Créer un formulaire de résumé dans une application canevas
Suivez les instructions pas à pas pour créer un formulaire de résumé dans une application canevas pour gérer les données fictives dans la base de données Northwind Traders. Cette rubrique fait partie d’une série qui explique comment créer une application métier sur des données relationnelles dans Microsoft Dataverse. Pour de meilleurs résultats, explorez ces rubriques dans cette séquence :
- Créez une galerie de commandes.
- Créer un formulaire de résumé (cette rubrique).
- Créez une galerie des détails.

Conditions préalables
- Installer la base de données et les applications Northwind Traders.
- Passez en revue la vue d’ensemble de l’application canevas pour Northwind Traders.
- Créez la galerie de commandes vous-même, ou ouvrez l’application Commandes Northwind (canevas) - Début Partie 2, qui contient déjà cette galerie.
Ajouter une barre de titre
En haut de l’application, créez une barre de titre, qui contient des boutons d’action à la fin de cette rubrique.
Dans le volet Arborescence, sélectionnez Screen1 pour vous assurer de ne pas ajouter accidentellement un contrôle à la galerie de commandes :

Sur l’onglet Insertion, sélectionnez Étiquette pour insérer un contrôle Étiquette :

La nouvelle Étiquette ne doit apparaître qu’une seule fois, au-dessus de la galerie. Si elle apparaît dans chaque élément de la galerie, supprimez la première instance de l’étiquette, assurez-vous que l’écran est sélectionné (comme décrit à l’étape précédente), puis réinsérez l’étiquette.
Déplacez et redimensionnez la nouvelle Étiquette pour couvrir le haut de l’écran :

Double-cliquez sur le texte de l’étiquette, puis tapez Commandes Northwind.
Comme alternative, modifiez la propriété Text dans la barre de formule pour obtenir le même résultat :

Sur l’onglet Accueil, formatez l’étiquette :
- Augmentez la taille de la police sur 24 points.
- Mettez le texte en gras.
- Mettez le texte en blanc.
- Centrez le texte.
- Ajoutez un remplissage bleu foncé à l’arrière-plan.

Ajouter un contrôle Modifier le formulaire
Dans cette section, vous allez ajouter des contrôles pour afficher un résumé de toute commande que l’utilisateur sélectionne dans la galerie.
Sous l’onglet Insertion, insérez un contrôle Modifier le formulaire :

Par défaut, le formulaire apparaît dans l’angle supérieur gauche, où d’autres contrôles peuvent être difficiles à trouver :

Déplacez et redimensionnez le formulaire pour couvrir l’angle supérieur droit de l’écran sous la barre de titre :

Dans le volet Propriétés, sélectionnez le menu déroulant Source de données.

Sélectionnez la source de données Commandes.
Ajouter et organiser des champs
Sous l’onglet Propriétés du volet droit, sélectionnez Modifier les champs pour ouvrir le volet Champs.

Si le volet Champs n’est pas vide, supprimez les champs qui ont déjà été insérés.

Une fois la liste des champs vide, sélectionnez Ajouter le champ, puis activez les cases à cocher pour les champs Client et Employé.

Faites défiler la liste jusqu’à ce que ces champs apparaissent, puis cochez leurs cases :
- Notes
- Date commande
- Numéro de commande
- Statut de la commande
- Date de paiement


En bas du volet Champs, sélectionnez Ajouter, puis fermez le volet Champs.
Le formulaire présente sept champs, qui peuvent être dans un ordre différent :

Notes
Si un champ affiche une icône d’erreur rouge, un problème peut s’être produit lorsque les données ont été extraites de la source. Pour résoudre l’erreur, actualisez les données :
- Sous l’onglet Affichage, sélectionnez Sources de données.
- Dans le volet Données, sélectionnez Sources de données.
- En regard de Commandes, sélectionnez les points de suspension (…), sélectionnez Actualiser, puis fermez le volet Données.
Si la zone de liste déroulante pour le nom du client ou de l’employé affiche toujours une erreur, vérifiez les champs Primary text et SearchField de chaque zone en la sélectionnant, puis en ouvrant le volet Données. Pour la zone client, les deux champs doivent être définis sur nwind_company. Pour la zone employé, les deux champs doivent être définis sur nwind_lastname.
Avec le formulaire sélectionné, modifiez le nombre de colonnes du formulaire de 3 à 12 dans l’onglet Propriétés près du bord droit.
Cette étape ajoute de la flexibilité lorsque vous organisez les champs :

De nombreuses conceptions d’interface utilisateur reposent sur des dispositions à 12 colonnes, car elles peuvent accueillir de manière égale des lignes de 1, 2, 3, 4, 6 et 12 contrôles. Dans ce sujet, vous allez créer des lignes contenant 1, 2 ou 4 contrôles.
Déplacez et redimensionnez les champs en faisant glisser leurs poignées, comme vous le feriez pour tout autre contrôle, afin que chaque ligne contienne ces cartes de données dans l’ordre spécifié :
- Première rangée : Numéro de commande, Statut de la commande, Date de commande et Date de paiement
- Deuxième ligne : Client et Employé
- Troisième ligne : Remarques
Notes
Vous trouverez peut-être plus facile d’élargir les fiches de données Remarques, Client et Employé avant de les organiser.

En savoir plus sur la façon d’organiser les champs dans un formulaire : Comprendre la disposition du formulaire de données pour les applications canevas.
Masquer les contrôles temporels
Dans cet exemple, vous n’avez pas besoin des portions d’heure des champs de date, car ce niveau de granularité peut distraire l’utilisateur. Si vous les supprimez, vous risquez de provoquer des problèmes dans les formules qui s’appuient sur ces contrôles pour mettre à jour les valeurs de date ou déterminer la position d’un autre contrôle dans la carte de données. Au lieu de cela, vous allez masquer les contrôles temporels en définissant leur propriété Visible.
Dans le volet Arborescence, sélectionnez la carte de données Date de commande.
La carte peut avoir un nom différent, mais elle contient Date de commande.
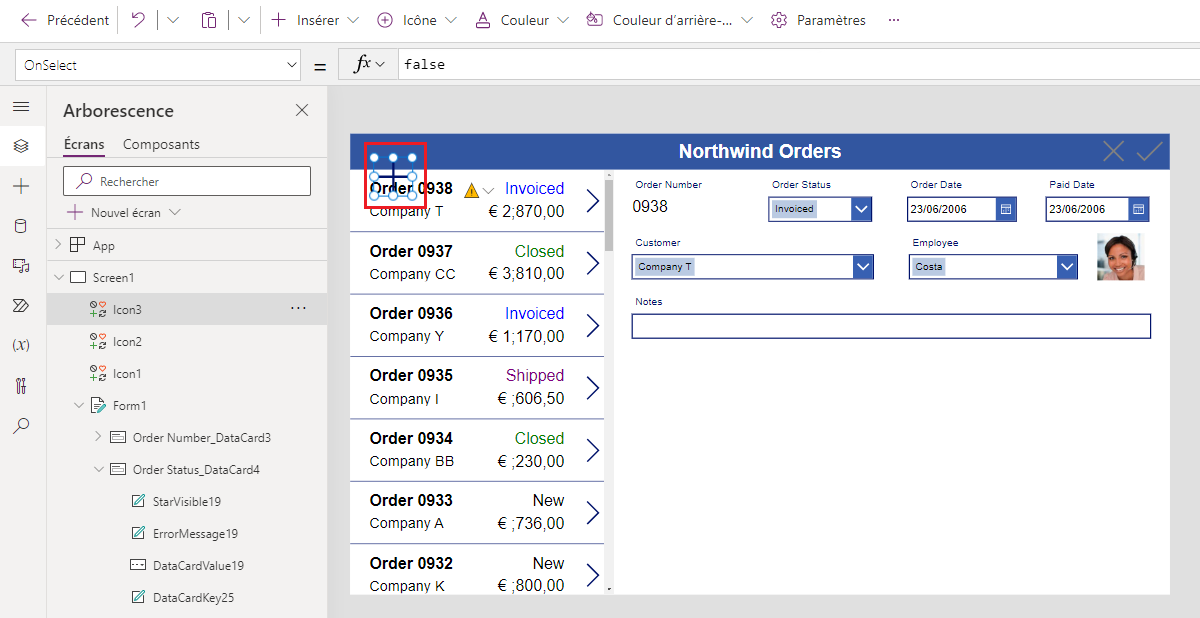
Tout en maintenant la touche Maj enfoncée, sélectionnez les commandes d’heure, de minute et de séparateur dans la carte de données Date de commande.

Définissez la propriété Visible des contrôles sur false.
Tous les contrôles sélectionnés disparaissent du formulaire :

Redimensionnez le contrôle Sélecteur de dates pour afficher la date complète :

Ensuite, vous répéterez les dernières étapes pour le champ Date de paiement.
Dans le volet Arborescence, sélectionnez les contrôles temporels dans la carte de données Date de paiement :

Définissez la propriété Visible des contrôles sélectionnés sur false :

Redimensionnez le sélecteur de date dans la carte Date de paiement :

Se connecter à la galerie des commandes
Dans le volet Arborescence, réduisez le formulaire pour trouver plus facilement le nom de la galerie de commandes, puis, si nécessaire, renommez-le Gallery1.
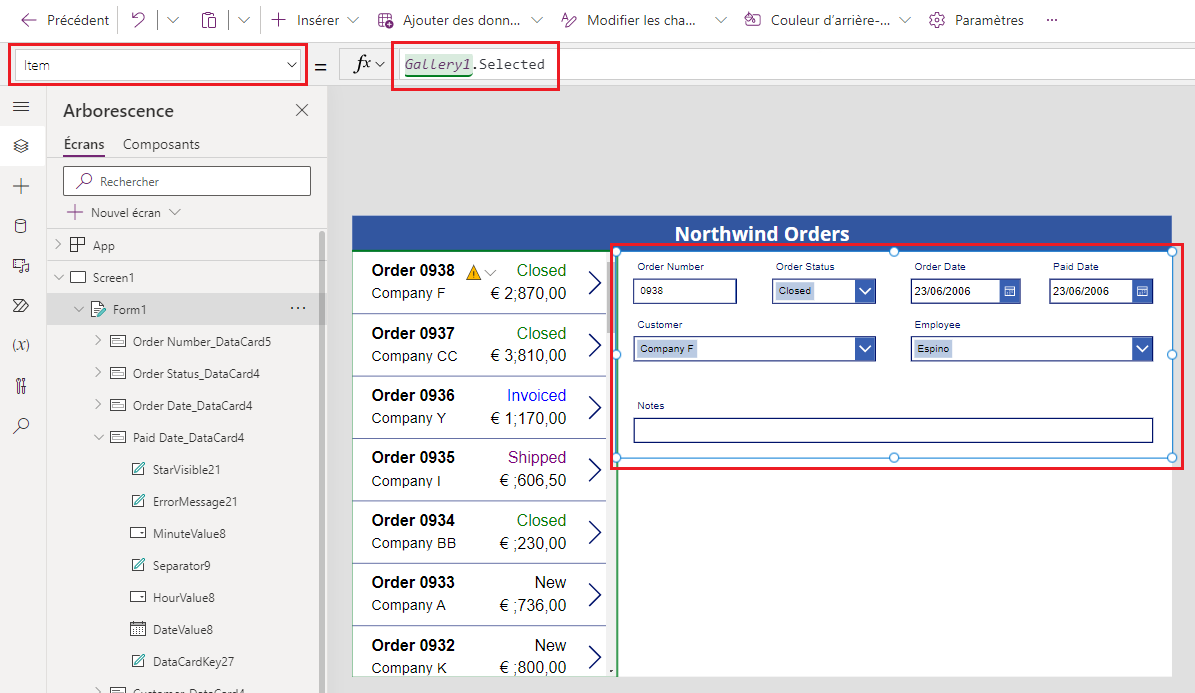
Définissez la propriété Item du formulaire de résumé sur cette expression :
Gallery1.Selected
Le formulaire affiche un résumé de l’ordre que l’utilisateur de l’application sélectionne dans la liste.

Remplacer une carte de données
Numéro de commande est un identifiant que Dataverse attribue automatiquement lorsque vous créez un enregistrement. Ce champ a un contrôle Saisie de texte par défaut, mais vous le remplacerez par une Étiquette afin que l’utilisateur ne puisse pas modifier ce champ.
Sélectionnez le formulaire, sélectionnez Modifier les champs dans l’onglet Propriétés près du bord droit, puis sélectionnez le champ Numéro de commande :

Ouvrez la liste Type de contrôle :

Sélectionnez la carte de données Afficher le texte :

Fermez le volet Champs.
L’utilisateur ne peut plus modifier le numéro de commande :

Sur l’onglet Accueil, modifiez la taille de police du numéro de commande à 20 points afin que le champ soit plus facile à trouver :

Utiliser une relation plusieurs-à-un
La table Commandes a une relation plusieurs-à-un avec la table Employés : chaque employé peut créer plusieurs commandes, mais chaque commande ne peut être affectée qu’à un seul employé. Lorsque l’utilisateur sélectionne un employé dans le contrôle Zone de liste modifiable, sa propriété Selected fournit le dossier complet de cet employé depuis la table Employés. Par conséquent, vous pouvez configurer un contrôle Image pour afficher l’image de l’employé sélectionné par l’utilisateur dans la zone de liste déroulante.
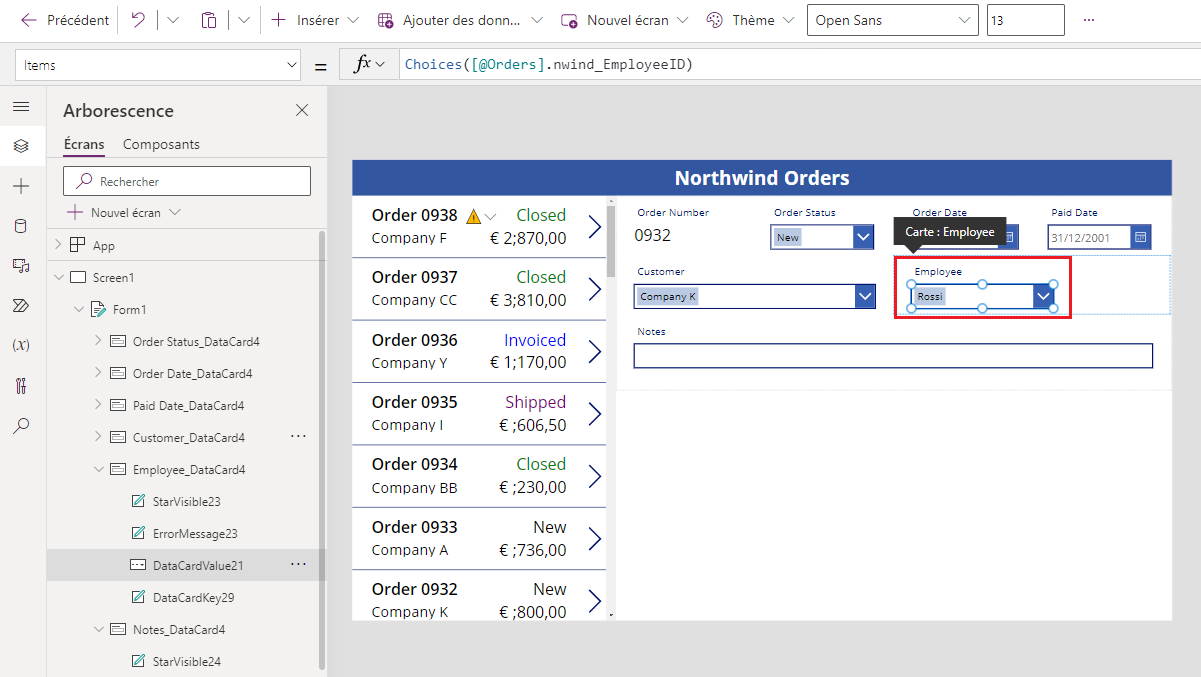
Sélectionnez la carte de données Employé :

Dans l’onglet Avancé près du bord droit, déverrouillez la carte de données afin de pouvoir modifier des formules qui étaient auparavant en lecture seule :

Dans la carte de données, réduisez la largeur de la zone de liste déroulante pour faire de la place à l’image de l’employé :

Sous l’onglet Insertion, sélectionnez Média > Image :

Une image apparaît dans la carte de données, qui s’agrandit pour l’accueillir :

Redimensionnez l’image et déplacez-la vers la droite de la zone de liste déroulante :

Définit la propriété Image de l’image sur cette formule, en remplaçant le nombre à la fin de DataCardValue si nécessaire :
DataCardValue7.Selected.Picture
L’image de l’employé sélectionné apparaît.
Tout en maintenant la touche Alt enfoncée, sélectionnez un autre employé dans la zone de liste déroulante pour confirmer que l’image change également.

Ajouter une icône Enregistrer
Dans le volet Arborescence, sélectionnez Screen1, puis sélectionnez Insertion > Icônes > Coche :

L’icône Coche s’affiche dans l’angle supérieur gauche par défaut, où d’autres contrôles peuvent rendre l’icône difficile à trouver :

Sous l’onglet Accueil, modifiez la propriété Color de l’icône sur blanc, redimensionnez l’icône et déplacez-la près du bord droit de la barre de titre :

Dans le volet Arborescence, vérifiez que le nom du formulaire est Form1, puis définissez la propriété OnSelect de l’icône sur cette formule :
SubmitForm( Form1 )
Lorsque l’utilisateur sélectionne l’icône, la fonction SubmitForm rassemble toutes les valeurs modifiées dans le formulaire et les soumet à la source de données. Les points défilent en haut de l’écran lorsque les données sont envoyées et la galerie de commandes reflète les modifications une fois le processus terminé.
Définissez la propriété DisplayMode de l’icône sur la formule suivante :
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Si toutes les modifications du formulaire ont été enregistrées, l’icône est désactivée et apparaît dans la propriété DisabledColor, que vous définirez ensuite.
Définissez la propriété DisabledColor de l’icône sur la valeur suivante :
Gray
L’utilisateur peut enregistrer les modifications d’une commande en sélectionnant l’icône de coche, qui est ensuite désactivée et grisée jusqu’à ce que l’utilisateur effectue une autre modification :

Ajouter une icône Annuler
Sous l’onglet Insertion, sélectionnez Icônes > Annuler :

L’icône s’affiche dans l’angle supérieur gauche par défaut, où d’autres contrôles peuvent rendre l’icône difficile à trouver :

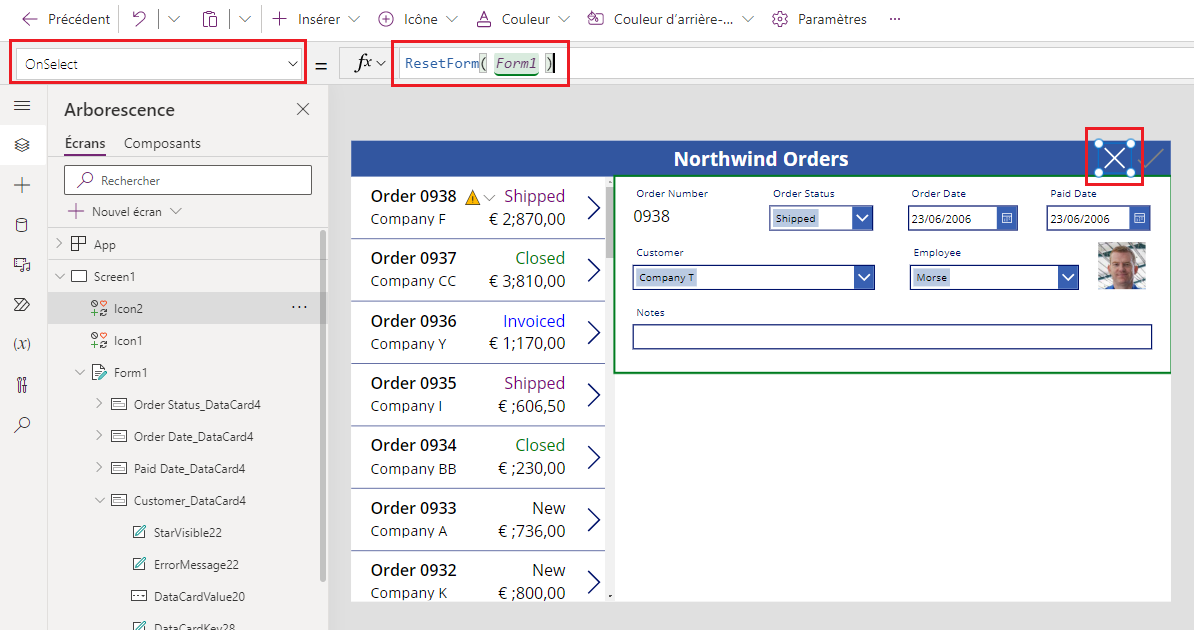
Sous l’onglet Accueil, modifiez la propriété Color de l’icône sur blanc, redimensionnez l’icône et déplacez-la à gauche de l’icône de coche :

Définissez la propriété OnSelect de l’icône Annuler sur la formule suivante :
ResetForm( Form1 )
La fonction ResetForm ignore toutes les modifications du formulaire, ce qui le ramène à son état d’origine.
Définissez la propriété DisplayMode de l’icône Annuler sur la formule suivante :
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Cette formule diffère légèrement de celle de l’icône de coche. L’icône Annuler est désactivée si toutes les modifications ont été enregistrées, ou si le formulaire est en mode Nouveau, que vous activerez ensuite. Dans ce cas, ResetForm ignore le nouvel enregistrement.
Définissez la propriété DisabledColor de l’icône Annuler sur la valeur suivante :
Gray
L’utilisateur peut annuler les modifications d’une commande et les icônes Coche et Annuler sont désactivées et grisées si toutes les modifications ont été enregistrées :

Ajouter une icône Ajouter
Sous l’onglet Insertion, sélectionnez Icônes > Ajouter.

L’icône Ajouter s’affiche dans l’angle supérieur gauche par défaut, où d’autres contrôles peuvent rendre l’icône difficile à trouver :

Sous l’onglet Accueil, définissez la propriété Color de l’icône Ajouter sur blanc, redimensionnez l’icône et déplacez-la à gauche de l’icône Annuler :

Définissez la propriété OnSelect de l’icône Ajouter sur la formule suivante :
NewForm( Form1 )
La fonction NewForm montre un nouvel enregistrement dans le formulaire.
Définissez la propriété DisplayMode de l’icône Ajouter sur la formule suivante :
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
La formule désactive l’icône Ajouter dans ces conditions :
- L’utilisateur apporte des modifications, mais ne les enregistre ni ne les annule, ce qui est le comportement inverse des icônes Coche et Annuler.
- L’utilisateur sélectionne l’icône Ajouter, mais n’apporte aucune modification.
Définissez la propriété DisabledColor de l’icône Ajouter sur la valeur suivante :
Gray
L’utilisateur peut créer une commande s’il n’apporte aucune modification ou s’il enregistre ou annule les modifications qu’il a apportées. (Si l’utilisateur sélectionne cette icône, il ne peut pas la sélectionner à nouveau tant qu’il n’a pas effectué une ou plusieurs modifications, puis enregistré ou annulé ces modifications) :

Notes
Si vous créez et enregistrez une commande, vous devrez peut-être faire défiler la galerie de commandes pour afficher votre nouvelle commande. Il n’aura pas de prix total, car vous n’avez pas encore ajouté de détails de commande.
Ajouter une icône Corbeille
Sous l’onglet Insertion, sélectionnez Icônes > Corbeille.

L’icône Corbeille s’affiche dans l’angle supérieur gauche par défaut, où d’autres contrôles peuvent rendre l’icône difficile à trouver :

Sous l’onglet Accueil, modifiez la propriété Color de l’icône Corbeille sur blanc, redimensionnez l’icône et déplacez-la à gauche de l’icône Ajouter :

Définissez la propriété OnSelect de l’icône Corbeille sur la formule suivante :
Remove( Orders, Gallery1.Selected )
La fonction Remove supprime un enregistrement d’une source de données. Dans cette formule, la fonction supprime l’enregistrement sélectionné dans la galerie de commandes. L’icône Corbeille apparaît près du formulaire de résumé (pas de la galerie de commandes), car le formulaire affiche plus de détails sur l’enregistrement, afin que l’utilisateur puisse identifier plus facilement l’enregistrement que la formule supprimera.
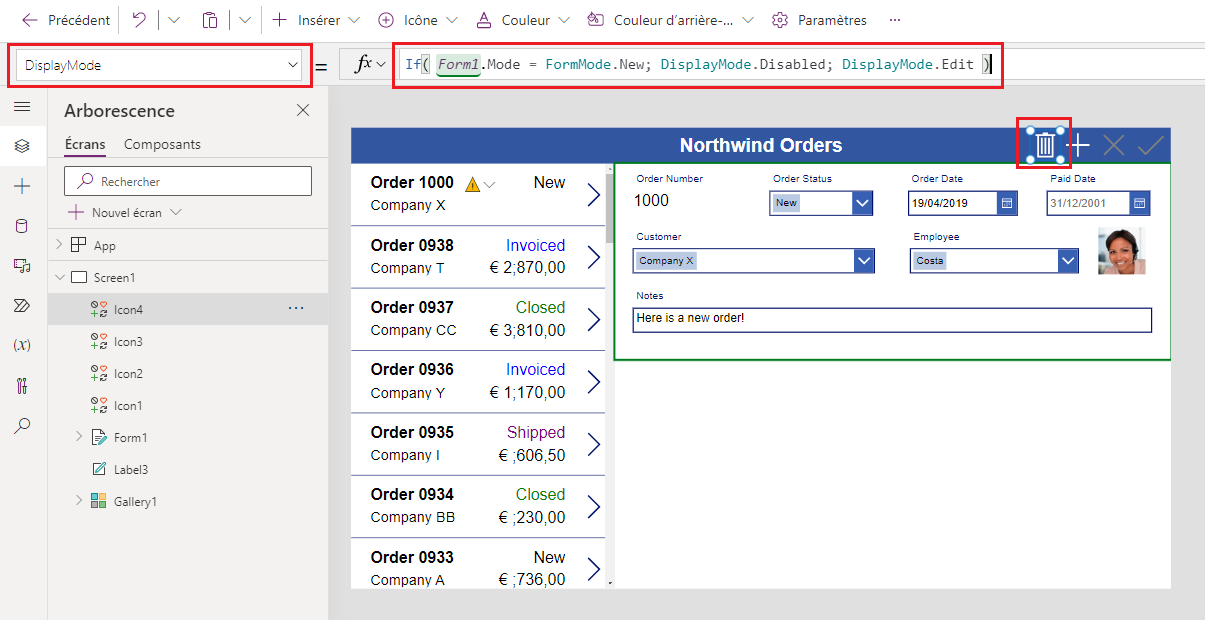
Définissez la propriété DisplayMode de l’icône Corbeille sur la formule suivante :
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Cette formule désactive l’icône Corbeille si l’utilisateur crée un enregistrement. Jusqu’à ce que l’utilisateur sauvegarde l’enregistrement, la fonction Remove n’a aucun enregistrement à supprimer.
Définissez la propriété DisabledColor de l’icône Corbeille sur la valeur suivante :
Gray
L’utilisateur peut supprimer une commande.

Synthèse
Pour récapituler, vous avez ajouté un formulaire dans lequel l’utilisateur peut afficher et modifier un résumé de chaque commande, et vous avez utilisé ces éléments :
- Un formulaire qui affiche les données de la table Commandes : Form1.DataSource =
Orders - Une connexion entre le formulaire et la galerie de commandes : Form1.Item =
Gallery1.Selected - Un contrôle alternatif pour le champ Numéro de commande : Afficher le texte
- Une relation plusieurs-à-un pour montrer l’image de l’employé dans la carte de données Employé :
DataCardValue1.Selected.Picture - Une icône pour enregistrer les modifications d’une commande :
SubmitForm( Form1 ) - Une icône pour annuler les modifications d’une commande :
ResetForm( Form1 ) - Une icône pour créer une commande :
NewForm( Form1 ) - Une icône pour supprimer une commande :
Remove( Orders, Gallery1.Selected )
Étape suivante
Dans la prochaine rubrique, vous ajouterez une autre galerie pour afficher les produits dans chaque commande, et vous modifierez ces détails en utilisant la fonction Patch.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).