Créer des formulaires Customer Insights - Journeys
Pour créer un formulaire, accédez à Customer Insights - Journeys>Canaux>Formulaires et sélectionnez Nouveau sur la barre de commande.
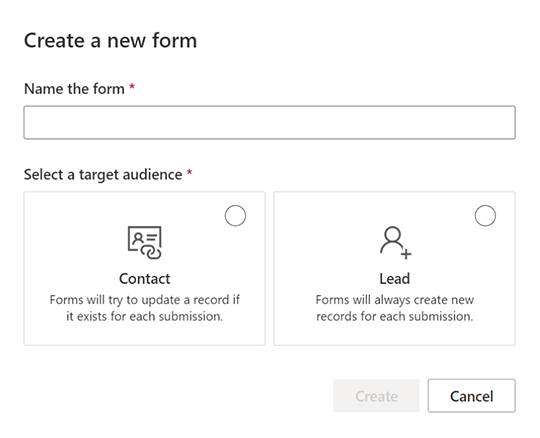
Sélectionnez une audience cible qui est mise à jour lors de la soumission du formulaire. Avec les formulaires Customer Insights - Journeys, vous pouvez sélectionner l’audience que vous souhaitez mettre à jour (contact ou prospect). Chaque audience cible a une stratégie par défaut pour la gestion des enregistrements en double :
- Prospect : chaque soumission de formulaire crée un nouvel enregistrement, même si la même adresse électronique est utilisée.
- Contact : si un enregistrement avec la même adresse électronique existe déjà, il est mis à jour. Aucun contact en double n’est créé si la même adresse électronique est utilisée.
Vous pouvez modifier la gestion des enregistrements en double dans les paramètres du formulaire.
Dans cet exemple, saisissez un nom pour votre nouveau formulaire et sélectionnez Contact comme audience cible.

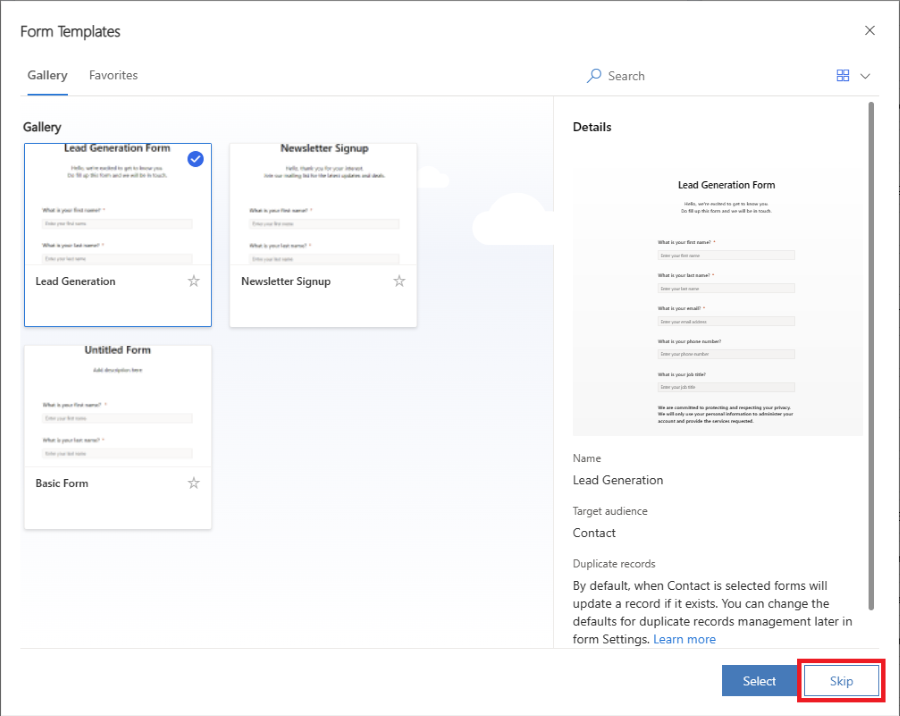
Choisissez un modèle. La liste des modèles est filtrée en fonction de l’audience cible sélectionnée à l’étape précédente. Si vous souhaitez commencer avec un formulaire vierge, vous pouvez ignorer la sélection du modèle. Après avoir sélectionné un modèle ou avoir choisi d’ignorer, vous serez redirigé vers l’éditeur de formulaires, où vous pouvez terminer de créer votre formulaire.

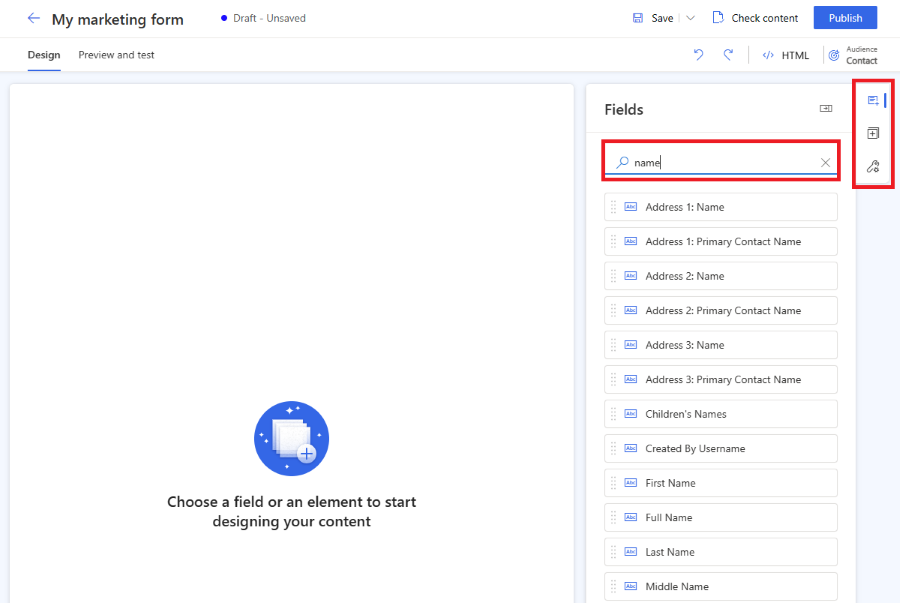
Vous pouvez maintenant voir la liste des questions représentées par les champs de formulaire. La liste des champs disponibles se trouve dans le volet de droite et comprend tous les attributs de l’audience cible sélectionnée (entité). Si vous créez un nouvel attribut personnalisé pour l’entité, il est visible dans cette liste et vous pouvez l’utiliser immédiatement comme champ dans votre formulaire. Certains champs système peuvent être masqués, car ils ne peuvent pas être utilisés dans le formulaire. Vous pouvez utiliser la barre de recherche dans la liste des champs pour filtrer le champ que vous recherchez.
Entrez « nom » dans la barre de recherche pour trouver le champ « Nom ».
Note
Vous pouvez basculer entre les éléments et les champs à l’aide des petites icônes sur le côté du volet de droite.

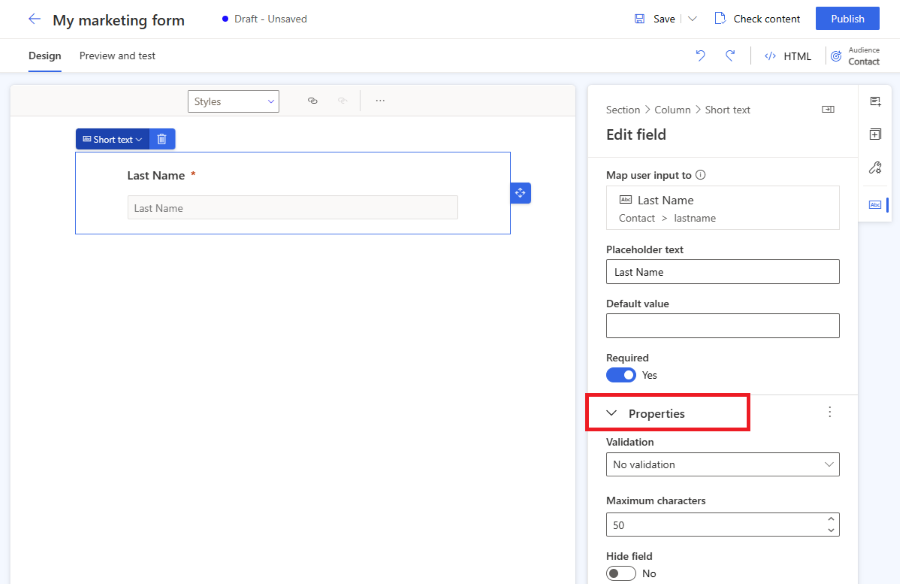
Glissez-déposez un champ depuis la liste vers le canevas de formulaire. Une fois le champ ajouté, vous voyez les propriétés du champ dans le volet de droite. Les propriétés du champ peuvent être utilisées pour définir s’il s’agit d’un champ obligatoire, pour configurer la validation, etc. En savoir plus sur les propriétés du champ de formulaire. Il existe plusieurs types de champs disponibles avec différentes propriétés, consultez la liste des types de champs.

Conseils utiles
- Vous pouvez faire glisser et déposer un champ sur le canevas du formulaire pour modifier sa position.
- Les champs peuvent être supprimés du formulaire en sélectionnant l’icône de la corbeille.
- Vous pouvez masquer un champ afin qu’il ne soit pas visible du visiteur de votre page web en activant la bascule Masquer le champ.
- Vous pouvez à nouveau accéder aux propriétés du champ en sélectionnant le champ sur le canevas.
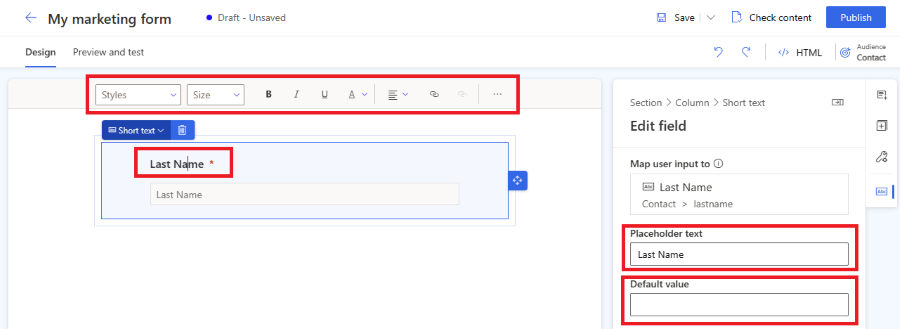
Vous pouvez modifier l’étiquette du champ en la modifiant sur le canevas. Utilisez l’éditeur de texte enrichi pour modifier le style de n’importe quel texte sur le canevas. Modifiez le texte de l’espace réservé et la valeur par défaut dans le volet de droite. Pour modifier la valeur par défaut d’un champ, saisissez du texte dans le champ sur le canevas.

Stylisez vos champs de formulaire dans la section Thème. Pour accéder à la section Thème, sélectionnez l’icône du pinceau dans le volet de droite. Une fois que vous avez défini un style pour votre champ de saisie à l’aide de la section Thème, il s’appliquera à tous les champs de saisie de votre formulaire.

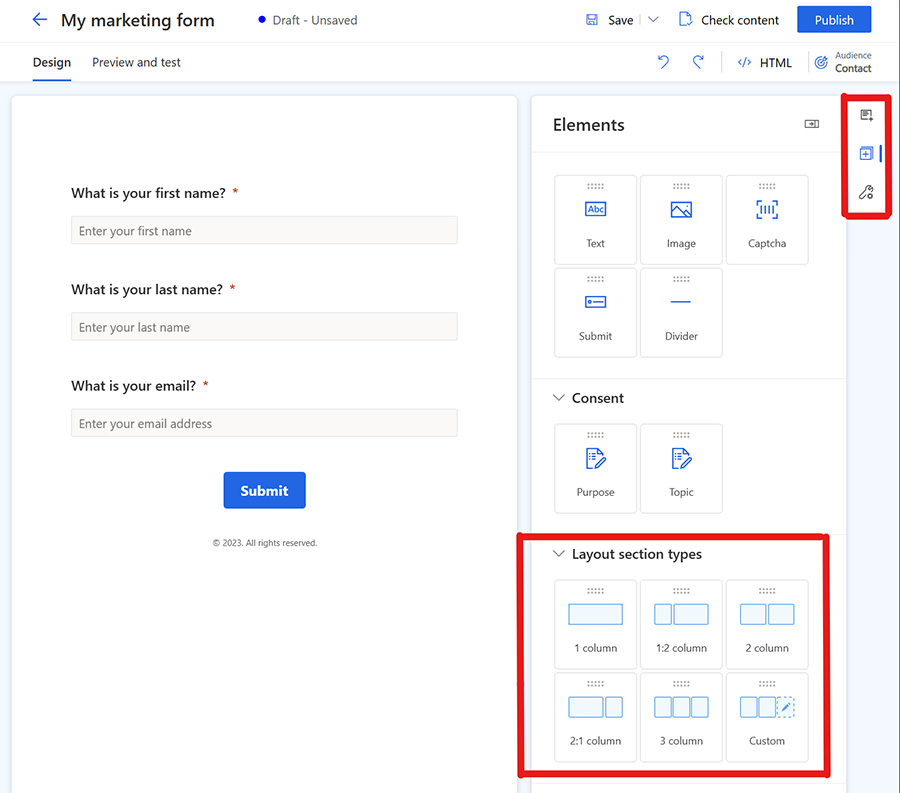
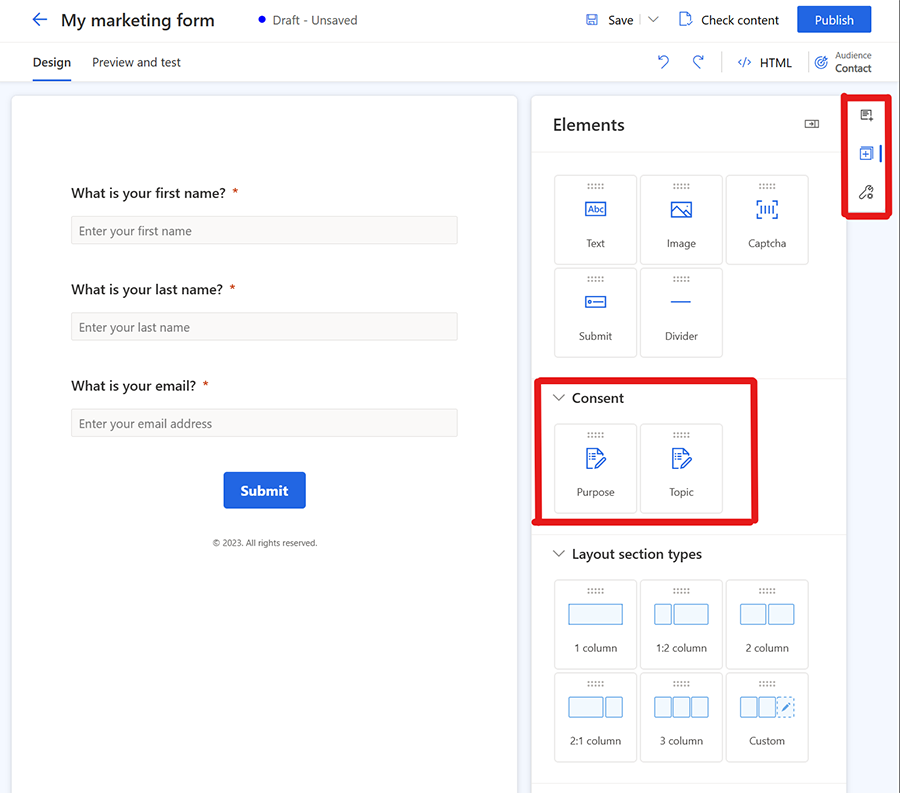
Si vous souhaitez créer des formulaires plus complexes, vous pouvez modifier la mise en page de votre formulaire pour une mise en page en plusieurs colonnes et créer plusieurs sections de mise en page. Sélectionnez la section Éléments dans le volet de droite. Vous pouvez maintenant faire glisser et déposer une mise en page de colonne sur le canevas du formulaire pour créer une nouvelle section. Vous pouvez ajouter des éléments et des champs aux sections nouvellement créées.

Note
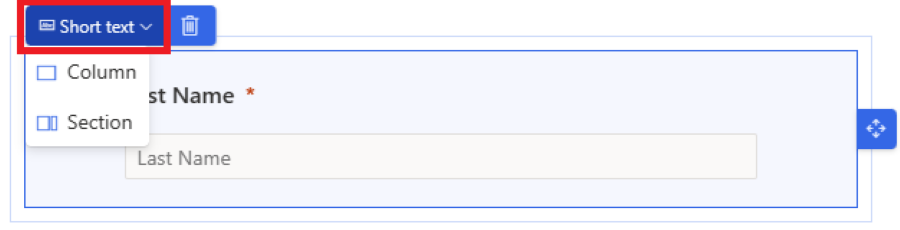
Vous pouvez accéder au paramètre de style de la section existante en sélectionnant le coin supérieur gauche du champ ou d’un autre élément et en sélectionnant Section. Les propriétés de cette section s’affichent dans le volet droit.

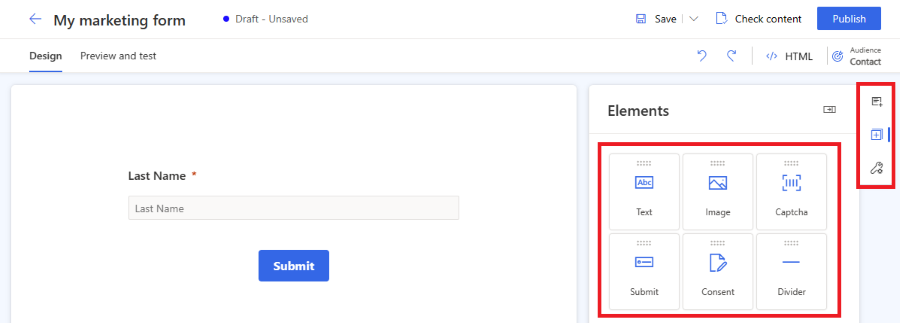
Pour ajouter des éléments à votre formulaire, sélectionnez la section Éléments dans le volet de droite. Faites glisser et déposez du texte statique, un bouton d’envoi, un captcha ou un élément d’image sur le canevas du formulaire.
Tous les formulaires doivent contenir un bouton Soumettre. L’éditeur de formulaires ne vous permet pas de publier un formulaire sans bouton d’envoi. Sélectionnez le bouton Soumettre pour modifier le style.

Note
Vous pouvez intégrer des services captcha personnalisés de protection contre les bots comme reCAPTCHA dans votre formulaire. En savoir plus
Ajoutez le contrôle du consentement de la section Éléments à votre formulaire. Une fois que vous avez ajouté le contrôle de consentement à votre formulaire, vous pouvez sélectionner le bon objectif de consentement dans les propriétés. Sélectionnez la légende de la case à cocher de consentement pour modifier son texte. Apprenez-en plus sur comment gérer le consentement pour le courrier électronique et les SMS dans Customer Insights - Journeys.

L’ajout d’éléments de consentement d’objet et de rubrique crée des enregistrements de consentement de point de contact pour les canaux, les courriers électroniques et les SMS choisis.
Note
Vous pouvez avoir besoin de supprimer et de rajouter des éléments de consentement aux formulaires créés avant août 2023 en raison de changements sous-jacents avec les entités de consentement. Cela n’a aucun impact sur le consentement capturé par les formulaires existants et met simplement à jour le formulaire pour refléter les entités de consentement révisées.
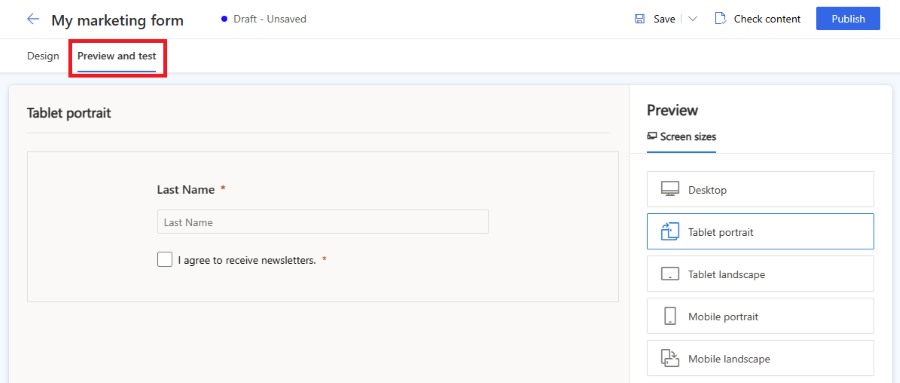
Il est maintenant temps d’afficher l’aperçu de votre formulaire et de vérifier la réactivité. Pour ouvrir l’aperçu du formulaire, sélectionnez l’onglet Aperçu et test. Vous pouvez sélectionner différentes plates-formes pour vérifier le rendu du formulaire sur un appareil mobile ou une tablette.

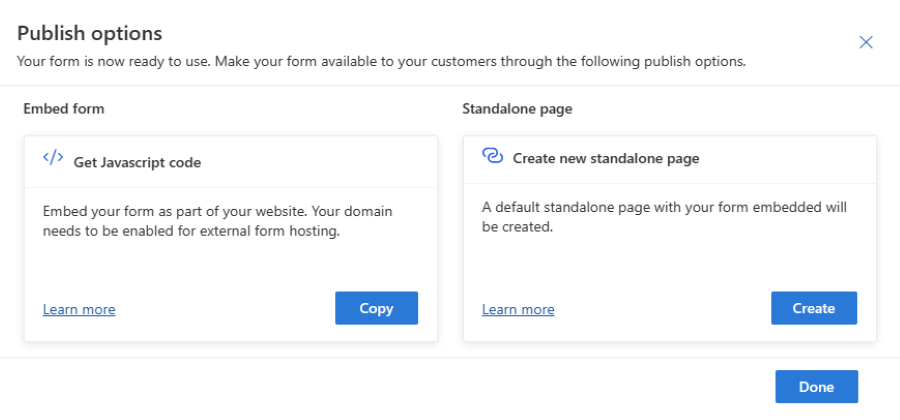
Pour partager publiquement votre formulaire, sélectionnez le bouton Publier dans le coin supérieur droit. Le formulaire est automatiquement enregistré et le processus de validation démarre. Vous devez peut-être ajouter d’autres champs obligatoires à votre formulaire pour réussir la validation. Par défaut, le champ E-mail est requis pour vérifier si le même contact existe déjà. Une fois le formulaire validé avec succès, vous verrez les options suivantes sur la façon de publier votre formulaire. En savoir plus sur la publication du formulaire.

Important
Assurez-vous que le domaine dans lequel vous avez intégré votre formulaire est autorisé pour l’hébergement de formulaires externes. Si le domaine n’est pas autorisé pour l’hébergement de formulaires externes, le formulaire ne sera pas affiché sur votre page web, et toutes les soumissions de formulaires seront rejetées. En savoir plus sur l’authentification de domaine. Le domaine prêt à l’emploi pour une page autonome est activé par défaut. En savoir plus
Configurez un courrier électronique de remerciement pour les visiteurs de la page web qui ont soumis le formulaire. Vous pouvez créer un nouveau parcours à l’aide du déclencheur Formulaire marketing soumis, qui est exécuté à chaque soumission de votre formulaire. En savoir plus sur la création d’un parcours basé sur un déclencheur.
Publier votre formulaire
Pour publier votre formulaire, sélectionnez le bouton Publier dans le coin supérieur droit. Il existe trois options pour publier un formulaire :
- Intégrer à une page externe à l’aide de JavaScript : il s’agit de la manière la plus courante d’intégrer le formulaire dans votre propre page web. Vous pouvez réutiliser le même code extrait sur plusieurs pages web. Les données de soumission du formulaire incluent l’URL de la page où le formulaire est intégré. Un script de suivi est également inclus pour compter les statistiques des visiteurs de la page sur laquelle le formulaire est intégré.
- Créer une page autonome : une page est automatiquement créée et le formulaire est intégré à la page. À la suite de ce processus, vous obtiendrez une URL publique, que vous pourrez partager pour permettre à vos visiteurs de visiter et de soumettre le formulaire.
Une fois le formulaire publié, vous pouvez toujours accéder à ces options en sélectionnant le bouton d’options Publication dans le coin supérieur droit. Il est possible d’utiliser plusieurs options de publication pour un seul formulaire.
Note
Le domaine du réseau de distribution de contenu (CDN) de votre zone géographique utilisé par la fonctionnalité Formulaire d’hébergement en tant que page autonome est activé pour l’hébergement de formulaires par défaut.
Exemple pour États-Unis : https://assets-usa.mkt.dynamics.com
Si vous souhaitez désactiver le domaine pour l’hébergement de formulaires, contactez le support.
Voir aussi
Développer vos activités avec des centres de préférences personnalisés et multimarquesCentres de préférences Customer Insights - Journeys