB et toutes les ressources associées. Pour ce faire, sélectionnez le groupe de ressources que vous avez utilisé pour le compte Azure Cosmos DB, sélectionnez Supprimer, puis confirmez le nom du groupe de ressources à supprimer.
Étapes suivantes
Vous pouvez utiliser les informations sur votre cluster de bases de données existant pour la planification de la capacité.