Remarque
L’accès à cette page requiert une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page requiert une autorisation. Vous pouvez essayer de modifier des répertoires.
S’applique à : Azure Logic Apps (Consommation + Standard)
Pour effectuer des tâches d’intégration personnalisées inline avec votre flux de travail dans Azure Logic Apps, vous pouvez directement ajouter et exécuter de simples extraits de code JavaScript à partir de votre flux de travail dans le portail Azure. Pour cette tâche, utilisez l’action Code Inline nommée Exécuter le code JavaScript. Cette action retourne le résultat d’extrait de code afin de pouvoir utiliser cette sortie dans les actions suivantes de votre flux de travail. Cette action a également différentes limites, selon que vous disposez d’un flux de travail Consommation ou Standard, et fonctionne le mieux pour les extraits de code avec les attributs suivants :
| Action | Langage | Version du langage | Durée d’exécution | Taille des données | Autres remarques |
|---|---|---|---|---|---|
| Exécuter du code JavaScript | JavaScript |
Standard : Node.js 16.x.x Consommation : Node.js 20.9.0 Pour plus d’informations, consultez les objets intégrés Standard. |
Se termine en 5 secondes ou moins | Gère les données jusqu’à 50 Mo | - Ne nécessite pas d’utiliser les actions Variables, qui ne sont pas prises en charge par l’action - Ne prend pas en charge la require() fonction pour l’exécution de JavaScript |
Pour exécuter du code qui ne correspond pas à ces attributs, vous pouvez créer et appeler une fonction à l’aide d’Azure Functions.
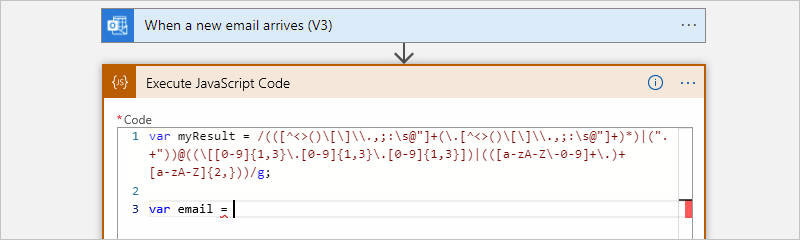
Ce guide montre comment fonctionne l’action dans un exemple de flux de travail qui commence par un déclencheur Office 365 Outlook . Le workflow s’exécute lorsqu’un nouvel e-mail arrive dans le compte de messagerie Outlook associé. L’exemple de code extrait toutes les adresses e-mail qui existent dans le corps de l’e-mail et retourne ces adresses comme sorties que vous pouvez utiliser dans une action suivante.
Le diagramme suivant montre les points forts d’un exemple de workflow :
Prérequis
Un compte et un abonnement Azure. Si vous n’avez pas encore d’abonnement, vous pouvez vous inscrire pour obtenir un compte Azure gratuitement.
Ressource d’application logique avec le workflow dans lequel vous souhaitez ajouter votre extrait de code. Le workflow doit déjà commencer par un déclencheur.
L’exemple de cet article utilise le déclencheur Office 365 Outlook nommé Lorsqu’un nouvel e-mail arrive.
Si vous n’avez pas de ressource et de flux de travail d’application logique, créez-les maintenant en suivant les étapes de l’application logique souhaitée :
Selon que vous disposez d’un flux de travail d’application logique Consommation ou Standard, passez en revue les exigences suivantes :
Workflow Consommation :
Lien vers un compte d’intégration, vide ou autre, à partir de votre ressource d’application logique
Important
Veillez à utiliser un compte d'intégration adapté à votre cas d'usage ou scénario.
Par exemple, les comptes d'intégration de niveau gratuit sont uniquement destinés aux charges de travail et aux scénarios exploratoires, et non aux scénarios de production ; ils sont limités en termes d'utilisation et de débit, et ne sont pris en charge par aucun contrat de niveau de service (SLA).
Les autres niveaux de compte d’intégration sont payants, mais incluent la prise en charge des contrats SLA, fournissent davantage de débit et offrent des limites plus élevées. En savoir plus sur les niveaux, les limites et la tarification des comptes d'intégration.
Flux de travail standard :
- Node.js versions 16.x.x
- Aucun compte d’intégration n’est requis
Ajouter l’action Exécuter du code JavaScript
Dans le portail Azure, ouvrez votre ressource d’application logique Consommation.
Dans le menu de la barre latérale des ressources, sous Outils de développement, sélectionnez le concepteur pour ouvrir le flux de travail.
Ces étapes supposent que votre workflow a déjà un déclencheur.
Cet exemple utilise le déclencheur Quand un nouvel e-mail arrive .
Ajoutez l’action Code inline nommée Exécuter du code JavaScript à votre flux de travail en suivant les étapes générales pour ajouter une action.
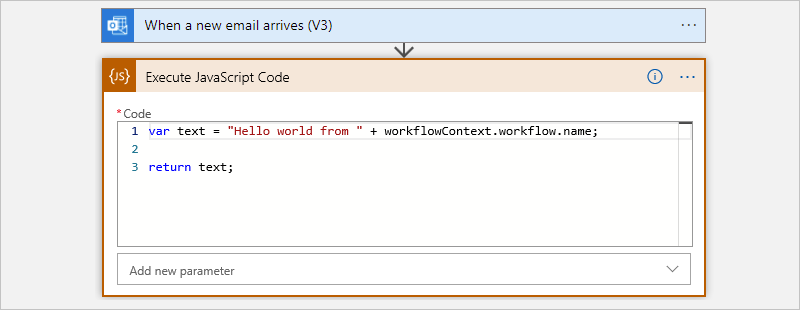
Cet exemple montre comment ajouter l’action sous le déclencheur Office 365 Outlook . Par défaut, l’action contient un exemple de code, notamment une instruction
return.
Dans la zone Code, supprimez l’exemple de code et saisissez votre code. Écrivez le code que vous voulez placer à l’intérieur d’une méthode, mais sans la signature de méthode.
Conseil
Lorsque votre curseur se trouve dans la zone Code, la liste de contenu dynamique s’affiche. Bien que vous utilisiez cette liste ultérieurement, vous pouvez ignorer et laisser la liste ouverte pour l’instant. Ne sélectionnez pas Masquer.
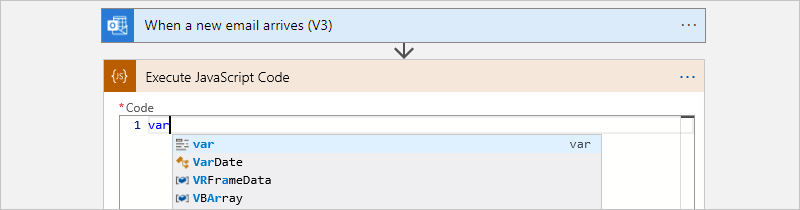
Si vous commencez à taper un mot clé reconnu, la liste de saisie semi-automatique s’affiche afin que vous puissiez sélectionner des mots clés parmi ceux qui sont disponibles, par exemple :

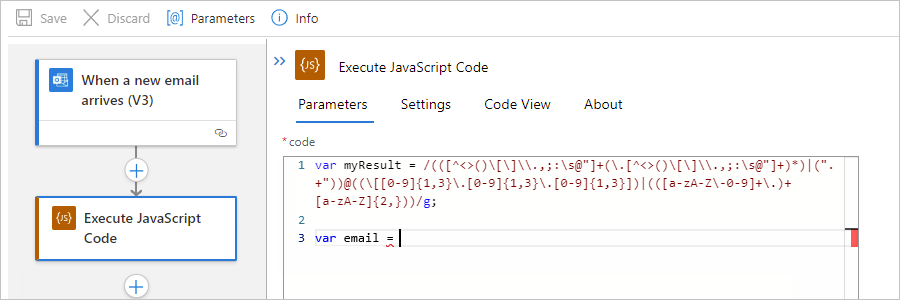
L’exemple d’extrait de code suivant crée d’abord une variable nommée myResult, laquelle stocke une expression régulière qui spécifie un modèle à faire correspondre dans le texte d’entrée. Le code crée ensuite une variable nommée email qui stocke le contenu du corps du message email à partir de sorties du déclencheur.

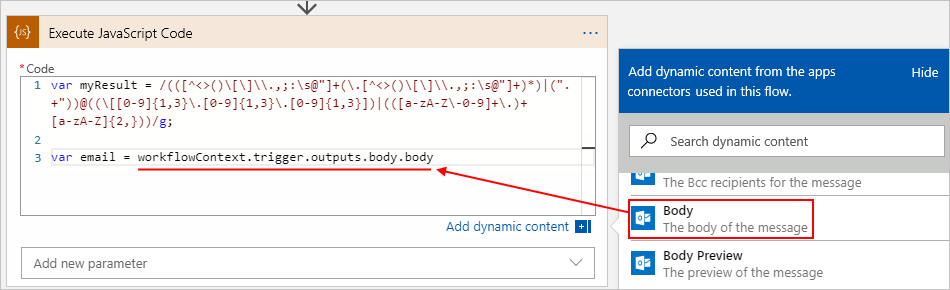
Avec votre curseur toujours dans la zone Code , sélectionnez l’icône éclair pour ouvrir la liste de contenu dynamique.
Dans la liste, sous la section Quand un nouvel e-mail arrive , sélectionnez la propriété Body , qui fait référence à la sortie du déclencheur avec le corps du message électronique.

La liste de contenu dynamique affiche les sorties du déclencheur et toutes les actions précédentes lorsque ces sorties correspondent au format d’entrée de la zone d’édition actuellement dans le focus. Cette liste facilite l’utilisation et la référence de ces sorties à partir de votre workflow. Pour cet exemple, la liste affiche les sorties du déclencheur Outlook, y compris la propriété Body de l’e-mail.
Une fois la propriété Corps sélectionnée, l’action Exécuter le code JavaScript résout le jeton en objet JSON
workflowContexten lecture seule, que votre extrait de code peut utiliser comme entrée. L’objetworkflowContextinclut des propriétés qui donnent à votre code accès aux sorties du déclencheur et aux actions précédentes de votre workflow, telles que la propriétébodydu déclencheur, qui diffère de la propriété Body de l’e-mail. Pour en savoir plus sur l’objetworkflowContext, voir Faire référence aux sorties des actions et du déclencheur avec l’objet workflowContext plus loin dans cet article.Important
Si votre extrait de code fait référence aux noms d’action qui incluent l’opérateur point (.), ces références doivent placer ces noms d’action entre crochets ([]) et guillemets (« »), par exemple :
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyEn outre, dans l’action Exécuter du code JavaScript, vous devez ajouter le paramètre Actions, puis ajouter ces noms d’actions à ce paramètre. Pour plus d’informations, consultez Ajouter des dépendances en tant que paramètres à une action de code Exécuter le code JavaScript plus loin dans cet article.
Pour différencier la propriété Body de l’e-mail que vous avez sélectionnée dans la propriété
bodydu déclencheur, renommez plutôt la deuxième propriétébodyenBody. Ajoutez le point-virgule fermant (;) à la fin pour terminer l’instruction de code.
L'action Exécuter un code JavaScript ne nécessite pas de déclaration sur le plan syntaxique
return. Toutefois, en incluant l’instructionreturn, vous pouvez plus facilement référencer les résultats de l’action plus loin dans votre workflow à l’aide du jeton Result dans les actions ultérieures.Dans cet exemple, l’extrait de code renvoie le résultat en appelant la fonction
match(), qui recherche dans le corps de l’e-mail des correspondances avec l’expression régulière. Vous pouvez ensuite ajouter une action créer une table HTML qui utilise le jeton Résultat pour référencer les résultats à partir de l’action Exécuter du code JavaScript et créer un résultat unique.
Lorsque vous avez terminé, enregistrez votre flux de travail.
Référencer les sorties de déclencheur et d’action à l’aide de l’objet workflowContext
À partir de votre extrait de code sur le concepteur, vous pouvez utiliser la liste de contenu dynamique pour sélectionner un jeton qui référence la sortie à partir du déclencheur ou toute action précédente. Lorsque vous sélectionnez le jeton, l’action Exécuter le code JavaScript résout ce jeton en objet JSON workflowContext en lecture seule. Cet objet donne à votre code accès aux sorties du déclencheur, à toutes les actions précédentes et au workflow. L’objet utilise la structure suivante et inclut les propriétés actions, trigger et workflow, qui sont également des objets :
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
Le tableau suivant contient des informations supplémentaires sur ces propriétés :
| Propriété | Type | Descriptif |
|---|---|---|
actions |
Collection d’objets | Objets de résultats des actions précédentes qui s’exécutent avant votre extrait de code. Chaque objet possède une paire clé-valeur, dans laquelle la clé correspond au nom de l’action, et la valeur équivaut au résultat de l’appel de la fonction actions() avec l’expression @actions('<action-name>'). Le nom de l’action tire parti du nom d’action utilisé dans la définition de workflow sous-jacente, qui remplace les espaces (« ») figurant dans le nom de l’action par des caractères de soulignement (_). Cette collection d’objets permet d’accéder aux valeurs de propriétés de l’action de l’instance de workflow exécutée. |
trigger |
Objet | Objet de résultat du déclencheur où le résultat équivaut à l’appel de la fonction trigger(). Cet objet permet d’accéder aux valeurs de propriétés du déclencheur de l’instance de workflow exécutée. |
workflow |
Objet | Objet de workflow équivalent à l’appel de la fonction workflow(). Cet objet permet d’accéder aux valeurs de propriétés (nom du workflow, ID d’exécution, etc.) à partir de l’instance de workflow actuellement exécutée. |
Dans l’exemple de cet article, l’objet JSON workflowContext peut avoir les exemples de propriétés et valeurs suivantes à partir du déclencheur Outlook :
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Ajouter des dépendances en tant que paramètres à une action Exécuter le Code JavaScript
Dans certains cas, vous devrez peut-être demander explicitement que l’action Exécuter le code JavaScript inclue les sorties du déclencheur ou d’actions spécifiques référencées par votre code en tant que dépendances. Par exemple, vous devez effectuer cette étape supplémentaire lorsque votre code référence des sorties qui ne sont pas disponibles au moment de l’exécution du workflow. Pendant le temps de création du workflow, le moteur Azure Logic Apps analyse l’extrait de code pour déterminer si le code fait référence à des sorties de déclencheur ou d’action. Si ces références existent, le moteur inclut automatiquement ces sorties. Au moment de l’exécution du workflow, si la sortie du déclencheur ou de l’action référencée n’est pas trouvée dans l’objet workflowContext, le moteur génère une erreur. Pour résoudre cette erreur, vous devez ajouter ce déclencheur ou cette action comme dépendance explicite pour l’action Exécuter le Code JavaScript. Un autre scénario qui vous oblige à effectuer cette étape est lorsque l’objet workflowContext fait référence à un nom de déclencheur ou d’action qui utilise l’opérateur point (.).
Pour ajouter un déclencheur ou une action en tant que dépendance, vous ajoutez les paramètres Déclencheur ou Actions comme applicable à l’action Exécuter le code JavaScript. Vous ajoutez ensuite les noms de déclencheur ou d’action comme ils apparaissent dans la définition JSON sous-jacente de votre workflow.
Remarque
Vous ne pouvez pas ajouter d’opérations Variables, des boucles telles que For each ou Until et des index d’itération en tant que dépendances explicites.
Si vous envisagez de réutiliser votre code, veillez à toujours utiliser la zone d’édition de l’extrait de code pour référencer les sorties de déclencheur et d’action. De cette façon, votre code inclut les références de jeton résolues, plutôt que d’ajouter les sorties de déclencheur ou d’action comme dépendances explicites.
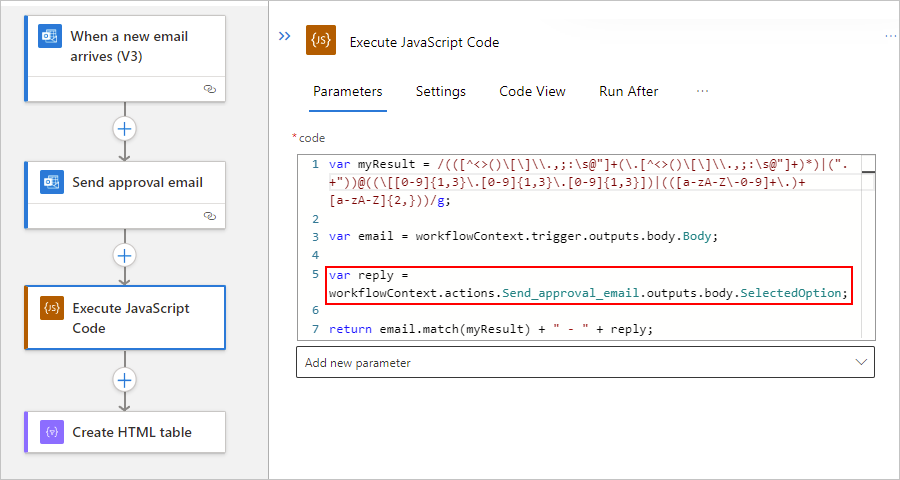
Par exemple, supposons que l’action Envoyer un e-mail d'approbation du connecteur Office 365 Outlook précède l’extrait de code dans l’exemple de workflow. L’exemple d’extrait de code suivant inclut une référence à la sortie SelectedOption de cette action.
Pour cet exemple, vous devez ajouter uniquement le paramètre Actions, puis ajouter le nom JSON de l’action, Send_approval_email, au paramètre. De cette façon, vous spécifiez que l'action Exécuter le Code JavaScript inclut explicitement la sortie de l'action Envoyer un e-mail d’approbation.
Rechercher le nom JSON du déclencheur ou de l’action
Avant de commencer, vous avez besoin du nom JSON du déclencheur ou de l’action dans la définition de workflow sous-jacente.
Les noms de votre définition de flux de travail utilisent un trait de soulignement (_), et non un espace.
Si un nom d’action utilise l’opérateur point (.), incluez cet opérateur, par exemple :
My.Action.Name
Dans le menu flux de travail, sous Outils, sélectionnez Code pour afficher la définition JSON du flux de travail. Dans l’objet
actions, recherchez le nom de l’action.Par exemple,
Send_approval_emailest le nom JSON de l’action Envoyer un e-mail d’approbation.
Pour revenir au mode Concepteur, dans le menu flux de travail, sous Outils, sélectionnez Concepteur.
Maintenant, ajoutez l’action Exécuter du code JavaScript.
Ajouter le nom du déclencheur ou de l'action à l'action Exécuter le code JavaScript
Dans l’action Exécuter du code JavaScript , ouvrez la liste des paramètres avancés .
Dans la liste des paramètres, sélectionnez les paramètres suivants comme votre scénario le nécessite.
Paramètre Descriptif Actions Incluez les sorties des actions précédentes en tant que dépendances. Si vous sélectionnez ce paramètre, vous êtes invité à indiquer les actions que vous souhaitez ajouter. Déclencheur Inclure les sorties du déclencheur en tant que dépendances. Si vous sélectionnez ce paramètre, vous êtes invité à inclure les résultats du déclencheur. Donc, dans la liste Déclencheur, sélectionnez Oui. Pour cet exemple, sélectionnez le paramètre Actions.

Dans la zone Élément d’action - 1, saisissez le nom JSON de l’action.

Pour ajouter un autre nom d’action, sélectionnez Ajouter un nouvel élément.
Lorsque vous avez terminé, enregistrez votre flux de travail.
Informations de référence sur l’action
Pour en savoir plus sur la structure de l’action Exécuter le code JavaScript et sa syntaxe dans la définition de workflow sous-jacente, à l’aide du langage de définition du workflow, reportez-vous à la section de référence de cette action.