Utiliser Markdown dans Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Important

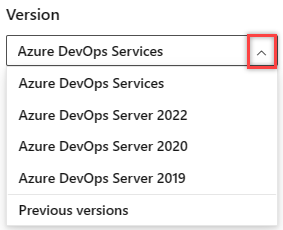
Sélectionnez la version de cet article qui correspond à votre plateforme et à votre version. Le sélecteur de version se trouve au-dessus de la table des matières. Recherchez votre plateforme et votre version Azure DevOps.
Dans cet article, consultez les instructions de syntaxe de base pour l’utilisation de Markdown dans les fonctionnalités Azure DevOps et wiki Markdown. Vous pouvez utiliser les conventions Markdown courantes et les extensions gitHub.
Utilisez Markdown pour ajouter la mise en forme, les tableaux, les images et bien plus encore à vos pages de projet, fichiers README, tableaux de bord, demandes de tirage, wikis, etc.
La syntaxe Markdown n’est pas prise en charge dans toutes les fonctionnalités d’Azure DevOps. Le tableau suivant renvoie à chaque section de syntaxe de base de cet article et met en évidence les fonctionnalités qui le prennent en charge.
Pour plus d’informations, consultez Définition de terminé (tableau), widget Markdown, demande de tirage( pull request), fichiers README et wiki.
En-têtes
Structurez votre contenu à l’aide d’en-têtes. Les en-têtes segmentent le contenu plus long, ce qui facilite la lecture.
Pour définir un titre, démarrez une ligne avec un caractère #de hachage. Organisez vos remarques avec des sous-titres en commençant une ligne avec plus de caractères de hachage, par exemple ####. Vous pouvez utiliser jusqu’à six niveaux de titres.
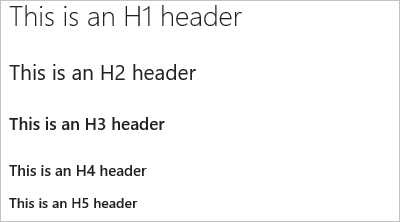
Exemple :
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Résultat :

Paragraphes et sauts de ligne
Prise en charge dans : Définition de Terminé | Widget Markdown | Demandes de tirage | Fichiers README | Wikis
Facilitez la lecture de votre texte en le décomposant en paragraphes ou en sauts de ligne.
Demandes de tirage
Dans les commentaires de demande de tirage, sélectionnez Entrée pour insérer un saut de ligne et commencez le texte sur une nouvelle ligne.
Exemple : commentaire de demande de tirage :
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Résultat :
Ajoutez des lignes entre votre texte avec la touche Entrée .
Votre texte est mieux espadé et facilite la lecture.
Fichiers ou widgets Markdown
Dans un fichier ou un widget Markdown, entrez deux espaces avant le saut de ligne, puis sélectionnez Entrée pour commencer un nouveau paragraphe.
Exemple : fichier ou widget Markdown :
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Résultat :
Ajoutez deux espaces avant la fin de la ligne, puis sélectionnez Entrée.
Un espace est ajouté entre les paragraphes.
Éléments blockquote
Citez les commentaires ou le texte précédents pour définir le contexte de votre commentaire ou texte. Guillemets simples lignes de texte avec > avant le texte. Utilisez de nombreux > caractères pour imbriquer du texte entre guillemets. Guillemets de blocs de lignes de texte à l’aide du même niveau de > plusieurs lignes.
Exemple :
> Single line quote >> Nested quote >> multiple line >> quote
Résultat :

Règles horizontales
Pour ajouter une règle horizontale, ajoutez une ligne qui est une série de tirets ---. La ligne au-dessus de la ligne contenant le --- doit être vide.
Exemple :
above ---- below
Résultat :
au-dessus
ci-dessous
Accentuation (gras, italique, barré)
Prise en charge dans : Définition de Terminé | Widget Markdown | Demandes de tirage | Fichiers README | Wikis
Vous pouvez mettre en évidence un texte en appliquant aux caractères de style gras, italique ou barré :
- Pour mettre en italique : entourez le texte d’un astérisque
*ou d’un trait de soulignement_ - Pour mettre en gras : entourez le texte d’astérisques doubles
**. - Pour barrer un texte : entourez le texte de deux caractères tilde
~~.
Combinez ces éléments pour appliquer l’accentuation au texte.
Remarque
Il n’existe aucune syntaxe Markdown qui prend en charge le texte en sous-forme. Dans une page wiki, vous pouvez utiliser la balise HTML <u> pour générer du texte souligné. Par exemple, <u>underlined text</u> génère un texte souligné.
Exemple :
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Résultat :
Utilisez emphase dans les commentaires pour exprimer des opinions fortes et soulignez les corrections
Gras, texteitalique Gras, texte barré
Mise en surbrillance du code
Mettez en surbrillance les segments de code suggérés à l’aide de blocs de mise en surbrillance du code.
Pour indiquer une étendue de code, encapsulez-la avec trois guillemets backtick (```) sur une nouvelle ligne au début et à la fin du bloc. Pour indiquer le code inline, encapsulez-le avec un guillemet backtick (`).
La mise en surbrillance du code entrée dans le widget Markdown restitue le code sous forme de texte préformaté brut.
Exemple :
``` sudo npm install vsoagent-installer -g ```
Résultat :
sudo npm install vsoagent-installer -g
Exemple :
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Résultat :
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Dans un fichier Markdown, le texte avec quatre espaces au début de la ligne se convertit automatiquement en bloc de code.
Définissez un identificateur de langue pour le bloc de code pour activer la mise en surbrillance de la syntaxe pour l’une des langues prises en charge dans highlightjs.
``` language code ```
Autres exemples :
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
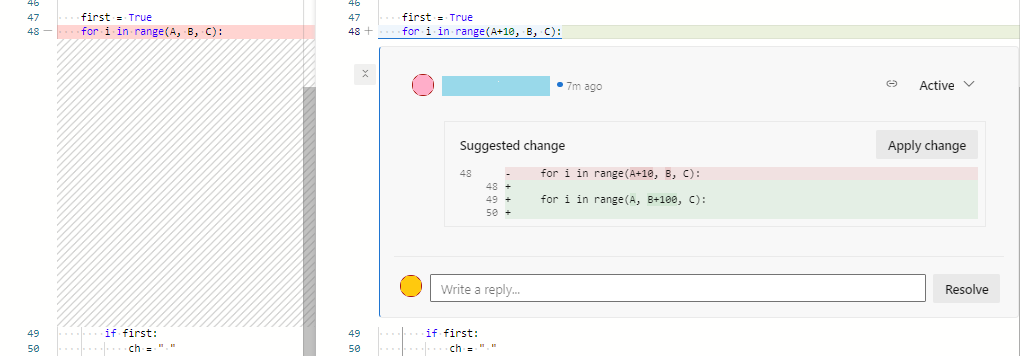
Suggérer une modification
Dans les demandes de tirage, vous pouvez utiliser des commentaires pour suggérer du texte de remplacement pour une ou plusieurs lignes d’un fichier. Les utilisateurs peuvent facilement appliquer la modification suggérée en sélectionnant Appliquer la modification. Cette action entraîne la validation de la modification dans la demande de tirage.
La mise en surbrillance du code entrée dans le widget Markdown affiche le code au format de différences avec le préfixe de ligne « - » et « + ».
Exemple :
```suggestion for i in range(A, B+100, C): ```

Pour plus d’informations, consultez Suggérer des modifications dans les commentaires.
Tables
Organisez les données structurées à l’aide de tableaux. Les tables sont particulièrement utiles pour décrire les paramètres de fonction, les méthodes d’objet et d’autres données avec un nom clair pour le mappage de description.
- Placez chaque ligne de table sur sa propre ligne.
- Séparez les cellules du tableau à l’aide du caractère
|de canal . - Pour utiliser un caractère de canal dans une table, vous devez vous échapper avec une barre oblique
\|inverse. - Les deux premières lignes d’une table définissent les en-têtes de colonne et l’alignement des éléments dans la table.
- Utilisez les deux-points (
:) lors de la division de l’en-tête et du corps des tables pour spécifier l’alignement des colonnes (gauche, centre, droite). - Pour démarrer une nouvelle ligne, utilisez la balise d’arrêt HTML () (
<br/>fonctionne dans un Wiki, mais pas ailleurs). - Veillez à mettre fin à chaque ligne avec un retour chariot (CR) ou un flux de ligne (LF).
- Vous devez entrer un espace vide avant et après l’élément de travail ou la demande de tirage (PR) mentionnée à l’intérieur d’une cellule de tableau.
Exemple :
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Résultat :
| Titre 1 | Titre 2 | Titre 3 |
|---|---|---|
| Cellule A1 | Cellule A2 | Cellule A3 |
| Cellule B1 | Cellule B2 | Cellule B3 seconde ligne de texte |
Listes
Utilisez des listes pour organiser les éléments associés. Vous pouvez ajouter des listes triées avec des nombres ou des listes non triées avec des puces. Les listes triées commencent par un numéro, suivi d’un point pour chaque élément de la liste. Les listes non triées commencent par un -.
Commencez chaque élément de la liste sur une nouvelle ligne. Dans un fichier ou un widget Markdown, entrez deux espaces avant le saut de ligne pour commencer un nouveau paragraphe ou entrez deux sauts de ligne consécutivement pour commencer un nouveau paragraphe.
Listes triées ou numérotées
Exemple :
1. First item.
1. Second item.
1. Third item.
Résultat :
- Premier élément.
- Second élément.
- Troisième élément.
Listes à puces
Exemple :
- Item 1
- Item 2
- Item 3
Résultat :
- Élément 1
- Élément 2
- Élément 3
Listes imbriquées
Exemple :
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Résultat :
- Premier élément.
- Élément 1
- Élément 2
- Élément 3
- Second élément.
- Élément imbriqué 1
- Autre élément imbriqué 1
- Autre élément imbriqué 2
- Autre élément imbriqué 3
- Élément imbriqué 2
- Élément imbriqué 3
- Élément imbriqué 1
Liens
Dans les commentaires de demande de tirage (pull request) et les wikis, les URL HTTP et HTTPS sont automatiquement mises en forme en tant que liens. Vous pouvez lier des éléments de travail en entrant la # clé et un ID d’élément de travail, puis en choisissant l’élément de travail dans la liste.
Évitez les suggestions automatiques pour les éléments de travail en préfixant # une barre oblique inverse (\). Cette action peut être utile si vous souhaitez utiliser # des codes hexadécimaux de couleur.
Dans les fichiers et widgets Markdown, vous pouvez définir des liens hypertexte de texte pour votre URL à l’aide de la syntaxe de lien Markdown standard :
[Link Text](Link URL)
Lorsque vous créez un lien vers une autre page Markdown dans le même référentiel Git ou Team Foundation Version Control (TFVC), la cible de lien peut être un chemin relatif ou un chemin absolu dans le référentiel.
Liens pris en charge pour les pages d’accueil :
- Chemin relatif :
[text to display](target.md) - Chemin absolu dans Git :
[text to display](/folder/target.md) - Chemin absolu dans TFVC :
[text to display]($/project/folder/target.md) - URL :
[text to display](http://address.com)
Liens pris en charge pour le widget Markdown :
- URL :
[text to display](http://address.com)
Liens pris en charge pour Wiki :
- Chemin absolu des pages Wiki :
[text to display](/parent-page/child-page) - URL :
[text to display](http://address.com)
Remarque
- Les liens vers des documents sur des partages de fichiers utilisant
file://ne sont pas pris en charge à des fins de sécurité. - Pour plus d’informations sur la façon de spécifier des liens relatifs à partir d’une page d’accueil ou d’un widget Markdown, consultez les liens relatifs au contrôle de code source.
Exemple :
[C# language reference](/dotnet/csharp/language-reference/)
Résultat :
Informations de référence sur le langage C#
Liens relatifs au contrôle de code source
Les liens vers les fichiers de contrôle de code source sont interprétés différemment selon que vous les spécifiez dans une page d’accueil ou un widget Markdown. Le système interprète les liens relatifs comme suit :
- Page d’accueil : par rapport à la racine du référentiel de contrôle de code source dans lequel la page d’accueil existe
- Widget Markdown : Relatif à la base d’URL de collection de projets d’équipe
Par exemple :
| Page d’accueil | Équivalent du widget Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Liens d’ancrage
Dans les fichiers Markdown, les ID d’ancrage sont affectés à tous les en-têtes lorsqu’ils sont rendus au format HTML. Les liens d’ancrage prennent également en charge des caractères spéciaux. L’ID est le texte du titre, avec les espaces remplacés par des tirets (-) et tous les minuscules. Les conventions suivantes s’appliquent aux liens d’ancrage :
- Les marques de ponctuation et les espaces blancs de début dans un nom de fichier sont ignorés
- Lettres majuscules convertir en lettres minuscules
- Les espaces entre les lettres sont convertis en tirets (-)
Exemple :
###Link to a heading in the page
Résultat :
Syntaxe d’un lien d’ancrage vers une section...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
L’ID est tout en minuscules et le lien respecte la casse. Veillez donc à utiliser la casse minuscule, même si le titre utilise le majuscule.
Vous pouvez également référencer des en-têtes dans un autre fichier Markdown :
[text to display](./target.md#heading-id)
Dans wiki, vous pouvez également référencer un titre dans une autre page :
[text to display](/page-name#section-name)
Images
Pour mettre en évidence des problèmes ou rendre les choses plus intéressantes, vous pouvez ajouter des images et des GIF animées aux aspects suivants de vos demandes de tirage.
- Commentaires
- Fichiers Markdown
- Pages Wiki
Utilisez la syntaxe suivante pour ajouter une image :

Exemple :

Résultat :
Le chemin d’accès au fichier image peut être un chemin relatif ou le chemin absolu dans Git ou TFVC, tout comme le chemin d’accès à un autre fichier Markdown dans un lien.
- Chemin relatif :
 - Chemin absolu dans Git :
 - Chemin absolu dans TFVC :
 - Redimensionner l’image :
IMAGE_URL =WIDTHxHEIGHTRemarque
Veillez à inclure un espace avant le signe égal.
- Exemple :
 - Il est également possible de spécifier uniquement la largeur en laissant la valeur HEIGHT :
IMAGE_URL =WIDTHx
- Exemple :
Liste de vérification ou de tâches
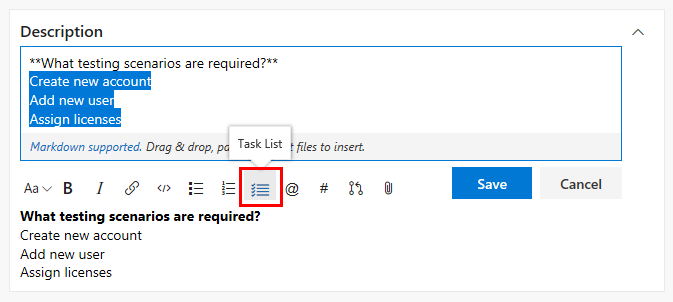
Les listes de tâches légères sont de bonnes façons de suivre la progression de vos tâches en tant que créateur de demande de tirage ou réviseur dans la description de la demande de tirage ou dans une page wiki. Sélectionnez la barre d’outils Markdown pour commencer ou appliquer le format au texte sélectionné.
Utilisez [ ] ou [x] prenez en charge les listes de contrôle. Précèdez la liste de contrôle avec -<space> 1.<space> ou (n’importe quel chiffre).
Exemple : Appliquer la liste des tâches Markdown à une liste mise en surbrillance

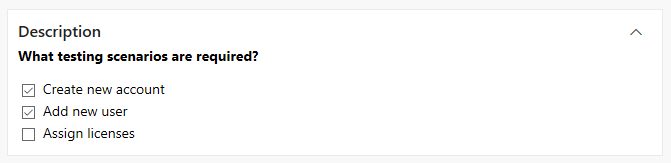
Pour marquer les éléments comme terminés en cochant les cases, vous devez modifier manuellement le markdown et modifier la syntaxe après l’ajout d’une liste de tâches.

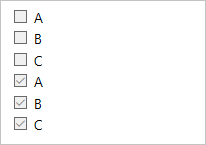
Exemple : Mettre en forme une liste en tant que liste de tâches
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Résultat :

Remarque
Une liste de contrôle dans une cellule de tableau n’est pas prise en charge.
Emoji
Dans les commentaires de demande de tirage et les pages wiki, vous pouvez utiliser des emojis pour ajouter un caractère et réagir aux commentaires dans la demande. Entrez ce que vous vous sentez entouré de : caractères pour obtenir un emoji correspondant dans votre texte. Nous prenons en charge la plupart des emojis.
Exemple :
:smile: :angry:
Résultat :

Pour échapper aux emojis, placez-les à l’aide du caractère « .
Exemple :
`:smile:` `:)` `:angry:`
Résultat :
:smile: :) :angry:
Ignorer ou échapper la syntaxe Markdown pour entrer des caractères spécifiques ou littéraux
Syntaxe
Exemples/notes
Pour insérer l’un des caractères suivants, préfixe avec une \(barre oblique inverse).
\backslash
`, backtick
_souligner
{}, accolades
[]Crochets
()Parenthèses
#, marque de hachage
+, signe plus -, signe moins (trait d’union) ., point
!, point *d’exclamation , astérisque
Voici quelques exemples d’insertion de caractères spéciaux :
Entrée \\ pour obtenir \
Entrée \_ pour obtenir _
Entrée \# pour obtenir #
Entrée à obtenir ( Entrée \( \. pour obtenir .
Entrez \! pour obtenir !
Entrée \* pour obtenir *
Documents joints
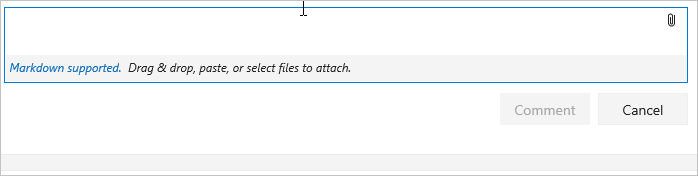
Dans les commentaires de demande de tirage et les pages wiki, vous pouvez joindre des fichiers pour illustrer votre point ou pour donner un raisonnement plus détaillé derrière vos suggestions. Pour joindre un fichier, faites-le glisser et déposez-le dans le champ de commentaire ou l’expérience de modification de page wiki. Vous pouvez également sélectionner le trombone en haut à droite de la zone de commentaire ou dans le volet format de votre page wiki.

Si vous avez une image dans votre Presse-papiers, vous pouvez la coller dans la zone de commentaire ou la page wiki, et elle s’affiche directement dans votre commentaire ou page wiki.
L’attachement de fichiers nonimage crée un lien vers le fichier dans votre commentaire. Pour modifier le texte affiché dans le lien, mettez à jour le texte de description entre crochets. Les fichiers image joints s’affichent directement dans vos commentaires ou pages wiki. Enregistrez ou mettez à jour votre commentaire ou page wiki avec une pièce jointe. Ensuite, vous pouvez voir l’image jointe et sélectionner des liens pour télécharger les fichiers attachés.
Les pièces jointes prennent en charge les formats de fichier suivants :
| Type | Formats de fichier |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Script Windows PowerShell (.ps1), Archive Roshal (.rar), Connexion Bureau à distance (.rdp), langage SQL (.sql) - Remarque : Les pièces jointes de code ne sont pas autorisées dans les commentaires de demande de tirage |
| Fichiers compressés | ZIP (.zip) et GZIP (.gz) |
| Documents | Markdown (.md), Message Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc et .docx), Excel (.xls, .xlsx et .csv) et Powerpoint (.ppt et .pptx), fichiers texte (.txt) et PDF (.pdf) |
| Images | PNG (.png), GIF (.gif), JPEG (.jpeg et .jpg), Icônes (.ico) |
| Visio | VSD (.vsd et .vsdx) |
| Vidéo | MOV (.mov), MP4 (.mp4) |
Remarque
Tous les formats de fichiers ne sont pas pris en charge dans les demandes de tirage ( par exemple, les fichiers microsoft Office Message (.msg).
Notation mathématique et caractères
Nous prenons en charge la notation inline et bloquer la notation KaTeX dans les pages wiki et les demandes de tirage. Consultez les éléments pris en charge suivants :
- Symboles
- Lettres grecques
- Opérateurs mathématiques
- Puissances et index
- Fractions et binomiales
- Autres éléments pris en charge par KaTeX
Pour inclure la notation mathématique entourer la notation mathématique avec un $ signe pour inline et $$ pour le bloc, comme illustré dans les exemples suivants :
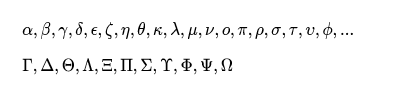
Exemple : caractères grecs
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Résultat :

Exemple : notation algébrique
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Résultat :

Exemple : Sommes et Intégrales
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Résultat :

Utiliser Markdown dans les wikis
Les instructions suivantes montrent la syntaxe Markdown à utiliser dans les wikis Azure DevOps.
Ajouter des diagrammes mermaid à une page wiki
Mermaid vous permet de créer des diagrammes et des visualisations à l’aide de texte et de code.
Notes
- La syntaxe du contenu lié suivant pour les types de diagrammes ne fonctionne pas toutes dans Azure DevOps. Par exemple, nous ne prenons pas en charge la plupart des balises HTML, Police Awesome,
flowchartsyntaxe (graphutilisée à la place) ou LongArrow---->. - Mermaid n’est pas pris en charge dans le navigateur Internet Explorer.
- Si vous rencontrez un « type de diagramme non pris en charge », il se peut que les fonctionnalités ne soient pas encore disponibles dans votre organisation en raison du schéma de déploiement habituel.
Wiki prend en charge les types de diagramme Mermaid suivants :
- Diagrammes de séquence
- Diagrammes de Gantt
- Organigrammes
- Diagramme de classes
- Schéma d'état
- Parcours utilisateur
- Graphique à secteurs
- Diagramme des exigences
Pour plus d’informations, consultez les notes de publication de Mermaid et les demandes actives dans le Developer Community.
Pour ajouter un diagramme Mermaid à une page wiki, utilisez la syntaxe suivante :
::: mermaid
<mermaid diagram syntax>
:::
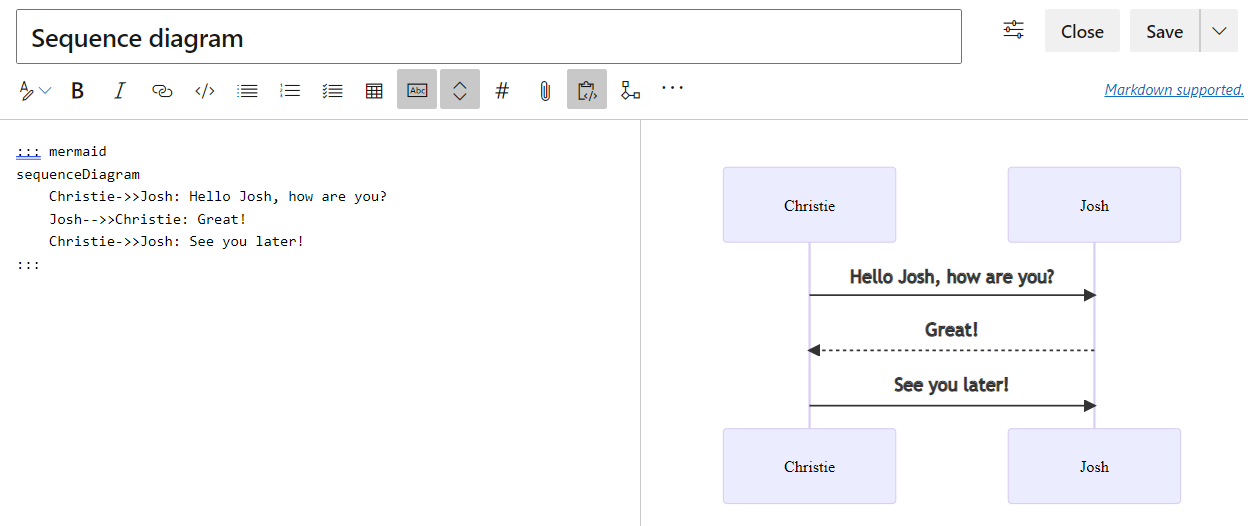
Exemple de diagramme de séquence
Un diagramme de séquence est un diagramme d’interaction qui montre comment les processus fonctionnent les uns avec les autres et dans quel ordre.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

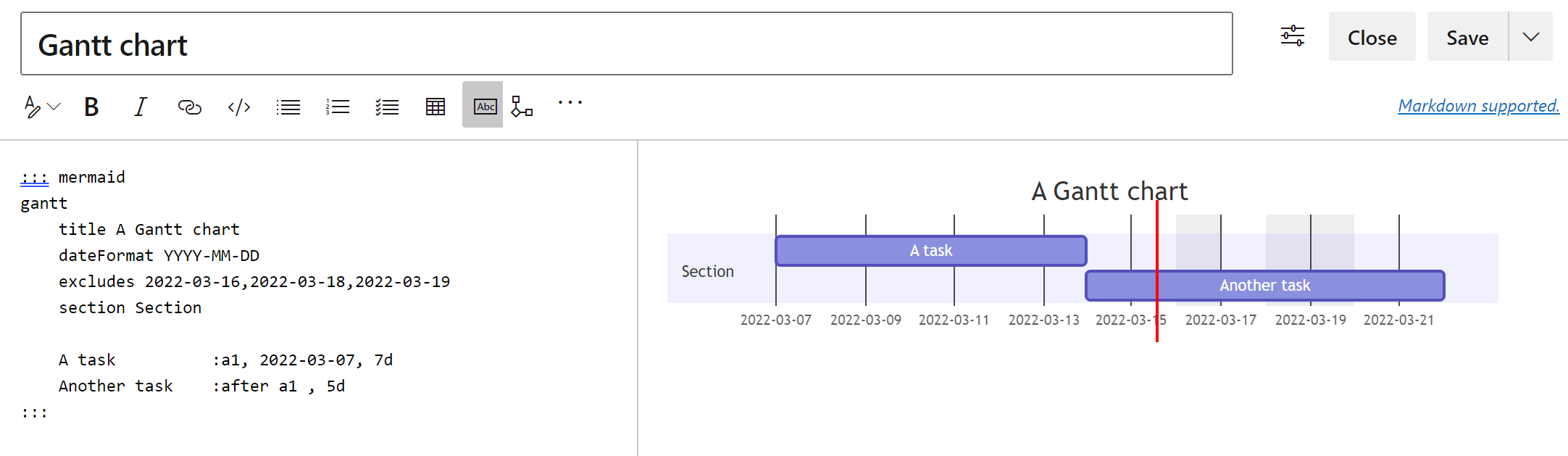
Exemple de diagramme de Gantt
Un diagramme de Gantt enregistre chaque tâche planifiée sous la forme d’une barre continue qui s’étend de gauche à droite. L’axe représente le x temps et les y enregistrements des différentes tâches et de l’ordre dans lequel elles doivent être effectuées.
Lorsque vous excluez une date, un jour ou une collection de dates spécifiques à une tâche, le graphique de Gantt prend en charge ces modifications en étendant un nombre égal de jours vers la droite, et non en créant un intervalle à l’intérieur de la tâche.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

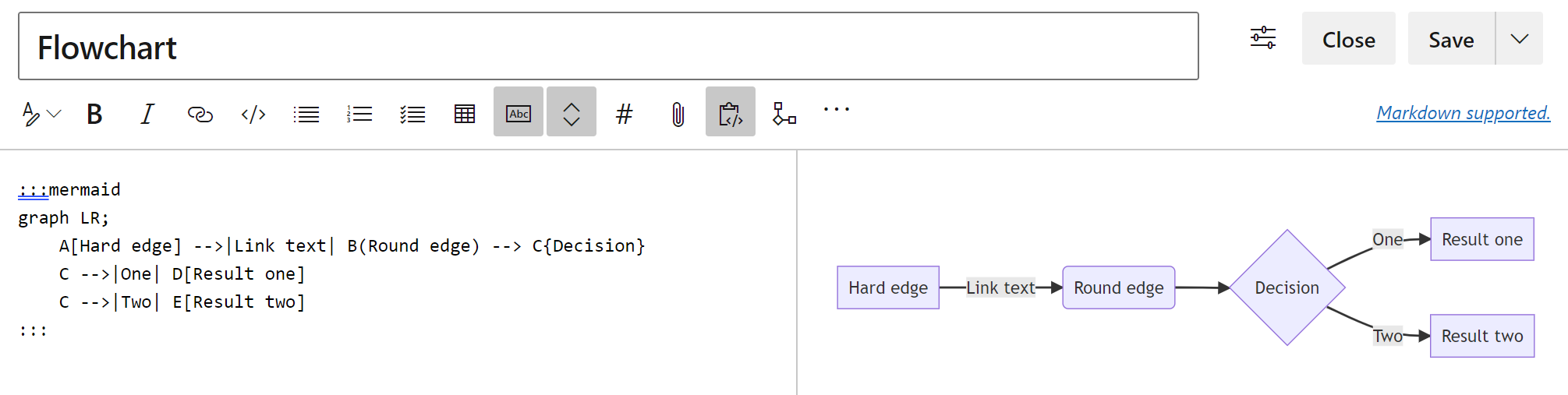
Exemple d’organigramme
Un organigramme est composé de nœuds, de formes géométriques et d’arêtes, de flèches ou de lignes.
L’exemple suivant montre un organigramme utilisant graph plutôt que flowchart.
Notes
Nous ne prenons pas en charge ----> la syntaxe ou flowchart les liens vers et à partir de subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

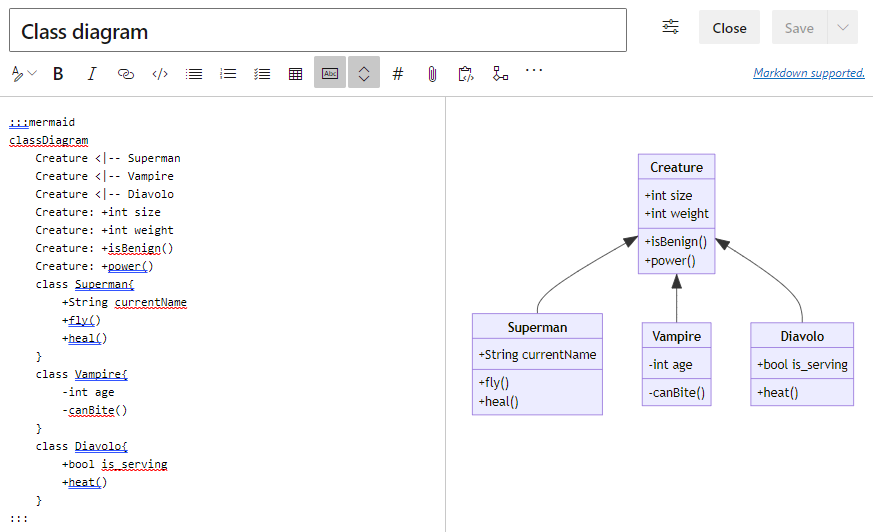
Exemple de diagramme de classes
Le diagramme de classes est une partie principale de la modélisation orientée objet. Le diagramme décrit les objets, leurs attributs, leurs méthodes et leur héritage.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Exemple de diagramme d’état
Le diagramme d’état est utilisé pour décrire comment les états système peuvent changer d’un à l’autre.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
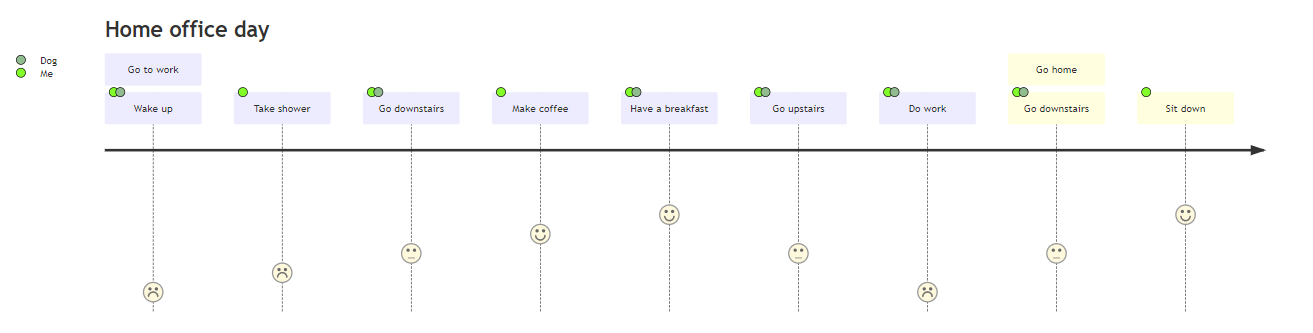
Exemple de parcours utilisateur
Le diagramme de parcours utilisateur décrit les étapes requises pour effectuer certaines actions ou tâches de niveau supérieur.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Exemple de graphique à secteurs
Le diagramme de graphique à secteurs est utilisé pour visualiser les pourcentages dans un graphique cerclé.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Exemple de diagramme d’exigences
Le diagramme des exigences visualise les exigences et leurs connexions.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Créer une table des matières (TOC) pour les pages wiki
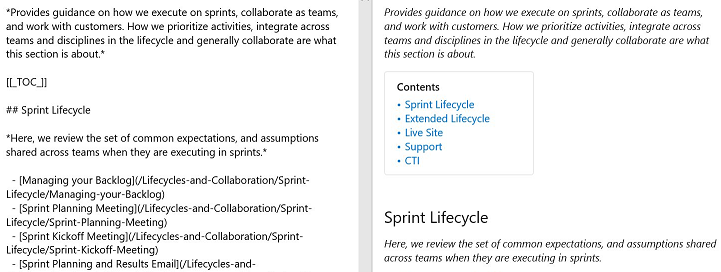
Pour créer une table des matières, ajoutez un [[_TOC_]]. La liste des matières est générée lorsque la balise est ajoutée et qu’il y a au moins un titre sur la page.

[[_TOC_]] peut être placé n’importe où dans la page pour afficher la table des matières. Seuls les en-têtes Markdown sont pris en compte pour la table des matières (les balises de titre HTML ne sont pas prises en compte).
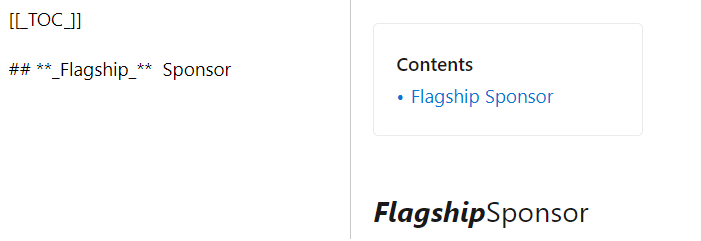
Toutes les balises HTML et Markdown sont supprimées des en-têtes lors de leur ajout à l’intérieur du bloc table des matières. Consultez l’exemple suivant de rendu de la table des matières lorsque vous ajoutez des caractères gras et italiques à un titre.

La cohérence est conservée dans la mise en forme du TOC.
Remarque
La balise [[_TOC_]] respecte la casse. Par exemple, [[_toc_]] peut ne pas afficher la liste des matières. En outre, seule la première instance de [[_TOC_]] est rendue et le reste est ignoré.
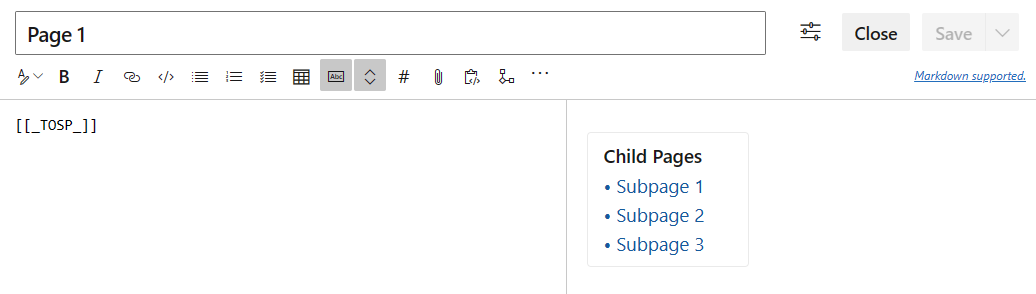
Ajouter une table de sous-pages
Ajoutez une table de contenu pour les sous-pages (TOSP) à vos pages wiki. Ce tableau contient des liens vers toutes les sous-pages situées sous la page où la table des sous-pages est affichée.
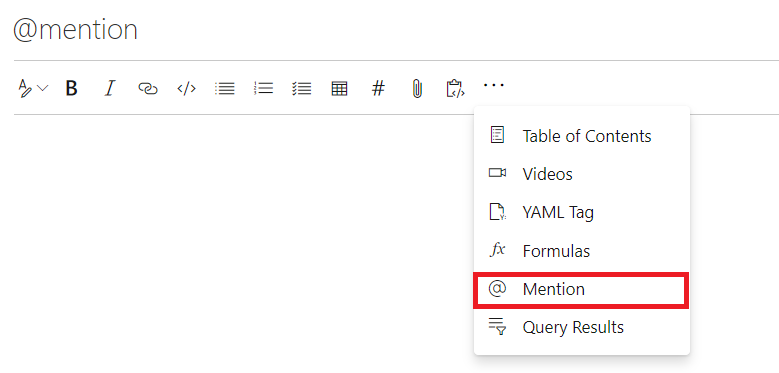
Vous pouvez ajouter la table des sous-pages en insérant manuellement la balise [[_TOSP_]] spéciale ou en sélectionnant dans le menu Autres options . Seule la première [[_TOSP_]] balise est utilisée pour créer la table des sous-pages.

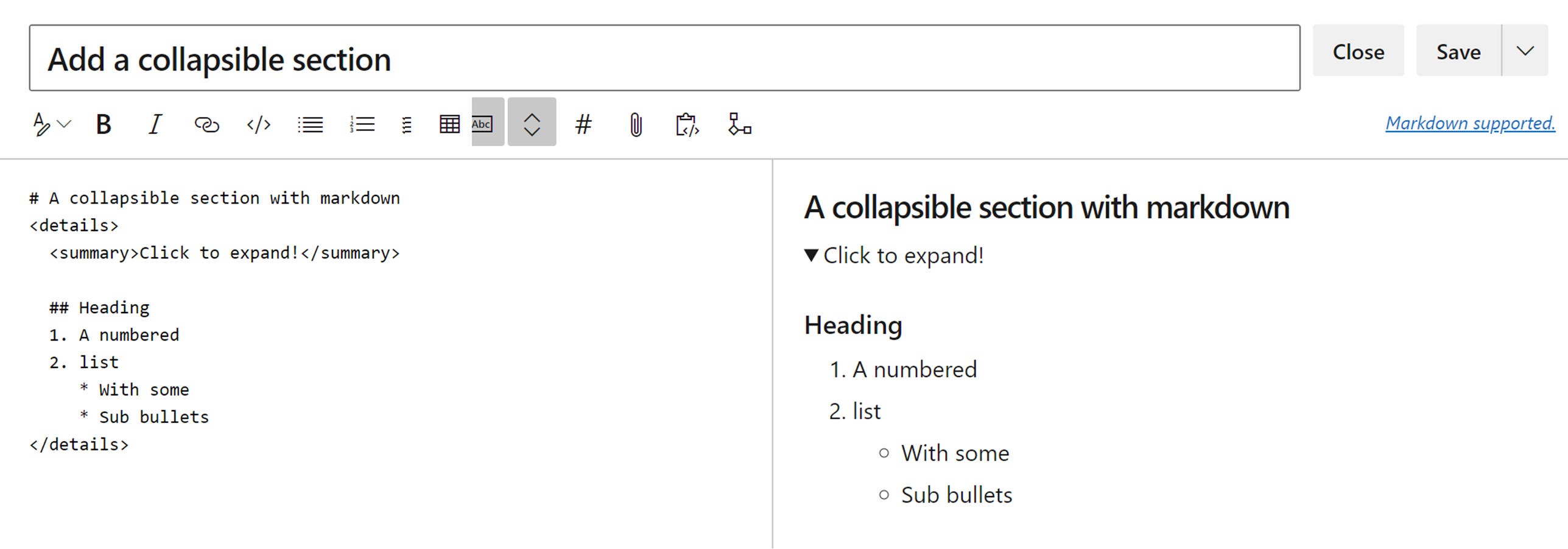
Ajouter une section réductible
Pour ajouter une section réductible dans une page wiki, utilisez la syntaxe suivante :
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Veillez à ajouter une ligne vide dans les zones suivantes :
- Après la balise de fermeture
</summary>, sinon les blocs markdown/code ne s’affichent pas correctement - Après la balise de fermeture
</details>si vous avez plusieurs sections réductibles
Incorporer des vidéos dans une page wiki
Pour incorporer des vidéos de YouTube et de Microsoft Streams dans une page wiki, utilisez la syntaxe suivante :
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
L’iframe correspond au bloc iframe incorporé d’une vidéo YouTube ou Microsoft Streams.
La fin « ::: » est requise pour empêcher un saut dans la page.
Incorporer Azure Boards résultats de requête dans le wiki
Pour incorporer Azure Boards résultats de requête dans une page wiki sous forme de tableau, utilisez la syntaxe suivante :
::: query-table <queryid>
:::
Par exemple :
::: query-table 6ff777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Vous pouvez également utiliser la barre d’outils et le sélecteur de requête pour incorporer les résultats de la requête dans une page wiki.
![]()
Pour plus d’informations sur la copie de l’URL de la requête, qui fournit un GUID pour la requête, consultez Email éléments de requête ou partager l’URL de requête.
@mention utilisateurs et groupes
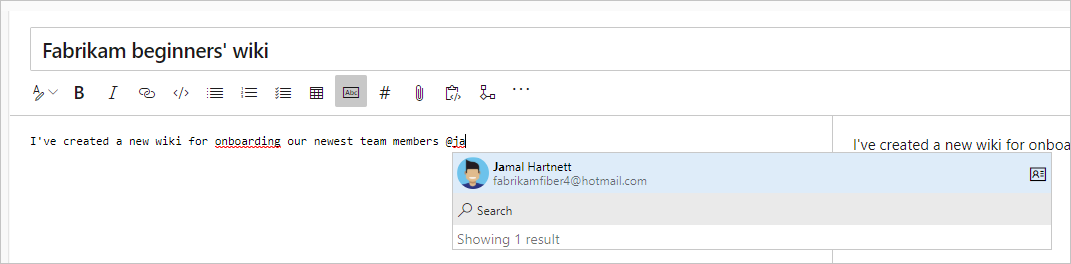
Pour @mention les utilisateurs ou les groupes dans wiki, tapez « @ » dans l’éditeur wiki. Cela @mention ouvre la suggestion automatique à partir de laquelle vous pouvez mentionner des utilisateurs ou des groupes pour être avertis par e-mail.

Vous pouvez également sélectionner @mention dans la barre d’outils Modifier.

Lorsque vous modifiez des pages directement dans le code, utilisez le modèle suivant. @<{identity-guid}>
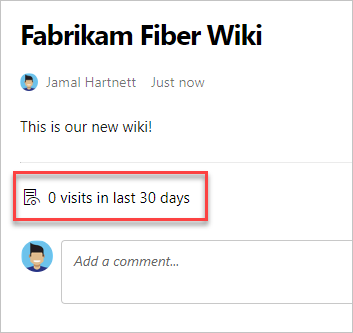
Afficher les visites de pages pour les pages wiki
Automatiquement, vous voyez un nombre agrégé de visites de pages pour les 30 derniers jours sur chaque page. Nous définissons une visite de page en tant qu’affichage de page par un utilisateur donné dans un intervalle de 15 minutes.
Utilisez l’API pagesBatch batch pour voir la quantité quotidienne de visites de toutes les pages de manière paginé. Toutefois, ils ne sont pas triés par nombre de visites. Pour les données datant de plus de 30 jours, vous pouvez obtenir toutes les visites de page à l’aide de l’API rest. Triez ces pages en fonction du nombre de visites pour obtenir le top 100. Vous pouvez stocker ces visites dans un tableau de bord ou une base de données.

Lien vers des éléments de travail à partir d’une page wiki
Entrez le signe pound (#), puis entrez un ID d’élément de travail.
Utiliser des balises HTML dans les pages wiki
Dans les pages wiki, vous pouvez également créer du contenu enrichi à l’aide de balises HTML.
Conseil
Vous pouvez imbriquer Markdown dans votre code HTML, mais vous devez inclure une ligne vide entre l’élément HTML et le markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Notes
Le collage de contenu enrichi au format HTML est pris en charge dans Azure DevOps Server 2019.1 et versions ultérieures.
Exemple - Vidéo incorporée
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
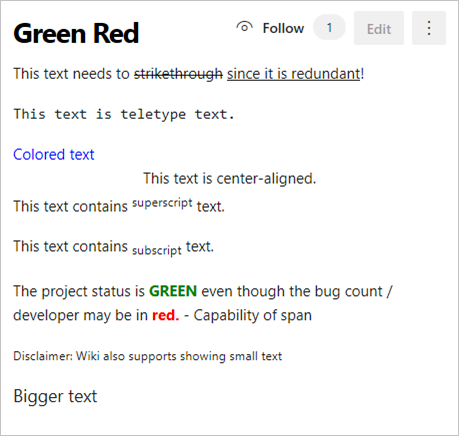
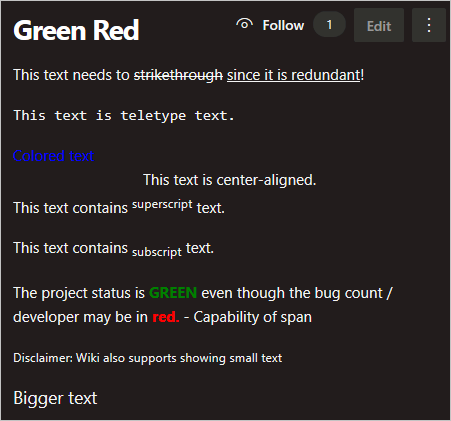
Exemple - Format de texte enrichi
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Résultat :